Các bí kíp thiết kế ứng dụng: Những điều cần chú ý trong quá trình thiết kế ứng dụng
Dưới đây là một số mẹo chính cần ghi nhớ khi thiết kế ứng dụng của bạn:
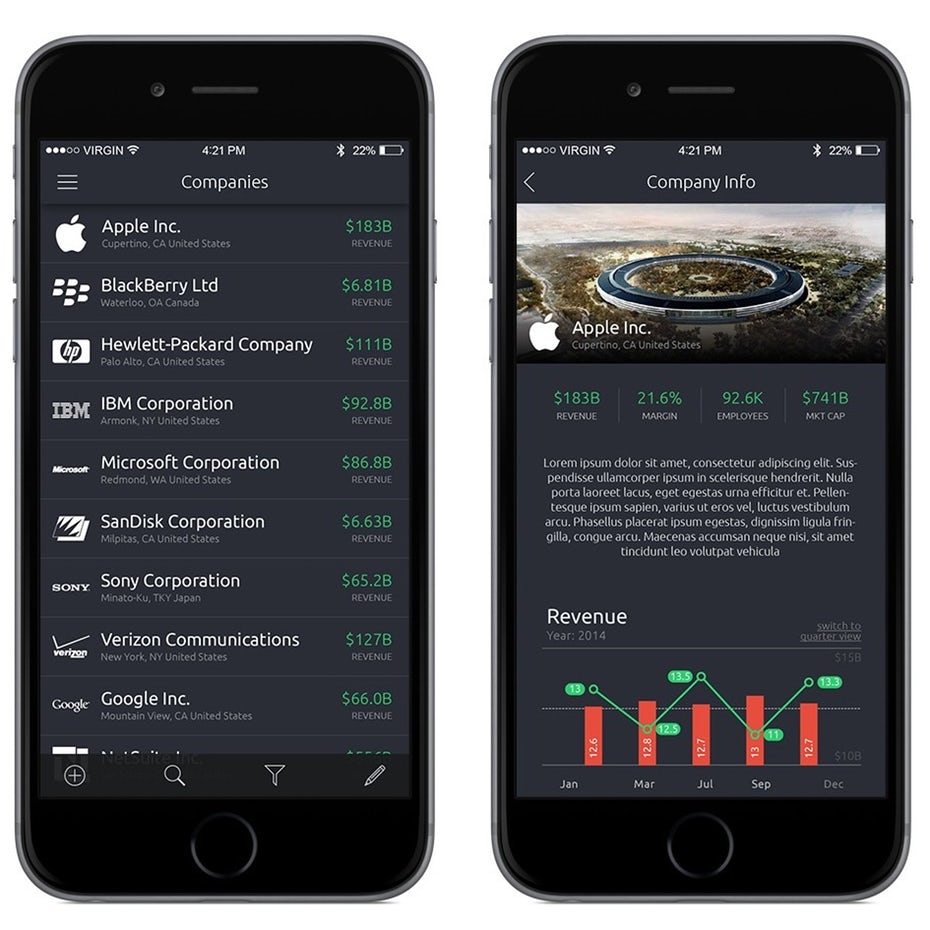
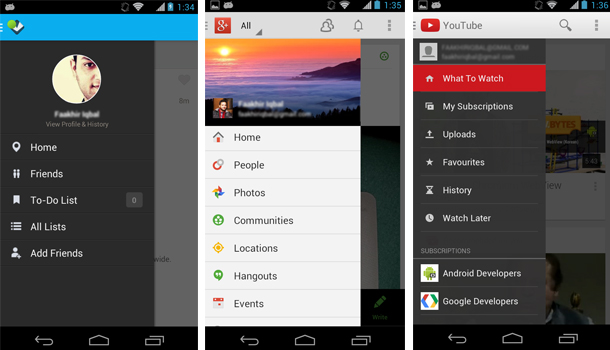
Giúp nó dễ dàng điều hướng:
Một ứng dụng tuyệt vời thì không thể không có sự điều hướng dễ dàng, vì vậy hãy thiết kế với ý tưởng này để đảm bảo trải nghiệm liền mạch và thú vị cho người dùng của bạn.

Đảm bảo thanh kéo điều hướng hoặc thanh tab hiển thị rõ ràng cho người dùng. Một người không thể điều hướng ứng dụng của bạn nếu họ không biết làm thế nào để làm điều đó, vì vậy hãy giữ mọi thứ hiển thị để đảm bảo họ biết nơi cần đến. Hãy nhớ gắn với bố cục quen thuộc với người dùng của bạn, vì vậy họ sẽ biết một cách trực giác làm thế nào để điều hướng qua ứng dụng của bạn.
Một mẹo quan trọng khác: Làm cho nó thân thiện với ngón tay. Nếu các nút và liên kết quá nhỏ để mọi người nhấp vào bằng ngón tay, họ sẽ gặp khó khăn khi điều hướng qua ứng dụng của bạn.
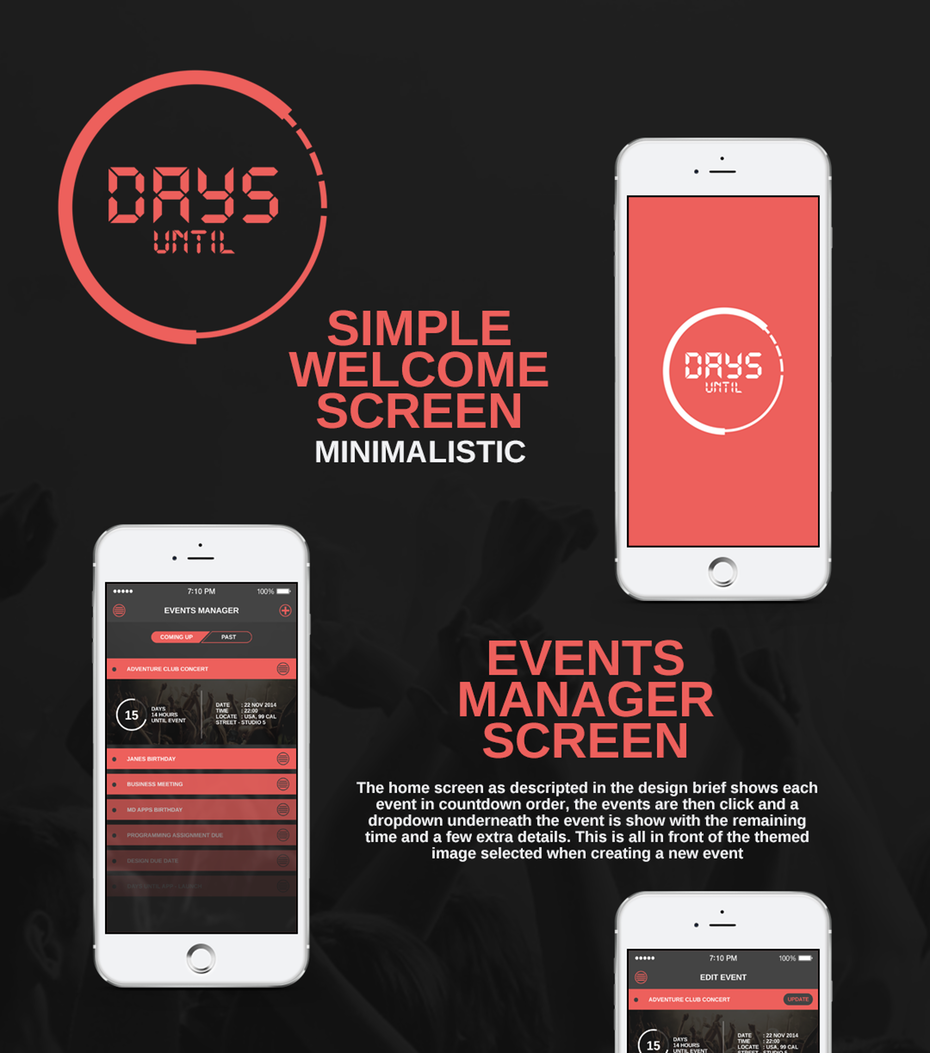
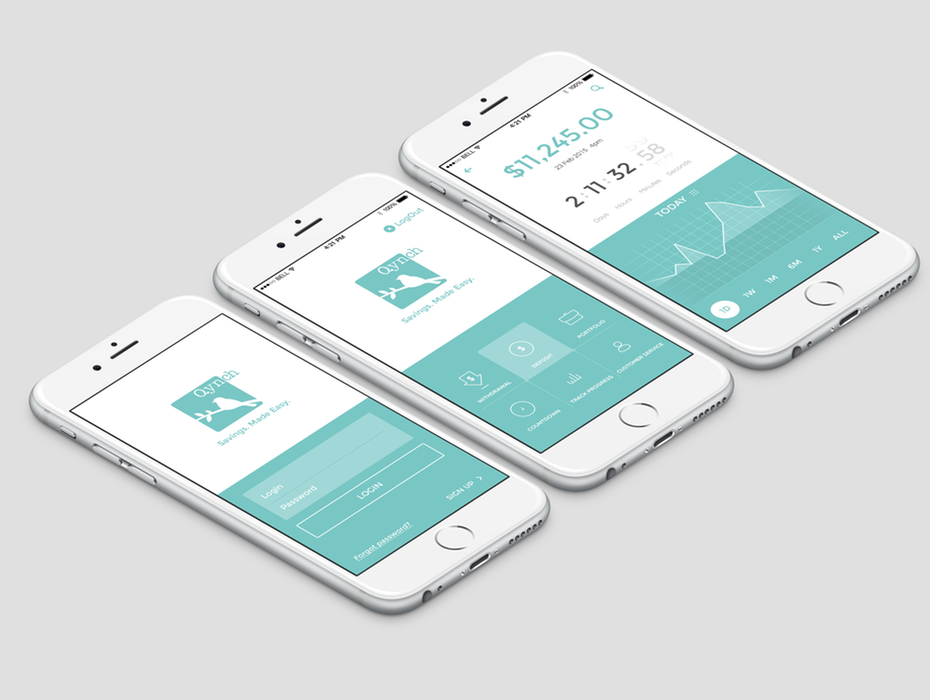
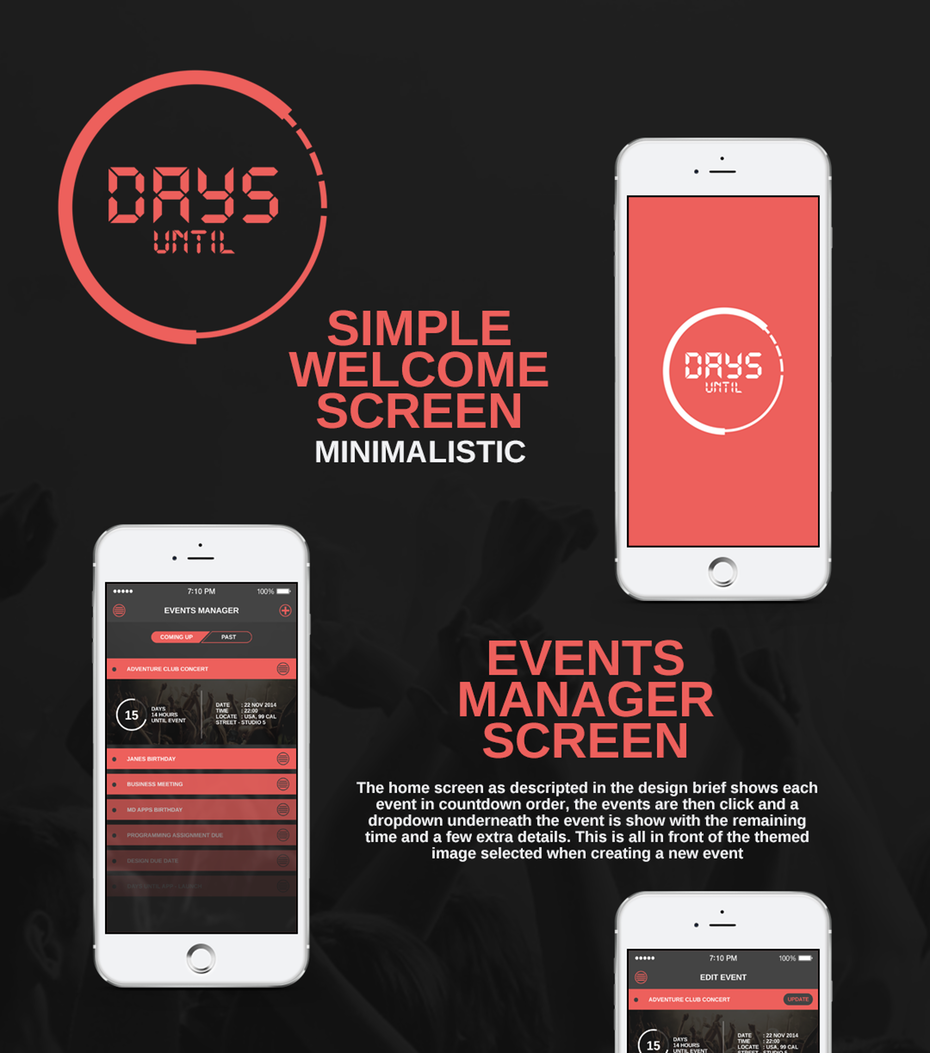
Thiết kế cho sự đơn giản
Giữ mọi thứ tối giản cho một cái nhìn hiện đại và sử dụng rộng rãi khoảng trắng. Điều đó cho phép người dùng của bạn tập trung vào những gì quan trọng nhất. Một lần nữa, sử dụng các ký hiệu và cụm từ quen thuộc có thể giúp giữ cho nó đơn giản và dễ sử dụng.
Lựa chọn màu sắc và fonts ý nghĩa
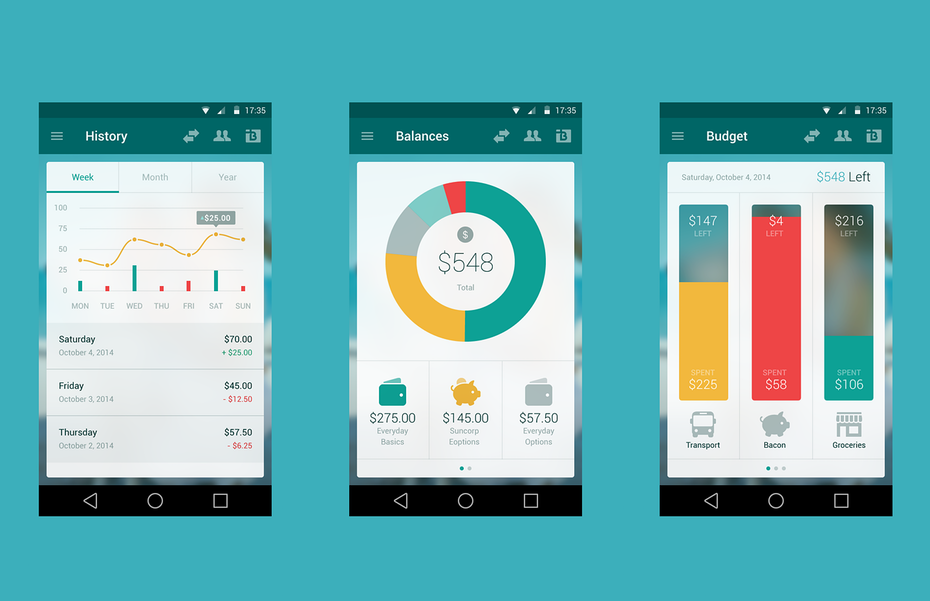
Tâm lý màu sắc có tác động rất lớn, vì vậy đừng đánh giá thấp hiệu quả của chúng. Tương tự như vậy, sự lựa chọn phông chữ của bạn sẽ ảnh hưởng đến giao diện của ứng dụng. Hãy chắc chắn khi suy nghĩ về ý nghĩa ẩn mà các yếu tố thiết kế này giao tiếp và chọn chúng một cách cẩn thận. Cũng nên nhớ: bạn không muốn trộn quá nhiều màu sắc và phông chữ khác nhau để có một cái nhìn nhất quán và chuyên nghiệp.

Nếu bạn có nguyên tắc thương hiệu với màu sắc và phông chữ cụ thể, hãy chắc chắn gắn bó với chúng trong thiết kế ứng dụng của bạn, để ứng dụng của bạn trở thành một phần mở rộng liền mạch của thương hiệu.
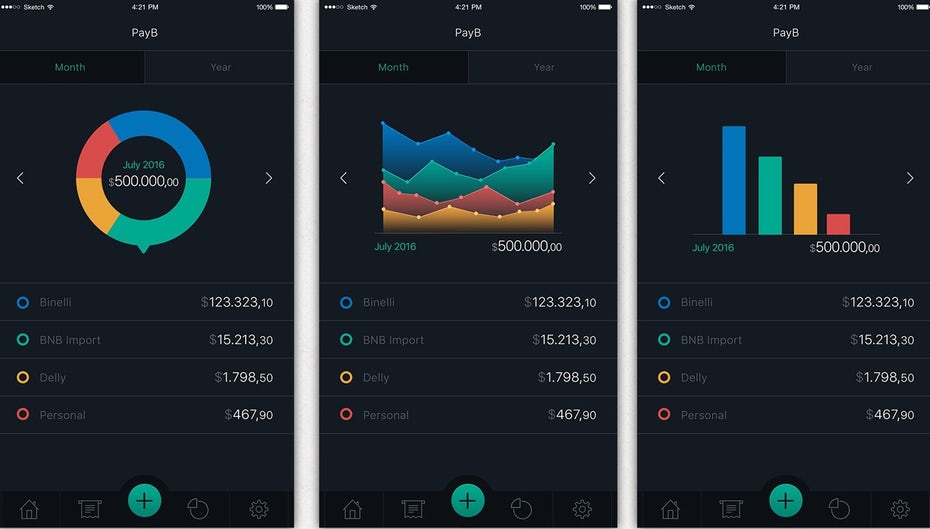
Hãy suy nghĩ về hệ thống phân cấp và trọng lượng trực quan
Trọng lượng hình ảnh là kích thước và tác động của các yếu tố trên màn hình khác nhau so với các yếu tố khác. Sử dụng trọng lượng hình ảnh để đảm bảo các khía cạnh quan trọng nhất của thiết kế của bạn nổi bật.
Hệ thống phân cấp trực quan rõ ràng sẽ giúp người dùng của bạn định hướng, vì vậy hãy đảm bảo rằng cấu trúc phân cấp bạn thiết lập cho các trang và trang phụ cũng như tiêu đề và tiêu đề phụ luôn nhất quán.
Luôn nhất quán
Ở đây, điều này bao gồm màu sắc và phông chữ và tất cả các yếu tố thiết kế khác: chúng chỉ có thể hiệu quả và để lại hiệu ứng thương hiệu tích cực nếu được dùng một cách nhất quán. Điều này giúp các yếu tố đồ họa khác, điều hướng và nội dung của bạn hoạt động tốt.

Ứng dụng của bạn phải có tính nhất quán trực quan (các yếu tố thiết kế như màu sắc, nút và nhãn), tính nhất quán về chức năng (ứng dụng của bạn sẽ hoạt động tương tự thông qua tất cả các yếu tố) và tính nhất quán bên ngoài (bất kỳ cửa hàng nào khác như trang web, ứng dụng liên kết sẽ trông giống với ứng dụng mới của bạn).
Tính nhất quán trong toàn bộ ứng dụng của bạn sẽ khiến bạn trông chuyên nghiệp hơn và cho phép người dùng phát triển mối quan hệ với ứng dụng và thương hiệu của bạn tốt hơn.
6. Thu thập phản hồi về thiết kế của bạn
Bây giờ bạn đã có các mockup hoàn hảo về hình ảnh, đã đến lúc gọi cho bạn bè, gia đình và thậm chí là kẻ thù (nếu bạn có) thử nghiệm thiết kế ứng dụng của bạn. Một mô hình nhấp qua được kết xuất sẽ làm cho điều này trở nên dễ dàng và sẽ mang đến cho người thử nghiệm của bạn cảm giác thực sự về ứng dụng sẽ như thế nào.
Điều quan trọng cần lưu ý là đây không phải là ứng dụng đã hoàn thành của bạn và sẽ có nhiều thử nghiệm sau. Đây thực chất là một thử nghiệm về bố cục, điều hướng, giao diện, trong khi chức năng sẽ đến sau.

Càng nhiều người nhận được mẫu thiết kế ứng dụng của bạn, bạn càng có nhiều phản hồi, và do đó, một ý tưởng tốt hơn về những gì mà ứng dụng đang làm việc tốt và những gì cần cải thiện. Những lời chỉ trích mang tính xây dựng sẽ là bạn của bạn, vì vậy đừng sợ đào sâu hơn một chút với người lấy mẫu của bạn và tìm hiểu chính xác những gì họ suy nghĩ. Có quá đông không? Quá nhạt nhẽo? Ghi lại bất kỳ ý kiến người kiểm tra của bạn có thể có.
Nếu bạn đã có một mô hình nhấp qua được kết xuất, hãy "nhìn qua vai" người lấy mẫu của bạn. Điều này giúp cho bạn thấy họ đang điều hướng ứng dụng của bạn như thế nào và cung cấp cho bạn quan điểm về trải nghiệm của người dùng.
Khi bạn đã nhận được tất cả thông tin phản hồi bạn cần và hiểu rõ về những gì làm việc cho bạn và những gì cần cải thiện, bạn có thể quay lại và yêu cầu nhà thiết kế của bạn thực hiện các điều chỉnh cần thiết.
7. Phát triển ứng dụng
Bây giờ đã đến lúc bàn giao thiết kế của bạn cho nhà phát triển hoặc nhóm phát triển của bạn. Họ sẽ mã hóa khía cạnh chức năng của ứng dụng của bạn và đảm bảo rằng nó thực sự làm những gì mà nó phải làm. Nhiều khả năng họ sẽ qua lại với bạn và nhà thiết kế của bạn để điều chỉnh thiết kế để mọi thứ hoạt động trơn tru và tìm ra bất kỳ vấn đề nào họ gặp phải trong quá trình phát triển.
Và vậy là, bây giờ bạn có một ứng dụng chức năng! Hãy nhìn lại mục tiêu của ứng dụng mà bạn đã quyết định khi tất cả bắt đầu. Bạn đã giải quyết được một vấn đề chung, mang lại sự thích thú cho mọi người bằng một sáng tạo thú vị hay những người đơn giản hóa cuộc sống theo cách nào đó? Có thể bạn có thể có, và bạn đã thực sự đóng đinh nó với thiết kế xuất sắc của bạn.
Test và chạy thử
8. Thử nghiệm ứng dụng với một nhóm tập trung
Bây giờ chúng ta đã có một ứng dụng đầy đủ chức năng để thử nghiệm, vì vậy bạn sẽ muốn đảm bảo nó chính xác trước khi bạn cài đặt nó để phát hành. Tại thời điểm này, mọi khía cạnh của ứng dụng cần phải được hoạt động đúng và hấp dẫn trực quan.

Hãy nhớ những người trợ giúp hạnh phúc đã giúp bạn kiểm tra mockup của bạn trước đó? Gọi lại cho những kẻ đó. Biến họ thành nhóm tập trung của bạn và để họ có toàn quyền tự do với ứng dụng của bạn.
Cố gắng có được tất cả các phản hồi cuối cùng bạn có thể trước khi quyết định kết quả cuối cùng của bạn. Nếu bạn làm việc với một nhà thiết kế và nhà phát triển, hãy đưa ra những lời chỉ trích mang tính xây dựng mà bạn có và thực hiện các điều chỉnh cuối cùng đối với sản phẩm đã hoàn thành.
9. Chạy thử phiên bản beta
Thử nghiệm beta có nghĩa là khởi chạy phiên bản beta của ứng dụng của bạn và cung cấp cho những người dùng sớm ở quy mô nhỏ. Bằng cách này, bạn có thể xem cách ứng dụng của bạn chạy trong môi trường trực tiếp và kiểm tra cách người dùng phản hồi với nó.

Cho người dùng của bạn biết rằng bạn sẽ đánh giá cao phản hồi của họ và sử dụng nó để điều chỉnh mọi thứ dựa trên những gì bạn thấy và nhận xét bạn nhận được.
Khi bạn đã nhận được phản hồi bạn cần và phân tích rõ ràng về cách ứng dụng của bạn trông và hoạt động trong môi trường trực tiếp, và bạn đã sẵn sàng tiết lộ kiệt tác của mình với thế giới.
10. Chạy thử ứng dụng của bạn
Cuối cùng, ánh sáng ở cuối đường hầm! Bạn đã lên kế hoạch, thử nghiệm, thiết kế và thử nghiệm thêm một số thứ nữa và ứng dụng của bạn đã sẵn sàng để lên kệ.
Android không yêu cầu xem xét trước khi bạn khởi chạy ứng dụng của mình. Điều này có nghĩa là bạn chỉ cần tải tệp ứng dụng của mình lên cửa hàng Google Play (như với phiên bản beta) và mọi người có thể bắt đầu tải xuống ứng dụng của bạn ngay lập tức. IOS hơi khác ở chỗ họ sẽ xem xét ứng dụng của bạn trước khi nó có thể đi vào hoạt động. Mặc dù vậy, đừng lo lắng, nếu bạn đã làm theo hướng dẫn cuối cùng của chúng tôi và đã làm mọi thứ một cách chính xác, bạn sẽ không gặp vấn đề gì khi "bật đèn xanh".

Bây giờ ứng dụng của bạn đã có sẵn cho công chúng, nhưng đừng dừng lại ở đó. Tiếp tục cải thiện và cập nhật ứng dụng của bạn thường xuyên để cung cấp cho người dùng trải nghiệm tốt nhất.
Cũng không nên đánh giá thấp tầm quan trọng của bước marketing tiếp theo. Tiếp thị ứng dụng của bạn một cách hiệu quả sẽ giúp đưa ứng dụng của bạn ra khỏi đó và vào điện thoại của người dùng.
Bạn đã sẵn sàng tạo ra "cơn bão lớn" với ứng dụng của mình chưa?
Các ứng dụng là một khía cạnh chi phối của thế giới kinh doanh ngày nay và bây giờ bạn đã sẵn sàng tạo và thiết kế một ứng dụng có thể thực sự dẫn đầu.
Quá trình thiết kế ứng dụng có vẻ phức tạp, nhưng nếu bạn làm theo hướng dẫn này và chia nó thành các bước nhỏ có thể quản lý được, nó sẽ trở nên dễ dàng hơn nhiều.
Bạn đang chờ đợi điều gì? Lên kế hoạch cho thiết kế của bạn ngay và biến ý tưởng ứng dụng tuyệt vời đó của bạn thành hiện thực.
Dưới đây là một số mẹo chính cần ghi nhớ khi thiết kế ứng dụng của bạn:
Giúp nó dễ dàng điều hướng:
Một ứng dụng tuyệt vời thì không thể không có sự điều hướng dễ dàng, vì vậy hãy thiết kế với ý tưởng này để đảm bảo trải nghiệm liền mạch và thú vị cho người dùng của bạn.

Một mẹo quan trọng khác: Làm cho nó thân thiện với ngón tay. Nếu các nút và liên kết quá nhỏ để mọi người nhấp vào bằng ngón tay, họ sẽ gặp khó khăn khi điều hướng qua ứng dụng của bạn.
Thiết kế cho sự đơn giản
Giữ mọi thứ tối giản cho một cái nhìn hiện đại và sử dụng rộng rãi khoảng trắng. Điều đó cho phép người dùng của bạn tập trung vào những gì quan trọng nhất. Một lần nữa, sử dụng các ký hiệu và cụm từ quen thuộc có thể giúp giữ cho nó đơn giản và dễ sử dụng.
Thiết kế cho sự đơn giản có nghĩa là thiết kế với mục tiêu làm cho trải nghiệm người dùng trở nên thú vị và dễ dàng nhất có thể. Quá nhiều thông tin được trình bày trên màn hình cùng một lúc hoặc là quá nhiều thứ đang diễn ra sẽ làm người dùng của bạn có thể sẽ bị choáng ngợp và từ bỏ ứng dụng.Lựa chọn màu sắc và fonts ý nghĩa
Tâm lý màu sắc có tác động rất lớn, vì vậy đừng đánh giá thấp hiệu quả của chúng. Tương tự như vậy, sự lựa chọn phông chữ của bạn sẽ ảnh hưởng đến giao diện của ứng dụng. Hãy chắc chắn khi suy nghĩ về ý nghĩa ẩn mà các yếu tố thiết kế này giao tiếp và chọn chúng một cách cẩn thận. Cũng nên nhớ: bạn không muốn trộn quá nhiều màu sắc và phông chữ khác nhau để có một cái nhìn nhất quán và chuyên nghiệp.

Hãy suy nghĩ về hệ thống phân cấp và trọng lượng trực quan
Trọng lượng hình ảnh là kích thước và tác động của các yếu tố trên màn hình khác nhau so với các yếu tố khác. Sử dụng trọng lượng hình ảnh để đảm bảo các khía cạnh quan trọng nhất của thiết kế của bạn nổi bật.
Hệ thống phân cấp trực quan rõ ràng sẽ giúp người dùng của bạn định hướng, vì vậy hãy đảm bảo rằng cấu trúc phân cấp bạn thiết lập cho các trang và trang phụ cũng như tiêu đề và tiêu đề phụ luôn nhất quán.
Luôn nhất quán
Ở đây, điều này bao gồm màu sắc và phông chữ và tất cả các yếu tố thiết kế khác: chúng chỉ có thể hiệu quả và để lại hiệu ứng thương hiệu tích cực nếu được dùng một cách nhất quán. Điều này giúp các yếu tố đồ họa khác, điều hướng và nội dung của bạn hoạt động tốt.

Tính nhất quán trong toàn bộ ứng dụng của bạn sẽ khiến bạn trông chuyên nghiệp hơn và cho phép người dùng phát triển mối quan hệ với ứng dụng và thương hiệu của bạn tốt hơn.
6. Thu thập phản hồi về thiết kế của bạn
Bây giờ bạn đã có các mockup hoàn hảo về hình ảnh, đã đến lúc gọi cho bạn bè, gia đình và thậm chí là kẻ thù (nếu bạn có) thử nghiệm thiết kế ứng dụng của bạn. Một mô hình nhấp qua được kết xuất sẽ làm cho điều này trở nên dễ dàng và sẽ mang đến cho người thử nghiệm của bạn cảm giác thực sự về ứng dụng sẽ như thế nào.
Điều quan trọng cần lưu ý là đây không phải là ứng dụng đã hoàn thành của bạn và sẽ có nhiều thử nghiệm sau. Đây thực chất là một thử nghiệm về bố cục, điều hướng, giao diện, trong khi chức năng sẽ đến sau.

Nếu bạn đã có một mô hình nhấp qua được kết xuất, hãy "nhìn qua vai" người lấy mẫu của bạn. Điều này giúp cho bạn thấy họ đang điều hướng ứng dụng của bạn như thế nào và cung cấp cho bạn quan điểm về trải nghiệm của người dùng.
Khi bạn đã nhận được tất cả thông tin phản hồi bạn cần và hiểu rõ về những gì làm việc cho bạn và những gì cần cải thiện, bạn có thể quay lại và yêu cầu nhà thiết kế của bạn thực hiện các điều chỉnh cần thiết.
7. Phát triển ứng dụng
Bây giờ đã đến lúc bàn giao thiết kế của bạn cho nhà phát triển hoặc nhóm phát triển của bạn. Họ sẽ mã hóa khía cạnh chức năng của ứng dụng của bạn và đảm bảo rằng nó thực sự làm những gì mà nó phải làm. Nhiều khả năng họ sẽ qua lại với bạn và nhà thiết kế của bạn để điều chỉnh thiết kế để mọi thứ hoạt động trơn tru và tìm ra bất kỳ vấn đề nào họ gặp phải trong quá trình phát triển.
Và vậy là, bây giờ bạn có một ứng dụng chức năng! Hãy nhìn lại mục tiêu của ứng dụng mà bạn đã quyết định khi tất cả bắt đầu. Bạn đã giải quyết được một vấn đề chung, mang lại sự thích thú cho mọi người bằng một sáng tạo thú vị hay những người đơn giản hóa cuộc sống theo cách nào đó? Có thể bạn có thể có, và bạn đã thực sự đóng đinh nó với thiết kế xuất sắc của bạn.
Test và chạy thử
8. Thử nghiệm ứng dụng với một nhóm tập trung
Bây giờ chúng ta đã có một ứng dụng đầy đủ chức năng để thử nghiệm, vì vậy bạn sẽ muốn đảm bảo nó chính xác trước khi bạn cài đặt nó để phát hành. Tại thời điểm này, mọi khía cạnh của ứng dụng cần phải được hoạt động đúng và hấp dẫn trực quan.

Cố gắng có được tất cả các phản hồi cuối cùng bạn có thể trước khi quyết định kết quả cuối cùng của bạn. Nếu bạn làm việc với một nhà thiết kế và nhà phát triển, hãy đưa ra những lời chỉ trích mang tính xây dựng mà bạn có và thực hiện các điều chỉnh cuối cùng đối với sản phẩm đã hoàn thành.
9. Chạy thử phiên bản beta
Thử nghiệm beta có nghĩa là khởi chạy phiên bản beta của ứng dụng của bạn và cung cấp cho những người dùng sớm ở quy mô nhỏ. Bằng cách này, bạn có thể xem cách ứng dụng của bạn chạy trong môi trường trực tiếp và kiểm tra cách người dùng phản hồi với nó.

Khi bạn đã nhận được phản hồi bạn cần và phân tích rõ ràng về cách ứng dụng của bạn trông và hoạt động trong môi trường trực tiếp, và bạn đã sẵn sàng tiết lộ kiệt tác của mình với thế giới.
10. Chạy thử ứng dụng của bạn
Cuối cùng, ánh sáng ở cuối đường hầm! Bạn đã lên kế hoạch, thử nghiệm, thiết kế và thử nghiệm thêm một số thứ nữa và ứng dụng của bạn đã sẵn sàng để lên kệ.
Android không yêu cầu xem xét trước khi bạn khởi chạy ứng dụng của mình. Điều này có nghĩa là bạn chỉ cần tải tệp ứng dụng của mình lên cửa hàng Google Play (như với phiên bản beta) và mọi người có thể bắt đầu tải xuống ứng dụng của bạn ngay lập tức. IOS hơi khác ở chỗ họ sẽ xem xét ứng dụng của bạn trước khi nó có thể đi vào hoạt động. Mặc dù vậy, đừng lo lắng, nếu bạn đã làm theo hướng dẫn cuối cùng của chúng tôi và đã làm mọi thứ một cách chính xác, bạn sẽ không gặp vấn đề gì khi "bật đèn xanh".

Cũng không nên đánh giá thấp tầm quan trọng của bước marketing tiếp theo. Tiếp thị ứng dụng của bạn một cách hiệu quả sẽ giúp đưa ứng dụng của bạn ra khỏi đó và vào điện thoại của người dùng.
Bạn đã sẵn sàng tạo ra "cơn bão lớn" với ứng dụng của mình chưa?
Các ứng dụng là một khía cạnh chi phối của thế giới kinh doanh ngày nay và bây giờ bạn đã sẵn sàng tạo và thiết kế một ứng dụng có thể thực sự dẫn đầu.
Quá trình thiết kế ứng dụng có vẻ phức tạp, nhưng nếu bạn làm theo hướng dẫn này và chia nó thành các bước nhỏ có thể quản lý được, nó sẽ trở nên dễ dàng hơn nhiều.
Bạn đang chờ đợi điều gì? Lên kế hoạch cho thiết kế của bạn ngay và biến ý tưởng ứng dụng tuyệt vời đó của bạn thành hiện thực.
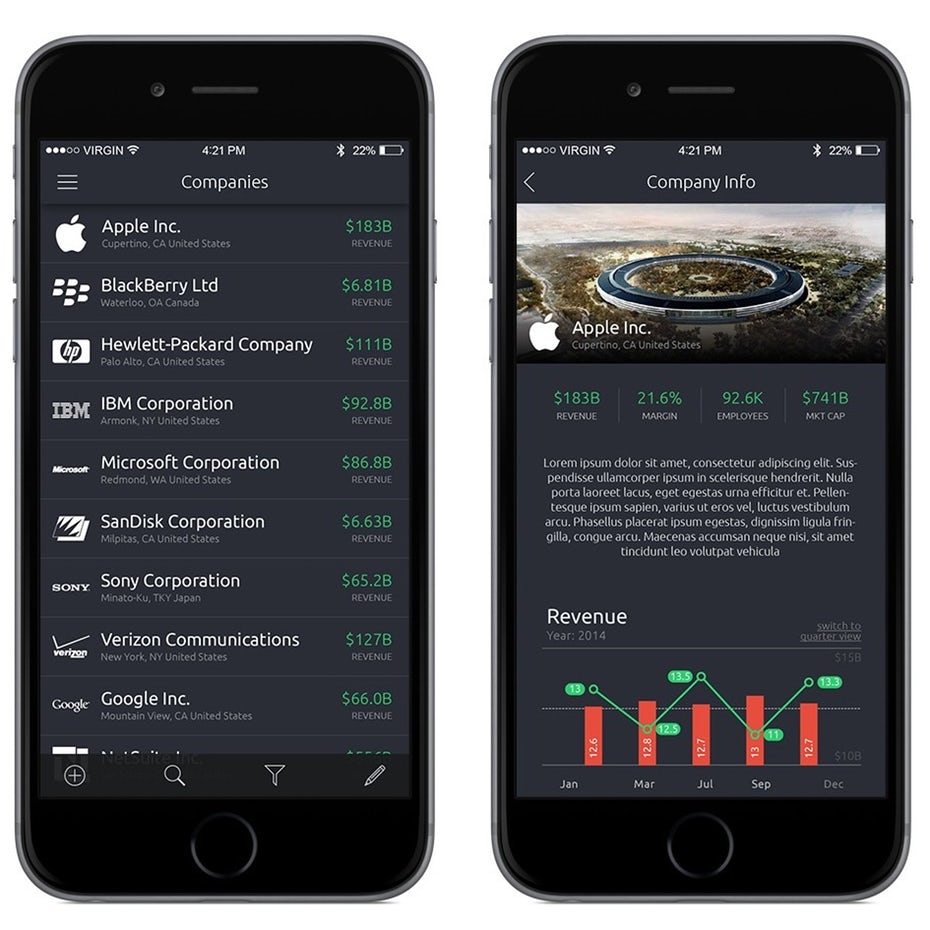
Ảnh: Tubikstudio

