Bản cập nhật mới nhất cho Adobe XD mang đến các công cụ mới để hợp lý hóa luồng công việc thiết kế với sự hỗ trợ được cải thiện cho nhiều thiết bị và độ phân giải. Ngoài ra, bản cập nhật tháng 9 giới thiệu các yếu tố chuyển tiếp theo thời gian thực cho các trường hợp tạo mẫu, một trình xem toàn màn hình nâng cao và chức năng kiểm tra chính tả.
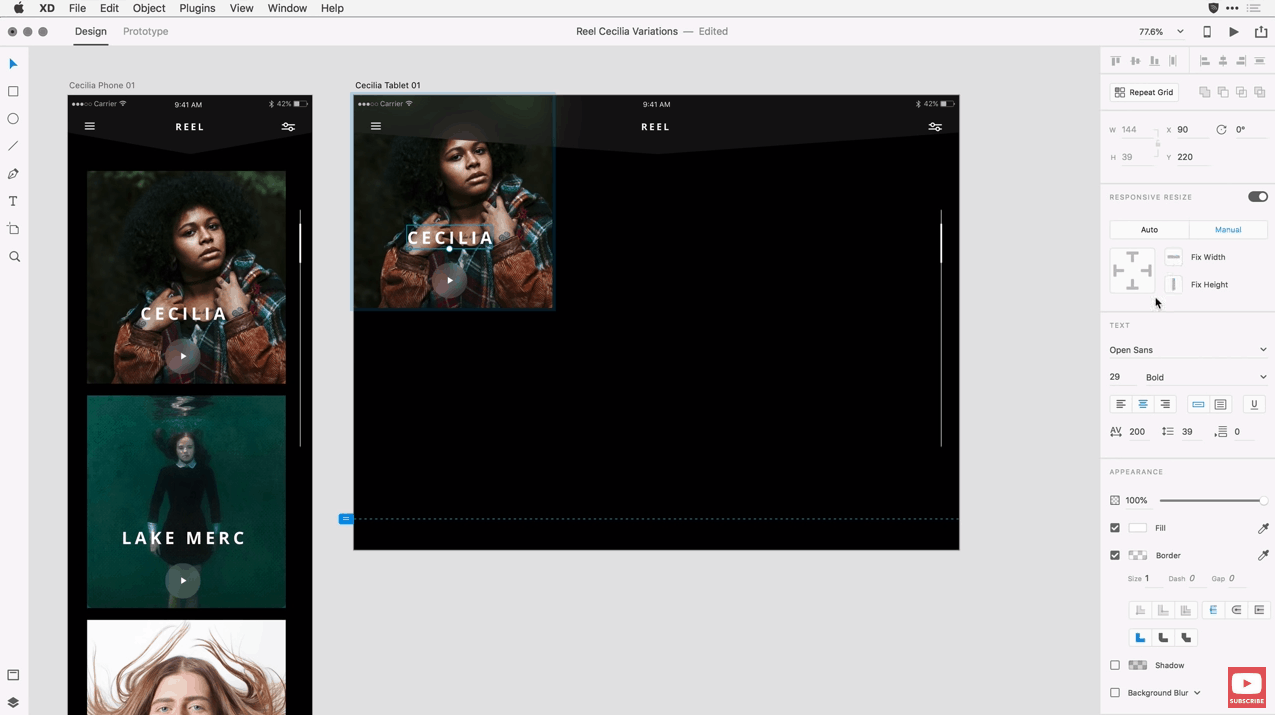
Thiết kế đáp ứng (Responsive Resize)

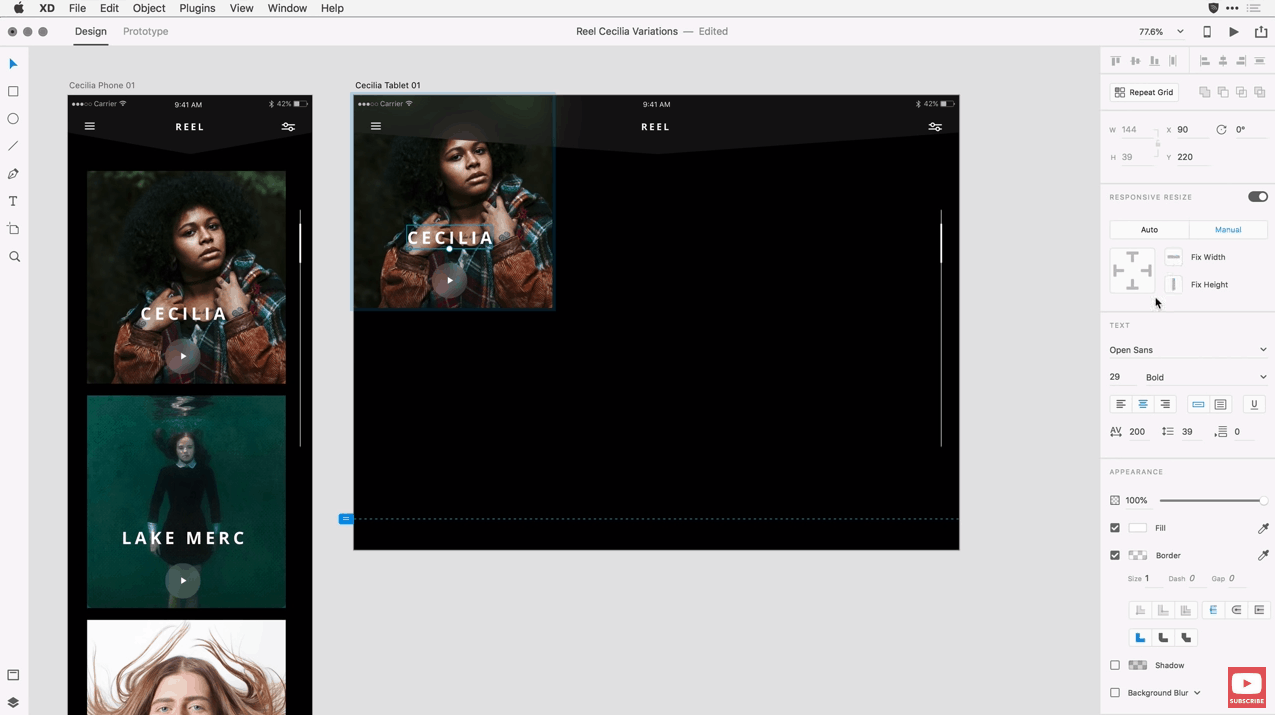
Tính năng thiết kế đáp ứng sẽ cho phép các nhà thiết kế thay đổi kích cỡ canvas và các thành phần trên đó mà không thay đổi vị trí hoặc tỷ lệ. Theo mặc định, công cụ Thiết kế đáp ứng duy trì khoảng cách tương đối giữa các phần tử của canvas tại chỗ khi trình thiết kế thay đổi kích thước đối tượng. Để mở rộng kích thước theo kích thước cụ thể, người dùng có thể chuyển sang chế độ thủ công để chỉnh sửa các giá trị, bao gồm chiều cao và chiều rộng của đối tượng hoặc căn chỉnh của đối tượng trong một nhóm phần tử.
Nhà thiết kế cũng có thể sử dụng tính năng Responsive Resize của XD để cải thiện tính đồng nhất của các phần tử trên các thiết bị bằng cách ghim các đối tượng riêng lẻ ở vị trí được xác định trước và sửa các thuộc tính padding.
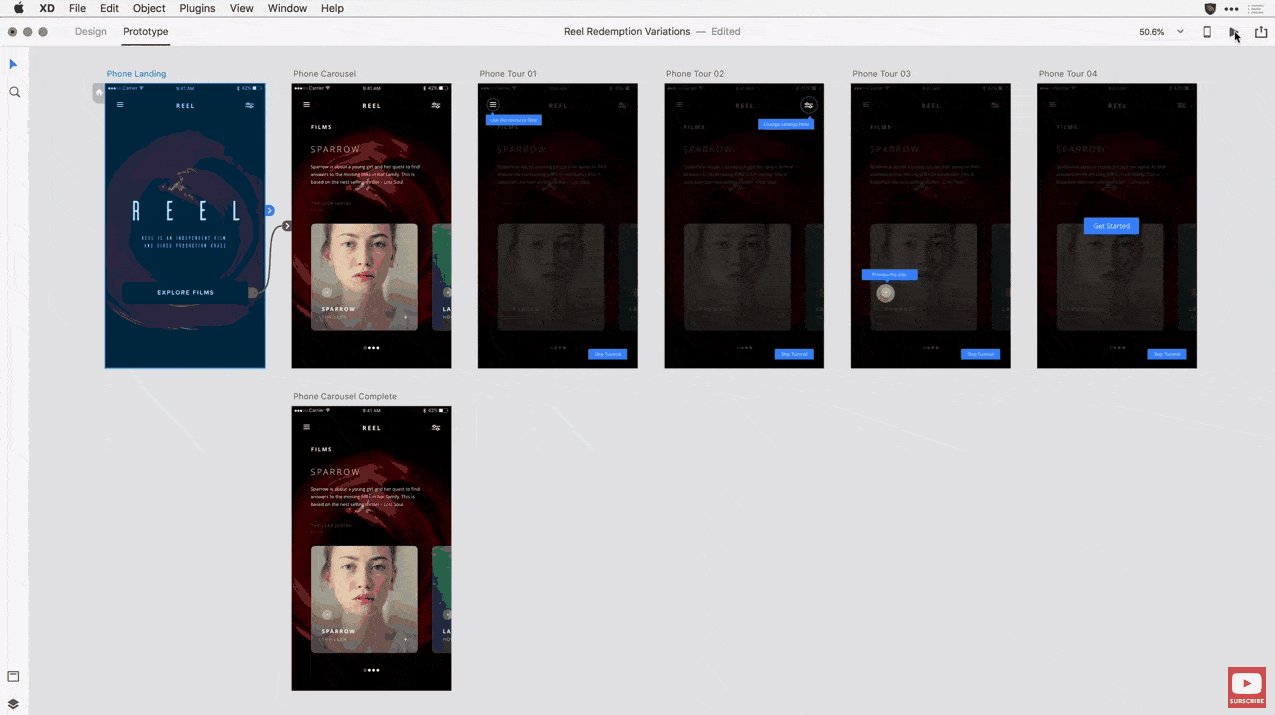
Timed Transitions

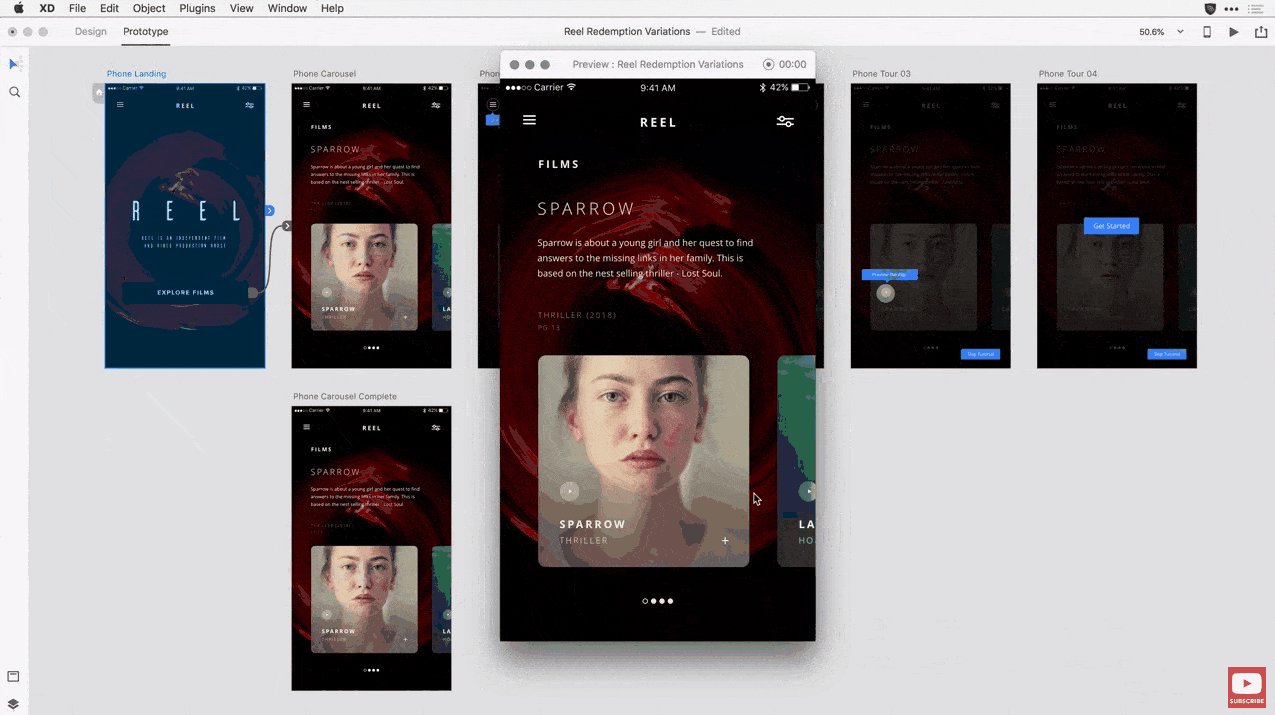
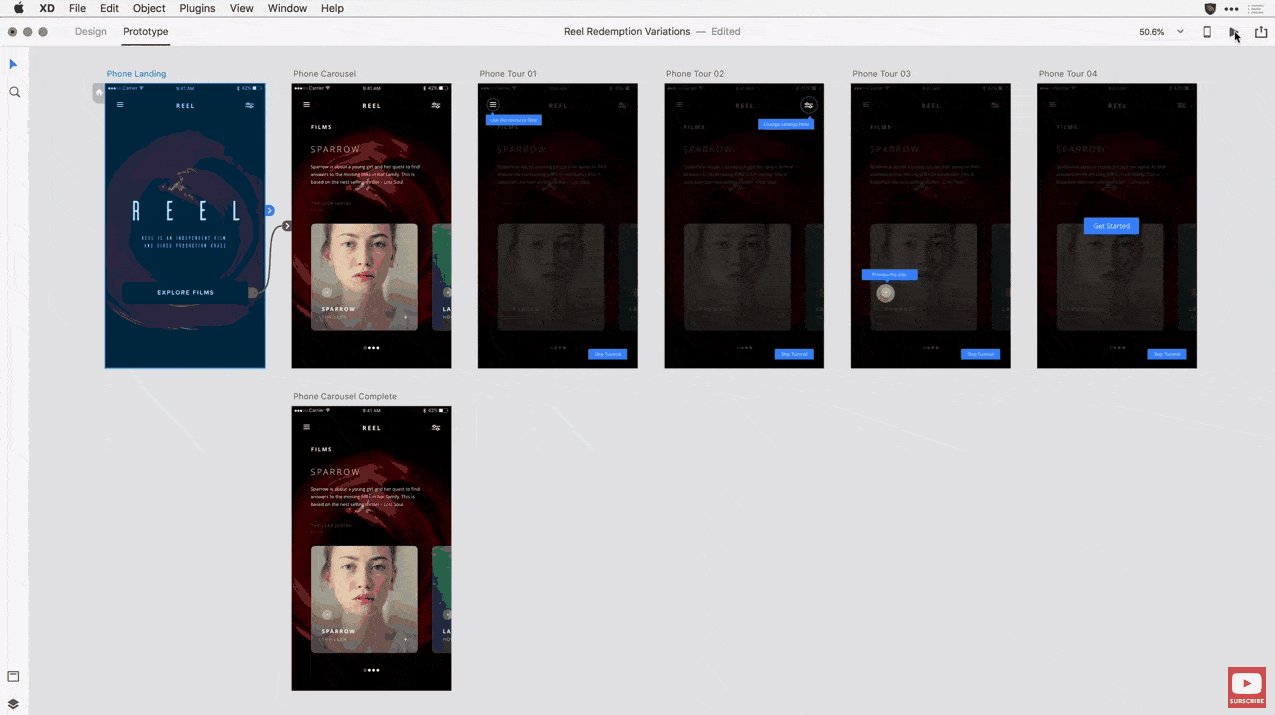
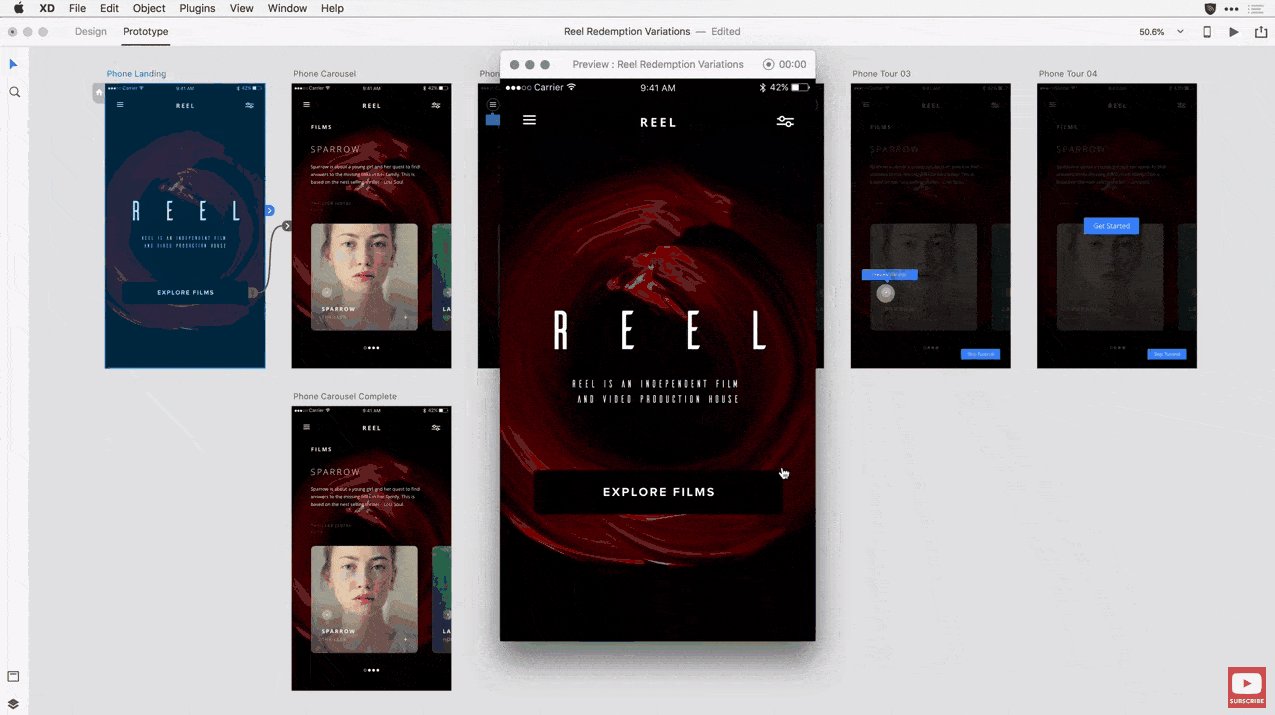
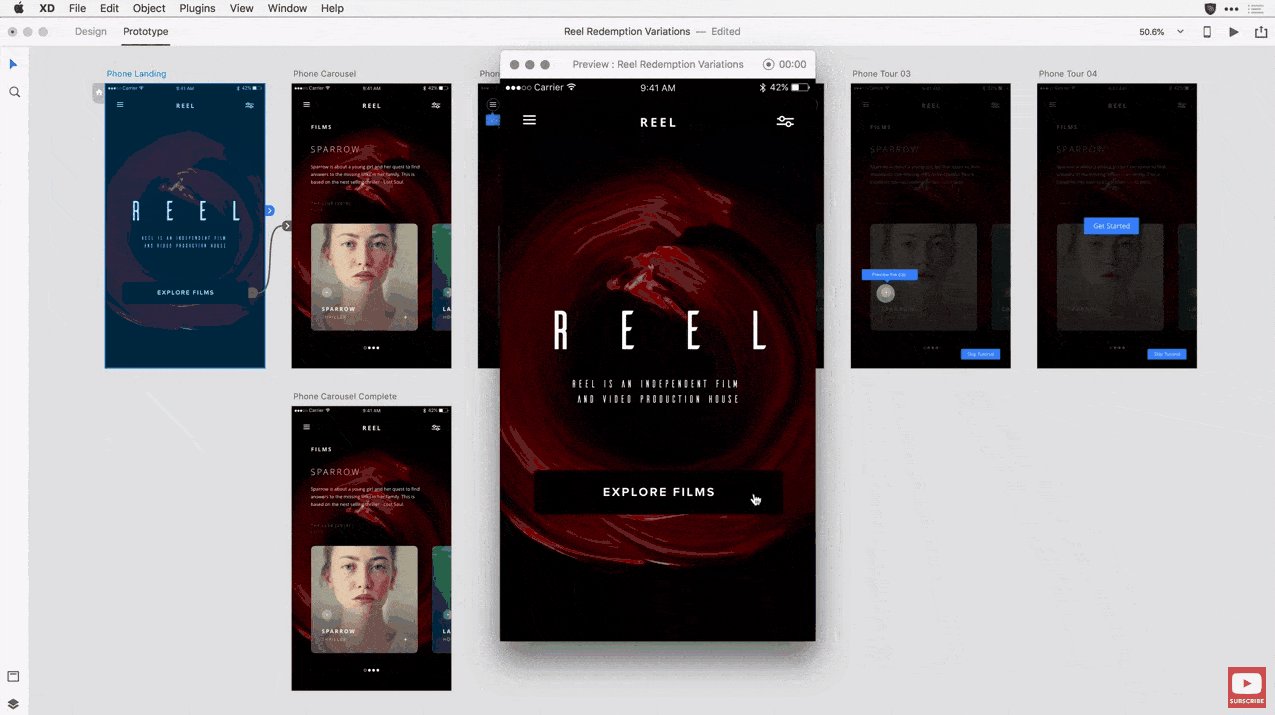
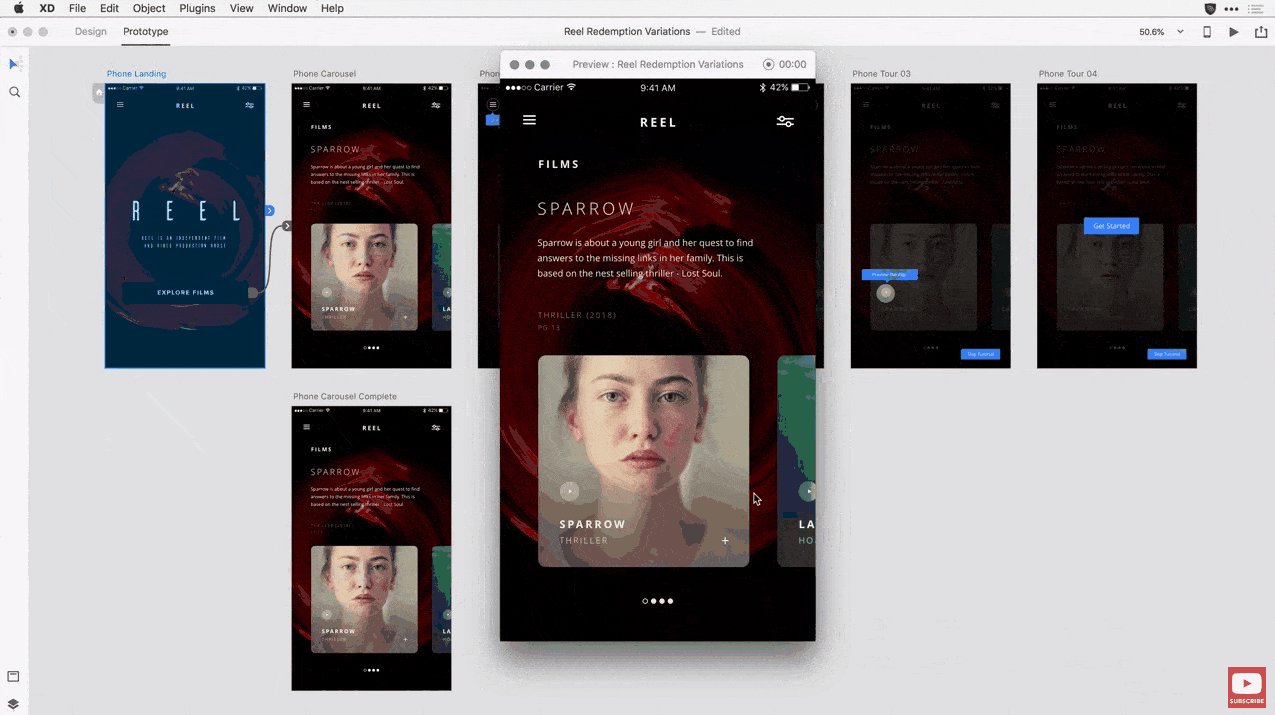
Với Timed Transitions, nhà thiết kế có thể mô phỏng các hiệu ứng khác nhau của trạng thái tải, hoạt ảnh lặp lại và nhiều chức năng khác bằng cách thiết lập Timed Transitions. Ví dụ: khi tạo mẫu luồng giới thiệu, các nhà thiết kế sẽ có thể thiết lập quá trình chuyển đổi giữa các bản vẽ dựa trên độ trễ cụ thể. Timed Transitions cũng có thể dùng cho các hiệu ứng tự động mờ dần, thanh tiến trình,...
Các thuộc tính kích hoạt được tự động sử dụng làm giá trị mặc định trên các màn hình khác. Việc bổ sung cho công cụ Tap của Adobe XD và cho phép các nhà thiết kế tạo ra các nguyên mẫu khá giống với sản phẩm cuối cùng.
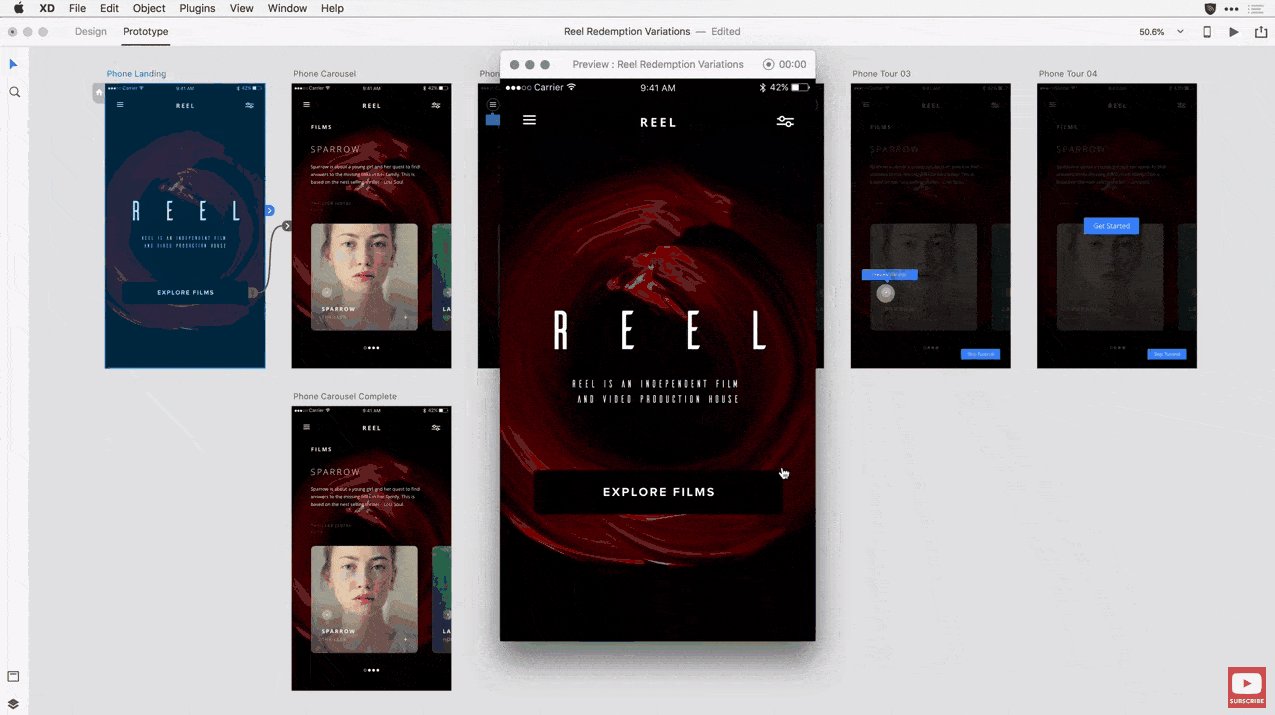
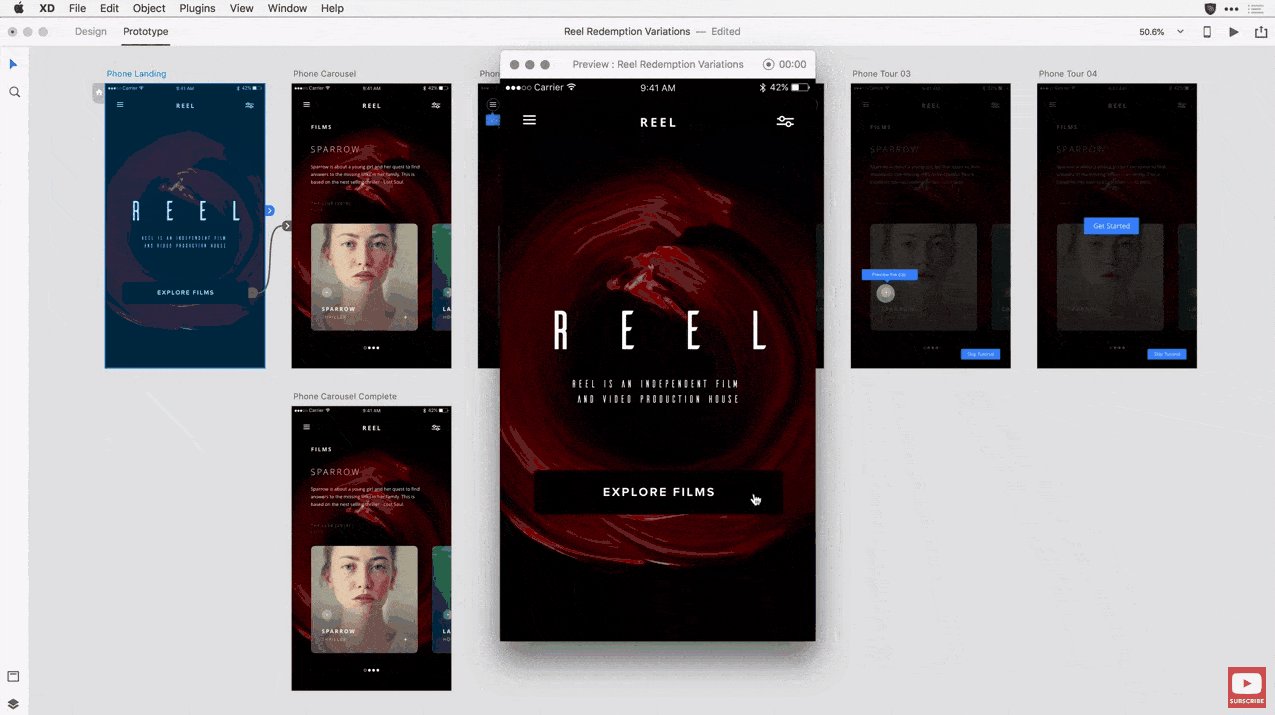
Trình xem toàn màn hình được cải thiện

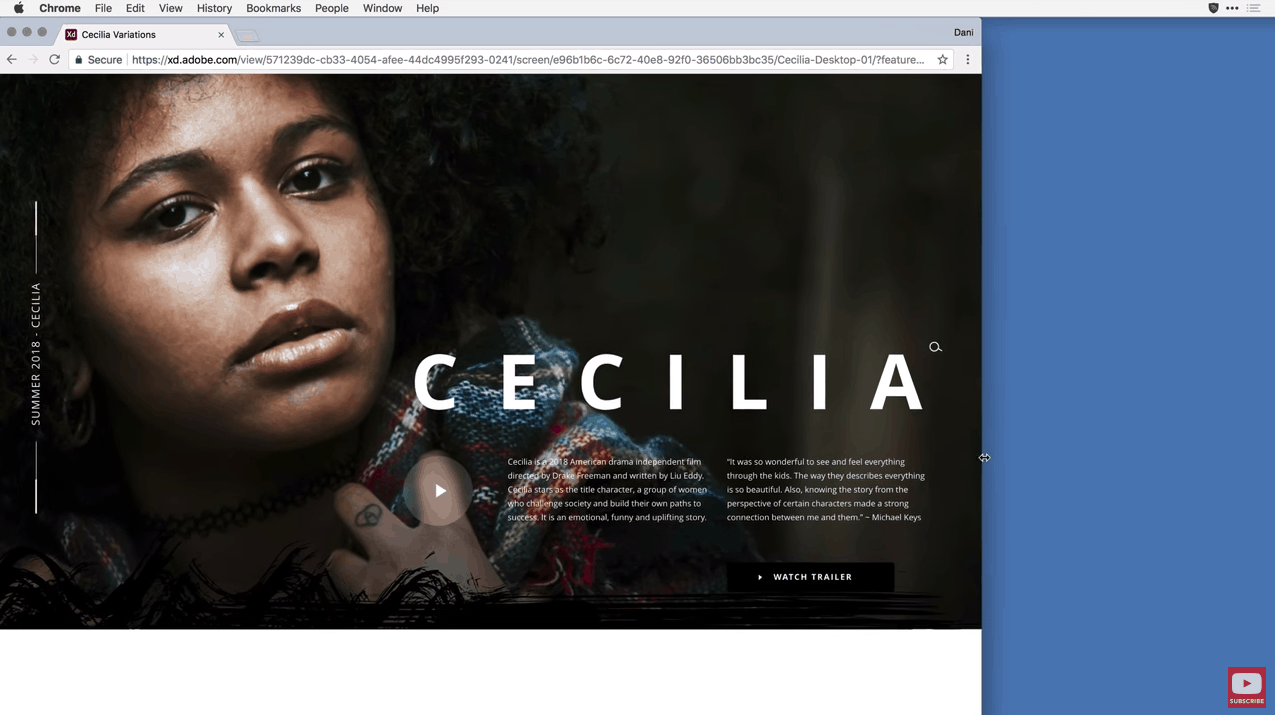
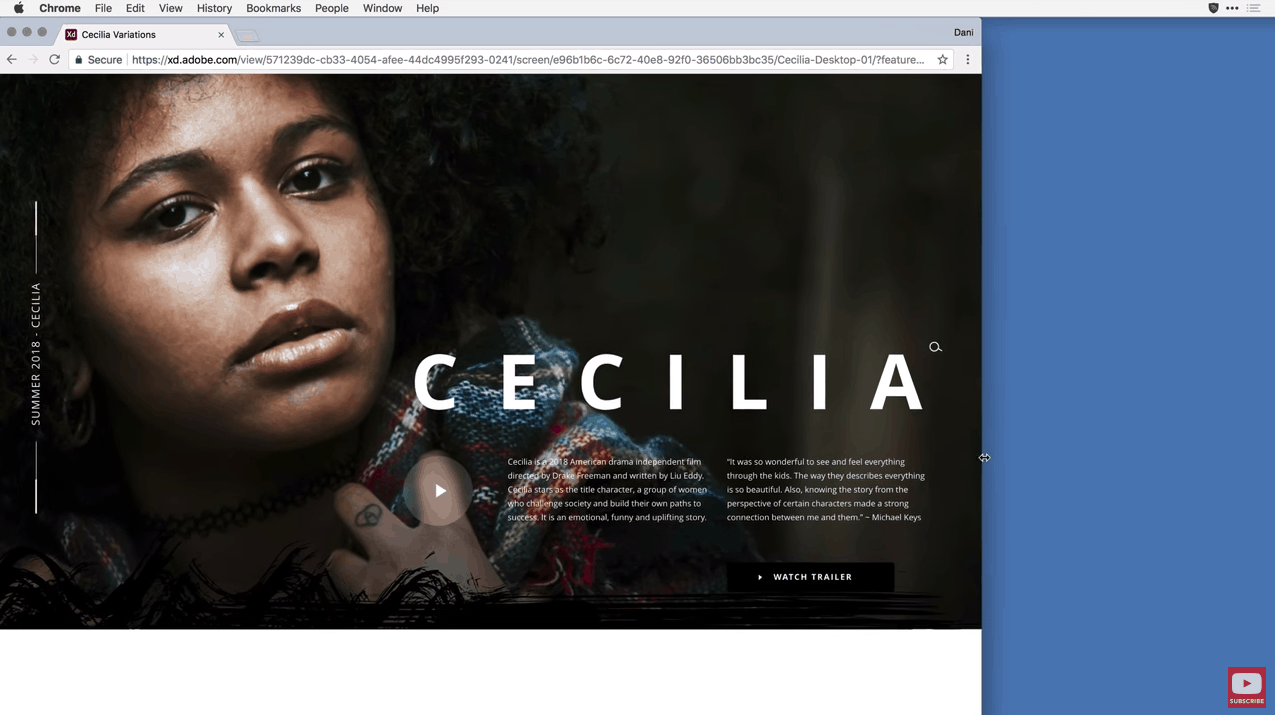
Trình xem toàn màn hình mới bổ sung thêm tính hiện thực vào nguyên mẫu (prototype).
Bản cập nhật tháng 9 giải quyết vấn đề chiều rộng vượt quá không gian ngang có sẵn. Adobe XD sẽ tự động mở rộng prototype để vừa với màn hình. Ngoài ra, Adobe thừa nhận rằng màu đen không tạo ra trải nghiệm chính xác trên trang web. Bản cập nhật mới nhất sử dụng màu trắng thay vì màu đen cho nền của chế độ toàn màn hình.
Kiểm tra chính tả

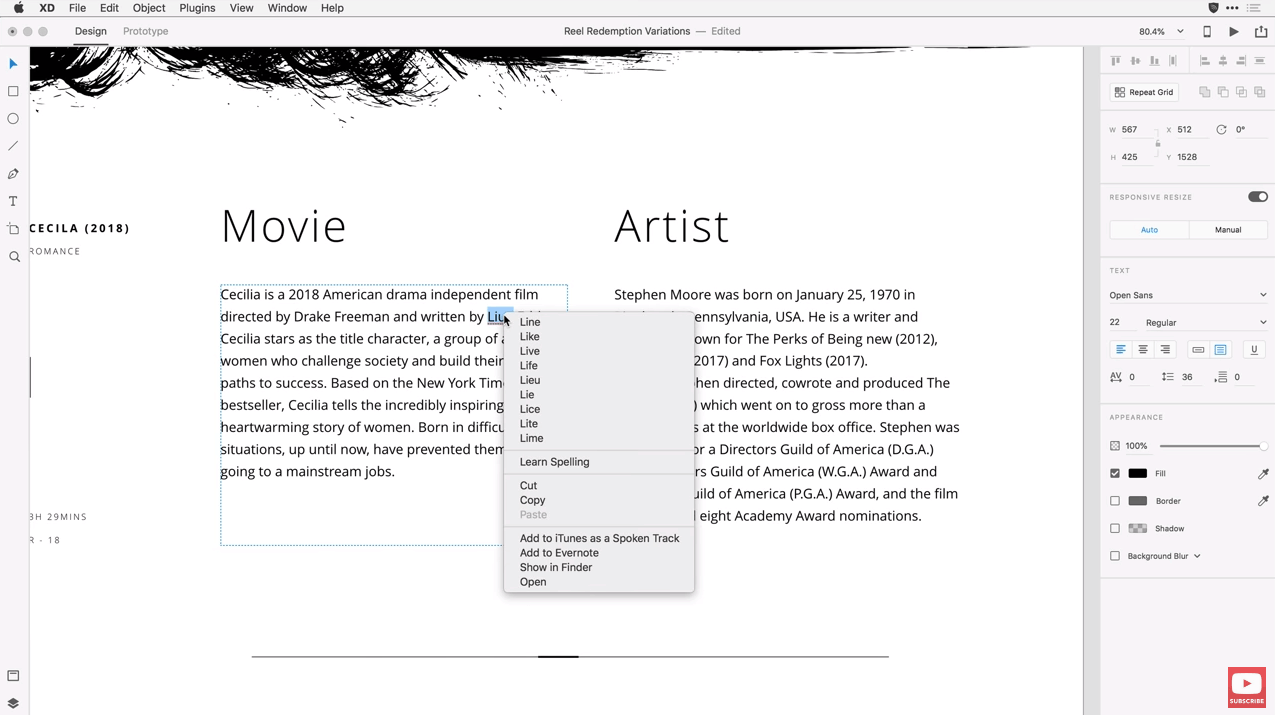
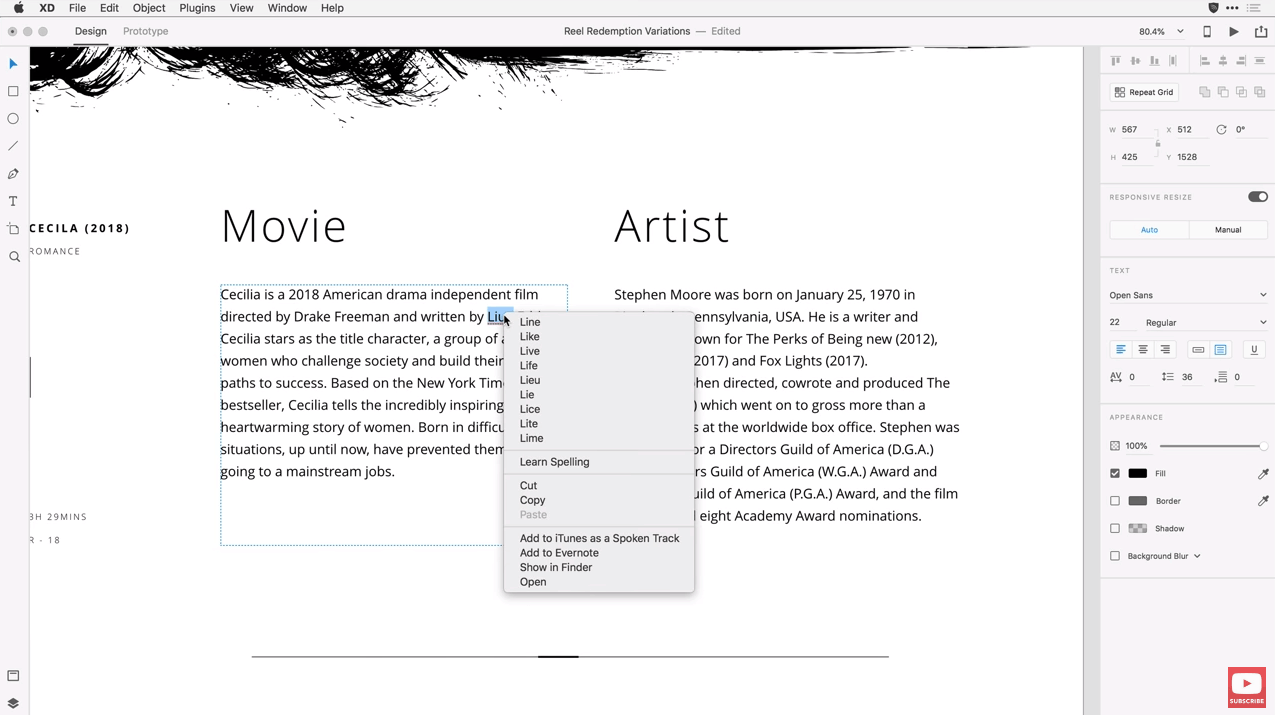
Sau nhiều yêu cầu, Adobe giới thiệu chức năng kiểm tra chính tả trong thời gian thực. Các từ sai chính tả sẽ được đánh dấu trực tiếp trên canvas. Ngoài ra, công cụ này cung cấp các đề xuất cho các từ sai chính ta.
Qua XD có thể thấy Adobe đã chứng mình rằng họ vẫn lắng nghe ý kiến người dùng. Với các bản cập nhật thường xuyên và nhất quán, XD đang hướng tới một hệ sinh thái trong quy trình Prototype.
Thiết kế đáp ứng (Responsive Resize)

Tính năng thiết kế đáp ứng sẽ cho phép các nhà thiết kế thay đổi kích cỡ canvas và các thành phần trên đó mà không thay đổi vị trí hoặc tỷ lệ. Theo mặc định, công cụ Thiết kế đáp ứng duy trì khoảng cách tương đối giữa các phần tử của canvas tại chỗ khi trình thiết kế thay đổi kích thước đối tượng. Để mở rộng kích thước theo kích thước cụ thể, người dùng có thể chuyển sang chế độ thủ công để chỉnh sửa các giá trị, bao gồm chiều cao và chiều rộng của đối tượng hoặc căn chỉnh của đối tượng trong một nhóm phần tử.
Nhà thiết kế cũng có thể sử dụng tính năng Responsive Resize của XD để cải thiện tính đồng nhất của các phần tử trên các thiết bị bằng cách ghim các đối tượng riêng lẻ ở vị trí được xác định trước và sửa các thuộc tính padding.
Timed Transitions

Với Timed Transitions, nhà thiết kế có thể mô phỏng các hiệu ứng khác nhau của trạng thái tải, hoạt ảnh lặp lại và nhiều chức năng khác bằng cách thiết lập Timed Transitions. Ví dụ: khi tạo mẫu luồng giới thiệu, các nhà thiết kế sẽ có thể thiết lập quá trình chuyển đổi giữa các bản vẽ dựa trên độ trễ cụ thể. Timed Transitions cũng có thể dùng cho các hiệu ứng tự động mờ dần, thanh tiến trình,...
Các thuộc tính kích hoạt được tự động sử dụng làm giá trị mặc định trên các màn hình khác. Việc bổ sung cho công cụ Tap của Adobe XD và cho phép các nhà thiết kế tạo ra các nguyên mẫu khá giống với sản phẩm cuối cùng.
Trình xem toàn màn hình được cải thiện

Trình xem toàn màn hình mới bổ sung thêm tính hiện thực vào nguyên mẫu (prototype).
Bản cập nhật tháng 9 giải quyết vấn đề chiều rộng vượt quá không gian ngang có sẵn. Adobe XD sẽ tự động mở rộng prototype để vừa với màn hình. Ngoài ra, Adobe thừa nhận rằng màu đen không tạo ra trải nghiệm chính xác trên trang web. Bản cập nhật mới nhất sử dụng màu trắng thay vì màu đen cho nền của chế độ toàn màn hình.
Kiểm tra chính tả

Sau nhiều yêu cầu, Adobe giới thiệu chức năng kiểm tra chính tả trong thời gian thực. Các từ sai chính tả sẽ được đánh dấu trực tiếp trên canvas. Ngoài ra, công cụ này cung cấp các đề xuất cho các từ sai chính ta.
Qua XD có thể thấy Adobe đã chứng mình rằng họ vẫn lắng nghe ý kiến người dùng. Với các bản cập nhật thường xuyên và nhất quán, XD đang hướng tới một hệ sinh thái trong quy trình Prototype.
