Trong phần trước, chúng tôi đã đề cập đến 5 nguyên tắc cơ bản trong thiết kế. Tiếp nối với phần trước, chúng ta sẽ tìm hiểu tiếp các nguyên tắc còn lại.
6. Căn lề và khoảng cách

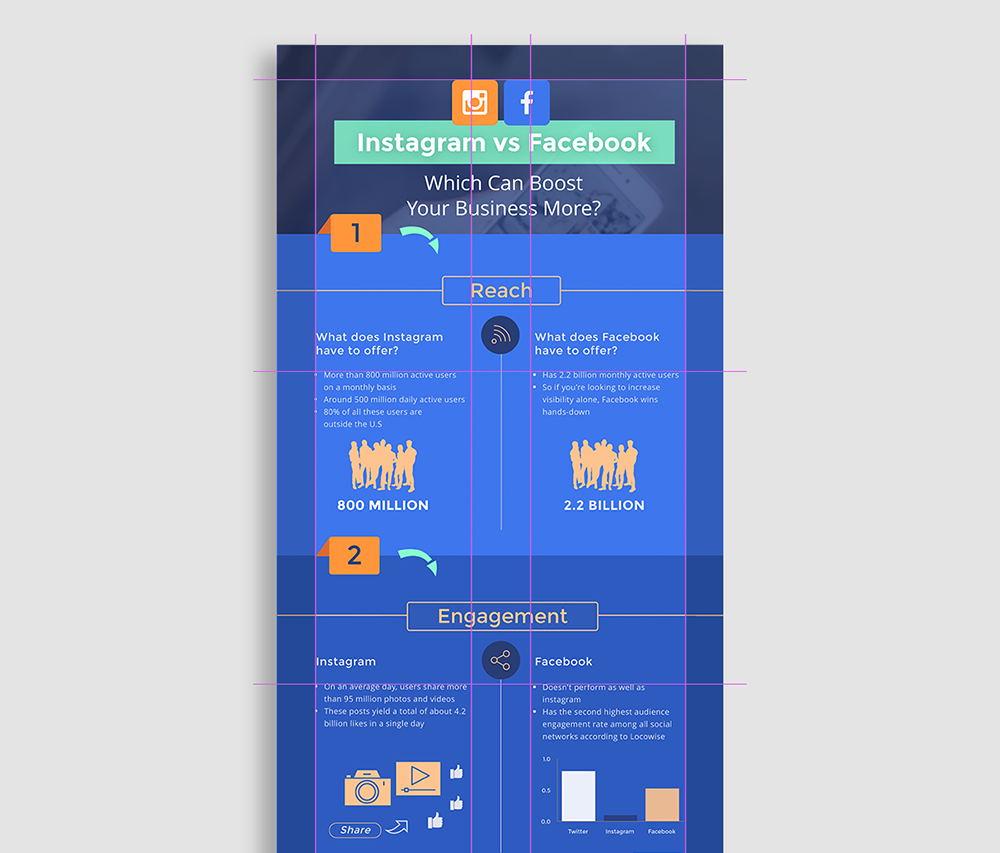
Sử dụng lưới giúp các yếu tố trong thiết kế của bạn được căn chỉnh và cân bằng. Việc căn chỉnh (Alignment) trong thiết kế đồ họa không phải là một nguyên tắc mới; đó là nền tảng để tạo ra một thiết kế nổi bật và hấp dẫn đối với người xem. Nói một cách đơn giản, căn chỉnh đề cập đến sự sắp xếp các yếu tố thiết kế khác nhau ở các vị trí khác nhau. Căn chỉnh làm cho thiết kế trở nên dể nhìn, dễ hiểu. Không một ai thích thiết kế với văn bản các yếu tố đồ họa phân phối lộn xộn và không có chủ đích.
7. Cân bằng thị giác
Giống như trong thế giới vật chất, cân bằng thị giác là một điều quan trọng. Một phần không cân bằng có thể làm cho người xem cảm thấy không thoải mái. Nhìn lại bức tranh thứ hai trong ba bức ảnh bạn đang nhìn thấy - có vẻ như là sai sai bởi vì chúng ta có thể nói rằng bập bênh chắc chắn không thể cân bằng.

Trọng lượng hình ảnh là thước đo sự chú ý trực quan của một phần tử hoặc một vùng nào đó trong một thiết kế. Khi một tác phẩm được cân bằng trực quan, mỗi phần của nó đều nhận dược sự chú ý. Sự chú ý thị giác được cân bằng, giúp người xem gắn kết với thiết kế.
Nếu không có cân bằng thị giác, người xem có thể không nhìn thấy tất cả các khu vực trong thiết kế. Có thể họ sẽ không dành thời gian ở những khu vực có ít trọng lượng hoặc sự chú ý hơn. Bất kỳ thông tin trong những khu vực này có thể dễ dàng bị bỏ qua.
8. Điểm trọng tâm và nhịp điệu thiết kế
Một trong những nguyên tắc không kém phần quan trọng trong thiết đó chính là xác định các tiêu điểm và nhịp điệu của thiết kế. Điểm trọng tâm nhằm thu hút sự chú ý của người xem và tạo ra nhịp điệu cho hệ thống phân cấp.
Bạn có thể tuân theo các quy tắc phân cấp về vị trí và kích thước, nhưng nó sẽ không tạo ra một nhịp điệu nếu không có tiêu điểm.
Ví dụ, tiêu đề được đặt ở trên cùng với một văn bản lớn theo các quy tắc phân cấp. Nhưng màu sắc ít nổi hơn các biểu tượng. Người xem sẽ ngay lập tức sẽ nhìn vào các biểu tượng đầu tiên thay vì tiêu đề.

Hãy chắc chắn rằng các phần quan trọng trong hệ thống phân cấp cũng là tiêu điểm. Chúng cần cần đưa người xem theo một hành trình giống như họ đang đi theo một con đường. Các tiêu điểm như là người kể chuyện.
9. Mù màu
Khi thiết kế đồ họa thông tin, bạn phải nhớ rằng một số người bị mù màu. Không khó để làm cho thiết kế của bạn hấp dẫn người dùng mù màu.
Chỉ cần nhớ những lời khuyên sau:
6. Căn lề và khoảng cách

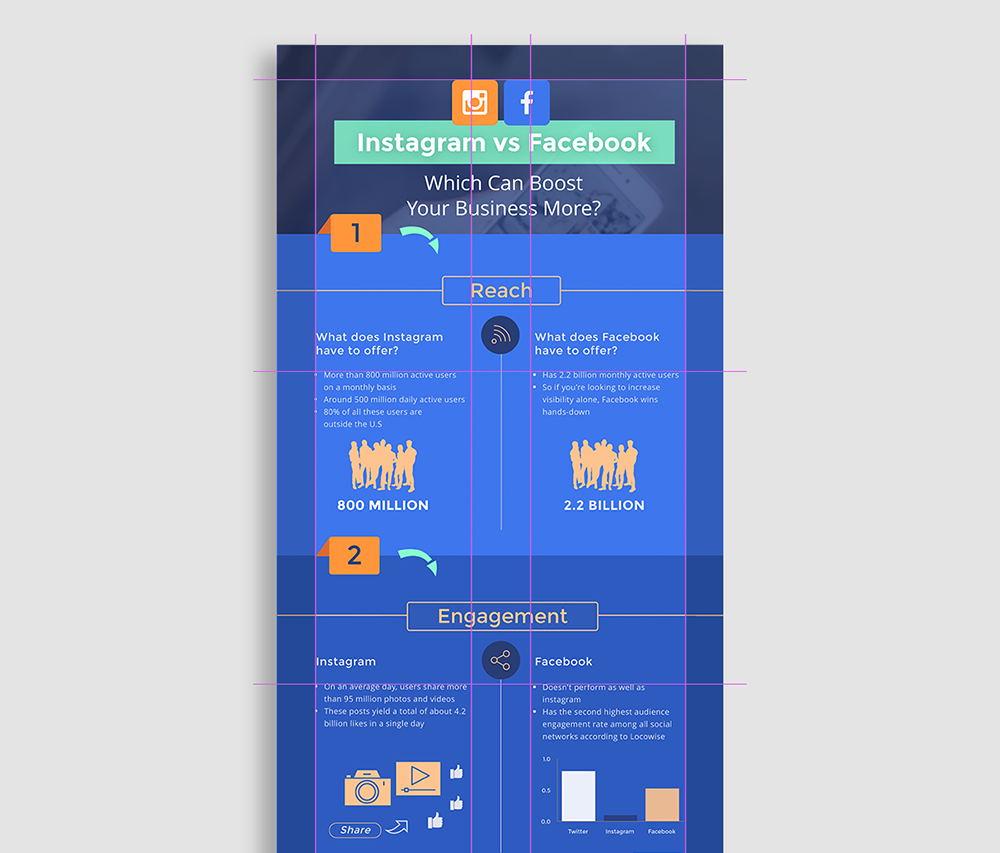
Sử dụng lưới giúp các yếu tố trong thiết kế của bạn được căn chỉnh và cân bằng. Việc căn chỉnh (Alignment) trong thiết kế đồ họa không phải là một nguyên tắc mới; đó là nền tảng để tạo ra một thiết kế nổi bật và hấp dẫn đối với người xem. Nói một cách đơn giản, căn chỉnh đề cập đến sự sắp xếp các yếu tố thiết kế khác nhau ở các vị trí khác nhau. Căn chỉnh làm cho thiết kế trở nên dể nhìn, dễ hiểu. Không một ai thích thiết kế với văn bản các yếu tố đồ họa phân phối lộn xộn và không có chủ đích.
7. Cân bằng thị giác
Giống như trong thế giới vật chất, cân bằng thị giác là một điều quan trọng. Một phần không cân bằng có thể làm cho người xem cảm thấy không thoải mái. Nhìn lại bức tranh thứ hai trong ba bức ảnh bạn đang nhìn thấy - có vẻ như là sai sai bởi vì chúng ta có thể nói rằng bập bênh chắc chắn không thể cân bằng.

Trọng lượng hình ảnh là thước đo sự chú ý trực quan của một phần tử hoặc một vùng nào đó trong một thiết kế. Khi một tác phẩm được cân bằng trực quan, mỗi phần của nó đều nhận dược sự chú ý. Sự chú ý thị giác được cân bằng, giúp người xem gắn kết với thiết kế.
Nếu không có cân bằng thị giác, người xem có thể không nhìn thấy tất cả các khu vực trong thiết kế. Có thể họ sẽ không dành thời gian ở những khu vực có ít trọng lượng hoặc sự chú ý hơn. Bất kỳ thông tin trong những khu vực này có thể dễ dàng bị bỏ qua.
8. Điểm trọng tâm và nhịp điệu thiết kế
Một trong những nguyên tắc không kém phần quan trọng trong thiết đó chính là xác định các tiêu điểm và nhịp điệu của thiết kế. Điểm trọng tâm nhằm thu hút sự chú ý của người xem và tạo ra nhịp điệu cho hệ thống phân cấp.
Bạn có thể tuân theo các quy tắc phân cấp về vị trí và kích thước, nhưng nó sẽ không tạo ra một nhịp điệu nếu không có tiêu điểm.
Ví dụ, tiêu đề được đặt ở trên cùng với một văn bản lớn theo các quy tắc phân cấp. Nhưng màu sắc ít nổi hơn các biểu tượng. Người xem sẽ ngay lập tức sẽ nhìn vào các biểu tượng đầu tiên thay vì tiêu đề.

Hãy chắc chắn rằng các phần quan trọng trong hệ thống phân cấp cũng là tiêu điểm. Chúng cần cần đưa người xem theo một hành trình giống như họ đang đi theo một con đường. Các tiêu điểm như là người kể chuyện.
9. Mù màu
Khi thiết kế đồ họa thông tin, bạn phải nhớ rằng một số người bị mù màu. Không khó để làm cho thiết kế của bạn hấp dẫn người dùng mù màu.
Chỉ cần nhớ những lời khuyên sau:
- Áp dụng độ tương phản giữa tiền cảnh và hậu cảnh để chúng có vẻ tách biệt về mặt trực quan.
- Sử dụng đường viền để tạo hộp giới hạn cho văn bản.
- Tránh xa các bảng màu đơn sắc với sự khác biệt về âm sắc thấp.
- Đừng ghép màu xanh lá cây và đỏ cạnh nhau.
Tham khảo: Visme

