Chúng ta hãy cùng điểm qua các xu hướng thiết kế UI phổ biến nhất từ đầu năm đến nay.
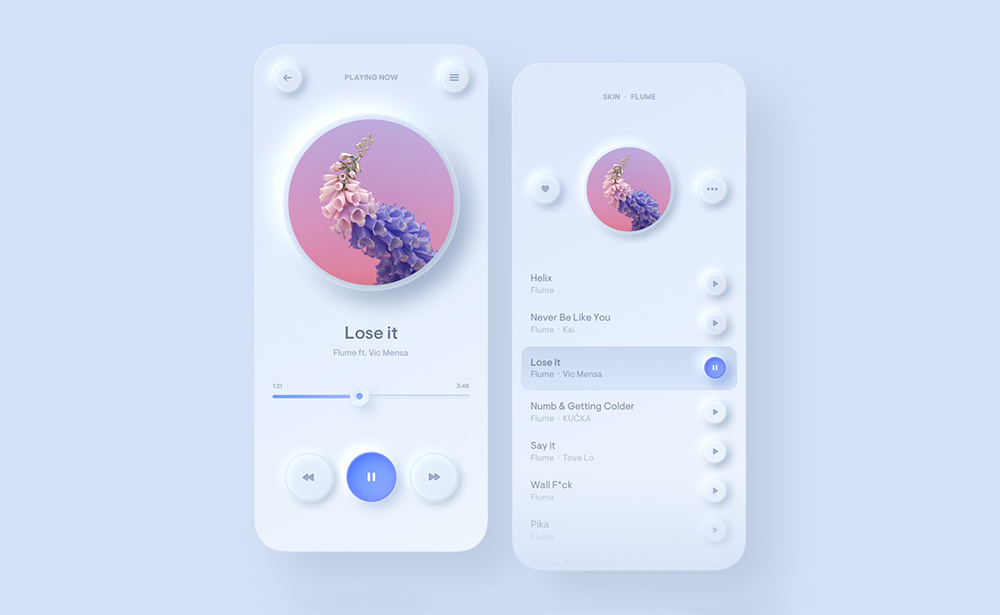
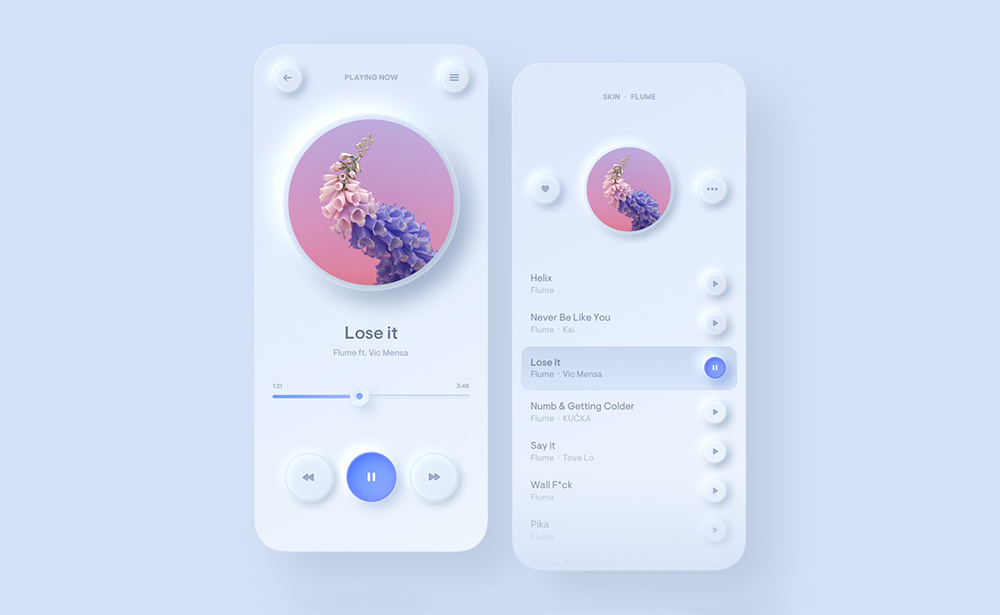
1. Phong cách Neuomorphism

Neumorphism là một xu hướng thiết kế mới nổi trong năm 2019 và được sự hưởng ứng rất lớn của cộng đồng Designer trên thế giới. Vẫn đi theo triết lý của sự tối giản và dễ dàng tiếp cận đối với mọi người, Neumorphism chính là sự kết hợp hoàn hảo của thiết kế phẳng và tối giản.
Xu hướng này thường có đặc trưng là sử dụng các màu sắc đơn giản kết hợp với shadow để tạo chiều sâu nhằm tạo ra một cảm giác 3D tự nhiên. Thiết kế có thể bao gồm cả inner và outer shadow (kỹ thuật tạo bóng trong và bóng ở ngoài) để tạo hiệu ứng.
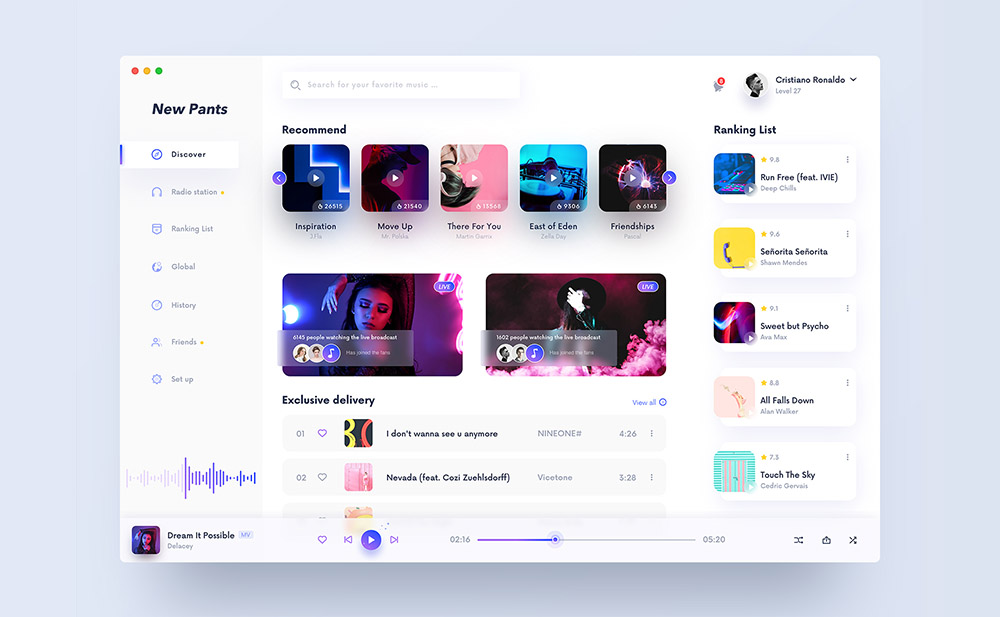
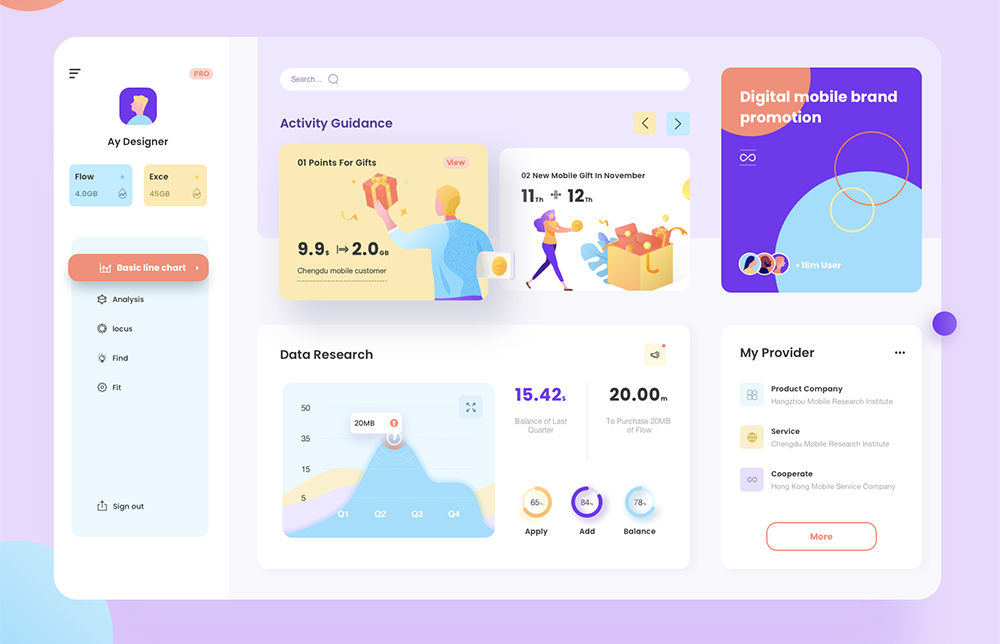
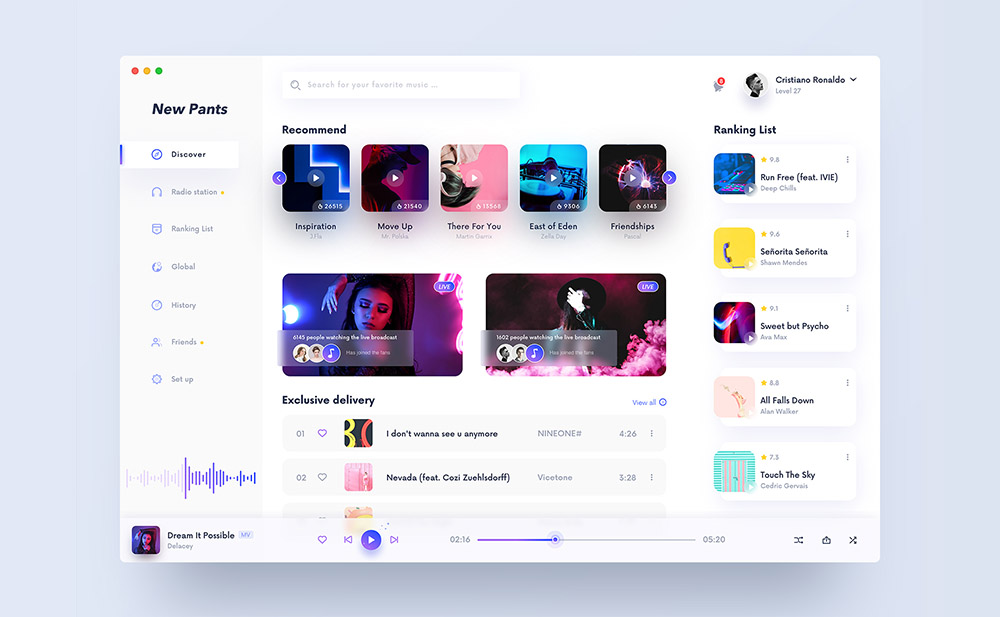
2. Soft gradients

Design: KUN
Gradient vẫn đang là Hot Trend trong thiết kế hiện đại! Nó xuất hiện trên rất nhiều nơi, chẳng hạn như Background và trên các Element UI, chẳng hạn như các buttom, icon, tag, thanh navigation...
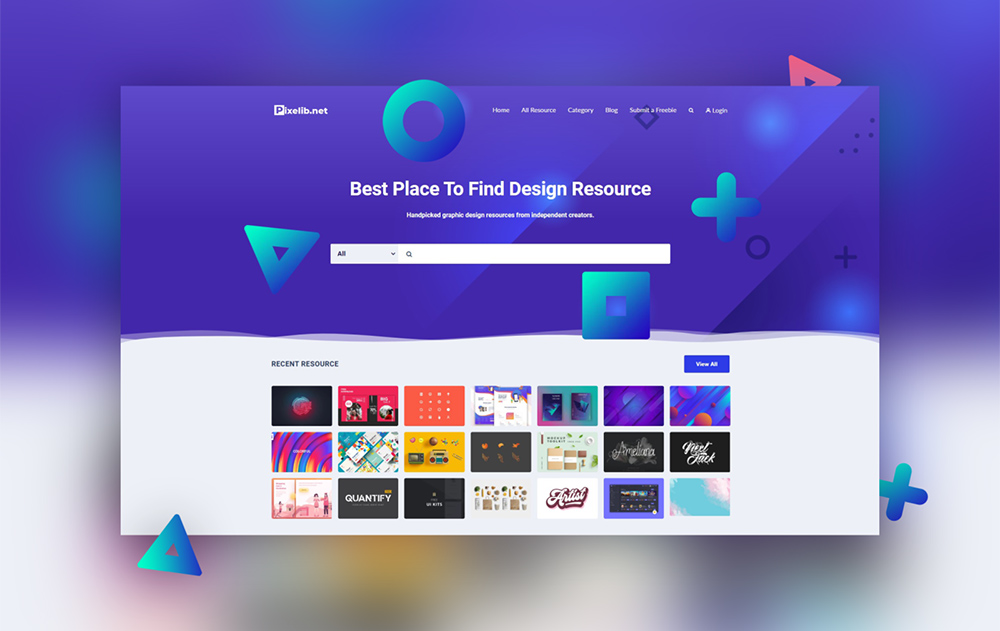
3. Element hình học
Có thể sử dụng làm Background hoặc Theme, hoặc chỉ là một chi tiết để làm cho thiết kế trông thú vị hơn - các Element hình học đang ngày càng được chú ý và sử dụng rộng rãi.
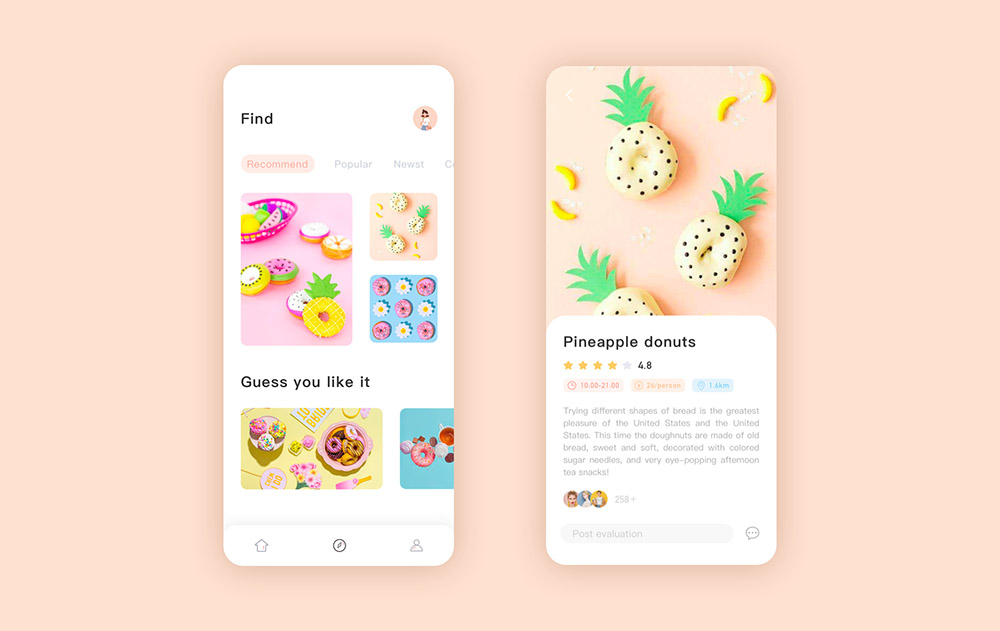
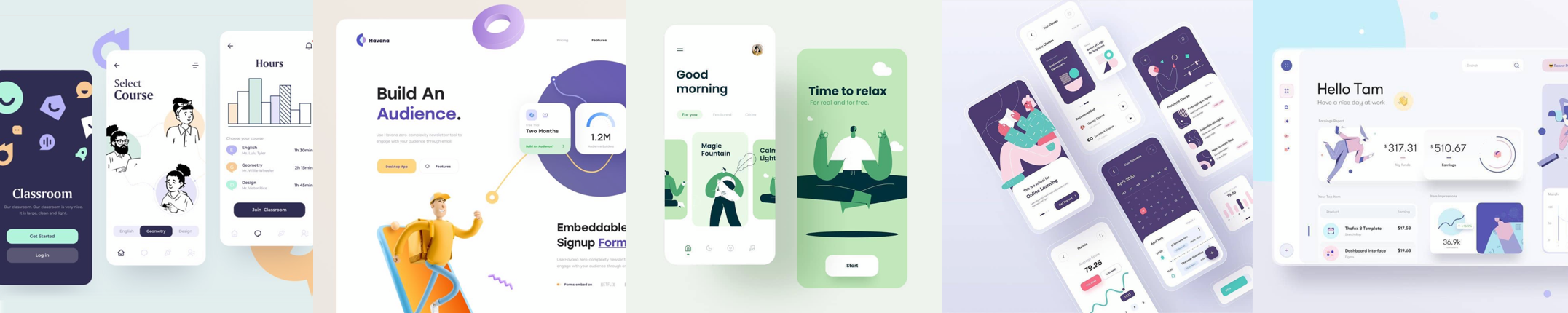
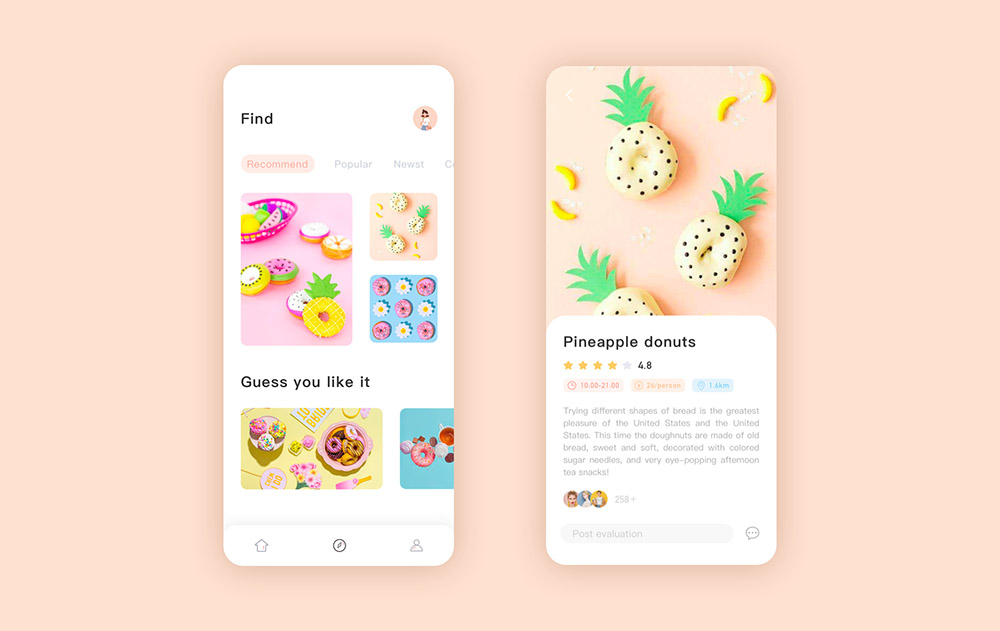
4. Nền pastel
Xu hướng này rất tuyệt vời. Chúng tôi đã nhìn thấy rất nhiều thiết kế rất đẹp mắt, nhẹ nhàng và đầy tính thẩm mỹ với các tông màu pastel rất tinh tế và tươi sáng.
Màu Pastel làm cho các thiết kế trông rất hiện đại, không quá đơn điệu và cũng không quá chói lóa, tươi mới và thú vị, trong đó nội dung đóng vai trò chính.

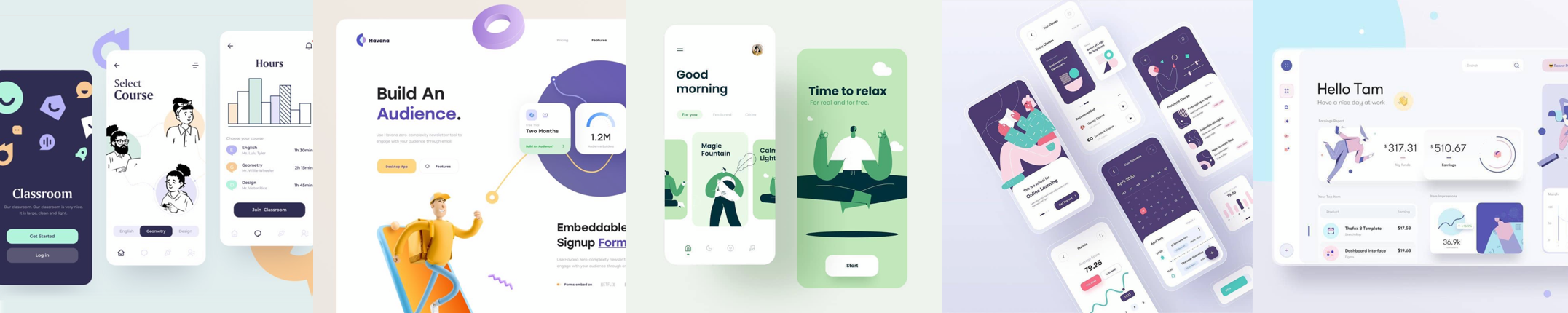
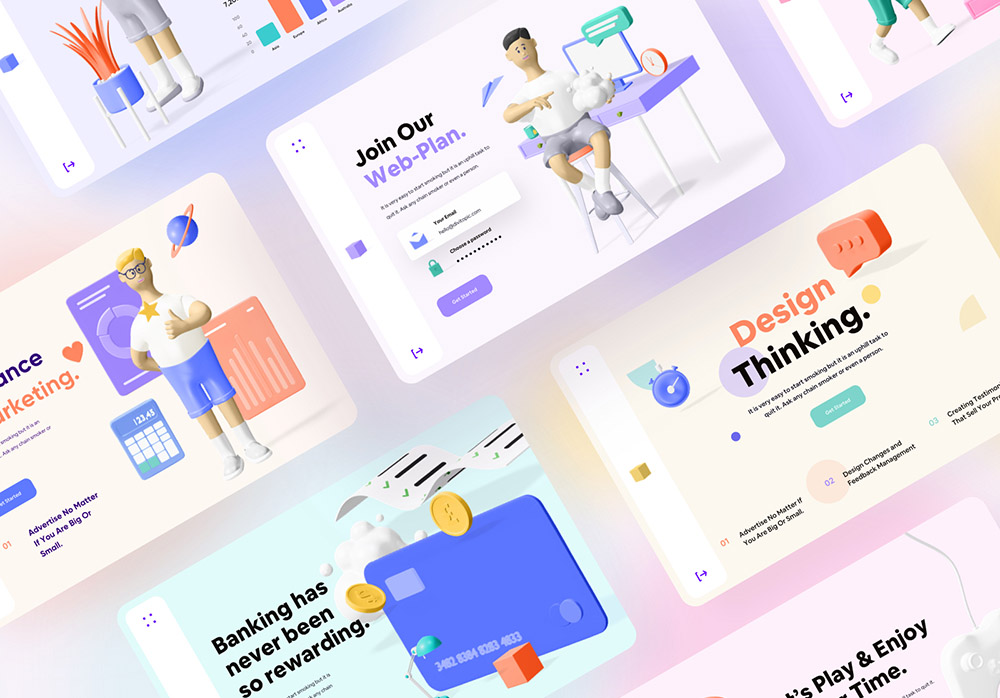
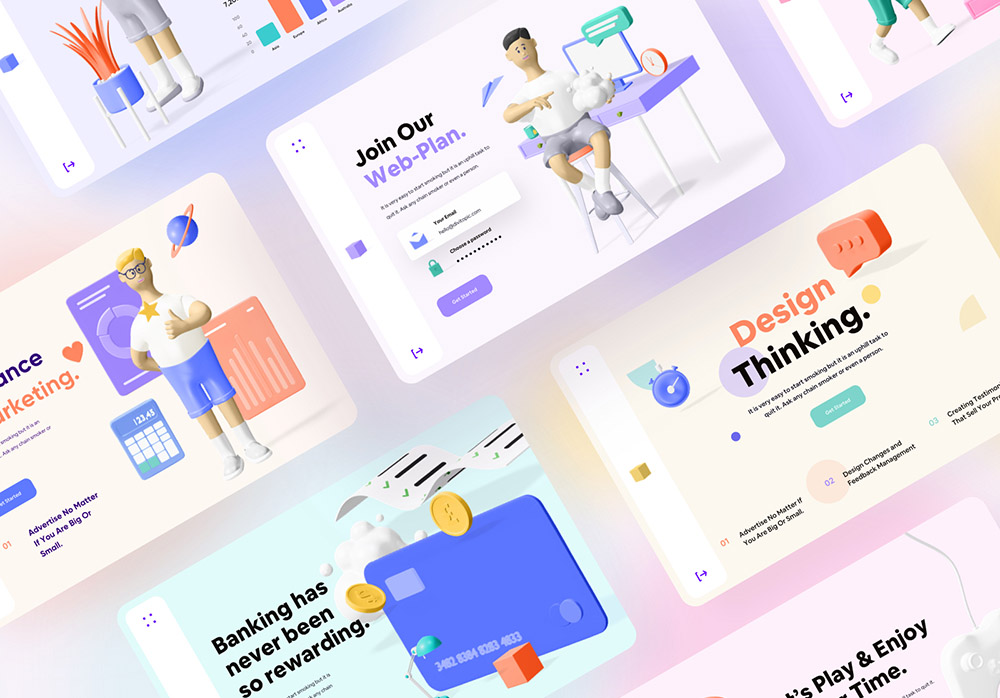
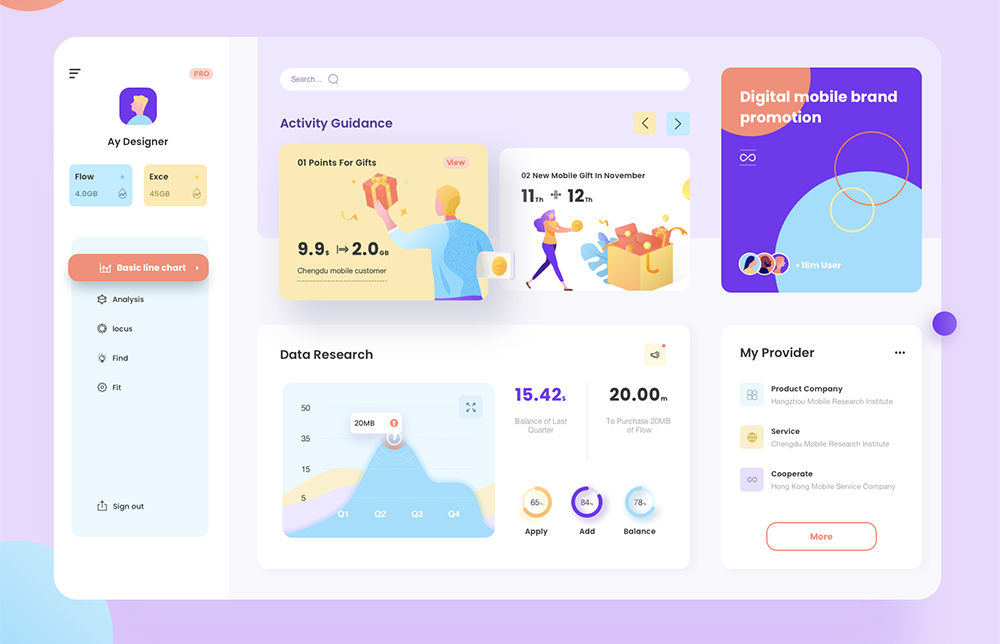
5. Minh họa và 3D
Minh họa đang làm nên một cơn sốt trong năm nay. Phong cách khác nhau, cách phối màu khác nhau, trừu tượng và bắt mắt, vì vậy chúng phù hợp với đặc điểm của sản phẩm. Chúng tôi tin rằng chúng là một sự nâng cấp tuyệt vời sau những năm sử dụng hình ảnh Stock đơn điệu.

Design: Ali Sayed
6. Hình dạng trừu tượng

Design: Ya
Được sử dụng Background và cho các yếu tố UI khác nhau. Chúng làm cho giao diện trông có vẻ tự nhiên hơn và vui tươi hơn. Chỉnh sửa các hình dạng đơn giản nhất (hình vuông, hình bầu dục) bằng công cụ pen, thử các màu / gradient khác nhau và bạn có thể tạo ra các hình dạng thú vị. Hoặc tiết kiệm thời gian với công cụ đơn giản nhưng tuyệt vời có tên là Blobmaker.
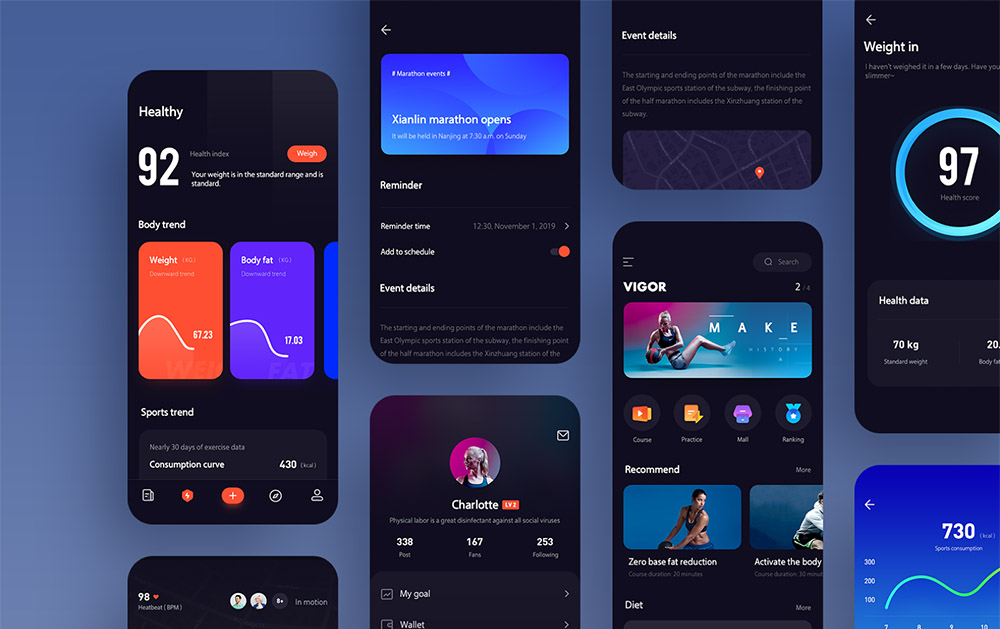
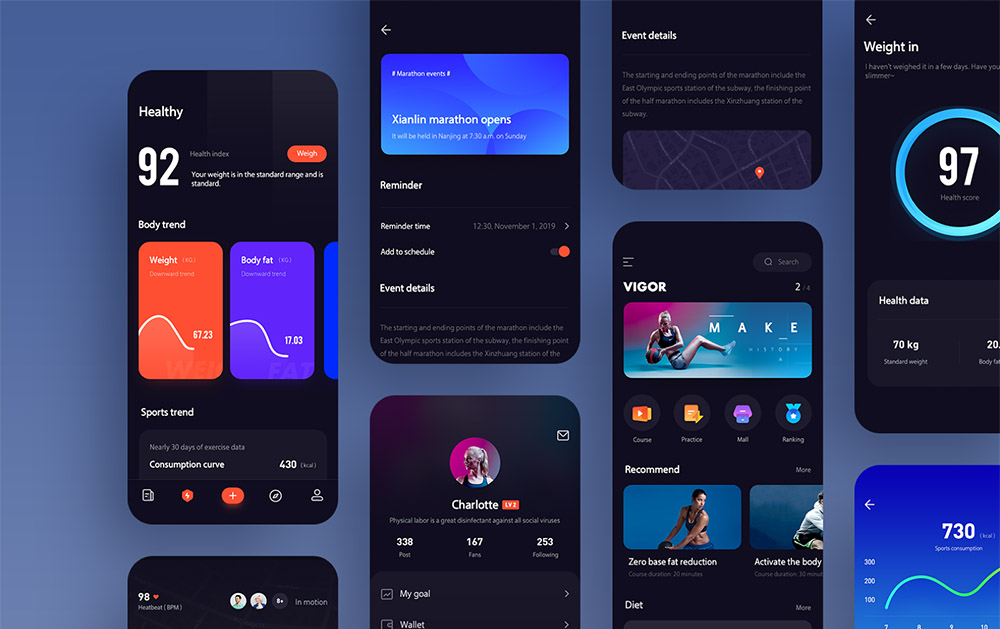
7. Chế độ tối

Design: Chahua
Chế độ tối là phiên bản đảo ngược màu của giao diện, để làm cho nó dễ nhìn hơn vào buổi tối. Khi tạo chế độ tối, hãy nhớ giữ độ tương phản phù hợp giữa các yếu tố và kiểu chữ khác nhau.
8. Soft Shadow

Design: Anthony
Một xu hướng yêu thích khác của tôi. Shadow làm cho giao diện người dùng trông sâu hơn. Hiệu quả thường rất tinh tế nhưng mang tính thẩm mỹ. Nhìn chung, shadow làm khiến người dùng hiểu là các thành phần UI đó có thể nhấp vào được và chúng giúp phân biệt thứ bậc giữa các nội dung.
1. Phong cách Neuomorphism

Neumorphism là một xu hướng thiết kế mới nổi trong năm 2019 và được sự hưởng ứng rất lớn của cộng đồng Designer trên thế giới. Vẫn đi theo triết lý của sự tối giản và dễ dàng tiếp cận đối với mọi người, Neumorphism chính là sự kết hợp hoàn hảo của thiết kế phẳng và tối giản.
Xu hướng này thường có đặc trưng là sử dụng các màu sắc đơn giản kết hợp với shadow để tạo chiều sâu nhằm tạo ra một cảm giác 3D tự nhiên. Thiết kế có thể bao gồm cả inner và outer shadow (kỹ thuật tạo bóng trong và bóng ở ngoài) để tạo hiệu ứng.
2. Soft gradients

Design: KUN
Gradient vẫn đang là Hot Trend trong thiết kế hiện đại! Nó xuất hiện trên rất nhiều nơi, chẳng hạn như Background và trên các Element UI, chẳng hạn như các buttom, icon, tag, thanh navigation...
3. Element hình học
Có thể sử dụng làm Background hoặc Theme, hoặc chỉ là một chi tiết để làm cho thiết kế trông thú vị hơn - các Element hình học đang ngày càng được chú ý và sử dụng rộng rãi.
4. Nền pastel
Xu hướng này rất tuyệt vời. Chúng tôi đã nhìn thấy rất nhiều thiết kế rất đẹp mắt, nhẹ nhàng và đầy tính thẩm mỹ với các tông màu pastel rất tinh tế và tươi sáng.
Màu Pastel làm cho các thiết kế trông rất hiện đại, không quá đơn điệu và cũng không quá chói lóa, tươi mới và thú vị, trong đó nội dung đóng vai trò chính.

5. Minh họa và 3D
Minh họa đang làm nên một cơn sốt trong năm nay. Phong cách khác nhau, cách phối màu khác nhau, trừu tượng và bắt mắt, vì vậy chúng phù hợp với đặc điểm của sản phẩm. Chúng tôi tin rằng chúng là một sự nâng cấp tuyệt vời sau những năm sử dụng hình ảnh Stock đơn điệu.

Design: Ali Sayed
6. Hình dạng trừu tượng

Design: Ya
Được sử dụng Background và cho các yếu tố UI khác nhau. Chúng làm cho giao diện trông có vẻ tự nhiên hơn và vui tươi hơn. Chỉnh sửa các hình dạng đơn giản nhất (hình vuông, hình bầu dục) bằng công cụ pen, thử các màu / gradient khác nhau và bạn có thể tạo ra các hình dạng thú vị. Hoặc tiết kiệm thời gian với công cụ đơn giản nhưng tuyệt vời có tên là Blobmaker.
7. Chế độ tối

Design: Chahua
Chế độ tối là phiên bản đảo ngược màu của giao diện, để làm cho nó dễ nhìn hơn vào buổi tối. Khi tạo chế độ tối, hãy nhớ giữ độ tương phản phù hợp giữa các yếu tố và kiểu chữ khác nhau.
8. Soft Shadow

Design: Anthony
Một xu hướng yêu thích khác của tôi. Shadow làm cho giao diện người dùng trông sâu hơn. Hiệu quả thường rất tinh tế nhưng mang tính thẩm mỹ. Nhìn chung, shadow làm khiến người dùng hiểu là các thành phần UI đó có thể nhấp vào được và chúng giúp phân biệt thứ bậc giữa các nội dung.