Tinmax102
Thành viên
Từ độ trung thực đến trung thực, thế giới thiết kế bây giờ đã được lấp đầy bằng các công cụ tạo mẫu. Các công cụ tạo mẫu tốt nhất giúp bạn lặp lại nhanh chóng trong khi vẫn giữ được tính nhất quán trong thiết kế. Trong thực tế, chúng trở thành công cụ chứ không chỉ là một công cụ, mà là một nền tảng cho sự sáng tạo đầy đủ và thử nghiệm với toàn bộ nhóm sản phẩm.
Hôm nay, chúng ta hãy nhìn vào các công cụ tạo mẫu có giá trị xem xét cho công việc của bạn trong năm tới.
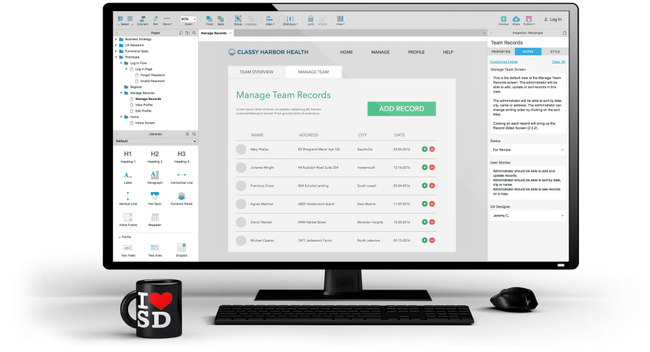
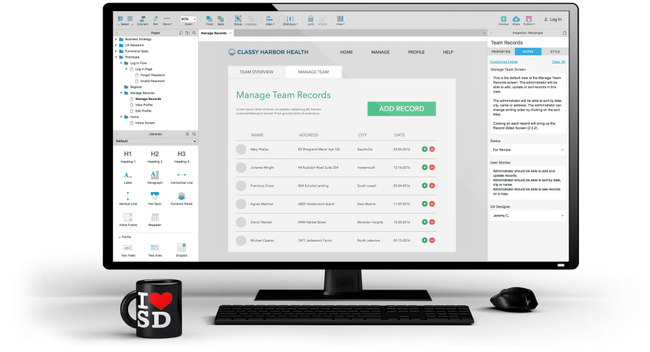
1. UXPin

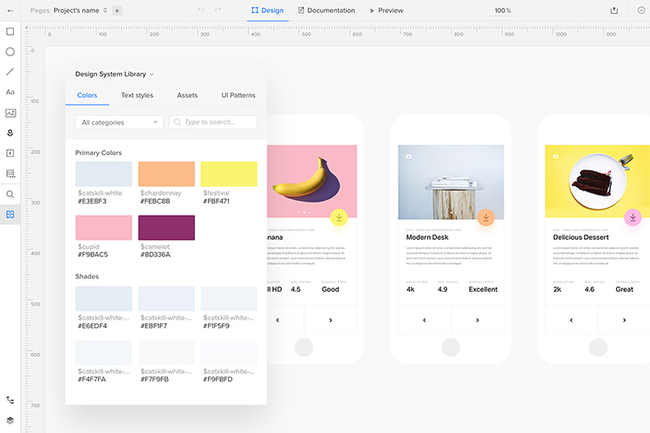
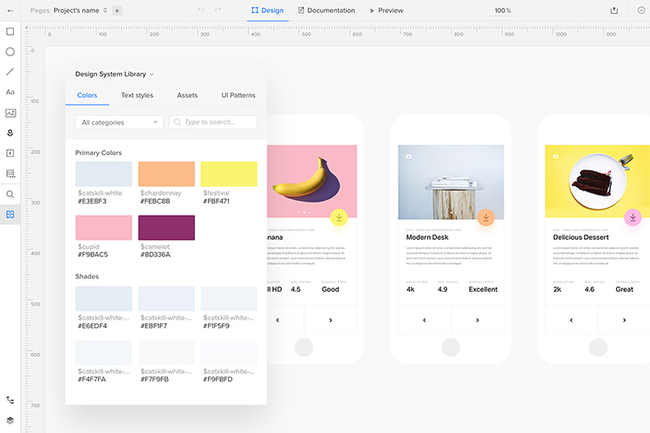
UXPin là công cụ đầu cuối duy nhất xung quanh
Là nền tảng cuối cùng duy nhất hiện có sẵn, UXPin nhằm mục đích là 'một công cụ để thống trị tất cả'. Ngoài việc tạo mẫu tiên tiến, nó còn hỗ trợ nhiều giai đoạn của quá trình thiết kế: tạo mẫu, hợp tác, tài liệu và bàn tay phát triển.
Đây chắc chắn là tính năng mạnh mẽ nhất về các tính năng và khả năng. Đối với việc tạo mẫu, công cụ này bao gồm các tính năng như các điểm ngắt đáp ứng, hoạt ảnh, tương tác tiên tiến, tạo kiểu CSS và các thư viện UI được xây dựng.
Các tính năng gần đây thú vị nhất là hệ thống thiết kế . Bạn có thể nhập từ Sketch hoặc tạo ra trong UXPin chính nó, sau đó đính kèm tài liệu đó vĩnh viễn sau tất cả các yếu tố. Bạn có thể tạo mẫu chuẩn hơn và chuẩn hóa tài liệu với nhóm phát triển của mình. Công cụ này cũng tích hợp với Sketch, Photoshop, Jira, và Slack (mặc dù nó hiện không tích hợp với Illustrator).
Trong khi nó có một đường cong học tập nhẹ, UXPin là một công cụ vững chắc không chỉ dành cho việc thiết kế mẫu đa thiết bị mà còn là những vấn đề lớn hơn như công việc thiết kế, tính nhất quán của thiết kế, và sự phát triển của các nhà phát triển.
2. Webflow

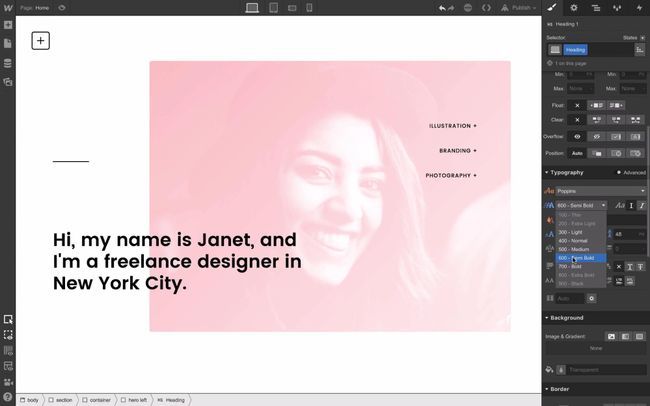
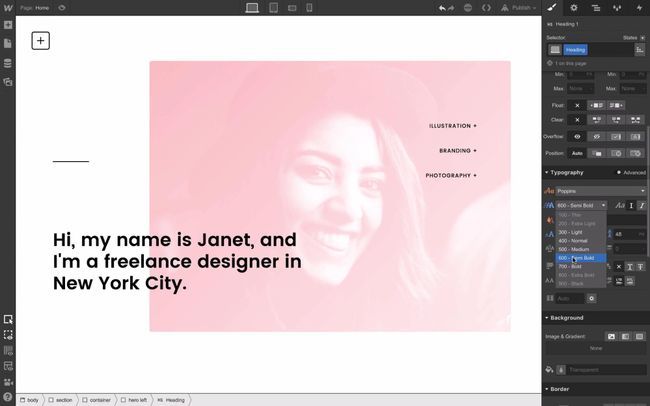
Tính năng quản lý trang web của Webflow giúp nó tỏa sáng
Webflow bán chính nó như là một công cụ tạo mẫu mà không yêu cầu mã, nhưng hầu hết các phần mềm trong danh sách này đều không. Điều thực sự thiết lập nó ngoài là các tính năng quản lý trang web của nó.
Webflow bao gồm một CMS chủ và lưu trữ các tính năng cùng với các tùy chọn thiết kế. Đối với các môi trường mà thiết kế và quản lý trang web là một và giống nhau, Webflow cung cấp mọi thứ bạn cần trong một nền tảng. Công cụ này giúp dễ dàng chỉnh sửa các trang web trong khi chúng đang hoạt động, thông qua một giao diện Photoshop-esque.
Điều này lưu trữ-prototyping kết hợp mà không có sự phức tạp của mã hóa làm cho Webflow một công cụ tuyệt vời cho các nhà thiết kế độc lập và tự do có nhiệm vụ hàng ngày bao gồm nhiều hơn là chỉ thiết kế.
3. Principle

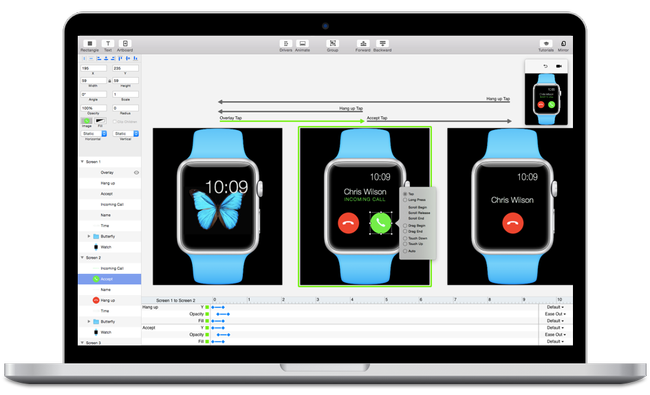
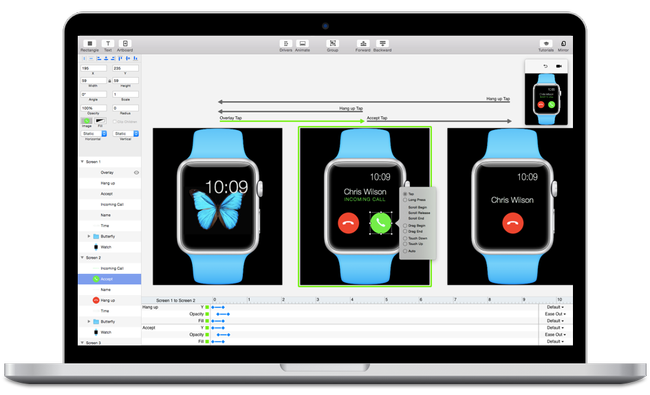
Principle là một công cụ vững chắc cho hoạt hình
Principle là một ứng dụng tạo mẫu mà chuyên về hoạt hình. Công cụ tạo mẫu này có một trình chỉnh sửa thời gian mới, tương tự như Adobe After Effects hoặc Flash đã bị phản đối. Trên thực tế, nó có hai thời hạn, có nghĩa là bạn có thể sinh động nhiều đối tượng trên cùng một trang.
Mặc dù các lợi ích về hình ảnh động và video của Principle là những ưu điểm hàng đầu, nhưng các lĩnh vực khác lại kém ấn tượng. Các dự án không có nhiều "bộ phận chuyển động" sẽ phù hợp hơn với một công cụ khác, nhưng nếu hoạt hình chính là ưu tiên hàng đầu của bạn, thì Principle rất đáng xem.
4. Marvel

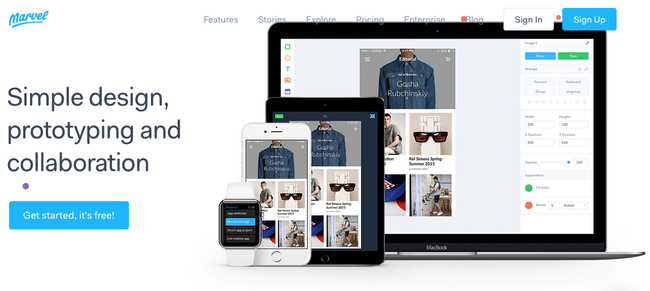
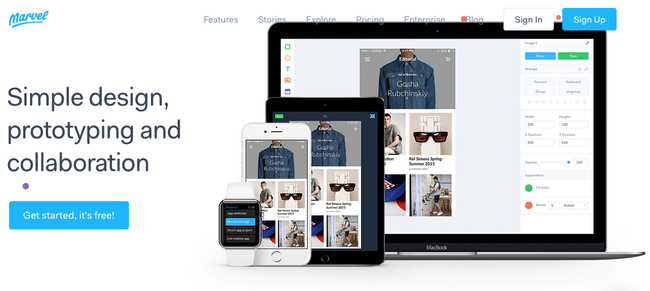
Giao diện đơn giản của Marvel rất tốt cho người mới bắt đầu
5. Adobe XD

Có thể đối thủ XD của Adobe Sketch?
Bổ sung mới nhất cho bộ Adobe Creative Suite của Adobe, Adobe XD là một trong những mục trẻ hơn trong danh sách này, đã được phát hành trong bản beta vào tháng 3 năm 2016 và đầy đủ vào tháng 10 năm 2017.
Tuy nhiên, công cụ tạo mẫu này là nỗ lực của Adobe để có được thị trường của Sketch; hai chương trình đã được thành lập đối thủ , với Adobe XD ngân hàng trên tương tác cao trung thành để giúp nó đi lên trên đầu trang.
XD hầu hết là tự túc, đó là một điều tốt bởi vì, như một sản phẩm của Adobe, bạn đã bị khóa vào các plugin của Adobe. Tuy nhiên, giới hạn lớn nhất của công cụ này là thiếu định dạng văn bản (gạch chân, viết hoa ...). Tuy nhiên, chúng ta hãy chờ đợi được chứng kiến đối thủ trẻ này phát triển trong tương lai với nền tảng cuối cùng để kết thúc.
6. Axure RP

Axure có một giao diện nặng cho các tương tác phức tạp
Công cụ di sản nhất trong danh sách này, Axure được biết đến với các tương tác phức tạp của nó (với chi phí của các tính năng công việc như sự cộng tác và sự chuyển giao của nhà phát triển). Đó chắc chắn là một trong những lựa chọn phức tạp và phức tạp nhất xung quanh.
Axure RP tách biệt khỏi các đối thủ cạnh tranh với tính phức tạp của nó. Trong khi các công cụ tạo mẫu khác cố gắng đơn giản hóa các giao diện của họ, Axure đi theo hướng ngược lại, cung cấp một giao diện nặng để phục vụ cho các nhà thiết kế muốn kiểm soát nhiều hơn (mặc dù những người mới lạ đang trong quá trình này).
Một trong những công cụ tạo mẫu phân chia nhất trong danh sách, Axure là một công cụ khiến bạn yêu hoặc ghét nó. Nếu bạn muốn kiểm soát nhiều hơn và chi tiết kỹ thuật trên các sản phẩm máy tính để bàn, bạn sẽ thích nó. Nếu bạn đang tìm kiếm một mẫu đơn giản hơn và nhanh hơn nhiều mẫu thiết bị, hãy tìm nơi khác.
7. Framer

Để sử dụng Framer, trước hết bạn phải bắt tay với CoffeeScript
Framer là một công cụ tạo mẫu đặc biệt cho người dùng Apple yêu cầu nắm bắt mạnh mẽ để mở khóa toàn bộ tiềm năng của nó. Nhưng một khi bạn đã học được về CoffeeScript (phiên bản JavaScript đơn giản của Framer), bạn có thể thao tác bất kỳ phần tử nào trên vải theo sở thích của bạn.
Một lần nữa, công cụ này không dành cho tất cả mọi người, nhưng nếu bạn đã có ý định nhận mã hóa rồi, Framer có thể là một bước tiến tốt. Nó cũng tích hợp với Sketch.
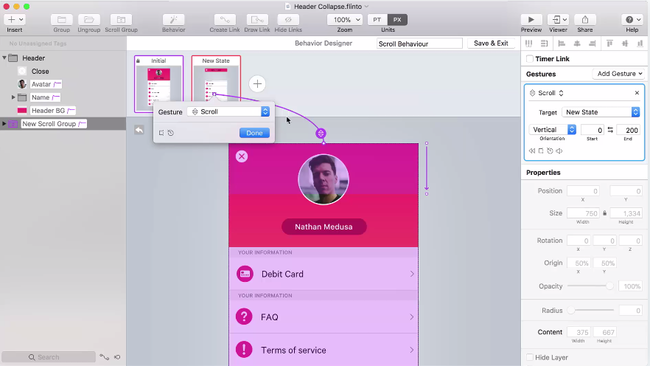
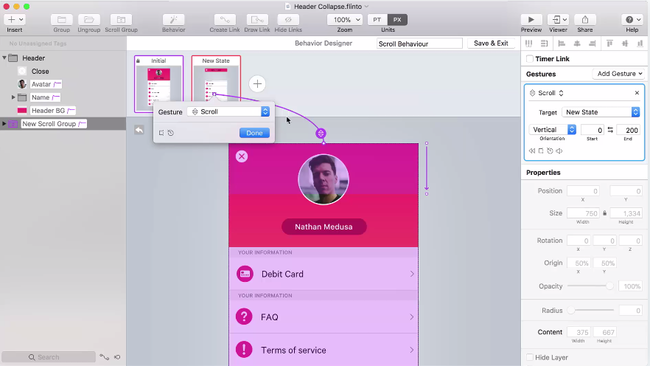
8. Flinto

Flinto được thiết kế xung quanh các lựa chọn chuyển tiếp
Sức mạnh chính của Flinto là sự chuyển tiếp. Cách tiếp cận toàn bộ của Flinto, dưới dạng trình soạn thảo của nó, xoay quanh các chuyển tiếp. Thiết kế Transition Designer của nó - một sự thay thế cho vải tiêu chuẩn - cho phép bạn thao tác hoặc tinh chỉnh từng phần tử chuyển tiếp nhanh hơn và ít nỗ lực hơn các công cụ khác trong danh sách này. Điều này làm cho nó lý tưởng cho các dự án mà bạn cần phải tinh chỉnh lưu lượng người dùng giữa nhiều trang, với các tính năng để kiểm soát tốc độ chuyển đổi và xem trước cung cấp phản hồi ngay lập tức.
Trong khi Flinto tạo thuận lợi cho quá trình chuyển đổi, các khu vực khác có thể đòi hỏi phải làm thêm. Ví dụ, làm sống động các khu vực khác nhau trên cùng một đối tượng với thời gian khác nhau là một không-đi. Tương tự, việc tạo các trạng thái khác nhau cho một màn hình đơn lẻ đòi hỏi nhiều trang. Những trở ngại nhỏ như thế này là chi phí để tăng hiệu quả trong việc chỉnh sửa chuyển đổi.
Tìm ra công cụ phù hợp cho công việc
Như bạn có thể nhận thấy, một trong tám công cụ thiết kế trên đều có thế mạnh và đặc biệt riêng. Nó không phải là 'lựa chọn tốt nhất' vì nó là 'lựa chọn tốt nhất cho bạn'. Ví dụ: nếu hoạt ảnh phức tạp là ưu tiên hàng đầu, Nguyên tắc có thể hoạt động tốt nhất. Nếu bạn không có kinh nghiệm thiết kế, Marvel có vẻ như là một lựa chọn tốt. Nếu bạn chỉ cần một công cụ từ đầu đến cuối, UXPin là sự lựa chọn của bạn.
Vì vậy, nếu bạn muốn năm 2018 là thời gian mà thiết kế của bạn tỏa sáng, bạn có thể thử một cái gì đó mới.
Hôm nay, chúng ta hãy nhìn vào các công cụ tạo mẫu có giá trị xem xét cho công việc của bạn trong năm tới.
1. UXPin

UXPin là công cụ đầu cuối duy nhất xung quanh
Là nền tảng cuối cùng duy nhất hiện có sẵn, UXPin nhằm mục đích là 'một công cụ để thống trị tất cả'. Ngoài việc tạo mẫu tiên tiến, nó còn hỗ trợ nhiều giai đoạn của quá trình thiết kế: tạo mẫu, hợp tác, tài liệu và bàn tay phát triển.
Đây chắc chắn là tính năng mạnh mẽ nhất về các tính năng và khả năng. Đối với việc tạo mẫu, công cụ này bao gồm các tính năng như các điểm ngắt đáp ứng, hoạt ảnh, tương tác tiên tiến, tạo kiểu CSS và các thư viện UI được xây dựng.
Các tính năng gần đây thú vị nhất là hệ thống thiết kế . Bạn có thể nhập từ Sketch hoặc tạo ra trong UXPin chính nó, sau đó đính kèm tài liệu đó vĩnh viễn sau tất cả các yếu tố. Bạn có thể tạo mẫu chuẩn hơn và chuẩn hóa tài liệu với nhóm phát triển của mình. Công cụ này cũng tích hợp với Sketch, Photoshop, Jira, và Slack (mặc dù nó hiện không tích hợp với Illustrator).
Trong khi nó có một đường cong học tập nhẹ, UXPin là một công cụ vững chắc không chỉ dành cho việc thiết kế mẫu đa thiết bị mà còn là những vấn đề lớn hơn như công việc thiết kế, tính nhất quán của thiết kế, và sự phát triển của các nhà phát triển.
2. Webflow

Tính năng quản lý trang web của Webflow giúp nó tỏa sáng
Webflow bao gồm một CMS chủ và lưu trữ các tính năng cùng với các tùy chọn thiết kế. Đối với các môi trường mà thiết kế và quản lý trang web là một và giống nhau, Webflow cung cấp mọi thứ bạn cần trong một nền tảng. Công cụ này giúp dễ dàng chỉnh sửa các trang web trong khi chúng đang hoạt động, thông qua một giao diện Photoshop-esque.
Điều này lưu trữ-prototyping kết hợp mà không có sự phức tạp của mã hóa làm cho Webflow một công cụ tuyệt vời cho các nhà thiết kế độc lập và tự do có nhiệm vụ hàng ngày bao gồm nhiều hơn là chỉ thiết kế.
3. Principle

Principle là một công cụ vững chắc cho hoạt hình
Principle là một ứng dụng tạo mẫu mà chuyên về hoạt hình. Công cụ tạo mẫu này có một trình chỉnh sửa thời gian mới, tương tự như Adobe After Effects hoặc Flash đã bị phản đối. Trên thực tế, nó có hai thời hạn, có nghĩa là bạn có thể sinh động nhiều đối tượng trên cùng một trang.
Mặc dù các lợi ích về hình ảnh động và video của Principle là những ưu điểm hàng đầu, nhưng các lĩnh vực khác lại kém ấn tượng. Các dự án không có nhiều "bộ phận chuyển động" sẽ phù hợp hơn với một công cụ khác, nhưng nếu hoạt hình chính là ưu tiên hàng đầu của bạn, thì Principle rất đáng xem.
4. Marvel

Giao diện đơn giản của Marvel rất tốt cho người mới bắt đầu
Tìm kiếm công cụ thiết kế mà những người không phải là nhà thiết kế cũng có thể sử dụng? Marvel's niche là phần mềm tạo mẫu dành cho bất cứ ai: giao diện đơn giản hóa của nó làm cho nó nhanh và dễ dàng để tìm hiểu. Công cụ này hoạt động tốt cho cả những người không phải là nhà thiết kế và tất cả những UX tiên tiến.
Tương tự như vậy, Marvel đã tích hợp mạnh mẽ với Photoshop và Sketch, và nó chắc chắn hữu ích khi nhập thư viện để sử dụng từ Sketch. 5. Adobe XD

Có thể đối thủ XD của Adobe Sketch?
Bổ sung mới nhất cho bộ Adobe Creative Suite của Adobe, Adobe XD là một trong những mục trẻ hơn trong danh sách này, đã được phát hành trong bản beta vào tháng 3 năm 2016 và đầy đủ vào tháng 10 năm 2017.
Tuy nhiên, công cụ tạo mẫu này là nỗ lực của Adobe để có được thị trường của Sketch; hai chương trình đã được thành lập đối thủ , với Adobe XD ngân hàng trên tương tác cao trung thành để giúp nó đi lên trên đầu trang.
XD hầu hết là tự túc, đó là một điều tốt bởi vì, như một sản phẩm của Adobe, bạn đã bị khóa vào các plugin của Adobe. Tuy nhiên, giới hạn lớn nhất của công cụ này là thiếu định dạng văn bản (gạch chân, viết hoa ...). Tuy nhiên, chúng ta hãy chờ đợi được chứng kiến đối thủ trẻ này phát triển trong tương lai với nền tảng cuối cùng để kết thúc.
6. Axure RP

Axure có một giao diện nặng cho các tương tác phức tạp
Công cụ di sản nhất trong danh sách này, Axure được biết đến với các tương tác phức tạp của nó (với chi phí của các tính năng công việc như sự cộng tác và sự chuyển giao của nhà phát triển). Đó chắc chắn là một trong những lựa chọn phức tạp và phức tạp nhất xung quanh.
Axure RP tách biệt khỏi các đối thủ cạnh tranh với tính phức tạp của nó. Trong khi các công cụ tạo mẫu khác cố gắng đơn giản hóa các giao diện của họ, Axure đi theo hướng ngược lại, cung cấp một giao diện nặng để phục vụ cho các nhà thiết kế muốn kiểm soát nhiều hơn (mặc dù những người mới lạ đang trong quá trình này).
Một trong những công cụ tạo mẫu phân chia nhất trong danh sách, Axure là một công cụ khiến bạn yêu hoặc ghét nó. Nếu bạn muốn kiểm soát nhiều hơn và chi tiết kỹ thuật trên các sản phẩm máy tính để bàn, bạn sẽ thích nó. Nếu bạn đang tìm kiếm một mẫu đơn giản hơn và nhanh hơn nhiều mẫu thiết bị, hãy tìm nơi khác.
7. Framer

Để sử dụng Framer, trước hết bạn phải bắt tay với CoffeeScript
Framer là một công cụ tạo mẫu đặc biệt cho người dùng Apple yêu cầu nắm bắt mạnh mẽ để mở khóa toàn bộ tiềm năng của nó. Nhưng một khi bạn đã học được về CoffeeScript (phiên bản JavaScript đơn giản của Framer), bạn có thể thao tác bất kỳ phần tử nào trên vải theo sở thích của bạn.
Một lần nữa, công cụ này không dành cho tất cả mọi người, nhưng nếu bạn đã có ý định nhận mã hóa rồi, Framer có thể là một bước tiến tốt. Nó cũng tích hợp với Sketch.
8. Flinto

Flinto được thiết kế xung quanh các lựa chọn chuyển tiếp
Sức mạnh chính của Flinto là sự chuyển tiếp. Cách tiếp cận toàn bộ của Flinto, dưới dạng trình soạn thảo của nó, xoay quanh các chuyển tiếp. Thiết kế Transition Designer của nó - một sự thay thế cho vải tiêu chuẩn - cho phép bạn thao tác hoặc tinh chỉnh từng phần tử chuyển tiếp nhanh hơn và ít nỗ lực hơn các công cụ khác trong danh sách này. Điều này làm cho nó lý tưởng cho các dự án mà bạn cần phải tinh chỉnh lưu lượng người dùng giữa nhiều trang, với các tính năng để kiểm soát tốc độ chuyển đổi và xem trước cung cấp phản hồi ngay lập tức.
Trong khi Flinto tạo thuận lợi cho quá trình chuyển đổi, các khu vực khác có thể đòi hỏi phải làm thêm. Ví dụ, làm sống động các khu vực khác nhau trên cùng một đối tượng với thời gian khác nhau là một không-đi. Tương tự, việc tạo các trạng thái khác nhau cho một màn hình đơn lẻ đòi hỏi nhiều trang. Những trở ngại nhỏ như thế này là chi phí để tăng hiệu quả trong việc chỉnh sửa chuyển đổi.
Tìm ra công cụ phù hợp cho công việc
Như bạn có thể nhận thấy, một trong tám công cụ thiết kế trên đều có thế mạnh và đặc biệt riêng. Nó không phải là 'lựa chọn tốt nhất' vì nó là 'lựa chọn tốt nhất cho bạn'. Ví dụ: nếu hoạt ảnh phức tạp là ưu tiên hàng đầu, Nguyên tắc có thể hoạt động tốt nhất. Nếu bạn không có kinh nghiệm thiết kế, Marvel có vẻ như là một lựa chọn tốt. Nếu bạn chỉ cần một công cụ từ đầu đến cuối, UXPin là sự lựa chọn của bạn.
Vì vậy, nếu bạn muốn năm 2018 là thời gian mà thiết kế của bạn tỏa sáng, bạn có thể thử một cái gì đó mới.

