Typography là một trong những cách thức truyền tải thông điệp đến khách hàng. Sự đầu tư về trình diễn thị giác (visual performance) và chỉ số dễ đọc (readability) luôn đem lại sự ảnh hưởng to lớn đến trải nghiệm người dùng. Hoon Kim, một nhà thiết kế lâu năm đã từng nói: “Thiết kế Typography bao gồm cả việc nhìn lẫn việc nghe. Nếu bạn đã có một kịch bản hay, giờ là lúc chọn ra các diễn viên tuyệt vời.” Typography có những tiếng nói riêng trong thiết kế. Một Typography được thiết kế hiệu quả sẽ mang đến cảm giác mong muốn và truyền tải một thông điệp nhất định đến khách hàng. Bài viết này sẽ trình bày một số phương pháp, giúp bạn có những thiết kế Typogrpahy ấn tượng hơn.
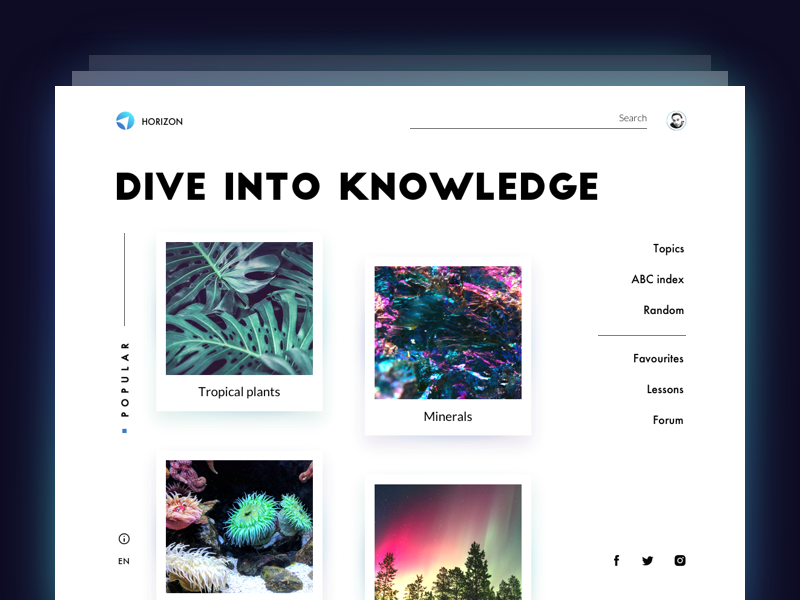
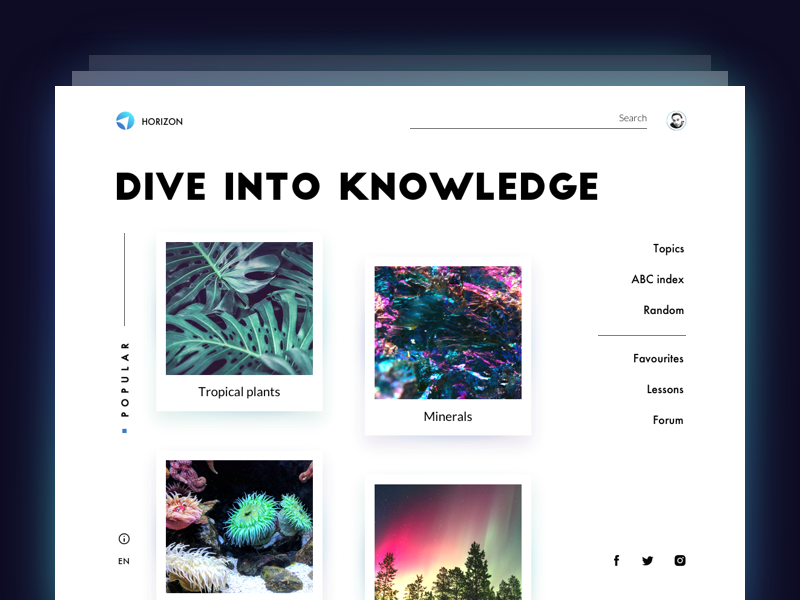
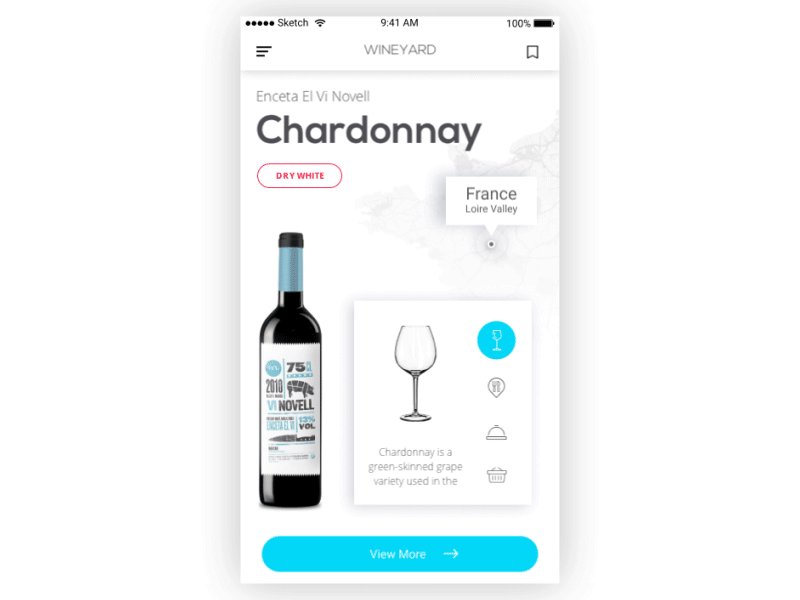
Sự phân cấp (typographic hierarchy) làm mọi thứ trở nên trật tự hơn
Một thiết kế muốn mang lại cho người dùng cảm giác tích cực, thì mọi thứ phải được tổ chức thật rõ ràng và có hệ thống. Các designer dùng kĩ thuật phân cấp thị giác (visual hierarchy) để thiết lập một cấu trúc trật tự trong thiết kế. Việc này giúp các nội dung được tổ chức chặt chẽ, người dùng nhờ đó có thể nắm bắt thông tin nhanh chóng hơn.
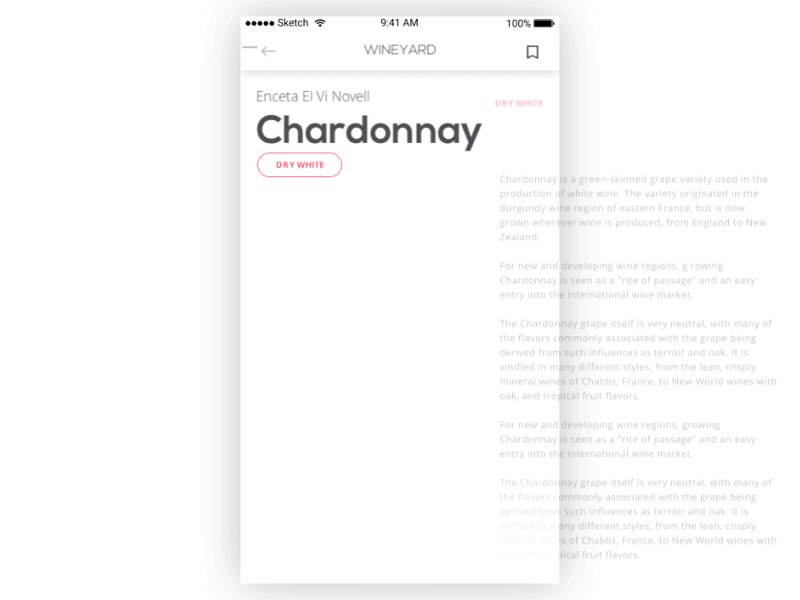
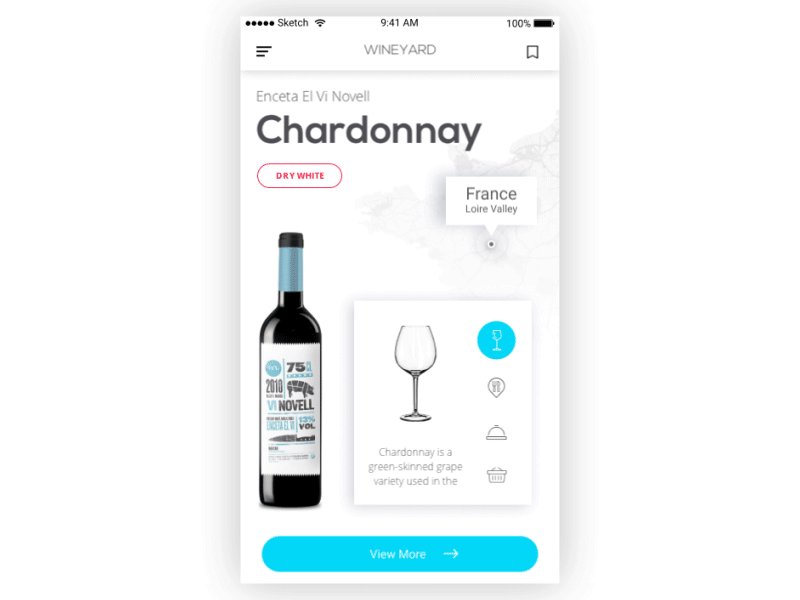
Sự phân cấp thị giác được chia ra làm nhiều phần khác nhau. Một trong các phần đó chỉ liên quan đến các đoạn chữ viết nội dung. Phân cấp Typography chú ý đến việc chia nội dung ra làm nhiều cấp bậc như: đề mục (Heading), tiêu đề phụ (Subheading), nội dung chính (body text), chú thích (caption) và các thứ khác. Điểm phân biệt giữa chúng là về kiểu typface, kích thước, độ rộng, và màu sắc.
Một sự phân cấp typography hiệu quả cho phần nội dung, tạo nên sự dễ dãng trong việc nắm bắt thông tin. Hơn nữa, nó còn làm nổi bật phần trọng tâm để thu hút sự chú ý của người đọc.

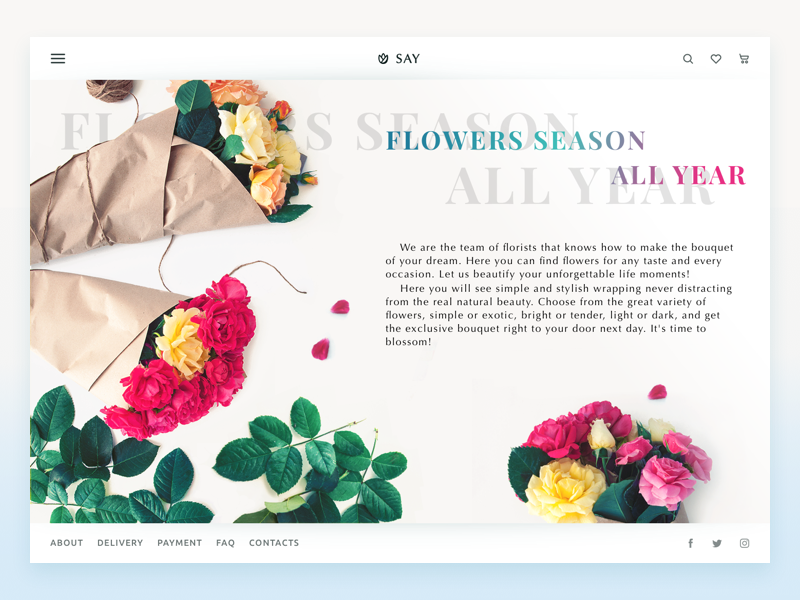
Quan tâm đến độc giả và bối cảnh
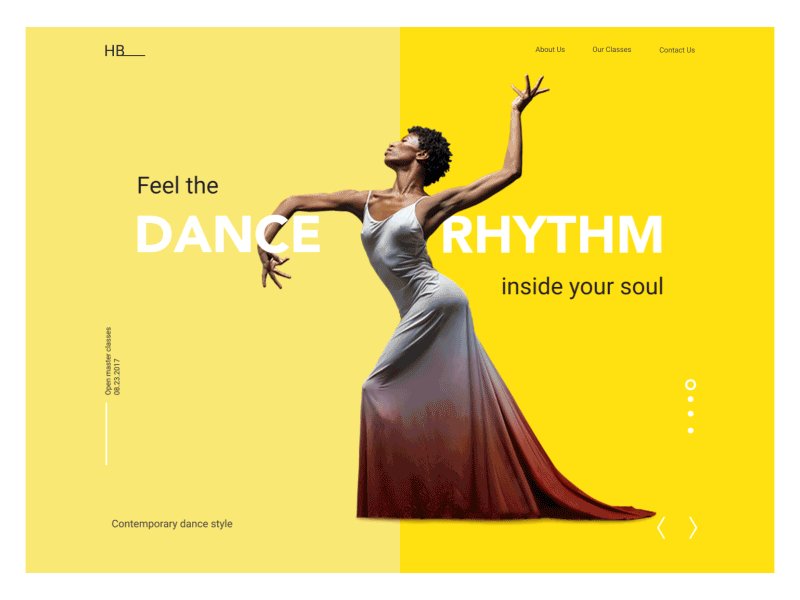
Khi nói đến việc chọn Font, một điều thiết yếu phải được chú ý đến là nội dung đang ở trong trường hợp nào và các độc giả đọc nó là những ai. Mỗi một Font đều mang đến những sắc thái khác nhau cho bố cục, thân thiện, vui vẻ, trang trọng, uy tín, và có những Font chỉ phù hợp với một số kiểu thiết kế nhất định.
Trước khi quyết định lựa chọn một Font nào đấy, bạn cần phải tìm hiểu mục đích mà khách hàng yêu cầu, cũng như sở thích của nhóm đối tượng mà công ty họ đang hướng đến. Sự ảnh hưởng thị giác do Font mang lại, có tác động sâu sắc đến ấn tượng đầu tiên khi nhìn vào sản phẩm. Nếu một Font mà được chọn không phù hợp cảm xúc (mood) mà sản phẩm hướng đến, thì có thể sẽ gây nên sự hiểu lầm ở khách hàng. Lấy thí dụ, khi một desginer xài một Font trông vui tính và trẻ con cho một website trong lĩnh vực làm ăn kinh doanh, ngân hàng, thì mức độ tin cậy của khách hàng vào công ty này tất nhiên sẽ không được cao.

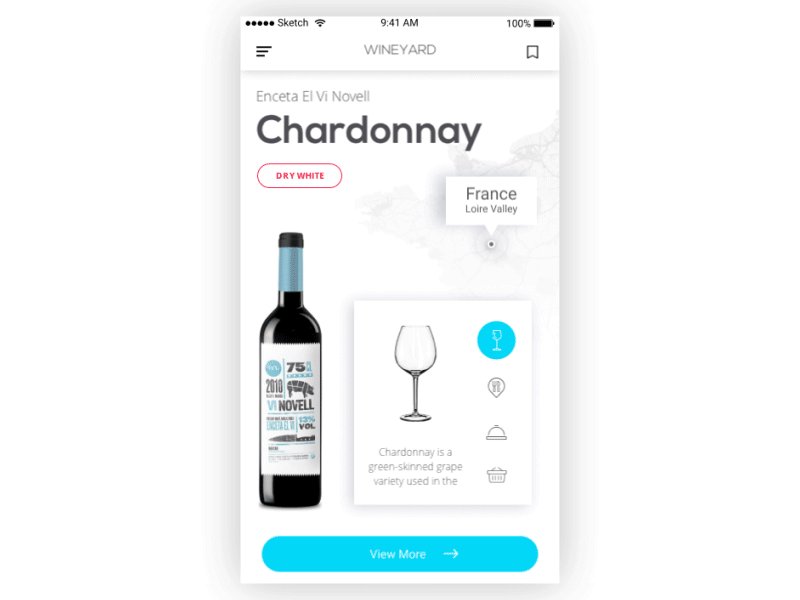
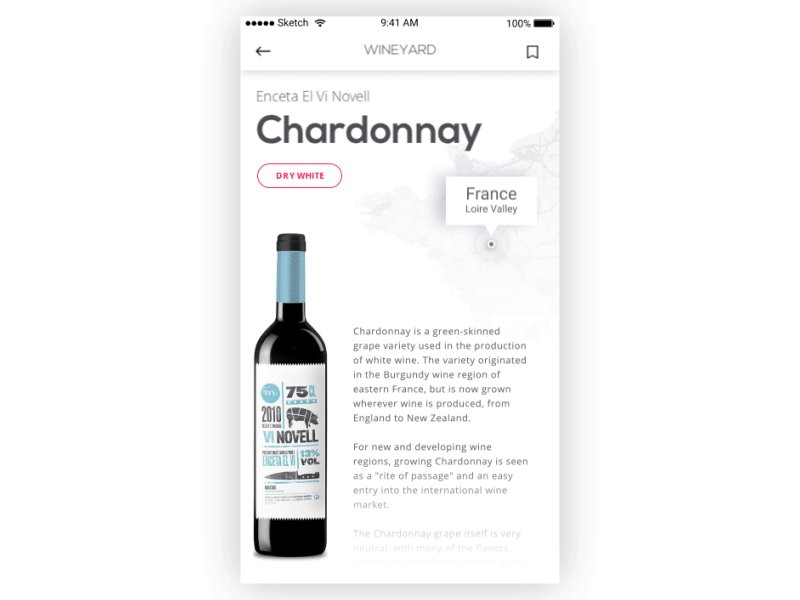
Typography trên mobile cần được tính toán kĩ càng
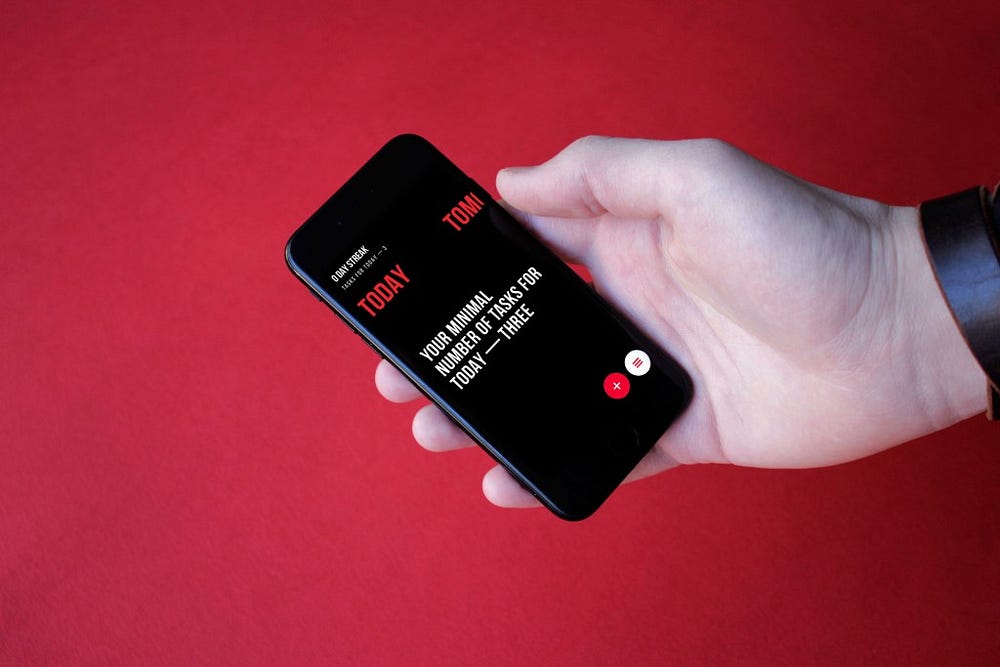
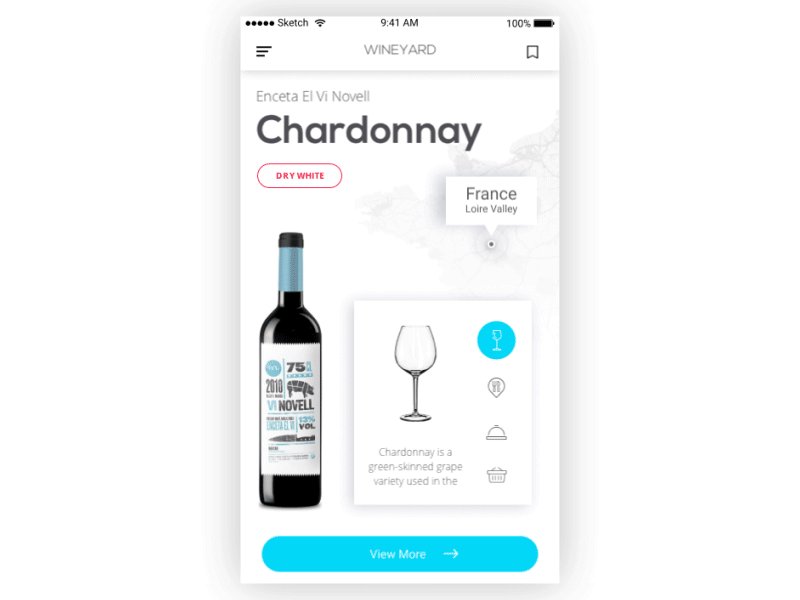
Trong quá trình thiết kế giao diện trên mobile (mobile UI), nhiều designer dường như gặp phải vấn đề liên quan đến việc thiếu các khoảng trống. Màn hình di động thì thường không to, nên lúc này việc không làm mất đi các chức năng và tính thẫm mỹ, mang đến cho các designer không ít khó khăn và thách thức.
[ADSENSE][/ADSENSE]
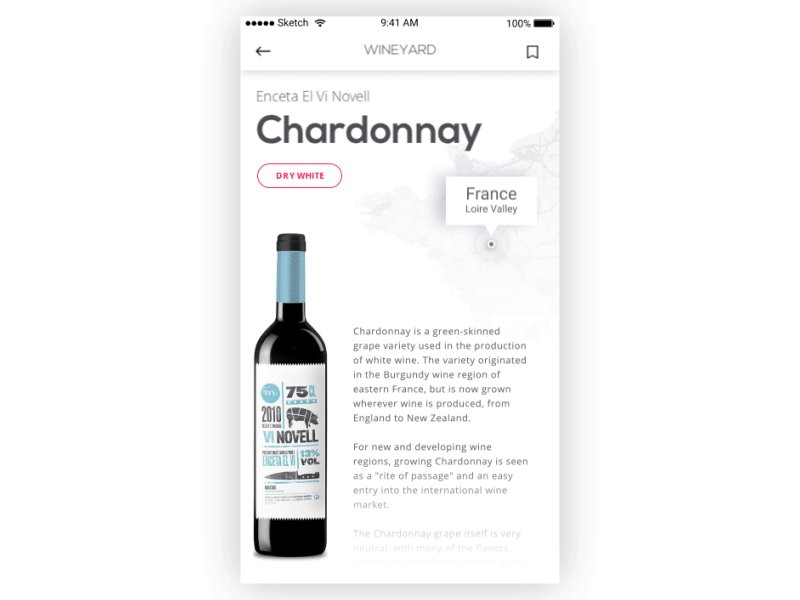
Không giống với khi thiết kế Web, typography trên mobile thực sự khó khăn hơn để đạt được sự đọc hiểu tốt (good legibility). Nếu kích thước Font quá nhỏ, mà lại phải đọc trên màn hình điện thoại thì giống như một mớ hỗn tạp, không thể đọc được gì. Còn nữa, Font mà quá to, thì nó lại không phù hợp với màn hình nhỏ của di động. Một điều bạn cần chú ý thêm nữa về mức độ tương phản, là tránh áp dụng các độ tương phản quá cao sẽ gây hại đến mắt người dùng.
Ngoài ra, các desginer cũng nên có sự tính toán về độ tiện dụng (functionality) của Typography. Các dòng chữ thể hiện cho nút bấm xuất hiện rất nhiều trong giao diện Smartphone, và bạn phải đảm bảo được rằng người dùng có thể chạm được nó. Sẽ rất phiền toái, nếu những nút bầm này được thiết kế quá nhỏ, và người dùng không tài nào ấn được chúng.
Hãy chú ý từng chi tiết nhỏ nhặt khi thiết kế giao diện mobile, được như vậy bạn sẽ đem những sản phẩm có giá trị đến tay khách hàng.

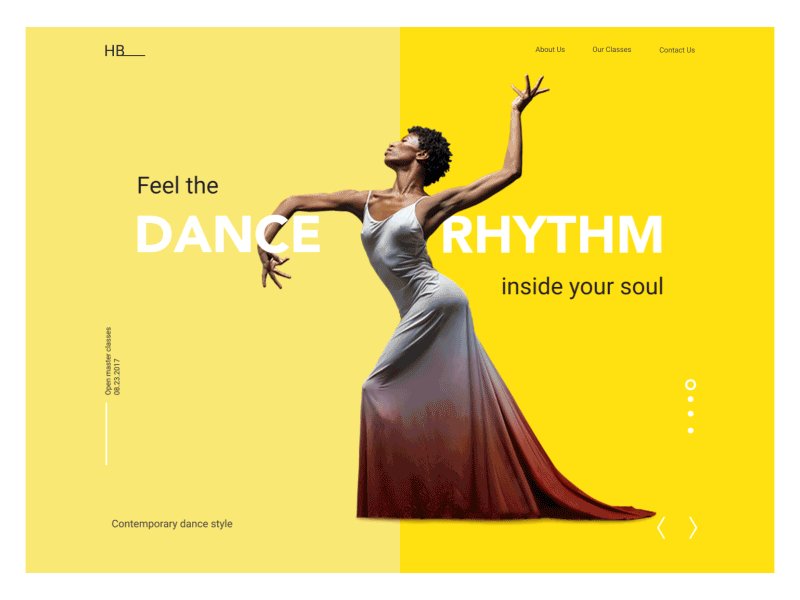
Chủ nghĩa tối giản không gây hại
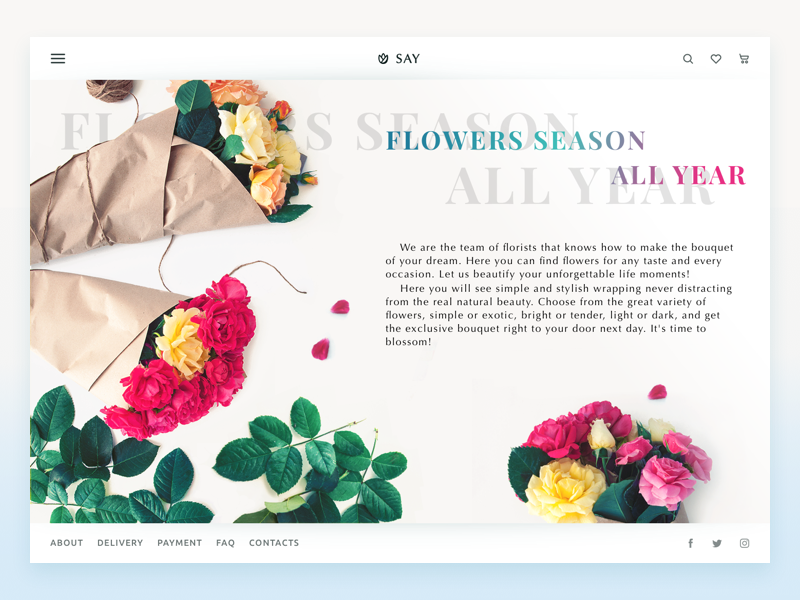
Thỉnh thoảng, để thể hiện tất cả các khía cạnh của một sản phẩm, một số designer cố gắng kết hợp thật nhiều phong cách, Font chữ vào một bản thiết kế duy nhất. Kết quả là, có quá nhiều chi tiết dư thừa và không cần thiết xuất hiện trên đấy, làm mất đi sự tập trung và những cảm xúc mong muốn.
Các chuyên gia luôn biết cách giữ số lượng Font chữ chỉ vào khoảng 2 đến 3 trên cùng một bố cục thiết kế. Nó tạo nên sự tương phản hiệu quả giữa các thành phần với nhau, tạo nên sự cân bằng và đồng thời truyền tải đúng đắng các thông điệp của thiết kế. Việc áp dụng các kiểu chữ khác nhau (bold, italic) cũng nên được tối giản. Chỉ nên áp dụng nó cho những phần, đoạn chữ thực sự quan trọng thôi, đừng dùng quá nhiều, nhìn nó rất lộn xộn, thiếu trật tự.
Một điều quan trọng khác nữa là, đừng “chôn vùi” người đọc với hàng đống thông tin không cần thiết. Designer cũng cần phải hợp tác với những người viết nội dung, để có những đoạn chữ phù hợp với phong cách thiết kế của mình.

Các đoạn chữ cũng cần được thở
Mức độ đọc hiểu (legibility) chịu ảnh hưởng rất lớn từ khoảng không gian trống giữa các kí tự, các từ, các đoạn văn bản. Quá trình này bao gồm việc điều chỉnh: tracking, kerning và leading của các thành phần trong Typography. Khoảng trắng (white space) là khoảng không gian giữa các thành phần trong một tổng thể thiết kế.
Việc thiếu mất đi các khoảng trắng này dẫn đến một hệ quả là, mức độ đọc hiểu sẽ rất tệ, vì sẽ rất khó để đọc các dòng chữ khi chúng đứng quá khít vào nhau. Nếu diện tích của các khoảng trắng hợp lí, sẽ mang lại cho người dùng cái nhìn rất rõ ràng và dễ chịu. Mắt người dùng di chuyển giữa các cụm từ, các đoan văn bản, hay từ chữ này sang chữ khác một cách rất dễ dàng.

Hãy coi Typography như là một môn khoa học
Typography là một môn khoa học phức tạp với nhiều quy tắc và luật lệ. Người có thể nắm rõ toàn bộ chúng, sẽ tạo ra những bản thiết kế được gọn gàng. Tuy nhiên, như vậy vẫn chưa đủ. Thực tế, khách hàng thường yêu cầu những gì thật độc đáo và cảm tính, điều này không thể có được nếu bạn chỉ tuân theo các điều luật từ đầu đến đuôi.
Đừng để tâm hồn nghệ sĩ của bạn bị chồn vùi bởi các qui tắc khô cứng. Sự bay bổng và khả năng cảm nhận cái đẹp mang đến mỗi dự án những nét rất riêng. Hãy tìm cho mình một hướng đi, mà ở đó bạn có thể dung hòa giữa những quy tắc khô khan và những ý tưởng “điên rồ” trong đầu bạn, kết quả hẵn là sẽ rất bất ngờ cho bạn và khách hàng.

Chú ý khi sử dụng màu sắc trong Typography
Mỗi màu sắc được chọn mang lại một thông điệp khác nhau, và có sự ảnh hưởng lớn đến hành vi của người dùng. Vì thế việc lựa chọn màu sắc trong Typography nên có sự cân nhắc kĩ càng, nếu không sẽ biến giao diện thành một mớ hỗn độn màu sắc.
Tạo sự tương phản. Một vấn đề khi sử dụng màu cho Typography là có thể giảm mức độ dễ đọc. Điều này sẽ được khắc phục nếu bạn sử dụng tốt độ độ tương phản giữa chữ và màu nền. Chú ý, độ tương phản không nên quá cao, nếu không sẽ gây khó chịu cho mắt người dùng.
Đừng quá màu mè. Nhắc lại cho bạn lần nữa, đừng biến giao diện thành mớ hỗn tạp. Sử dụng quá nhiều màu sắc trong rất thiếu chuyên nghiệp và thu hút.
Đồng bộ màu sắc. Nhớ lại những cách phối màu bạn căn bản đã được học với vòng tròn thuần sắc (color wheel), và chọn ra một bảng hàu thật đúng.
Cẩn thận với các hiệu ứng. Flurescent, luminescent, metallic, và glowing có những đặc điểm riêng biệt, không phải lúc nào cũng dùng tốt trên màn hình kĩ thuật số.

Tìm học những kiến thức căn bản nhất của Typography
Thật quá rõ ràng để nhận thấy rằng, nhiều designer hiện nay thường bỏ qua những kiến thức căn bản nhất của Typography. Họ nghĩ dựa vào các công cụ hiện đại – có thể chọn Font một cách tự động. Hoặc là chỉ dựa vào mắt thẫm mỹ của chính mình là đủ. Những suy nghĩ này dường như là của những người không có sự tìm hiểu về các con chữ.
Những designer không biết các khái niệm và giải phẫu học của tyface không thể nào khai thác được hết sức mạnh tiềm năng của Typography. Có được một nền tảng vững chắc là điều kiện tiên quyết giúp bạn đi xa hơn trên chặn đường dài.
Một số cuốn sách hữu ích về Typography cho bạn tham khảo:

Đọc thêm
Sự phân cấp (typographic hierarchy) làm mọi thứ trở nên trật tự hơn
Một thiết kế muốn mang lại cho người dùng cảm giác tích cực, thì mọi thứ phải được tổ chức thật rõ ràng và có hệ thống. Các designer dùng kĩ thuật phân cấp thị giác (visual hierarchy) để thiết lập một cấu trúc trật tự trong thiết kế. Việc này giúp các nội dung được tổ chức chặt chẽ, người dùng nhờ đó có thể nắm bắt thông tin nhanh chóng hơn.
Sự phân cấp thị giác được chia ra làm nhiều phần khác nhau. Một trong các phần đó chỉ liên quan đến các đoạn chữ viết nội dung. Phân cấp Typography chú ý đến việc chia nội dung ra làm nhiều cấp bậc như: đề mục (Heading), tiêu đề phụ (Subheading), nội dung chính (body text), chú thích (caption) và các thứ khác. Điểm phân biệt giữa chúng là về kiểu typface, kích thước, độ rộng, và màu sắc.
Một sự phân cấp typography hiệu quả cho phần nội dung, tạo nên sự dễ dãng trong việc nắm bắt thông tin. Hơn nữa, nó còn làm nổi bật phần trọng tâm để thu hút sự chú ý của người đọc.

Quan tâm đến độc giả và bối cảnh
Khi nói đến việc chọn Font, một điều thiết yếu phải được chú ý đến là nội dung đang ở trong trường hợp nào và các độc giả đọc nó là những ai. Mỗi một Font đều mang đến những sắc thái khác nhau cho bố cục, thân thiện, vui vẻ, trang trọng, uy tín, và có những Font chỉ phù hợp với một số kiểu thiết kế nhất định.
Trước khi quyết định lựa chọn một Font nào đấy, bạn cần phải tìm hiểu mục đích mà khách hàng yêu cầu, cũng như sở thích của nhóm đối tượng mà công ty họ đang hướng đến. Sự ảnh hưởng thị giác do Font mang lại, có tác động sâu sắc đến ấn tượng đầu tiên khi nhìn vào sản phẩm. Nếu một Font mà được chọn không phù hợp cảm xúc (mood) mà sản phẩm hướng đến, thì có thể sẽ gây nên sự hiểu lầm ở khách hàng. Lấy thí dụ, khi một desginer xài một Font trông vui tính và trẻ con cho một website trong lĩnh vực làm ăn kinh doanh, ngân hàng, thì mức độ tin cậy của khách hàng vào công ty này tất nhiên sẽ không được cao.

Typography trên mobile cần được tính toán kĩ càng
Trong quá trình thiết kế giao diện trên mobile (mobile UI), nhiều designer dường như gặp phải vấn đề liên quan đến việc thiếu các khoảng trống. Màn hình di động thì thường không to, nên lúc này việc không làm mất đi các chức năng và tính thẫm mỹ, mang đến cho các designer không ít khó khăn và thách thức.
[ADSENSE][/ADSENSE]
Không giống với khi thiết kế Web, typography trên mobile thực sự khó khăn hơn để đạt được sự đọc hiểu tốt (good legibility). Nếu kích thước Font quá nhỏ, mà lại phải đọc trên màn hình điện thoại thì giống như một mớ hỗn tạp, không thể đọc được gì. Còn nữa, Font mà quá to, thì nó lại không phù hợp với màn hình nhỏ của di động. Một điều bạn cần chú ý thêm nữa về mức độ tương phản, là tránh áp dụng các độ tương phản quá cao sẽ gây hại đến mắt người dùng.
Ngoài ra, các desginer cũng nên có sự tính toán về độ tiện dụng (functionality) của Typography. Các dòng chữ thể hiện cho nút bấm xuất hiện rất nhiều trong giao diện Smartphone, và bạn phải đảm bảo được rằng người dùng có thể chạm được nó. Sẽ rất phiền toái, nếu những nút bầm này được thiết kế quá nhỏ, và người dùng không tài nào ấn được chúng.
Hãy chú ý từng chi tiết nhỏ nhặt khi thiết kế giao diện mobile, được như vậy bạn sẽ đem những sản phẩm có giá trị đến tay khách hàng.

Chủ nghĩa tối giản không gây hại
Thỉnh thoảng, để thể hiện tất cả các khía cạnh của một sản phẩm, một số designer cố gắng kết hợp thật nhiều phong cách, Font chữ vào một bản thiết kế duy nhất. Kết quả là, có quá nhiều chi tiết dư thừa và không cần thiết xuất hiện trên đấy, làm mất đi sự tập trung và những cảm xúc mong muốn.
Các chuyên gia luôn biết cách giữ số lượng Font chữ chỉ vào khoảng 2 đến 3 trên cùng một bố cục thiết kế. Nó tạo nên sự tương phản hiệu quả giữa các thành phần với nhau, tạo nên sự cân bằng và đồng thời truyền tải đúng đắng các thông điệp của thiết kế. Việc áp dụng các kiểu chữ khác nhau (bold, italic) cũng nên được tối giản. Chỉ nên áp dụng nó cho những phần, đoạn chữ thực sự quan trọng thôi, đừng dùng quá nhiều, nhìn nó rất lộn xộn, thiếu trật tự.
Một điều quan trọng khác nữa là, đừng “chôn vùi” người đọc với hàng đống thông tin không cần thiết. Designer cũng cần phải hợp tác với những người viết nội dung, để có những đoạn chữ phù hợp với phong cách thiết kế của mình.

Mức độ đọc hiểu (legibility) chịu ảnh hưởng rất lớn từ khoảng không gian trống giữa các kí tự, các từ, các đoạn văn bản. Quá trình này bao gồm việc điều chỉnh: tracking, kerning và leading của các thành phần trong Typography. Khoảng trắng (white space) là khoảng không gian giữa các thành phần trong một tổng thể thiết kế.
Việc thiếu mất đi các khoảng trắng này dẫn đến một hệ quả là, mức độ đọc hiểu sẽ rất tệ, vì sẽ rất khó để đọc các dòng chữ khi chúng đứng quá khít vào nhau. Nếu diện tích của các khoảng trắng hợp lí, sẽ mang lại cho người dùng cái nhìn rất rõ ràng và dễ chịu. Mắt người dùng di chuyển giữa các cụm từ, các đoan văn bản, hay từ chữ này sang chữ khác một cách rất dễ dàng.

Hãy coi Typography như là một môn khoa học
Typography là một môn khoa học phức tạp với nhiều quy tắc và luật lệ. Người có thể nắm rõ toàn bộ chúng, sẽ tạo ra những bản thiết kế được gọn gàng. Tuy nhiên, như vậy vẫn chưa đủ. Thực tế, khách hàng thường yêu cầu những gì thật độc đáo và cảm tính, điều này không thể có được nếu bạn chỉ tuân theo các điều luật từ đầu đến đuôi.
Đừng để tâm hồn nghệ sĩ của bạn bị chồn vùi bởi các qui tắc khô cứng. Sự bay bổng và khả năng cảm nhận cái đẹp mang đến mỗi dự án những nét rất riêng. Hãy tìm cho mình một hướng đi, mà ở đó bạn có thể dung hòa giữa những quy tắc khô khan và những ý tưởng “điên rồ” trong đầu bạn, kết quả hẵn là sẽ rất bất ngờ cho bạn và khách hàng.

Mỗi màu sắc được chọn mang lại một thông điệp khác nhau, và có sự ảnh hưởng lớn đến hành vi của người dùng. Vì thế việc lựa chọn màu sắc trong Typography nên có sự cân nhắc kĩ càng, nếu không sẽ biến giao diện thành một mớ hỗn độn màu sắc.
Tạo sự tương phản. Một vấn đề khi sử dụng màu cho Typography là có thể giảm mức độ dễ đọc. Điều này sẽ được khắc phục nếu bạn sử dụng tốt độ độ tương phản giữa chữ và màu nền. Chú ý, độ tương phản không nên quá cao, nếu không sẽ gây khó chịu cho mắt người dùng.
Đừng quá màu mè. Nhắc lại cho bạn lần nữa, đừng biến giao diện thành mớ hỗn tạp. Sử dụng quá nhiều màu sắc trong rất thiếu chuyên nghiệp và thu hút.
Đồng bộ màu sắc. Nhớ lại những cách phối màu bạn căn bản đã được học với vòng tròn thuần sắc (color wheel), và chọn ra một bảng hàu thật đúng.
Cẩn thận với các hiệu ứng. Flurescent, luminescent, metallic, và glowing có những đặc điểm riêng biệt, không phải lúc nào cũng dùng tốt trên màn hình kĩ thuật số.

Tìm học những kiến thức căn bản nhất của Typography
Thật quá rõ ràng để nhận thấy rằng, nhiều designer hiện nay thường bỏ qua những kiến thức căn bản nhất của Typography. Họ nghĩ dựa vào các công cụ hiện đại – có thể chọn Font một cách tự động. Hoặc là chỉ dựa vào mắt thẫm mỹ của chính mình là đủ. Những suy nghĩ này dường như là của những người không có sự tìm hiểu về các con chữ.
Những designer không biết các khái niệm và giải phẫu học của tyface không thể nào khai thác được hết sức mạnh tiềm năng của Typography. Có được một nền tảng vững chắc là điều kiện tiên quyết giúp bạn đi xa hơn trên chặn đường dài.
Một số cuốn sách hữu ích về Typography cho bạn tham khảo:
· The Elements of Typographic Style by Robert Bringhurst
· Typographie: A Manual of Design by Emil Ruder
· Just My Type: A Book About Fonts by Simon Garfield.
· Typographie: A Manual of Design by Emil Ruder
· Just My Type: A Book About Fonts by Simon Garfield.

- https://designervn.net/threads/nhng-yu-t-va-nguyen-tac-co-ban-cua-thit-k.2957/
- http://uyen.vn/19-luat-co-ban-danh-cho-text/
- https://designervn.net/threads/sc-manh-cua-s-ti-gian-trong-thit-k-giao-din.4338/
- https://designervn.net/threads/thanh-cong-hay-that-bai-nm-o-typography-tng-buoc-la-chn-typeface-cho-thit-k-cua-ban.4971/
- https://designervn.net/threads/10-meo-s-dung-typography-trong-thit-k-web.3899/
Bài gốc: 8 Typography Tips For Designers: How to Make Fonts Speak. | Translated by Khoa Sdyn
