Tùy chọn trong thiết kế giao diện người dùng thay đổi tất cả theo thời gian. Trong bài viết này, chúng tôi sẽ xem xét các xu hướng lớn bắt đầu nổi lên trong năm 2018 và có vẻ như sẽ bùng nổ trong năm nay - đây là những chủ đề bạn nên chú ý.
Do sự biến đổi nhanh chóng trong ngành công nghiệp di động, ranh giới của trải nghiệm ứng dụng di động liên tục thay đổi. Chúng tôi hy vọng sẽ thấy những cải tiến tuyệt vời hơn nữa sẽ ảnh hưởng đến xu hướng thiết kế ứng dụng di động trong năm tới.
Vì vậy, không có gì khó chịu, chúng ta hãy xem sáu xu hướng UI hấp dẫn trong năm nay, để giúp bạn tìm hiểu cách tạo một ứng dụng phù hợp cho năm 2019. Để biết thêm dự đoán, hãy xem suy nghĩ của chúng tôi về các xu hướng web lớn trên đường đi của chúng ta.
1. Giao diện dựa trên cử chỉ

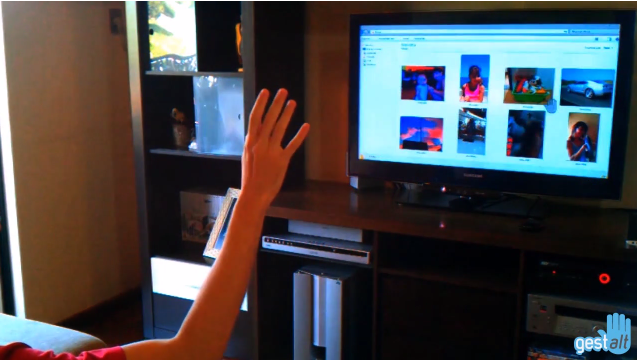
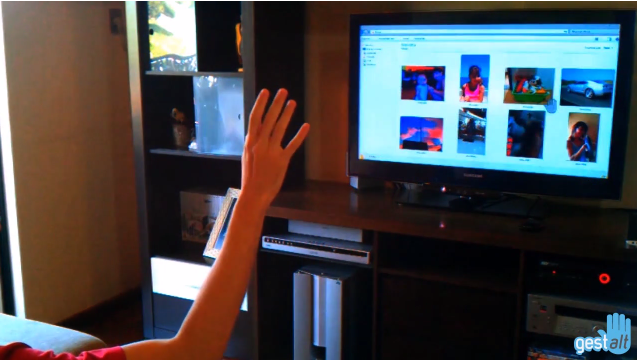
Năm 2018, chúng ta đã chứng kiến sự gia tăng của điện thoại di động "vô nghĩa" Các bản phát hành gần đây của điện thoại thông minh không nút từ Google, Samsung và Apple sẽ buộc các nhà thiết kế ứng dụng di động phải suy nghĩ lại về những sáng tạo trong tương lai của họ. Cũng như cung cấp một màn hình lớn hơn và nhiều không gian hơn cho giao diện để lấp đầy, việc mất các nút sẽ chuyển trọng tâm vào tương tác dựa trên cử chỉ.
Có rất nhiều cử chỉ trong ứng dụng có thể thay đổi đáng kể thiết kế giao diện người dùng di động, làm cho nó đẹp hơn, hiện đại hơn và hiệu quả hơn. GIF ở trên cho thấy cách một ứng dụng bách khoa toàn thư sử dụng tương tác dựa trên cử chỉ (thiết kế bởi Tubik Studio). Hiện tại, phần lớn các ứng dụng sử dụng cử chỉ trong ứng dụng để tăng tốc các tương tác phổ biến. Chẳng hạn, bạn có thể nhấn đúp vào ảnh trên Instagram và Dribbble thay vì nhấn nút 'Thích'.
2. Face ID

Face ID là một bổ sung gần đây và đáng chú ý vào hộp công cụ thiết kế UI. Đó là một trong những xu hướng hot nhất của năm 2018 sẽ tiếp tục phổ biến vào năm 2019. Mặc dù Face ID hiện chủ yếu được sử dụng để cho phép người dùng mở khóa điện thoại mà không cần nhập mã PIN, chúng tôi bắt đầu thấy các nhà thiết kế kết hợp công nghệ này vào các ứng dụng di động của họ.
Bạn có nhớ tất cả mật khẩu của bạn? Với Face ID, không cần phải như vậy. Face ID cung cấp một cơ hội tuyệt vời cho các nhà thiết kế UI để làm dịu dòng người dùng và, được sử dụng đúng cách, giúp khách hàng cảm thấy an toàn hơn. Chúng tôi dự đoán rằng năm 2019 sẽ thấy công nghệ này được sử dụng rộng rãi hơn nhiều, đặc biệt là trong thiết kế ứng dụng thương mại điện tử.
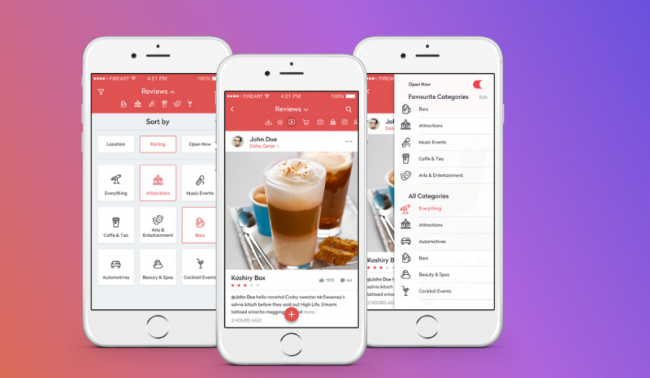
3. Giao diện trung tính

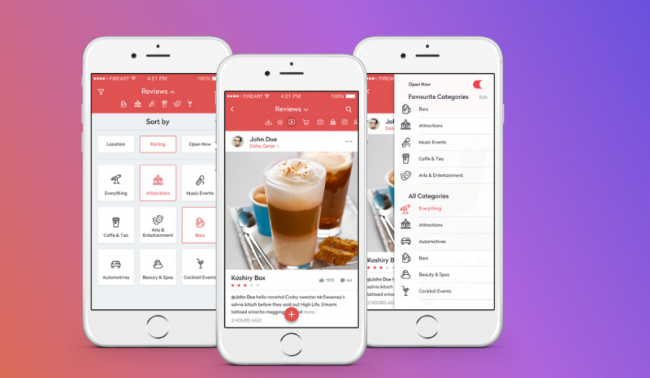
Chúng ta đang chứng kiến sự gia tăng của các nhà thiết kế đồ họa tước đi các yếu tố trang trí trong ứng dụng của họ cho đến khi giao diện người dùng gần như vô hình. Bố cục nội dung đầu tiên giúp tập trung sự chú ý của người dùng và cho phép họ tiêu thụ nội dung mà không bị phân tâm.
Mặc dù giao diện trung tính mang lại rất nhiều lợi ích, nhưng chúng cũng đặt ra thách thức cho các nhà thiết kế ứng dụng. Vấn đề chính là các giao diện như vậy trông rất giống nhau và việc tạo ra trải nghiệm thực sự đáng nhớ trở nên khó khăn hơn. Sử dụng thông minh các kiểu chữ là một cách để khắc phục vấn đề này và giúp cung cấp cho một ứng dụng ngang ngược cá tính hơn.
4. Hình ảnh hoạt hình

Theo báo cáo Trạng thái chú ý năm 2018 của Prezi, khả năng duy trì sự tập trung của chúng ta đã thực sự được cải thiện theo thời gian, nhưng khán giả đã trở nên chọn lọc hơn trong nội dung họ chọn để tiêu thụ. Một cách để đảm bảo khán giả của bạn được tham gia là thông qua việc sử dụng thông minh hình ảnh hoạt hình.
Việc sử dụng video trên phương tiện truyền thông xã hội thể hiện hoàn hảo cách thức hình ảnh hoạt hình có thể thay thế nội dung bằng văn bản. Các video ngắn và chính xác có thể giữ được sự chú ý của mọi người dễ dàng hơn nội dung bằng văn bản truyền thống, trong khi vẫn cung cấp nhiều thông tin.
Các nhà thiết kế giao diện người dùng di động có thể khai thác chủ đề này để giúp thu hút khán giả của họ. Sử dụng video hoặc hoạt hình, bạn có thể trình diễn các tính năng ứng dụng mới, cho biết cách thực hiện một tác vụ nhất định hoặc truyền đạt thông tin quan trọng khác một cách hiệu quả.
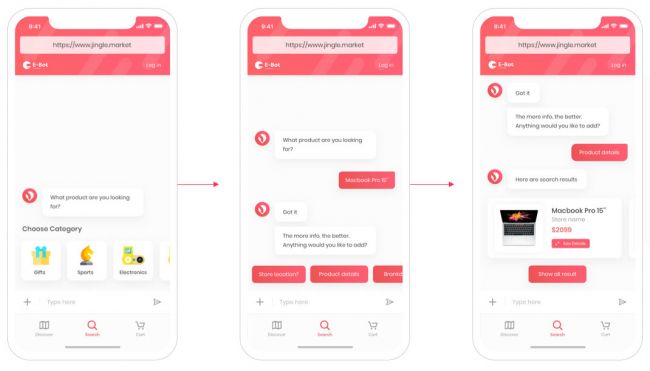
5. Chatbots

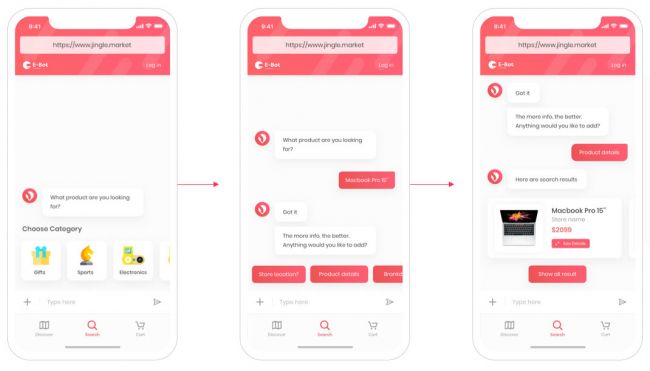
Hình ảnh này: khách hàng tiềm năng của bạn sắp mua hàng, nhưng cần sự giúp đỡ của bạn. Người dùng có thể thấy khá khó khăn khi tìm thấy nút 'Liên hệ với chúng tôi'. Hơn nữa, chờ đợi câu trả lời từ dịch vụ khách hàng có thể dễ dàng trở thành rào cản lớn đối với việc bán hàng. Một thiết kế đàm thoại tốt, tận dụng trí tuệ nhân tạo, có thể có tác động nghiêm trọng đến tỷ lệ chuyển đổi.
Cách một chatbot nhìn thế nào trong giao diện người dùng di động của bạn có thể khác nhau và nói chung, vấn đề về thiết kế tổng thể. Tuy nhiên, khi được thực hiện đúng cách, nó có thể cải thiện giao diện người dùng rất nhiều. Muốn bắt đầu? Đọc hướng dẫn của chúng tôi về cách xây dựng giao diện chatbot.
6. Thực tế mở rộng

Năm 2019 sẽ yêu cầu các nhà thiết kế UI phải suy nghĩ "bên ngoài hộp" - hay đúng hơn là lưới. Giao diện người dùng của bạn có thể không được cố định vào màn hình nữa. Sự tiến bộ trong thực tế mở rộng có nghĩa là người dùng của bạn có thể tương tác với thế giới thực thông qua giao diện của bạn.
Hiện tại có thể sử dụng AR để tạo các UI chức năng cho phép khách hàng dùng thử đồ đạc trước khi mua. Hoặc, hãy tưởng tượng, ứng dụng di động của bạn cho phép người dùng thử quần áo để xem họ trông như thế nào trước khi mua. Thực tế mở rộng có thể trở thành một công cụ hoàn hảo để làm cho quá trình mua sắm trực tuyến trở nên tương tác hơn. Thực tế mở rộng không phải là một xu hướng mới, nhưng nó chắc chắn sẽ luôn tạo ra sự hứng thú.
Nguồn: Creative Blog
Do sự biến đổi nhanh chóng trong ngành công nghiệp di động, ranh giới của trải nghiệm ứng dụng di động liên tục thay đổi. Chúng tôi hy vọng sẽ thấy những cải tiến tuyệt vời hơn nữa sẽ ảnh hưởng đến xu hướng thiết kế ứng dụng di động trong năm tới.
Vì vậy, không có gì khó chịu, chúng ta hãy xem sáu xu hướng UI hấp dẫn trong năm nay, để giúp bạn tìm hiểu cách tạo một ứng dụng phù hợp cho năm 2019. Để biết thêm dự đoán, hãy xem suy nghĩ của chúng tôi về các xu hướng web lớn trên đường đi của chúng ta.
1. Giao diện dựa trên cử chỉ

Có rất nhiều cử chỉ trong ứng dụng có thể thay đổi đáng kể thiết kế giao diện người dùng di động, làm cho nó đẹp hơn, hiện đại hơn và hiệu quả hơn. GIF ở trên cho thấy cách một ứng dụng bách khoa toàn thư sử dụng tương tác dựa trên cử chỉ (thiết kế bởi Tubik Studio). Hiện tại, phần lớn các ứng dụng sử dụng cử chỉ trong ứng dụng để tăng tốc các tương tác phổ biến. Chẳng hạn, bạn có thể nhấn đúp vào ảnh trên Instagram và Dribbble thay vì nhấn nút 'Thích'.
2. Face ID

Bạn có nhớ tất cả mật khẩu của bạn? Với Face ID, không cần phải như vậy. Face ID cung cấp một cơ hội tuyệt vời cho các nhà thiết kế UI để làm dịu dòng người dùng và, được sử dụng đúng cách, giúp khách hàng cảm thấy an toàn hơn. Chúng tôi dự đoán rằng năm 2019 sẽ thấy công nghệ này được sử dụng rộng rãi hơn nhiều, đặc biệt là trong thiết kế ứng dụng thương mại điện tử.
3. Giao diện trung tính

Mặc dù giao diện trung tính mang lại rất nhiều lợi ích, nhưng chúng cũng đặt ra thách thức cho các nhà thiết kế ứng dụng. Vấn đề chính là các giao diện như vậy trông rất giống nhau và việc tạo ra trải nghiệm thực sự đáng nhớ trở nên khó khăn hơn. Sử dụng thông minh các kiểu chữ là một cách để khắc phục vấn đề này và giúp cung cấp cho một ứng dụng ngang ngược cá tính hơn.
4. Hình ảnh hoạt hình

Việc sử dụng video trên phương tiện truyền thông xã hội thể hiện hoàn hảo cách thức hình ảnh hoạt hình có thể thay thế nội dung bằng văn bản. Các video ngắn và chính xác có thể giữ được sự chú ý của mọi người dễ dàng hơn nội dung bằng văn bản truyền thống, trong khi vẫn cung cấp nhiều thông tin.
Các nhà thiết kế giao diện người dùng di động có thể khai thác chủ đề này để giúp thu hút khán giả của họ. Sử dụng video hoặc hoạt hình, bạn có thể trình diễn các tính năng ứng dụng mới, cho biết cách thực hiện một tác vụ nhất định hoặc truyền đạt thông tin quan trọng khác một cách hiệu quả.
5. Chatbots

Cách một chatbot nhìn thế nào trong giao diện người dùng di động của bạn có thể khác nhau và nói chung, vấn đề về thiết kế tổng thể. Tuy nhiên, khi được thực hiện đúng cách, nó có thể cải thiện giao diện người dùng rất nhiều. Muốn bắt đầu? Đọc hướng dẫn của chúng tôi về cách xây dựng giao diện chatbot.
6. Thực tế mở rộng

Hiện tại có thể sử dụng AR để tạo các UI chức năng cho phép khách hàng dùng thử đồ đạc trước khi mua. Hoặc, hãy tưởng tượng, ứng dụng di động của bạn cho phép người dùng thử quần áo để xem họ trông như thế nào trước khi mua. Thực tế mở rộng có thể trở thành một công cụ hoàn hảo để làm cho quá trình mua sắm trực tuyến trở nên tương tác hơn. Thực tế mở rộng không phải là một xu hướng mới, nhưng nó chắc chắn sẽ luôn tạo ra sự hứng thú.
Nguồn: Creative Blog



