Title (thường là văn bản tiêu đề hay là phần nội dung trọng tâm) là một Element cực kỳ quan trọng trong thiết kế, nó dẫn người xem chú ý vào nội dung trọng tâm hoặc của thiết kế. Văn bản tiêu đề thường đậm và lớn, nhưng làm thế nào để kết hợp với các Element khác trong thiết kế nhằm tạo ra sức hút? Áp dụng năm mẹo này cho các thiết kế của bạn để tạo ra các tiêu đề nổi bật, đẹp mắt và phản ánh phong cách thiết kế độc đáo của bạn.
1. Đặt ngay phần trung tâm để tạo ra tác động lớn nhất

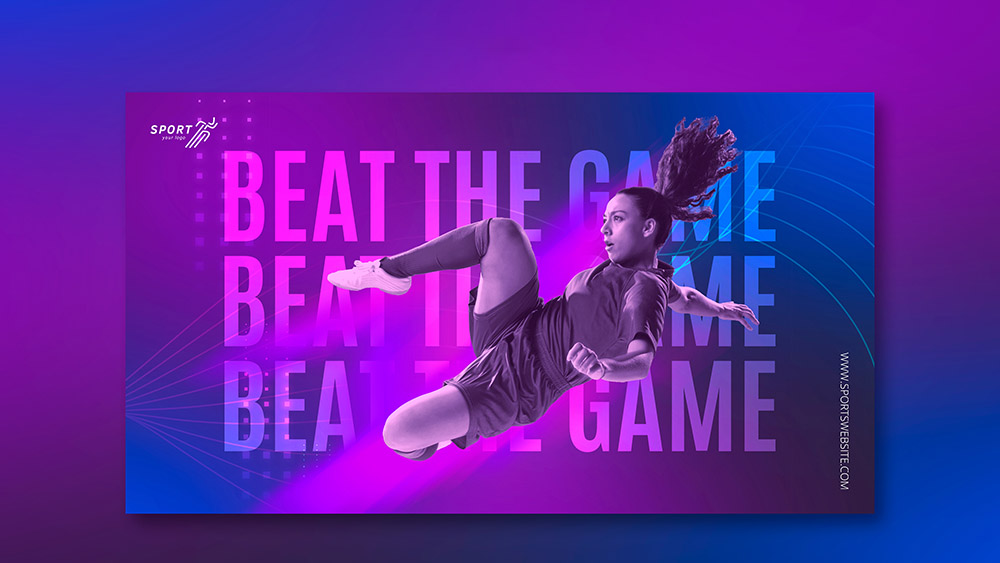
Không có gì làm nổi bật Title bằng cách đặt nó ngay trung tâm của hình ảnh! Lựa chọn kích thước phông chữ lớn và đặt nó ngay phần trung tâm là một trong những phương pháp đơn giản nhưng hữu hiệu nhất khi bạn muốn gây chú ý thông điệp hay nhãn hiệu.
Tuy nhiên, bạn nên sử dụng các Background tối giản hoặc sử dụng các kỹ thuật Fill màu kết hợp cùng Opacity đối với các Background có nhiều chi tiết để Background không bị lấn át phần tiêu đề, gây khó đọc cho người xem.
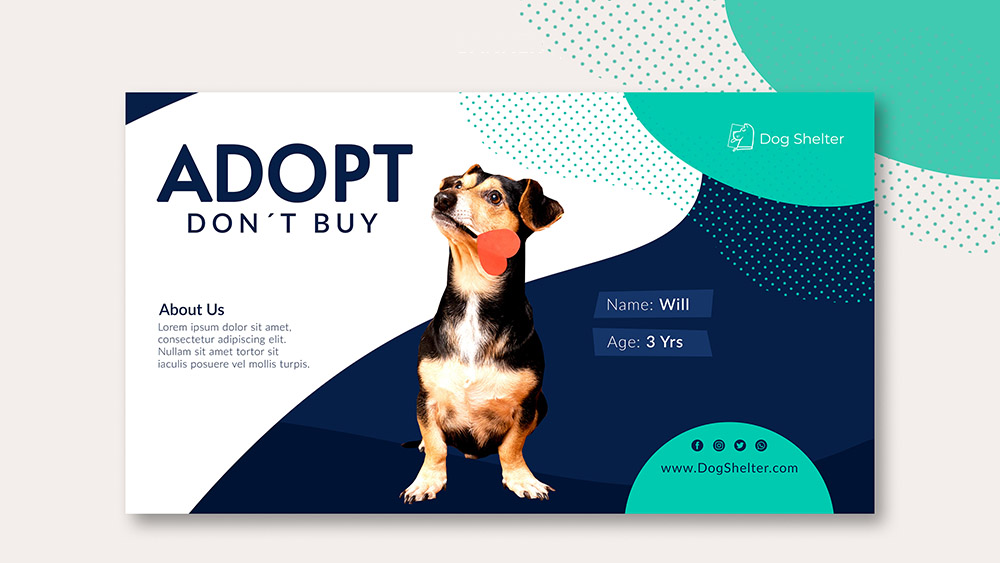
2. Căn lề trái

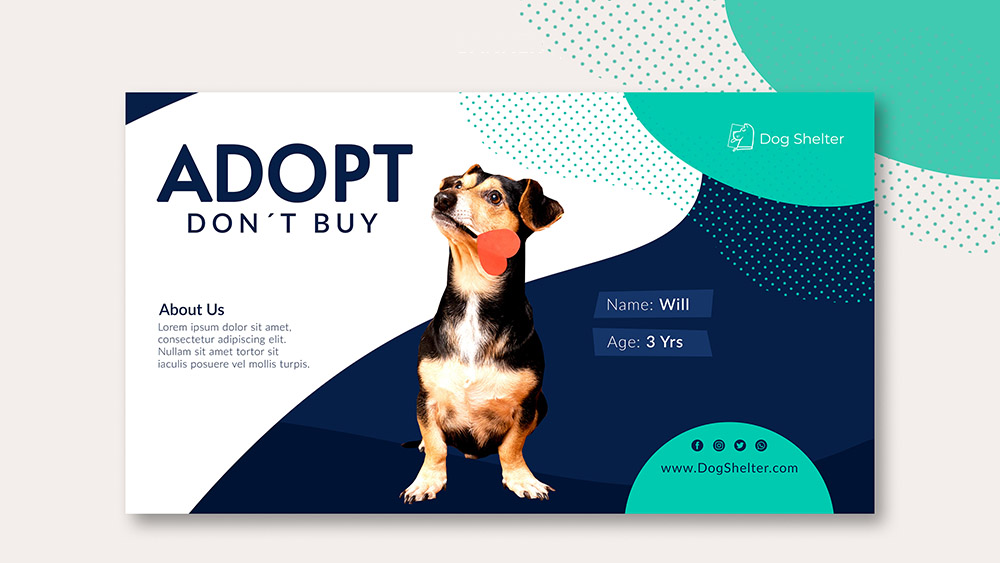
Tận dụng khoảng không trong hình ảnh và sắp xếp title ở bên phải. Hãy thử thêm một dòng bên dưới tiêu đề hoặc phụ đề để tạo điểm nhấn. Kỹ thuật này thường áp dụng cho các hình ảnh sản phẩm. Phần Title nhằm bổ sung thêm thông tin cho hình ảnh sản phẩm (thường là tên sản phẩm hoặc tính năng nổi bật).
3. Căn lề phải

Điều chỉnh tiêu đề và căn chỉnh hình ảnh hợp lý. Kết hợp phông chữ dày và mỏng hoặc chồng ghép phông chữ cũng có thể giúp tiêu đề của bạn dễ dàng được chú ý và tạo điểm nhấn.
4. Sử dụng khoảng cách chữ cái để sắp xếp tiêu đề và phụ đề
Sử dụng khoảng cách chữ cái để sắp xếp tiêu đề và văn bản phụ đề.
Khoảng cách chữ cái trên dòng 'Botanica Experts' đã được tăng lên để phù hợp với từ 'Feature'. Ngoài ra, hãy thử sử dụng một màu từ background để làm cho văn bản tiêu đề của bạn bật.
5. Kết hợp độ rộng dòng bằng cách tăng kích thước tiêu đề

Một cách khác rất hay để làm cho tiêu đề và phụ đề hài hòa là tăng hoặc giảm kích thước tiêu đề hoặc phụ đề để cả 2 hòa nhập với nhau.
Kích thước của từ 'Automotive' đã được tăng lên để phù hợp với phụ đề của thiết kế này (độ dài của tiêu đề và phụ đề không quá chênh lệnh). Điều này cũng giúp tạo ra hệ thống phân cấp thị giác, thu hút sự chú ý của người xem theo thứ tự từ lớn đến bé.
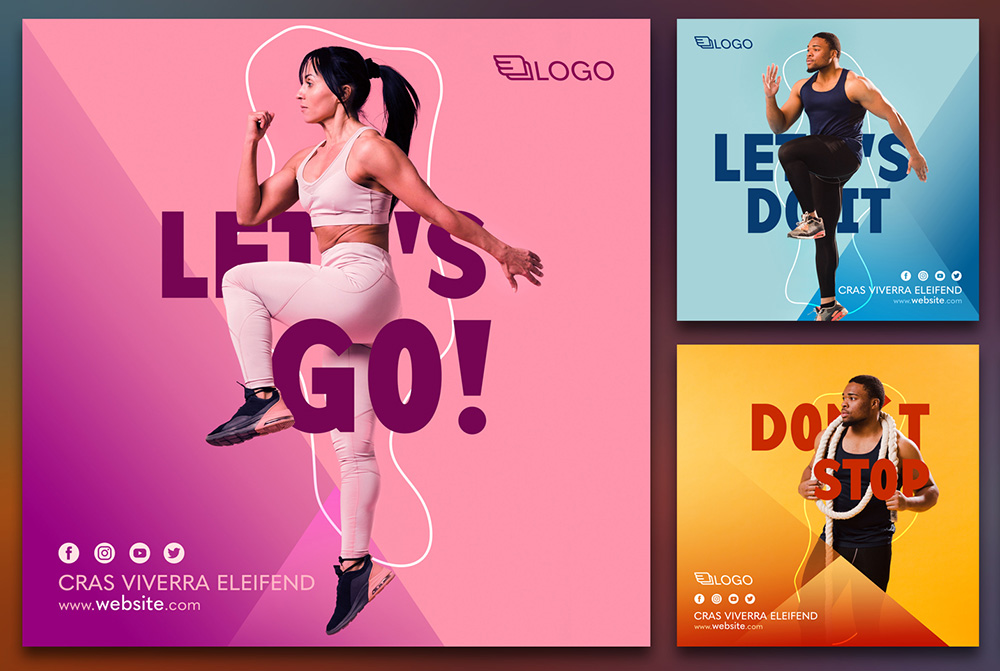
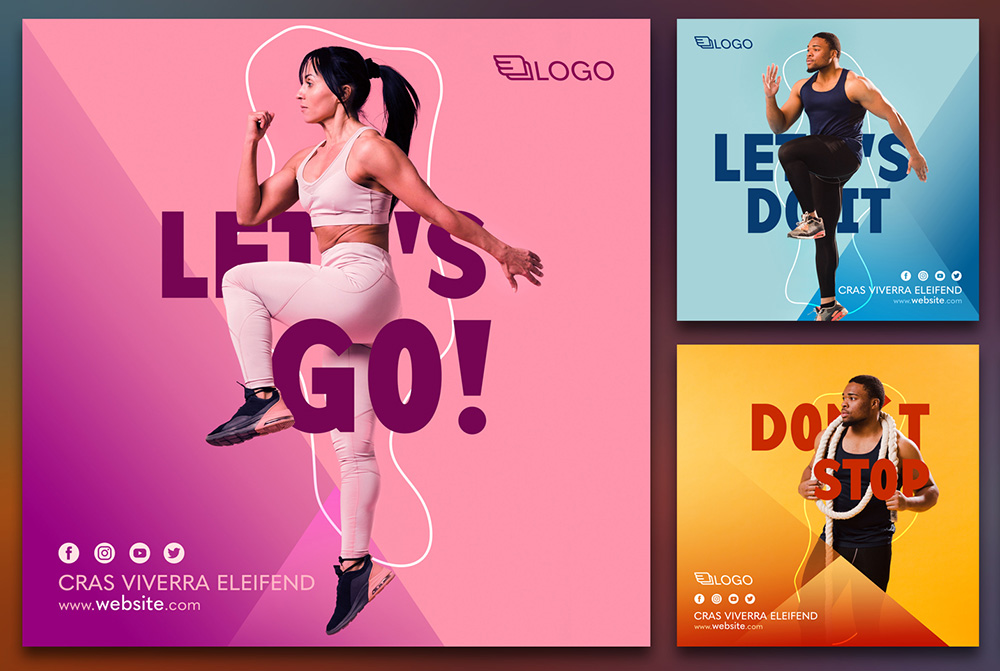
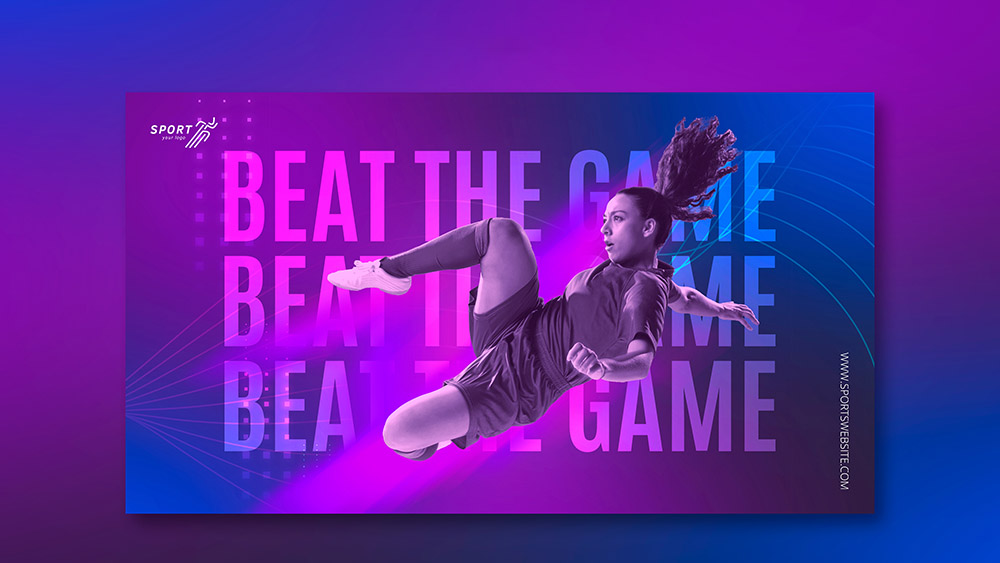
6. Chồng ghép chữ và ảnh

Một kỹ thuất rất thú vị khi tạo tiêu đề hấp dẫn là bạn có thể sử dụng kỹ thuật Layer Mask để lồng ghép chữ và ảnh. Phương pháp này cực kỳ hữu ích khi bạn muốn tạo điểm nhấn và giữ chân người xem chú ý vào phần trọng tâm. Người xem sẽ dành thời gian để đoán các ký tự bên dưới hình ảnh, từ đó giúp quảng cáo được tương tác lâu hơn.
Một điều cần lưu ý khi sử dụng phương pháp này là hãy tối giản tối đa ký tự tiêu đề và sử dụng các tiêu đề dễ đoán.
Một số nguyên tắc bạn cần lưu ý:
1. Đừng cố làm tiêu đề nổi bật hơn hình đồ họa
Một tấm poster, bìa sách hay bìa album là một thiết kế hợp nhất, và tiêu đề chỉ là một phần của thiết kế này. Tiêu đề nên hỗ trợ hình ảnh đồ hoạ, không nên nổi bật hơn chúng. Một tiêu đề cạnh tranh sự chú ý với hình ảnh đồ hoạ thì tiêu đề ấy đang làm tổn hại đến thiết kế tổng thể.
2. Tiêu đề càng ít hiệu ứng càng tốt

Tránh các hiệu ứng bevels, gradients, drop shadows và các hiệu ứng Photoshop khác. Hãy dành các hiệu ứng bevels, gradients, inner glows và các hiệu ứng tương tự cho các trò chơi video, đồ hoạ web và thiết kế nghiệp dư. Những hiệu ứng này thường không phù hợp trong trong thiết kế tiêu đề.
3. Chỉ dùng một hoặc hai font chữ, không nên dùng nhiều hơn
Trừ khi bạn đang ghi chú ngẫu nhiên một điều gì đó, nếu không thì hãy dùng một hoặc hai phông chữ, nhiều nhất là ba phông chữ thôi. Đây là một quy tắc cơ bản của thiết kế, áp dụng đặc biệt cho thiết kế tiêu đề. Thường thì hai phông chữ sẽ giúp bố cục hài hòa, từ phông chữ thứ ba trở đi khả năng cao sẽ gây rối loạn bố cục.
4. Sử dụng các font phù hợp với chủ đề và đừng gây chú ý quá nhiều đến tiêu đề

Với hàng ngàn phông chữ có sẵn, có khá nhiều sự lựa chọn phông chữ cho mỗi trạng thái cảm xúc, tin nhắn và các thể loại khác nhau. Điều quan trọng là bạn phải biết cách chọn lựa font chữ phù hợp theo hoàn cảnh. Ví dụ thiết kế cần gợi đến sự năng động và thể thao thì không nên sử dụng các font chữ script mềm mại và nữ tính.
5. Tuân thủ các quy tắc cơ bản về ngữ pháp, chấm câu và kiểu chữ
“Không kéo dãn phông chữ. Không viết toàn bộ bằng chữ thường. Không sử dụng chữ nghiêng. VÀ KHÔNG BAO GIỜ in nghiêng chữ đang được viết in hoa.” Khi là một nhà thiết kế, bạn cần phải học những quy tắc căn bản về kiểu chữ, và áp dụng các quy tắc này khi thiết kế.
1. Đặt ngay phần trung tâm để tạo ra tác động lớn nhất

Không có gì làm nổi bật Title bằng cách đặt nó ngay trung tâm của hình ảnh! Lựa chọn kích thước phông chữ lớn và đặt nó ngay phần trung tâm là một trong những phương pháp đơn giản nhưng hữu hiệu nhất khi bạn muốn gây chú ý thông điệp hay nhãn hiệu.
Tuy nhiên, bạn nên sử dụng các Background tối giản hoặc sử dụng các kỹ thuật Fill màu kết hợp cùng Opacity đối với các Background có nhiều chi tiết để Background không bị lấn át phần tiêu đề, gây khó đọc cho người xem.
2. Căn lề trái

Tận dụng khoảng không trong hình ảnh và sắp xếp title ở bên phải. Hãy thử thêm một dòng bên dưới tiêu đề hoặc phụ đề để tạo điểm nhấn. Kỹ thuật này thường áp dụng cho các hình ảnh sản phẩm. Phần Title nhằm bổ sung thêm thông tin cho hình ảnh sản phẩm (thường là tên sản phẩm hoặc tính năng nổi bật).
3. Căn lề phải

Điều chỉnh tiêu đề và căn chỉnh hình ảnh hợp lý. Kết hợp phông chữ dày và mỏng hoặc chồng ghép phông chữ cũng có thể giúp tiêu đề của bạn dễ dàng được chú ý và tạo điểm nhấn.
4. Sử dụng khoảng cách chữ cái để sắp xếp tiêu đề và phụ đề
Sử dụng khoảng cách chữ cái để sắp xếp tiêu đề và văn bản phụ đề.
Khoảng cách chữ cái trên dòng 'Botanica Experts' đã được tăng lên để phù hợp với từ 'Feature'. Ngoài ra, hãy thử sử dụng một màu từ background để làm cho văn bản tiêu đề của bạn bật.
5. Kết hợp độ rộng dòng bằng cách tăng kích thước tiêu đề

Một cách khác rất hay để làm cho tiêu đề và phụ đề hài hòa là tăng hoặc giảm kích thước tiêu đề hoặc phụ đề để cả 2 hòa nhập với nhau.
Kích thước của từ 'Automotive' đã được tăng lên để phù hợp với phụ đề của thiết kế này (độ dài của tiêu đề và phụ đề không quá chênh lệnh). Điều này cũng giúp tạo ra hệ thống phân cấp thị giác, thu hút sự chú ý của người xem theo thứ tự từ lớn đến bé.
6. Chồng ghép chữ và ảnh

Một kỹ thuất rất thú vị khi tạo tiêu đề hấp dẫn là bạn có thể sử dụng kỹ thuật Layer Mask để lồng ghép chữ và ảnh. Phương pháp này cực kỳ hữu ích khi bạn muốn tạo điểm nhấn và giữ chân người xem chú ý vào phần trọng tâm. Người xem sẽ dành thời gian để đoán các ký tự bên dưới hình ảnh, từ đó giúp quảng cáo được tương tác lâu hơn.
Một điều cần lưu ý khi sử dụng phương pháp này là hãy tối giản tối đa ký tự tiêu đề và sử dụng các tiêu đề dễ đoán.
Một số nguyên tắc bạn cần lưu ý:
1. Đừng cố làm tiêu đề nổi bật hơn hình đồ họa
Một tấm poster, bìa sách hay bìa album là một thiết kế hợp nhất, và tiêu đề chỉ là một phần của thiết kế này. Tiêu đề nên hỗ trợ hình ảnh đồ hoạ, không nên nổi bật hơn chúng. Một tiêu đề cạnh tranh sự chú ý với hình ảnh đồ hoạ thì tiêu đề ấy đang làm tổn hại đến thiết kế tổng thể.
2. Tiêu đề càng ít hiệu ứng càng tốt

Tránh các hiệu ứng bevels, gradients, drop shadows và các hiệu ứng Photoshop khác. Hãy dành các hiệu ứng bevels, gradients, inner glows và các hiệu ứng tương tự cho các trò chơi video, đồ hoạ web và thiết kế nghiệp dư. Những hiệu ứng này thường không phù hợp trong trong thiết kế tiêu đề.
3. Chỉ dùng một hoặc hai font chữ, không nên dùng nhiều hơn
Trừ khi bạn đang ghi chú ngẫu nhiên một điều gì đó, nếu không thì hãy dùng một hoặc hai phông chữ, nhiều nhất là ba phông chữ thôi. Đây là một quy tắc cơ bản của thiết kế, áp dụng đặc biệt cho thiết kế tiêu đề. Thường thì hai phông chữ sẽ giúp bố cục hài hòa, từ phông chữ thứ ba trở đi khả năng cao sẽ gây rối loạn bố cục.
4. Sử dụng các font phù hợp với chủ đề và đừng gây chú ý quá nhiều đến tiêu đề

Với hàng ngàn phông chữ có sẵn, có khá nhiều sự lựa chọn phông chữ cho mỗi trạng thái cảm xúc, tin nhắn và các thể loại khác nhau. Điều quan trọng là bạn phải biết cách chọn lựa font chữ phù hợp theo hoàn cảnh. Ví dụ thiết kế cần gợi đến sự năng động và thể thao thì không nên sử dụng các font chữ script mềm mại và nữ tính.
5. Tuân thủ các quy tắc cơ bản về ngữ pháp, chấm câu và kiểu chữ
“Không kéo dãn phông chữ. Không viết toàn bộ bằng chữ thường. Không sử dụng chữ nghiêng. VÀ KHÔNG BAO GIỜ in nghiêng chữ đang được viết in hoa.” Khi là một nhà thiết kế, bạn cần phải học những quy tắc căn bản về kiểu chữ, và áp dụng các quy tắc này khi thiết kế.
