Chúng ta sống trong một thế giới nơi chúng ta ngày càng phụ thuộc vào internet cho mọi thứ chúng ta làm. Hãy nghĩ về nó: bạn đã tìm thấy công việc cuối cùng của bạn ở đâu? Làm thế nào bạn ứng tuyển cho công việc đó? Làm thế nào để bạn trả tiền? Bạn mua sắm ở đâu? Làm thế nào để bạn giữ liên lạc với bạn bè và những người thân yêu của bạn?

Internet có thể là một nguồn tài nguyên chưa từng có đối với hầu hết mọi người, nhưng đối với những người bị khuyết tật, kết nối không phải lúc nào cũng được cung cấp. Có những chương trình và thiết bị giúp người khuyết tật có thể truy cập toàn bộ trang web của bạn, như trình đọc màn hình, nhưng đây chỉ là một phần của giải pháp.
Phần khác của phương trình là thiết kế các trang web và ứng dụng theo cách giúp người khuyết tật có thể truy cập được, thông qua việc sử dụng các thiết bị trợ giúp hoặc đơn giản là thông qua thiết kế chu đáo.
Tại sao tính dễ tiếp cập lại quan trọng trong thiết kế web?
Theo dữ liệu từ năm 2012, gần một phần năm người Mỹ sống với khuyết tật thuộc loại nào đó. Trên toàn thế giới, có khoảng một tỷ người, tương đương 15% dân số thế giới, sống trong tình trạng khuyết tật.
Không phải tất cả các khuyết tật ngăn mọi người đọc màn hình và sử dụng internet. Ví dụ, những số liệu này bao gồm các cá nhân dựa vào người đi bộ và xe lăn. Nhưng các điều kiện khác, như suy giảm thị lực, khó nắm bắt đồ vật, tự kỷ và điếc, chỉ cần đặt tên cho một số ít, có thể hạn chế nghiêm trọng khả năng cá nhân sử dụng máy tính hoặc điện thoại thông minh mà không cần điều chỉnh.
Cung cấp cho hình ảnh của bạn thẻ alt
Thẻ Alt là những mô tả ngắn gọn về những hình ảnh bạn sử dụng bị chôn vùi trong trang web html. Hầu hết người dùng không bao giờ nhìn thấy những mô tả này, nhưng khách truy cập trang web sử dụng trình đọc màn hình dựa vào chúng để biết những gì trong hình ảnh trên trang web của bạn. Thẻ alt tốt là một mô tả ngắn, sáng tạo mô tả chính xác hình ảnh mà nó gắn liền với.

Hãy nhìn vào hình ảnh trên. Dưới đây, một ví dụ về thẻ alt tốt cho hình ảnh này: minh họa thực tế về các ổ bánh mì và cá trong giỏ.
Và ở đây, một thẻ alt mà không tốt bằng: bánh mì và cá
Thấy sự khác biệt?
Thẻ Alt không chỉ dành cho người dùng khiếm thị. chúng cũng vì lợi ích của bạn. Thẻ alt được chế tạo tốt sẽ cải thiện SEO trang web của bạn, có nghĩa là lưu lượng truy cập trang web phù hợp hơn và cuối cùng, nhiều chuyển đổi hơn.
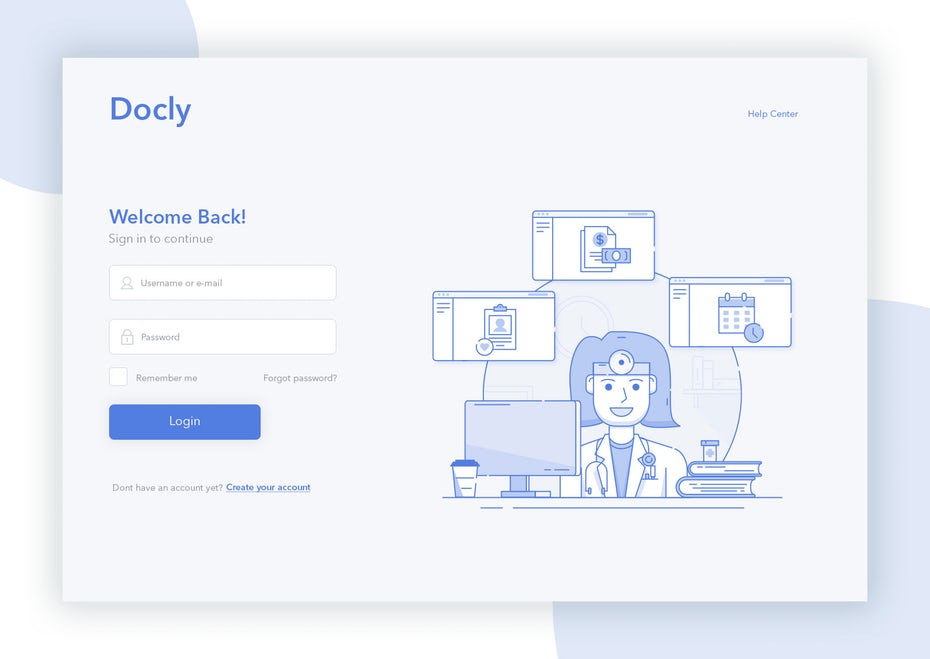
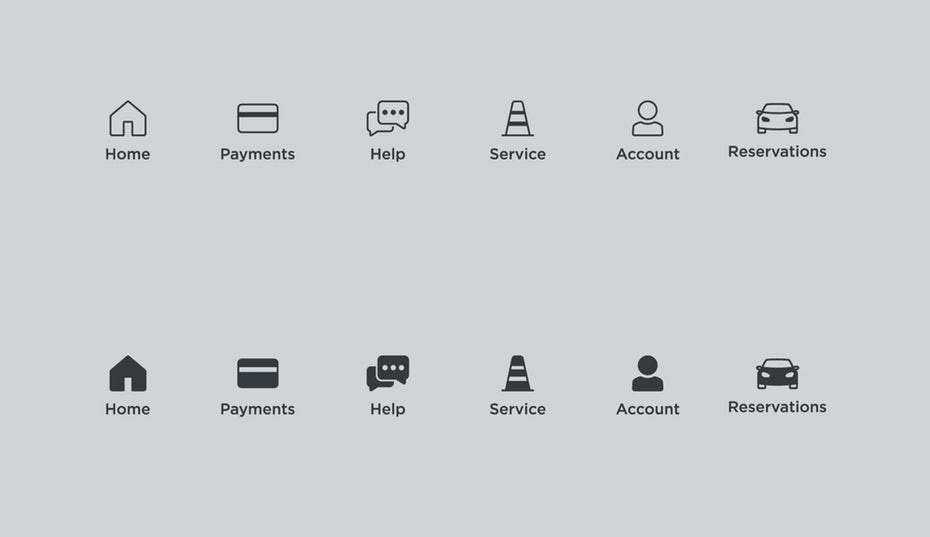
Giữ cho điều hướng của bạn có thể dự đoán được
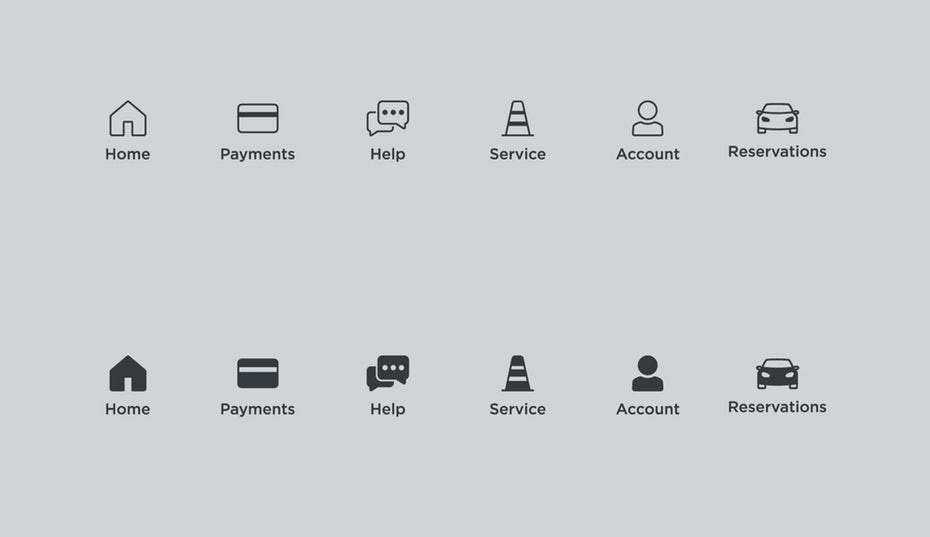
Hệ thống điều hướng trang web của bạn sử dụng phải nhất quán trên các trang của nó. Điều này bao gồm các biểu tượng bạn sử dụng và cách khách truy cập đến các trang khác nhau trong trang web. Ví dụ: nếu trang chủ của bạn có thanh tiêu đề trên cùng với menu thả xuống, thì mỗi trang khác của bạn cũng nên có sự sắp xếp này.

Tương tự, các biểu tượng bạn sử dụng trên trang web của bạn cần phải nhất quán. Đừng có một máy thu điện thoại cho biểu tượng liên hệ với chúng tôi trên trang chủ của bạn, sau đó là biểu tượng điện thoại thông minh trên trang Giới thiệu của bạn. Nó khó hiểu và có thể gây khó khăn cho các chương trình trợ năng để tìm ra cách sử dụng trang web của bạn. Bạn cũng nên tránh xa mọi loại điều hướng tự động phát nhạc và video.
Tại sao? Bởi vì không chỉ gây phiền nhiễu, người dùng có trình đọc màn hình khó khăn trong việc xác định cách tạm dừng chúng. Và khi trình chiếu hoặc băng chuyền cuộn qua nội dung với tốc độ nhanh, người dùng có thể trở nên bối rối và thất vọng.
Tránh nội dung gây ra phản ứng vật lý

Bạn có nhớ tập phim Pokemon khiến gần 700 trẻ em phải nhanh chóng đến bệnh viện vì nó gây ra cơn động kinh không? Đó là lý do tại sao máy chơi game của bạn bây giờ đi kèm với cảnh báo động kinh nhạy cảm. Một số người dễ bị co giật khi tiếp xúc với đèn nhấp nháy nhanh và các kiểu di chuyển. Tránh các loại hình ảnh động trên trang web của bạn để giữ an toàn cho mọi người dùng.
Làm phông chữ lớn, đậm và có tổ chức

Làm cho trang web của bạn dễ dàng cho những người có tầm nhìn hạn chế nhìn thấy bằng cách làm cho văn bản lớn. Về cơ bản, làm cho nó tương đương với một cuốn sách in lớn. 16px thường là một kích thước tốt cho văn bản chính, với các tiêu đề lớn hơn.
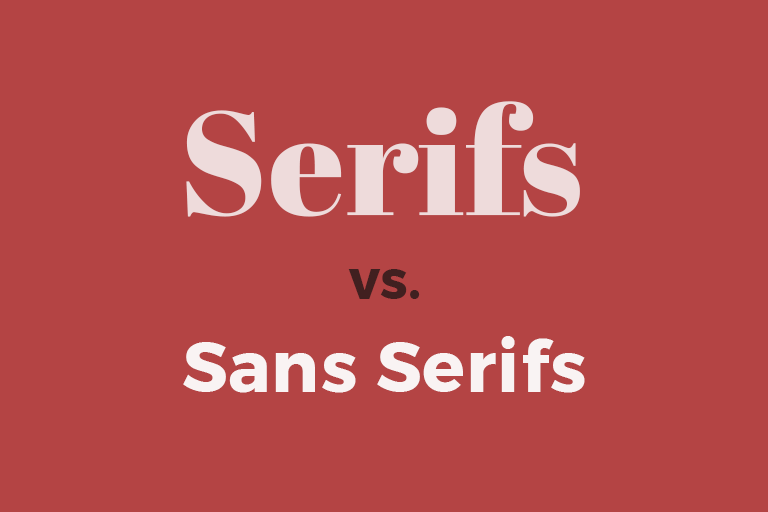
Có nhiều thứ để làm cho văn bản của bạn dễ đọc hơn là làm cho nó lớn. Sử dụng một phông chữ mà dễ đọc và dễ đọc cho người dùng mắc chứng khó đọc. Bộ Y tế và Dịch vụ Nhân sinh Hoa Kỳ khuyến nghị Times New Roman, Arial, Helvetica, Tahoma, Calibri và Verdana là các phông chữ có thể truy cập. Bạn có thể thử nghiệm nó an toàn bằng cách chọn một trong số này hoặc tìm một phông chữ khác sẽ hoạt động cho tất cả khách truy cập trang web của bạn. Các phông chữ dễ đọc nhất là các phông chữ:
- Không có serifs
- Có độ rộng cố định giữa các chữ cái
- Sử dụng chữ in đậm

Văn bản của bạn cũng nên được tổ chức một cách hợp lý, dễ đọc. Chia văn bản thành các phần nhỏ hơn chia cho các tiêu đề và tiêu đề phụ. Điều này không chỉ làm cho văn bản của bạn trông gọn gàng hơn, nó giúp người đọc màn hình giải mã dễ dàng hơn cho người dùng của họ.
Cuối cùng, văn bản của bạn nên có độ tương phản cao so với nền của nó. Văn bản có màu sắc quá giống với nền của nó rất khó để nhiều người dùng máy tính đọc, đặc biệt là người dùng sống với mù màu. Sử dụng một công cụ trực tuyến như Công cụ kiểm tra độ tương phản để xem cách phông chữ và màu nền được lên kế hoạch của bạn phối hợp với nhau.
Làm nó hoạt động chỉ với một bàn phím

Một số người dùng có thể nắm bắt chuột hoặc giữ bàn tay ổn định trên bàn di chuột của máy tính xách tay. Những người dùng này dựa vào bàn phím của họ để điều hướng các trang web, vì vậy hãy làm cho chúng có thể sử dụng được cho họ bằng cách xây dựng nó theo cách làm cho nó hoạt động hoàn toàn chỉ với một bàn phím.
Ngoài ra còn có những người dùng có thể sử dụng bàn phím và sử dụng các phương tiện khác để điều hướng các trang web, như các chương trình nhận dạng giọng nói và dịch chuyển. Trang web của bạn cũng phải tương thích với các loại chương trình này, bởi vì không có chúng, những người không sử dụng tay sẽ không thể sử dụng trang web của bạn.
Kiểm tra mã code của bạn
Đừng phát hành trang web của bạn ra thế giới cho đến khi bạn đã xác minh tất cả mã của mình bởi một nhà phát triển có thẩm quyền, người quen thuộc với các thực tiễn tốt nhất về khả năng truy cập web mới nhất. Ngoài ra, bạn có thể sử dụng một công cụ kiểm tra như công cụ WAVE của Google Chrome, công cụ này sẽ tìm thấy các điểm trong mã của bạn nơi bạn thiếu các tính năng trợ năng chính. Sẽ không bao giờ đau lòng khi nhà phát triển con người xem xét mã của bạn sau khi bạn đã chạy nó thông qua một công cụ như WAVE để đảm bảo rằng không có gì bị bỏ qua hoặc đưa ra khỏi bối cảnh.
Để mọi người có thể dùng website của bạn

Hãy nhớ tại sao bạn lại đưa ra các lựa chọn thiết kế này: để xóa mọi rào cản có thể ngăn mọi người sử dụng trang web của bạn. Chắc chắn, bạn cũng muốn tuân thủ luật lệ và tránh tạo ra tình huống bạn phải chịu trách nhiệm về thiệt hại phân biệt đối xử của người dùng, nhưng luôn nhớ lý do cho các nguyên tắc bạn phải tuân thủ: Khi trang web của bạn được thiết kế với tất cả ý nghĩ về người dùng trong tâm trí, không ai bị bỏ rơi.
Nguồn: 99designs

Phần khác của phương trình là thiết kế các trang web và ứng dụng theo cách giúp người khuyết tật có thể truy cập được, thông qua việc sử dụng các thiết bị trợ giúp hoặc đơn giản là thông qua thiết kế chu đáo.
Tại sao tính dễ tiếp cập lại quan trọng trong thiết kế web?
Theo dữ liệu từ năm 2012, gần một phần năm người Mỹ sống với khuyết tật thuộc loại nào đó. Trên toàn thế giới, có khoảng một tỷ người, tương đương 15% dân số thế giới, sống trong tình trạng khuyết tật.
Không phải tất cả các khuyết tật ngăn mọi người đọc màn hình và sử dụng internet. Ví dụ, những số liệu này bao gồm các cá nhân dựa vào người đi bộ và xe lăn. Nhưng các điều kiện khác, như suy giảm thị lực, khó nắm bắt đồ vật, tự kỷ và điếc, chỉ cần đặt tên cho một số ít, có thể hạn chế nghiêm trọng khả năng cá nhân sử dụng máy tính hoặc điện thoại thông minh mà không cần điều chỉnh.
Cung cấp cho hình ảnh của bạn thẻ alt
Thẻ Alt là những mô tả ngắn gọn về những hình ảnh bạn sử dụng bị chôn vùi trong trang web html. Hầu hết người dùng không bao giờ nhìn thấy những mô tả này, nhưng khách truy cập trang web sử dụng trình đọc màn hình dựa vào chúng để biết những gì trong hình ảnh trên trang web của bạn. Thẻ alt tốt là một mô tả ngắn, sáng tạo mô tả chính xác hình ảnh mà nó gắn liền với.

Và ở đây, một thẻ alt mà không tốt bằng: bánh mì và cá
Thấy sự khác biệt?
Thẻ Alt không chỉ dành cho người dùng khiếm thị. chúng cũng vì lợi ích của bạn. Thẻ alt được chế tạo tốt sẽ cải thiện SEO trang web của bạn, có nghĩa là lưu lượng truy cập trang web phù hợp hơn và cuối cùng, nhiều chuyển đổi hơn.
Giữ cho điều hướng của bạn có thể dự đoán được
Hệ thống điều hướng trang web của bạn sử dụng phải nhất quán trên các trang của nó. Điều này bao gồm các biểu tượng bạn sử dụng và cách khách truy cập đến các trang khác nhau trong trang web. Ví dụ: nếu trang chủ của bạn có thanh tiêu đề trên cùng với menu thả xuống, thì mỗi trang khác của bạn cũng nên có sự sắp xếp này.

Tại sao? Bởi vì không chỉ gây phiền nhiễu, người dùng có trình đọc màn hình khó khăn trong việc xác định cách tạm dừng chúng. Và khi trình chiếu hoặc băng chuyền cuộn qua nội dung với tốc độ nhanh, người dùng có thể trở nên bối rối và thất vọng.
Tránh nội dung gây ra phản ứng vật lý

Làm phông chữ lớn, đậm và có tổ chức

Có nhiều thứ để làm cho văn bản của bạn dễ đọc hơn là làm cho nó lớn. Sử dụng một phông chữ mà dễ đọc và dễ đọc cho người dùng mắc chứng khó đọc. Bộ Y tế và Dịch vụ Nhân sinh Hoa Kỳ khuyến nghị Times New Roman, Arial, Helvetica, Tahoma, Calibri và Verdana là các phông chữ có thể truy cập. Bạn có thể thử nghiệm nó an toàn bằng cách chọn một trong số này hoặc tìm một phông chữ khác sẽ hoạt động cho tất cả khách truy cập trang web của bạn. Các phông chữ dễ đọc nhất là các phông chữ:
- Không có serifs
- Có độ rộng cố định giữa các chữ cái
- Sử dụng chữ in đậm

Cuối cùng, văn bản của bạn nên có độ tương phản cao so với nền của nó. Văn bản có màu sắc quá giống với nền của nó rất khó để nhiều người dùng máy tính đọc, đặc biệt là người dùng sống với mù màu. Sử dụng một công cụ trực tuyến như Công cụ kiểm tra độ tương phản để xem cách phông chữ và màu nền được lên kế hoạch của bạn phối hợp với nhau.
Làm nó hoạt động chỉ với một bàn phím

Ngoài ra còn có những người dùng có thể sử dụng bàn phím và sử dụng các phương tiện khác để điều hướng các trang web, như các chương trình nhận dạng giọng nói và dịch chuyển. Trang web của bạn cũng phải tương thích với các loại chương trình này, bởi vì không có chúng, những người không sử dụng tay sẽ không thể sử dụng trang web của bạn.
Kiểm tra mã code của bạn
Đừng phát hành trang web của bạn ra thế giới cho đến khi bạn đã xác minh tất cả mã của mình bởi một nhà phát triển có thẩm quyền, người quen thuộc với các thực tiễn tốt nhất về khả năng truy cập web mới nhất. Ngoài ra, bạn có thể sử dụng một công cụ kiểm tra như công cụ WAVE của Google Chrome, công cụ này sẽ tìm thấy các điểm trong mã của bạn nơi bạn thiếu các tính năng trợ năng chính. Sẽ không bao giờ đau lòng khi nhà phát triển con người xem xét mã của bạn sau khi bạn đã chạy nó thông qua một công cụ như WAVE để đảm bảo rằng không có gì bị bỏ qua hoặc đưa ra khỏi bối cảnh.
Để mọi người có thể dùng website của bạn

Nguồn: 99designs

