Thiết kế typography có hàng trăm cách chơi chữ khác nhau. Mỗi năm các chuyên gia thiết kế đều sẽ dự đón trước những xu hướng sẽ đón đầu tương lai. Trong bài viết này chúng tôi sẽ giới thiệu những dự đoán về xu hướng typography 2018. Một năm hứa hẹn sẽ có nhiều sự đột phá trong ngành thiết kế.
Dự đón xu hướng thiết kế mỗi năm đều rất đặc biệt. Những sản phẩm có liên quan đến thiết kế. Từ thiết kế thương hiệu đến thiết kế truyền thông, thiết kế vật phẩm đều phục thuộc khá nhiều vào xu hướng thiết kế mỗi năm. Xu hướng màu sắc, xu hướng hình ảnh, xu hướng thị giác, xu hướng typography 2018 đều là chủ đề được người trong và ngoài ngành thiết kế quan tâm. Dưới đây là một số xu hướng thiết kế 2018.
1. Sự hỗn loạn về Typographic

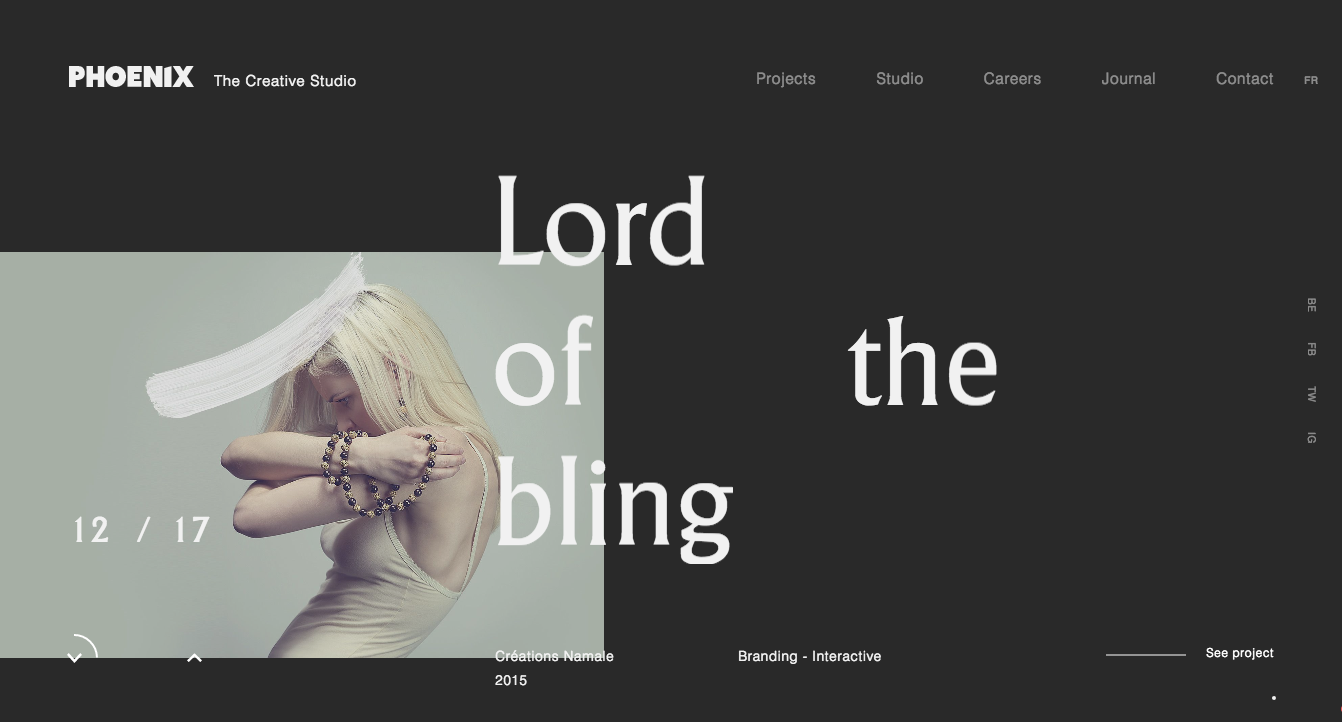
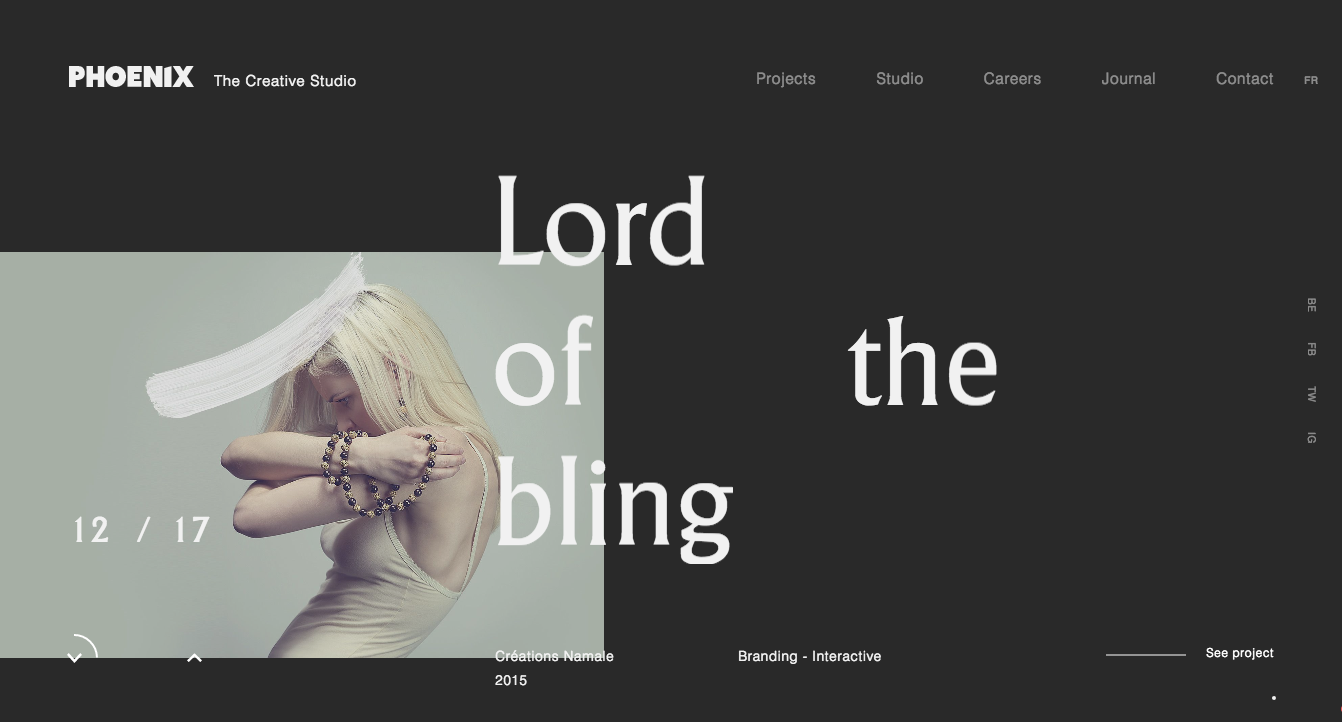
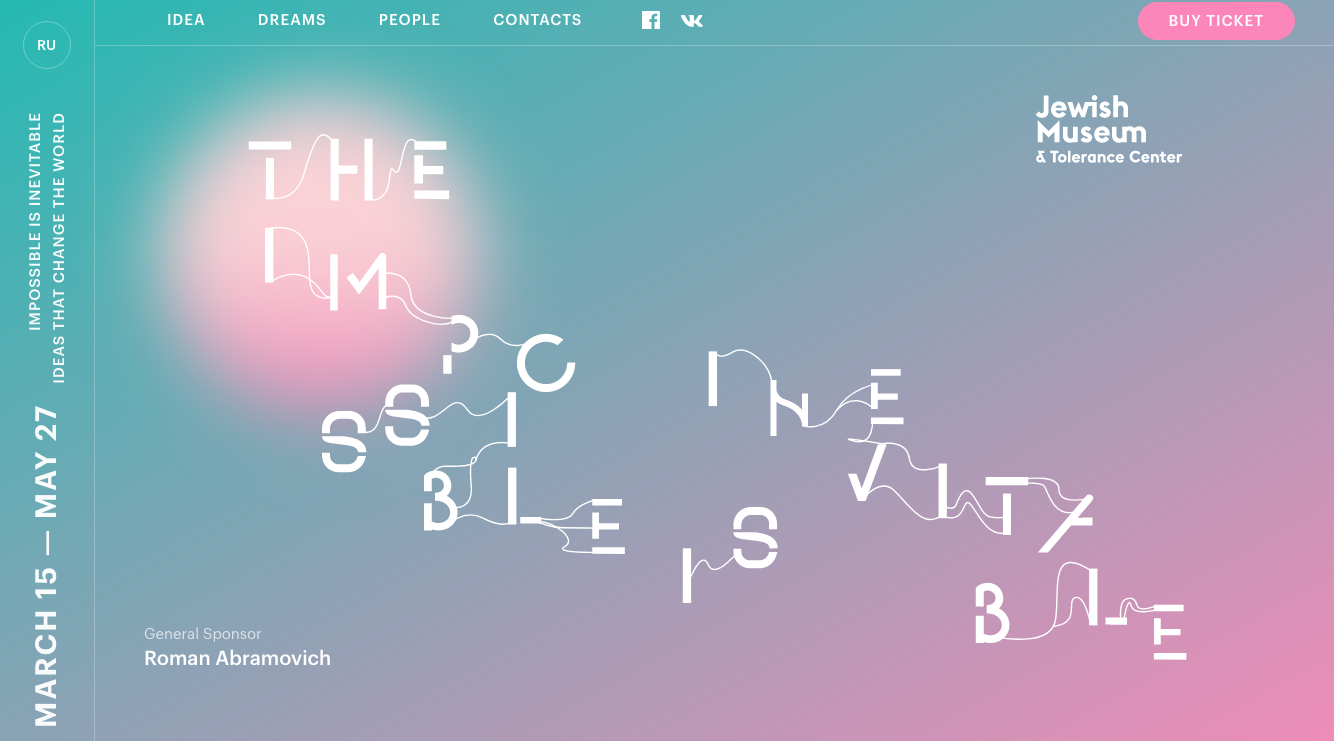
Phoenix chia tách các từ trên trang để tạo sự quan tâm
Xu hướng này đã bắt đầu một thời gian trước và vẫn đang diễn ra mạnh mẽ. Nó thấy các nhà thiết kế web sử dụng một cách tiếp cận hỗn loạn hơn cho các thành phần của typography trên trang, tách các từ và thậm chí cả các chữ cái để cung cấp một cái nhìn thú vị hơn. Một sự sắp xếp độc đáo có thể khơi dậy sự tò mò của người đọc.
2. Crop-and-cut type

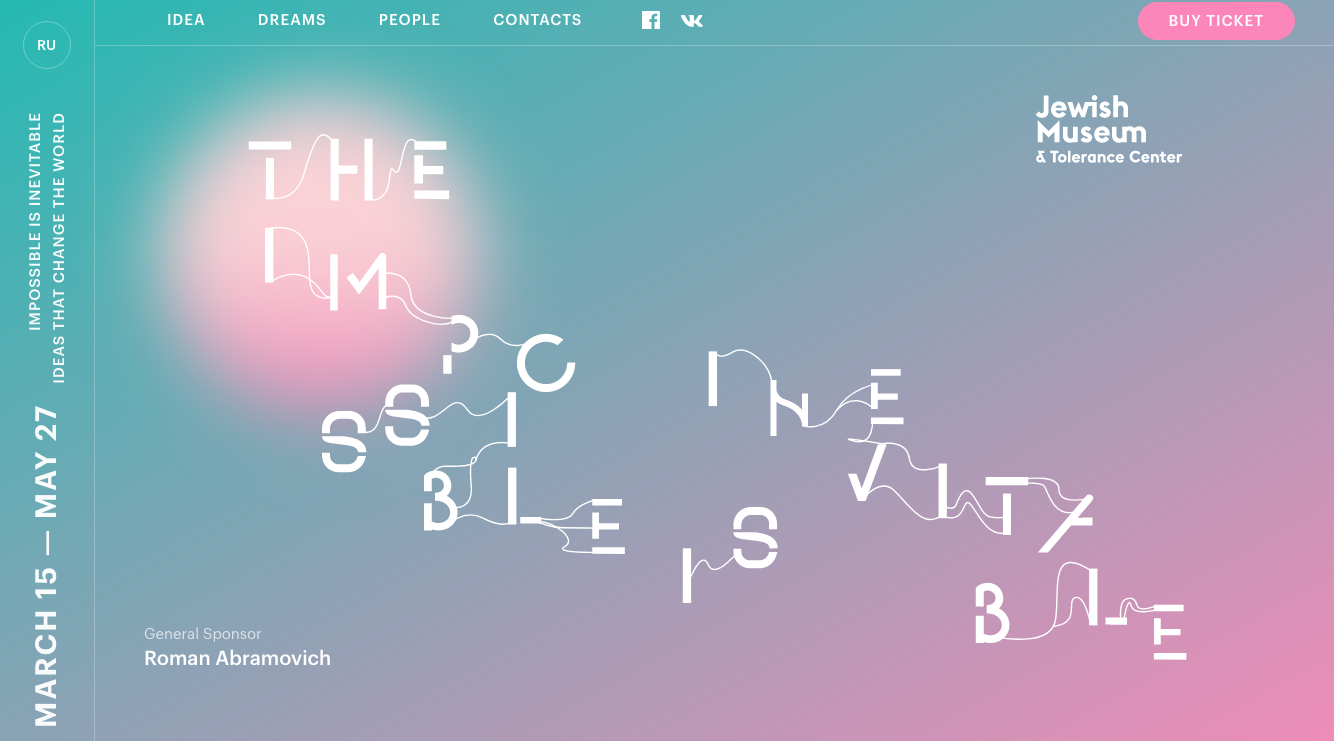
Với mục tiêu tạo ra sự quan tâm và thiết kế typographic độc đáo hơn, các nhà thiết kế đang cắt xén hoặc cắt các chữ cái trong một từ, trong khi chỉ vừa đủ để đảm bảo các chữ cái vẫn có thể đọc được. Có một hành vi thần kinh thực sự thú vị là con người vẫn có thể đọc được các từ, ngay cả khi một số ký tự bị thiếu (ví dụ như chơi trò Hangman).
3. Negative space

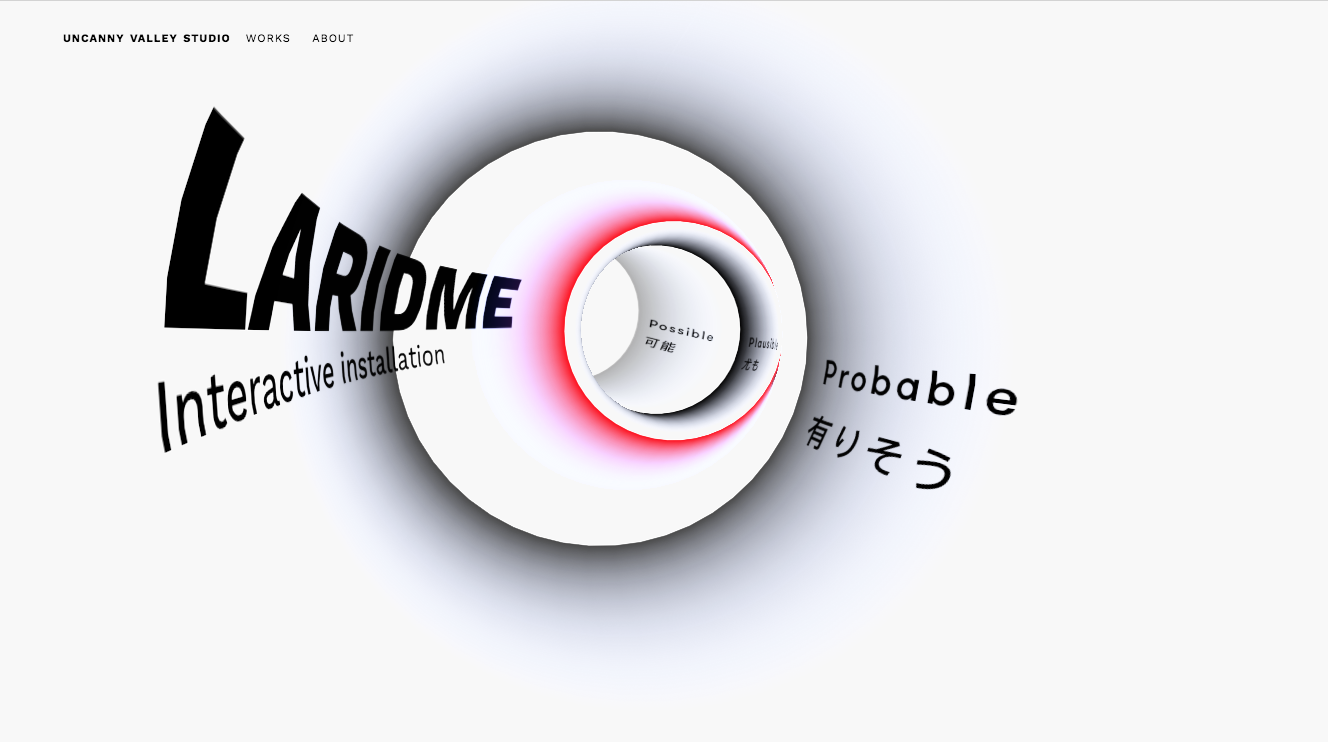
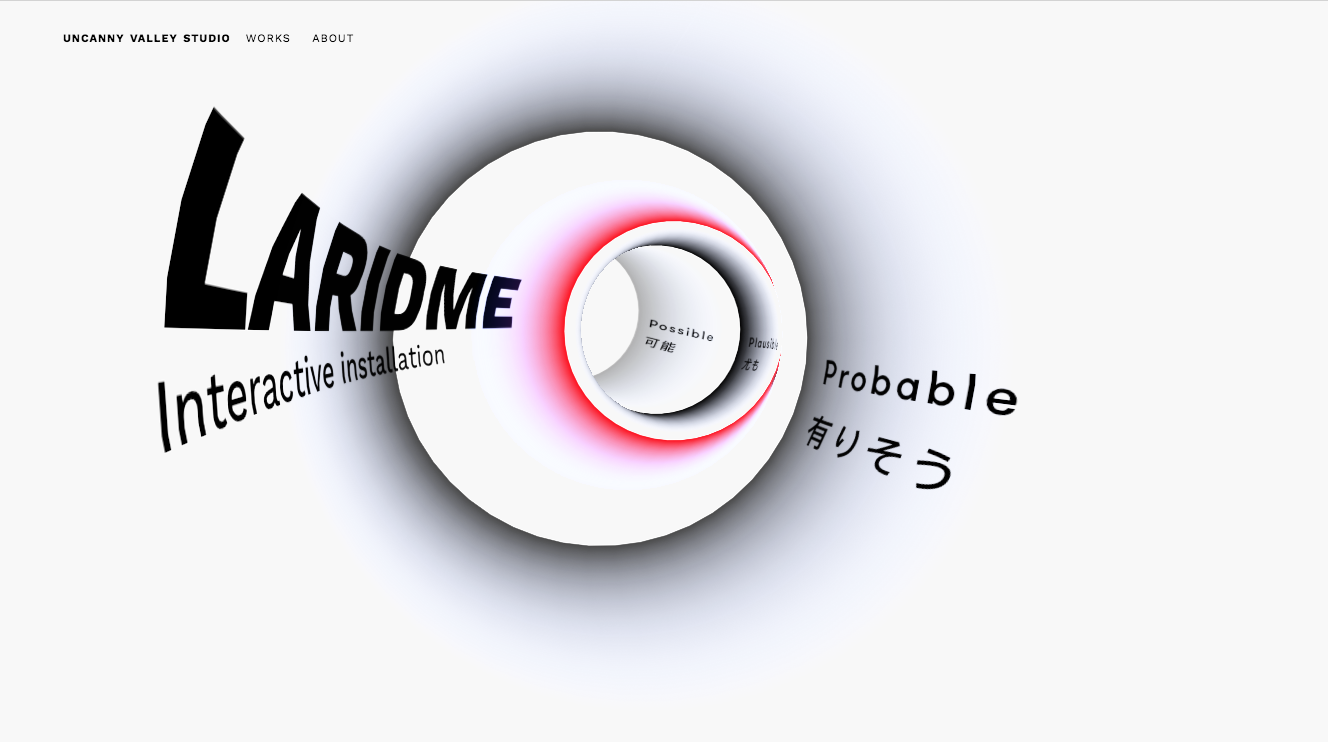
Các ký tự có thể là không gian để hiển thị hình ảnh hoặc video
Lồng ghép tác phẩm nghệ thuật vào kiểu chữ của bạn là một cách tuyệt vời để làm nổi bật văn bản. Một kỹ thuật tuyệt vời cho phép các yếu tố đồ họa bật ra khỏi không gian âm trong chính loại đó, tạo ra một không gian chiều.
4. Graphical type

Làm cho kiểu chữ phẳng và đơn giản. Mục tiêu ở đây là làm cho kiểu chữ của bạn giống như một đối tượng, trái ngược với một character.
5. Kiểu chữ động

Đây là một xu hướng khác đã diễn ra trong một thời gian nhưng vẫn đang diễn ra mạnh mẽ: một số chiến dịch và trang web đã kết hợp kiểu chữ với chuyển động để tạo ra hiệu ứng năng động hơn.
Điều này giúp người xem tương tác bằng cách buộc họ đọc một cách nhanh chóng để theo dõi thông điệp và giữ tập trung hoàn toàn vào các từ được hiển thị.
Một biến thể của điều này được thấy trên trang web là kiểu chữ di chuyển và dịch chuyển trên cuộn hoặc để phản ứng lại chuyển động của chuột của người dùng.
Dự đón xu hướng thiết kế mỗi năm đều rất đặc biệt. Những sản phẩm có liên quan đến thiết kế. Từ thiết kế thương hiệu đến thiết kế truyền thông, thiết kế vật phẩm đều phục thuộc khá nhiều vào xu hướng thiết kế mỗi năm. Xu hướng màu sắc, xu hướng hình ảnh, xu hướng thị giác, xu hướng typography 2018 đều là chủ đề được người trong và ngoài ngành thiết kế quan tâm. Dưới đây là một số xu hướng thiết kế 2018.
1. Sự hỗn loạn về Typographic

Phoenix chia tách các từ trên trang để tạo sự quan tâm
2. Crop-and-cut type

Với mục tiêu tạo ra sự quan tâm và thiết kế typographic độc đáo hơn, các nhà thiết kế đang cắt xén hoặc cắt các chữ cái trong một từ, trong khi chỉ vừa đủ để đảm bảo các chữ cái vẫn có thể đọc được. Có một hành vi thần kinh thực sự thú vị là con người vẫn có thể đọc được các từ, ngay cả khi một số ký tự bị thiếu (ví dụ như chơi trò Hangman).
3. Negative space

Các ký tự có thể là không gian để hiển thị hình ảnh hoặc video
Lồng ghép tác phẩm nghệ thuật vào kiểu chữ của bạn là một cách tuyệt vời để làm nổi bật văn bản. Một kỹ thuật tuyệt vời cho phép các yếu tố đồ họa bật ra khỏi không gian âm trong chính loại đó, tạo ra một không gian chiều.
4. Graphical type

Làm cho kiểu chữ phẳng và đơn giản. Mục tiêu ở đây là làm cho kiểu chữ của bạn giống như một đối tượng, trái ngược với một character.
5. Kiểu chữ động

Đây là một xu hướng khác đã diễn ra trong một thời gian nhưng vẫn đang diễn ra mạnh mẽ: một số chiến dịch và trang web đã kết hợp kiểu chữ với chuyển động để tạo ra hiệu ứng năng động hơn.
Điều này giúp người xem tương tác bằng cách buộc họ đọc một cách nhanh chóng để theo dõi thông điệp và giữ tập trung hoàn toàn vào các từ được hiển thị.
Một biến thể của điều này được thấy trên trang web là kiểu chữ di chuyển và dịch chuyển trên cuộn hoặc để phản ứng lại chuyển động của chuột của người dùng.
