Mọi người đều biết để trở nên tốt hơn ở bất kỳ loại hình nghệ thuật nào, trước tiên bạn phải hiểu các công cụ và quy trình cụ thể hình thành nên nó. Thiết kế không khác gì chơi một nhạc cụ hay thậm chí là một đầu bếp làm một bữa ăn. Nếu các yếu tố của thiết kế đồ họa (đường nét, màu sắc, kết cấu, hình dạng) là các thành phần được trình bày trước mặt cô ấy và các nguyên tắc thiết kế (chuyển động, nhịp điệu, tỷ lệ, v.v.) là công thức cô ấy sử dụng để làm bữa ăn, thì hãy nghĩ bố trí thiết kế và thành phần của nó như phần cuối cùng.

Chắc chắn, đầu bếp có thể ném mọi thứ vào một cái bát và gọi nó là tốt. Hoặc, cô ấy có thể sắp xếp các thành phần theo cách làm nổi bật các yếu tố riêng lẻ bên trong; cô ấy có thể gửi một thông điệp trong một gói đẹp. Với thời gian và sự chăm sóc, cô ấy có thể tạo ra một trải nghiệm đáng kinh ngạc cho người dùng bữa ăn.
Đọc để tìm hiểu thêm về nhiều cách bạn có thể cấu trúc các tác phẩm thiết kế của mình để có hiệu ứng hiển thị của một chiếc bánh bảy tầng hoàn hảo.
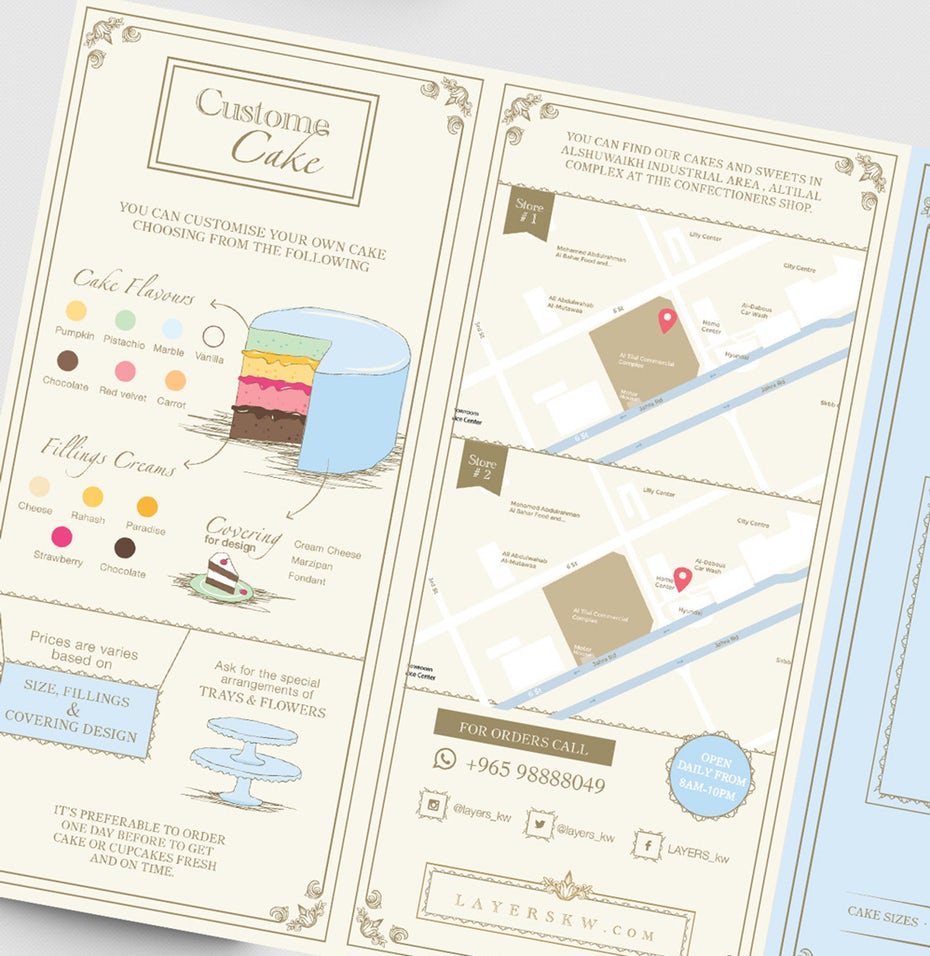
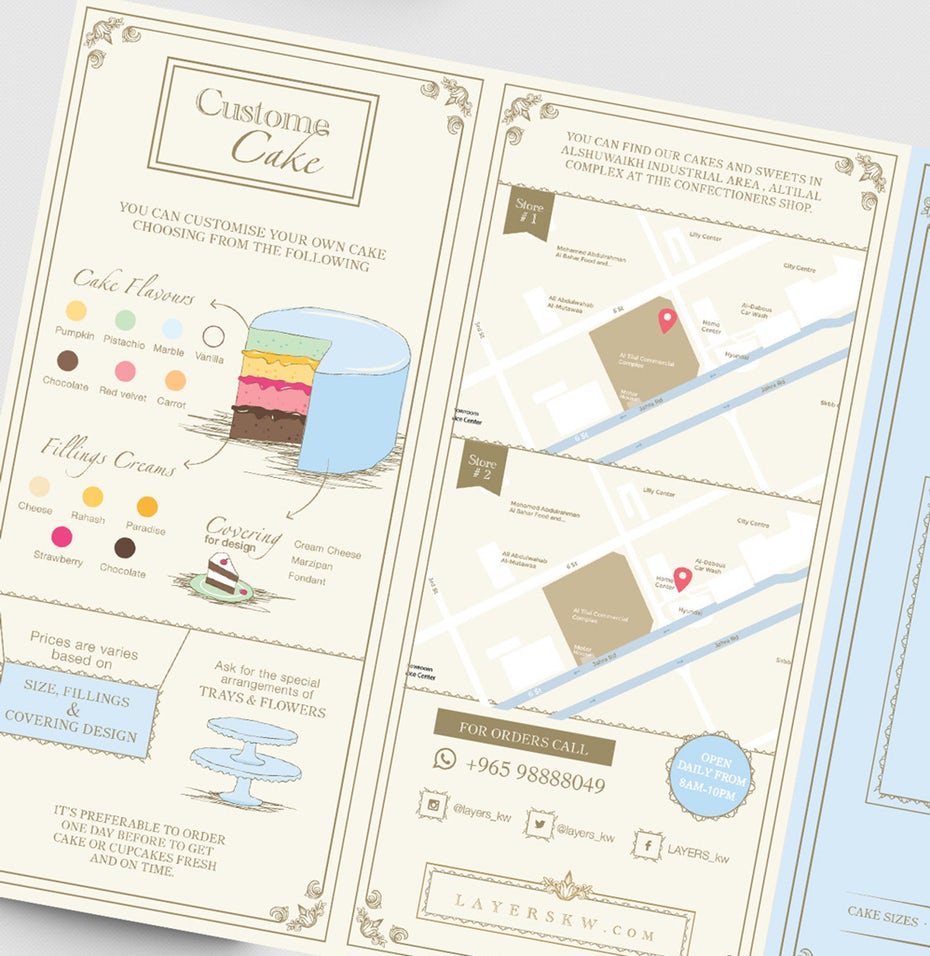
1. Grid (lưới)
Hầu hết các nhà thiết kế nhìn thấy một lưới vô hình chạy qua tất cả các thiết kế của họ. Trong thiết kế web hiện đại, các đường lưới sạch đã trở nên phổ biến và gần như không thể tránh khỏi. Có một vài lý do đơn giản cho việc này: lưới giúp thiết kế của bạn sạch hơn, hiệu quả hơn và dễ thích nghi hơn.

Lưới mang lại sự tổ chức cho không chỉ cho thiết kế, mà còn cho quá trình tạo ra thiết kế. Nếu rằng bạn muốn tạo một poster cho một chuỗi bài giảng. Tạo một lưới mạnh mẽ và nếu ngày, giờ, hình ảnh và màu sắc đều thay đổi, các thiết kế cơ bản của bạn sẽ cảm thấy có liên quan. Tính nhất quán ngay lập tức và ít thời gian cập nhật và điều chỉnh. Lưới cơ sở cũng cung cấp cho bạn một lộ trình tuyệt vời khi làm việc trong một nhóm. Mọi nhà thiết kế đều biết cảm giác nhẹ nhõm khi mở một thiết kế khác cho người khác và nhìn thấy một lưới rõ ràng để làm theo!
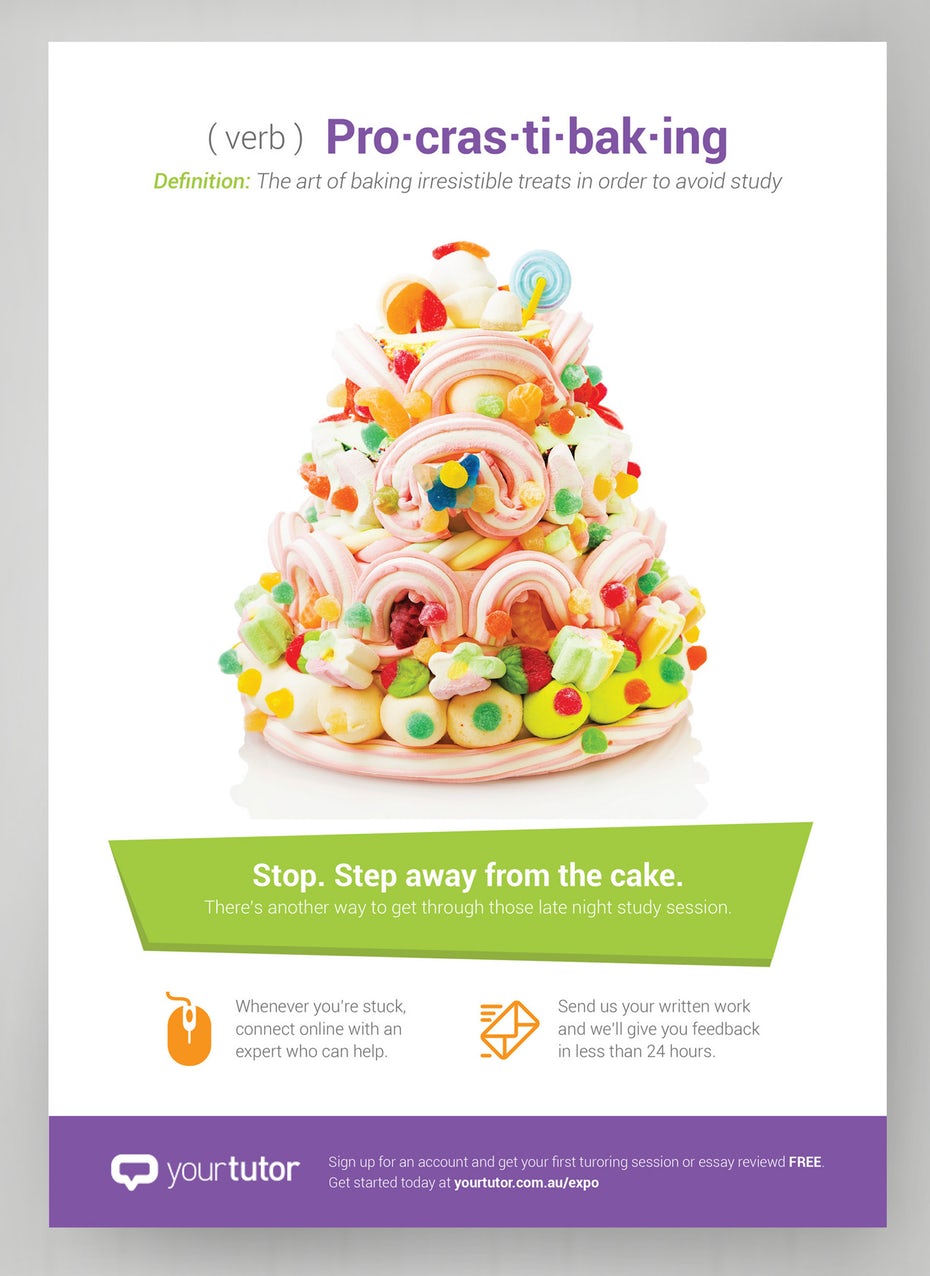
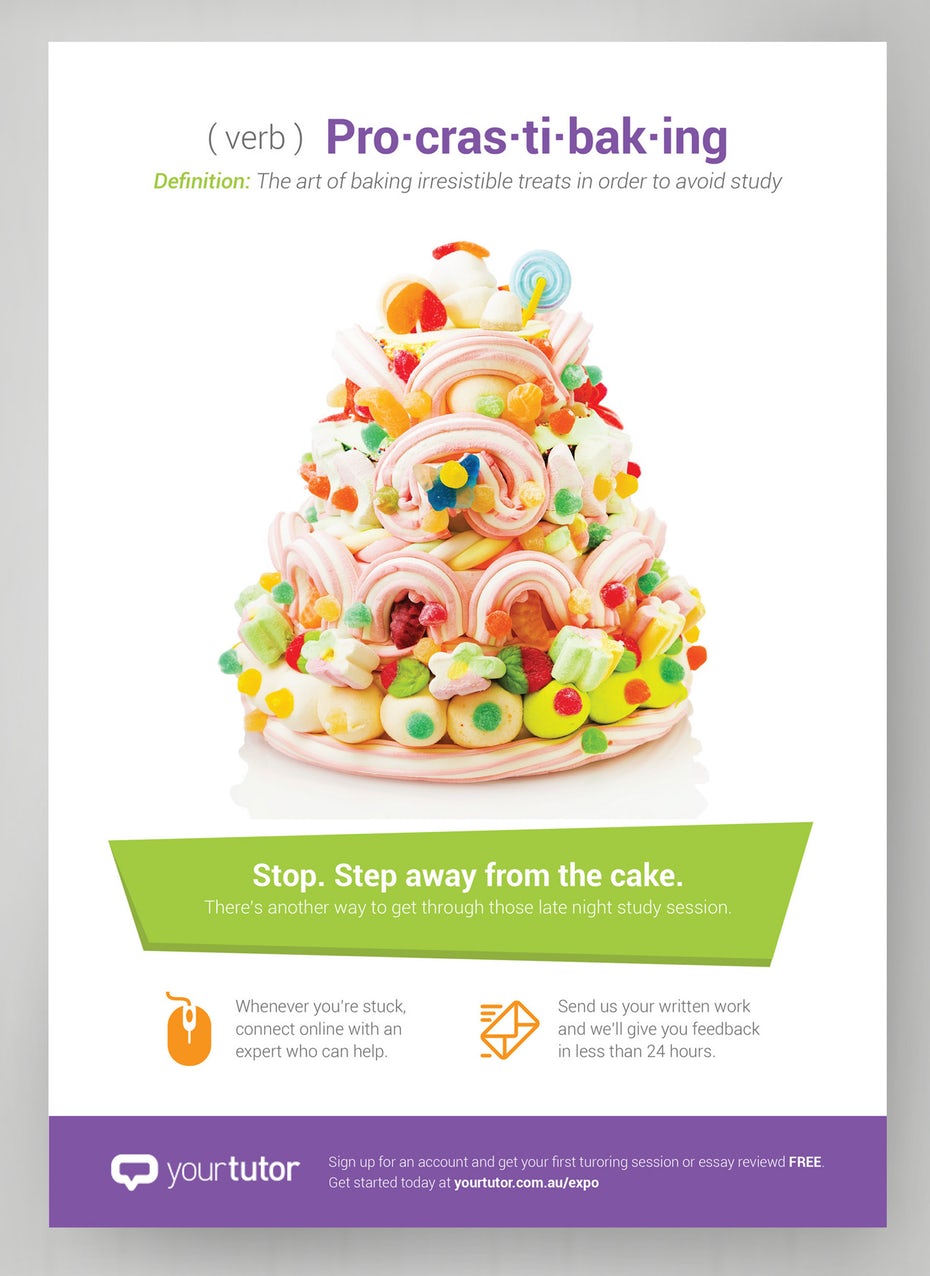
2. Sự nhấn mạnh và quy mô
Mắt thường cần một nơi để nghỉ ngơi hoặc một cái gì đó đáng quan tâm để giữ lại nó, nếu không mọi người sẽ nhìn vào thiết kế của bạn và nhanh chóng di chuyển. Nói rằng bạn chụp ảnh của mẹ bạn trong một cuộc họp mặt gia đình. Mục đích của bạn là gây sự chú ý vào khoảnh khắc và niềm vui của việc thu thập bằng cách làm cho mẹ bạn trở thành chủ đề và tiêu điểm trong sáng tác của bạn.

Để truyền đạt thông điệp tới người xem rằng mẹ bạn là tâm điểm, bạn muốn sử dụng quy mô và sự nhấn mạnh. Bạn có thể đặt cô ấy nổi bật trong bức ảnh và chắc chắn rằng cô ấy là đối tượng lớn nhất trong bức ảnh. Bạn có thể nhấn mạnh cô ấy bằng cách làm mờ hậu cảnh để làm cho cô ấy nổi bật hoặc tập trung vào chiếc váy rực rỡ của cô ấy.
Tìm ra tiêu điểm của thiết kế sẽ cung cấp cho mắt bạn hướng dẫn cần thiết để cấu trúc bố cục, cũng như phân cấp xây dựng hữu cơ. Trong thiết kế phía trên tiêu điểm là chiếc bánh kỳ cục, đôi mắt của chúng ta nhìn thẳng vào nó và sau đó đọc phần còn lại cho bối cảnh.
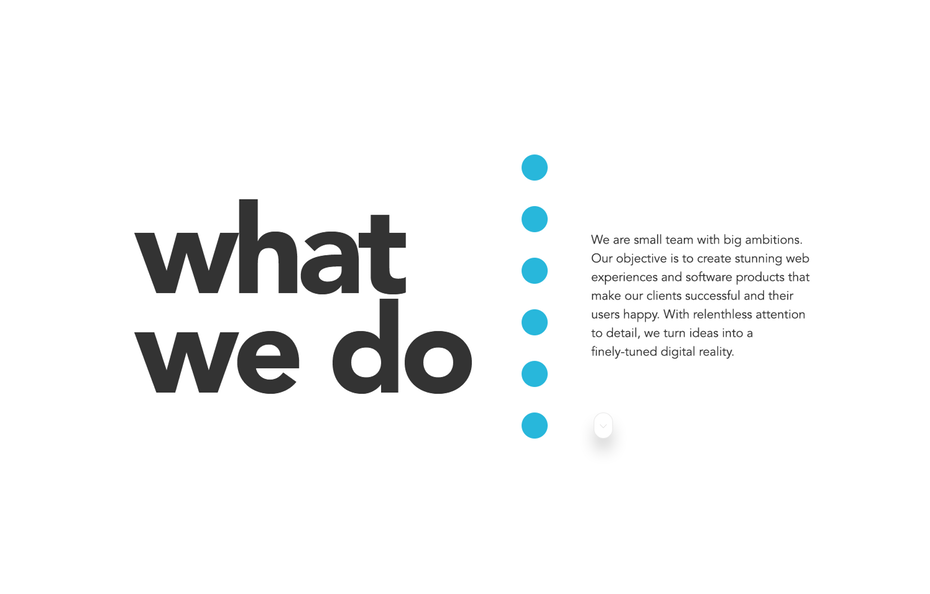
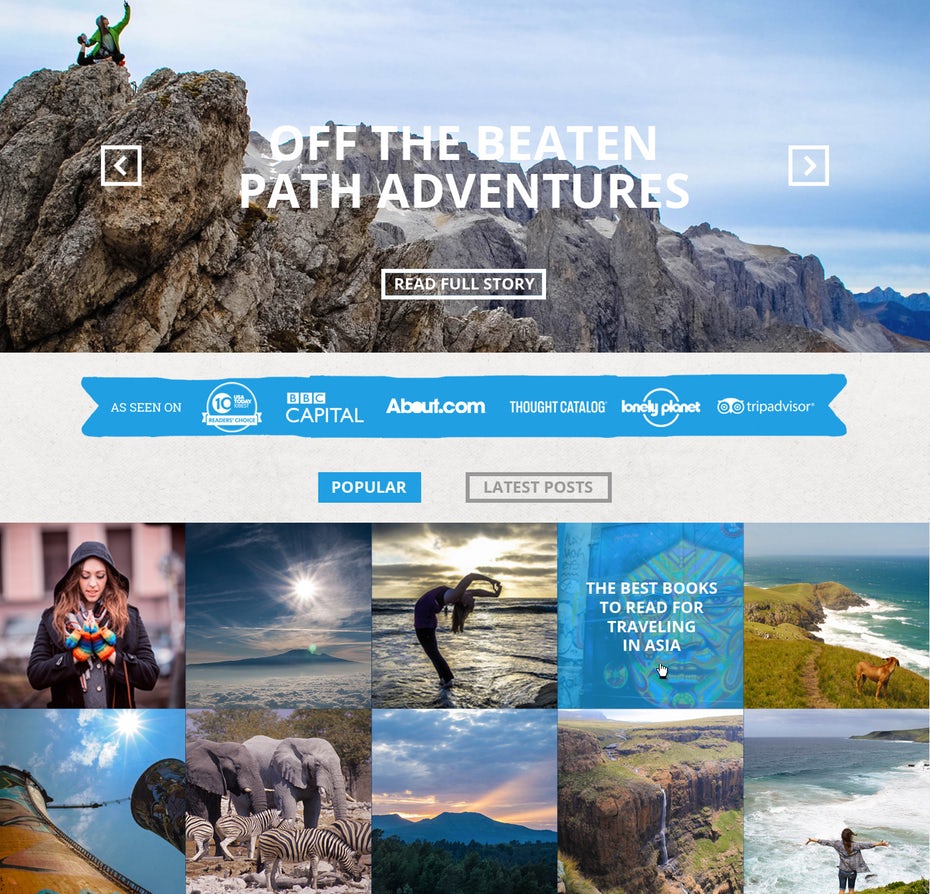
3. Sự cân bằng
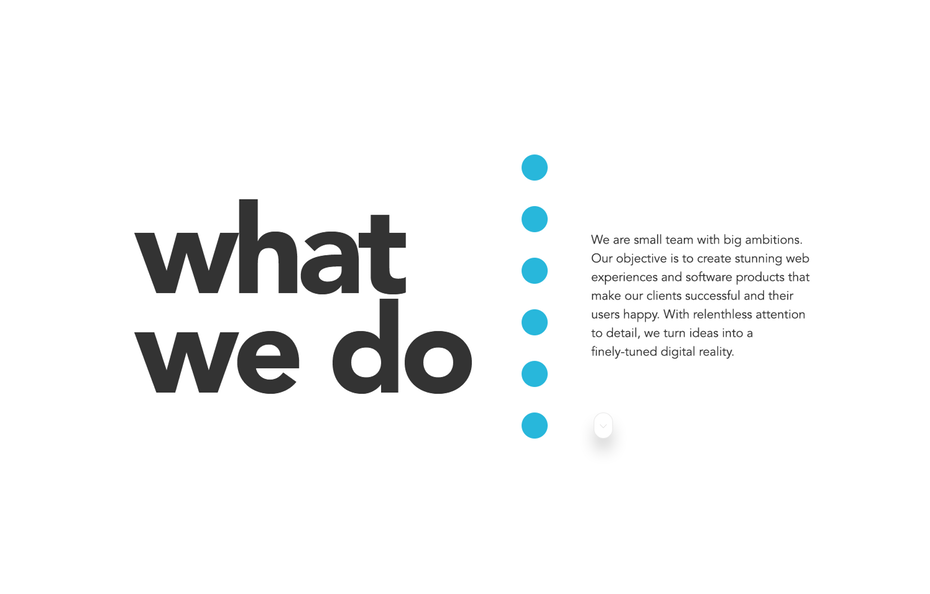
Có phải tất cả mọi thứ trong cuộc sống là một sự tìm kiếm cho sự cân bằng? Thiết kế cũng không khác. Các nhà thiết kế phải liên tục tung hứng các yếu tố khác nhau để tìm thấy sự hài hòa trong thiết kế của họ. Hãy tưởng tượng một bộ thang đo vô hình trong mỗi thiết kế và đảm bảo rằng bạn không bị lệch cán cânbằng cách đặt các phần tử ở một bên của lưới. Thiết kế trang web ở trên thực hiện điều này một cách sạch sẽ bằng cách kết hợp các yếu tố loại lớn (Thời gian chúng tôi thực hiện các tác phẩm của chúng tôi) với các đoạn nhỏ hơn, có kích thước bằng nhau của văn bản giải thích dài hơn.

Hãy nhớ rằng về mặt bố cục, khoảng trắng (hoặc không gian tiêu cực) cũng là một yếu tố. Không gian màu trắng cho đôi mắt của chúng ta đi theo thiết kế. Cung cấp cho mỗi yếu tố trên trang một số không gian để thở và cân bằng giữa không gian tích cực và tiêu cực sẽ xuất hiện hữu cơ. Bạn có thể thấy cách di chuyển các yếu tố trong thiết kế web ở gần nhau hơn (do đó thu hẹp không gian âm và phá vỡ sự cân bằng của mảnh) làm cho thiết kế bị tắc nghẽn và cuối cùng không thành công.
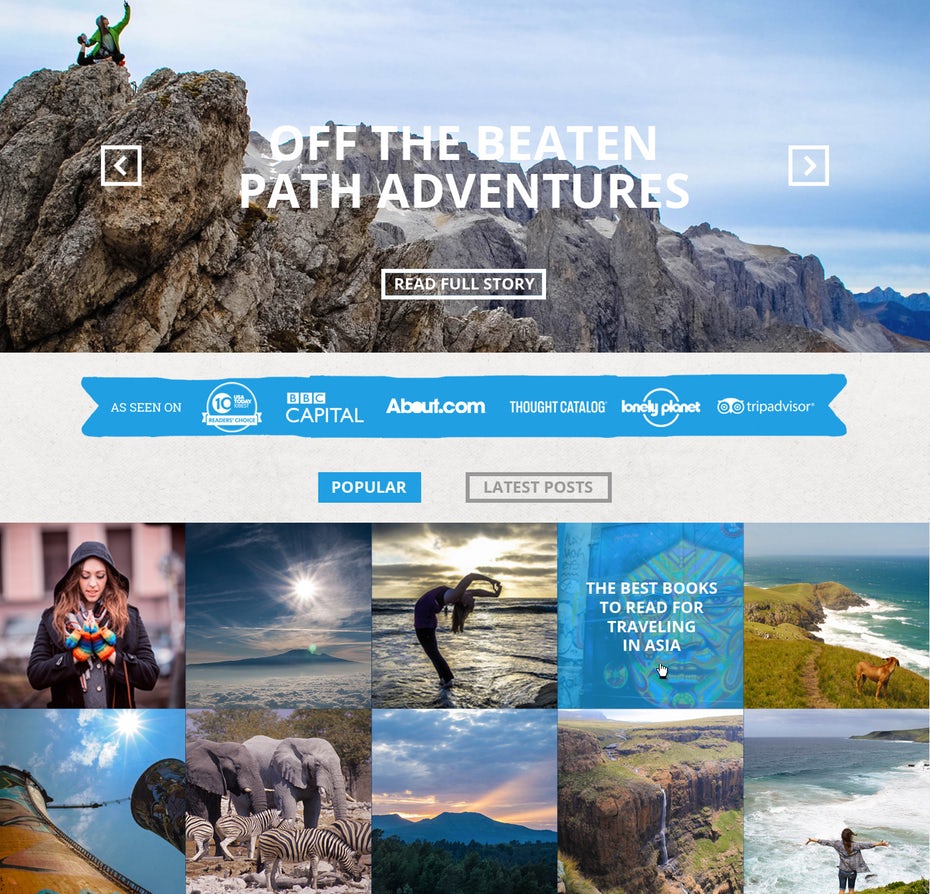
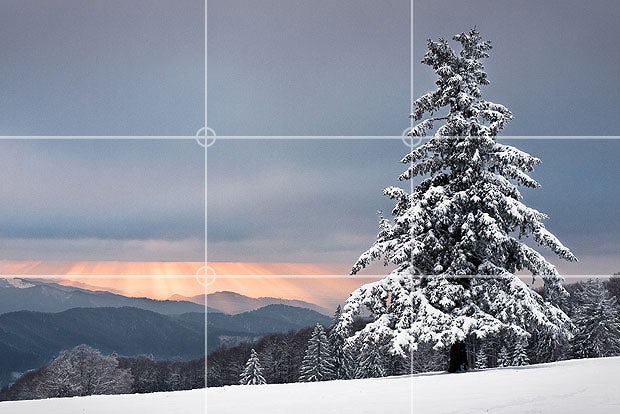
4. Quy tắc những con số 3
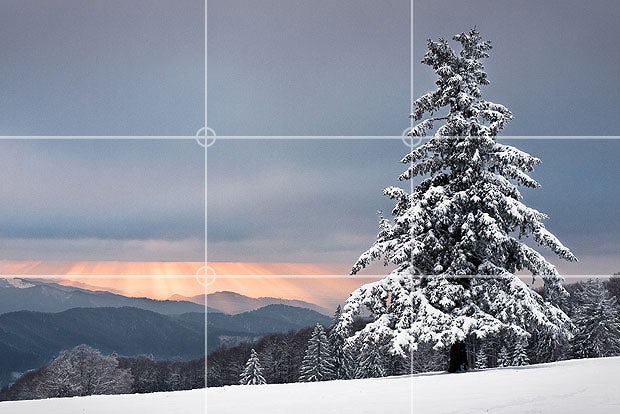
Quy tắc những con số 3 là không thể thiếu trong thiết kế. Đó là một hướng dẫn cơ bản mà rất đơn giản và hiệu quả, nó thường có cảm giác như một trò gian lận: chia thiết kế của bạn thành ba hàng và ba cột. Các điểm mà các đường thẳng đứng và nằm ngang đáp ứng các hướng dẫn tự nhiên về nơi bạn nên đặt đối tượng và các yếu tố hỗ trợ. Đấu tranh với việc tìm kiếm sự cân bằng trong thiết kế của bạn? Nguyên tắc những con số 3 sắp trở thành người bạn tốt nhất của bạn.

Đối với các ví dụ rõ ràng nhất, nhìn vào hình ảnh. Trong ví dụ trên, các tiêu điểm (cây và đường chân trời) được căn chỉnh hoàn hảo với lưới được tạo bởi Quy tắc trên. Nếu cái cây nằm ở trung tâm chết theo chiều ngang và những ngọn núi nằm trực tiếp ở trung tâm thẳng đứng, bố cục sẽ không được đẹp cho lắm.
5. Quy tắc số lẻ

The Rule of Odds (Quy tắc số lẻ) nói rằng các tác phẩm làm hài lòng mọi người dường như thường có một số lượng phần tử lẻ được đặt ở phía trước, phổ biến nhất là ba. Hai đối tượng ở bên ngoài đều cân bằng tiêu điểm ở trung tâm, tạo ra sự cân bằng tự nhiên, đơn giản. .
Sức mạnh của một thiết kế sáng tạo, tổ chức tốt
Đây chỉ là một cái nhìn tổng quan về những cách khác nhau mà một nhà thiết kế có thể định hình một tác phẩm để có tác động lớn nhất đến người xem. Như mọi khi, hãy nhớ rằng các quy tắc có nghĩa là có thể bị phá vỡ. Nhưng một khi bạn bắt đầu hiểu và thực hiện các quy tắc và cấu trúc này trong công việc của riêng bạn, nó sẽ cải thiện và củng cố các thiết kế của bạn.
Nguồn: 99designs

Đọc để tìm hiểu thêm về nhiều cách bạn có thể cấu trúc các tác phẩm thiết kế của mình để có hiệu ứng hiển thị của một chiếc bánh bảy tầng hoàn hảo.
1. Grid (lưới)
Hầu hết các nhà thiết kế nhìn thấy một lưới vô hình chạy qua tất cả các thiết kế của họ. Trong thiết kế web hiện đại, các đường lưới sạch đã trở nên phổ biến và gần như không thể tránh khỏi. Có một vài lý do đơn giản cho việc này: lưới giúp thiết kế của bạn sạch hơn, hiệu quả hơn và dễ thích nghi hơn.

2. Sự nhấn mạnh và quy mô
Mắt thường cần một nơi để nghỉ ngơi hoặc một cái gì đó đáng quan tâm để giữ lại nó, nếu không mọi người sẽ nhìn vào thiết kế của bạn và nhanh chóng di chuyển. Nói rằng bạn chụp ảnh của mẹ bạn trong một cuộc họp mặt gia đình. Mục đích của bạn là gây sự chú ý vào khoảnh khắc và niềm vui của việc thu thập bằng cách làm cho mẹ bạn trở thành chủ đề và tiêu điểm trong sáng tác của bạn.

Tìm ra tiêu điểm của thiết kế sẽ cung cấp cho mắt bạn hướng dẫn cần thiết để cấu trúc bố cục, cũng như phân cấp xây dựng hữu cơ. Trong thiết kế phía trên tiêu điểm là chiếc bánh kỳ cục, đôi mắt của chúng ta nhìn thẳng vào nó và sau đó đọc phần còn lại cho bối cảnh.
3. Sự cân bằng
Có phải tất cả mọi thứ trong cuộc sống là một sự tìm kiếm cho sự cân bằng? Thiết kế cũng không khác. Các nhà thiết kế phải liên tục tung hứng các yếu tố khác nhau để tìm thấy sự hài hòa trong thiết kế của họ. Hãy tưởng tượng một bộ thang đo vô hình trong mỗi thiết kế và đảm bảo rằng bạn không bị lệch cán cânbằng cách đặt các phần tử ở một bên của lưới. Thiết kế trang web ở trên thực hiện điều này một cách sạch sẽ bằng cách kết hợp các yếu tố loại lớn (Thời gian chúng tôi thực hiện các tác phẩm của chúng tôi) với các đoạn nhỏ hơn, có kích thước bằng nhau của văn bản giải thích dài hơn.

4. Quy tắc những con số 3
Quy tắc những con số 3 là không thể thiếu trong thiết kế. Đó là một hướng dẫn cơ bản mà rất đơn giản và hiệu quả, nó thường có cảm giác như một trò gian lận: chia thiết kế của bạn thành ba hàng và ba cột. Các điểm mà các đường thẳng đứng và nằm ngang đáp ứng các hướng dẫn tự nhiên về nơi bạn nên đặt đối tượng và các yếu tố hỗ trợ. Đấu tranh với việc tìm kiếm sự cân bằng trong thiết kế của bạn? Nguyên tắc những con số 3 sắp trở thành người bạn tốt nhất của bạn.

5. Quy tắc số lẻ

Sức mạnh của một thiết kế sáng tạo, tổ chức tốt
Đây chỉ là một cái nhìn tổng quan về những cách khác nhau mà một nhà thiết kế có thể định hình một tác phẩm để có tác động lớn nhất đến người xem. Như mọi khi, hãy nhớ rằng các quy tắc có nghĩa là có thể bị phá vỡ. Nhưng một khi bạn bắt đầu hiểu và thực hiện các quy tắc và cấu trúc này trong công việc của riêng bạn, nó sẽ cải thiện và củng cố các thiết kế của bạn.
Nguồn: 99designs
