Kiểu chữ không chỉ là chọn ra một font và một kích thước chữ từ một menu có sẵn trong máy tính của bạn. Nó thực sự là một nghệ thuật với lịch sử phát triển hàng thế kỷ – nơi khởi nguồn với những bản in khắc bằng gỗ hoặc kim loại. Và trong khi chúng ta có thể học từ sự kế thừa dài lâu của kiểu chữ, hầu hết chúng ta cũng có thể sử dụng một vài mẹo thực tế về cách giúp những kí tự của chúng ta trông đẹp hơn trong những thiết kế hàng ngày như những bản CV, bài báo hoặc danh thiếp.
Đó có phải là cách mà bạn nghĩ? Nếu đúng thì bạn đang đi đúng hướng rồi đó. Bài viết này sẽ cùng bạn đi qua 10 mẹo và thủ thuật hay ho để cải thiện cách bạn sử dụng kiểu font trong những dự án thiết kế của mình. Hãy bắt đầu nào!
1. Hãy chọn loại phông chữ phù hợp với thông điệp cần truyền tải
Bạn có nghĩ những font chữ bạn có nhiều ít đều khá giống nhau? Hoặc có thể bạn có một font chữ yêu thích mà bạn sẽ sử dụng nó trong tất cả những dự án của mình? Nếu bạn trong hai trường hợp vừa rồi, có lẽ bạn đang không tận dụng hết những sự lựa chọn kiểu chữ của mình.

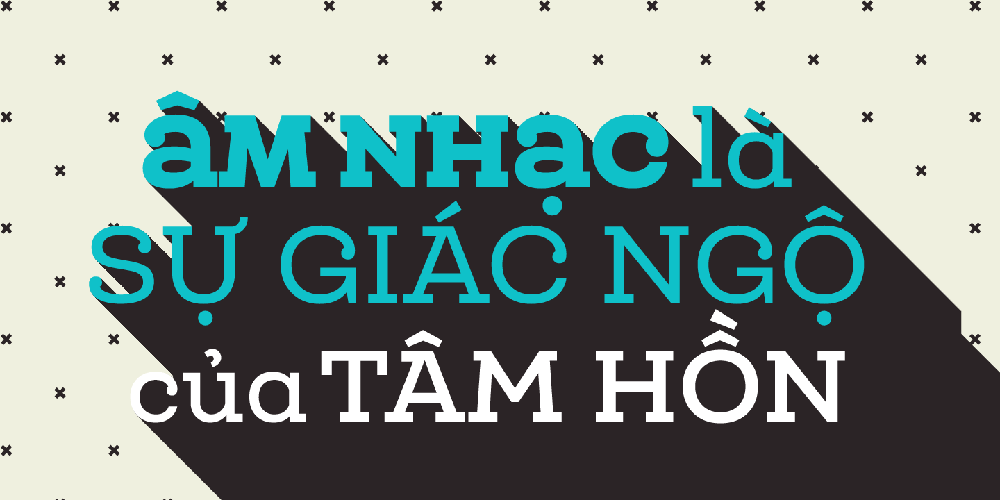
Thiết kế: Iciel
Điều này là vì mỗi kiểu mặt chữ có tâm trạng hoặc cá tính của riêng nó. Có thể nó thân thiện, màu mè, nghiêm túc hay ngốc nghếch. Nhưng hầu hết chúng không phải phù hợp cho mọi hoàn cảnh, nên bạn cần xác định font chữ cụ thể này đang nói gì với bạn và liệu nó có phù hợp với thiết kế của bạn hay không. Một cách hay để làm việc này là động não suy nghĩ về những phẩm chất hoặc đặc trưng mà bạn muốn thiết kế của mình truyền tải. Nếu bạn có một kế hoạch đã vạch sẵn thì còn tốt hơn – bạn sẽ có thể ghép nối những lựa chọn kiểu chữ của mình với “tông” đã được thiết lập trong phần ngôn từ của mình.
Nhà thiết kế kiểu chữ Eben Sorkin đã giải thích theo cách của anh ấy rầng mỗi mặt chữ đều có tiếng nói riêng của nó. Tiếng nói này ảnh hưởng tới cách mà chúng ta cảm nhận về ngôn từ mà chúng ta đang đọc, mà còn tới cách chúng ta có thể tiếp nhận và xử lý thông tin:
“Nó cũng có thể là một nguồn lực tác động mạnh mẽ để tạo ra sự truyền tải tất cả các loại nội dung của text một cách hiệu quả và thuyết phục hơn…khi cá tính của font chữ bạn sử dụng phù hợp với cá tính của đoạn text, người đọc có thể đọc đoạn text nhanh chóng và dễ dàng hơn. Ngược lại, đó là một rào cản khiến họ chậm lại. Chúng ta thiết kế chúng càng dễ đọc cho người truy cập thì họ càng càng dễ tìm ra thức họ đang tìm kiếm, kích chuột và mua hoặc quay lại (hoặc theo dõi chúng ta nhằm bất kì mục đích nào mà chúng ta dự định sẵn).

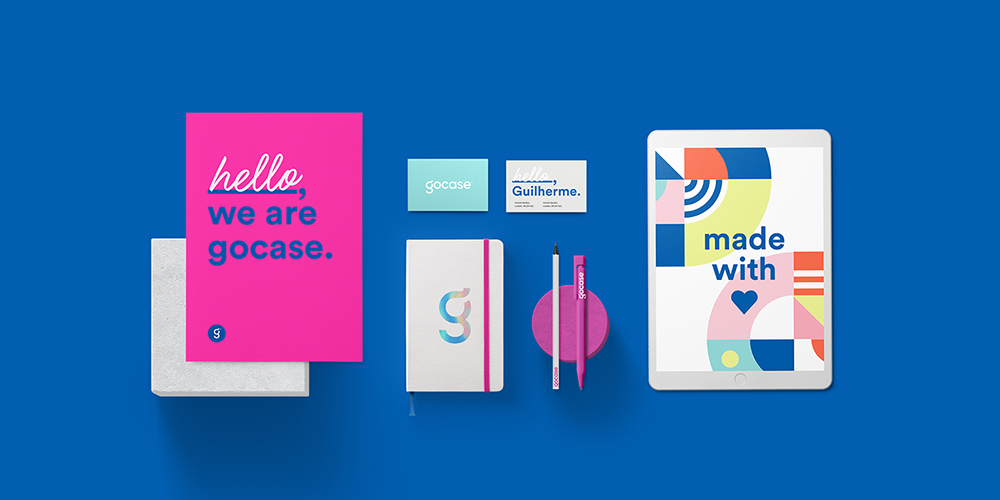
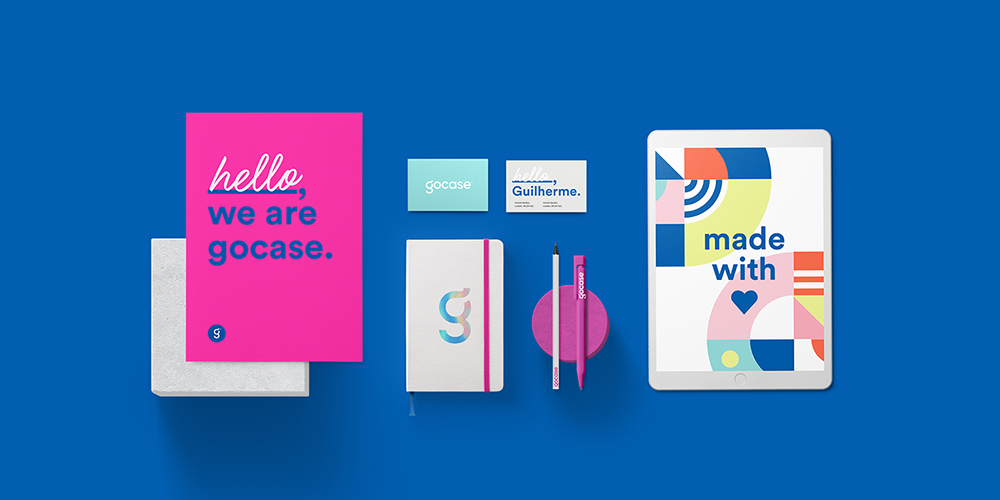
Thiết kế: Sweety & Co
Những lựa chọn font chữ truyền tải lịch sử và sự phác họa – một sự phù hợp về mặt hình ảnh đối với cả những ngôn từ được phô bày và nội dung cuối cùng của thương hiệu doanh nghiệp.
Những mặt chữ cổ điển kiểu serif có vẻ phù hợp với trang blog của một nhà xuất bản sách truyền thống từ những năm 1925, nhưng sự dễ đọc, rõ ràng và những đặc trưng thiết kế dễ tiếp cận của những font này đem tới cho chúng một nét hiện đại và khiến chúng trở thành lựa chọn khôn ngoan đối với thiết kế website.
2. Tâm trạng của font phải phù hợp với người xem
Kiểu chữ cũng ẩn chứa trong nó những tính cách khác nhau, có những font chữ mang đến cảm giác vui vẽ, nhưng cũng có những font chữ mang đến cảm giác rùng rợn,... Lựa chọn font chữ phù hợp với ngữ cảnh thiết kế và đối tượng người xem rất quan trọng mà bạn cần chú trọng

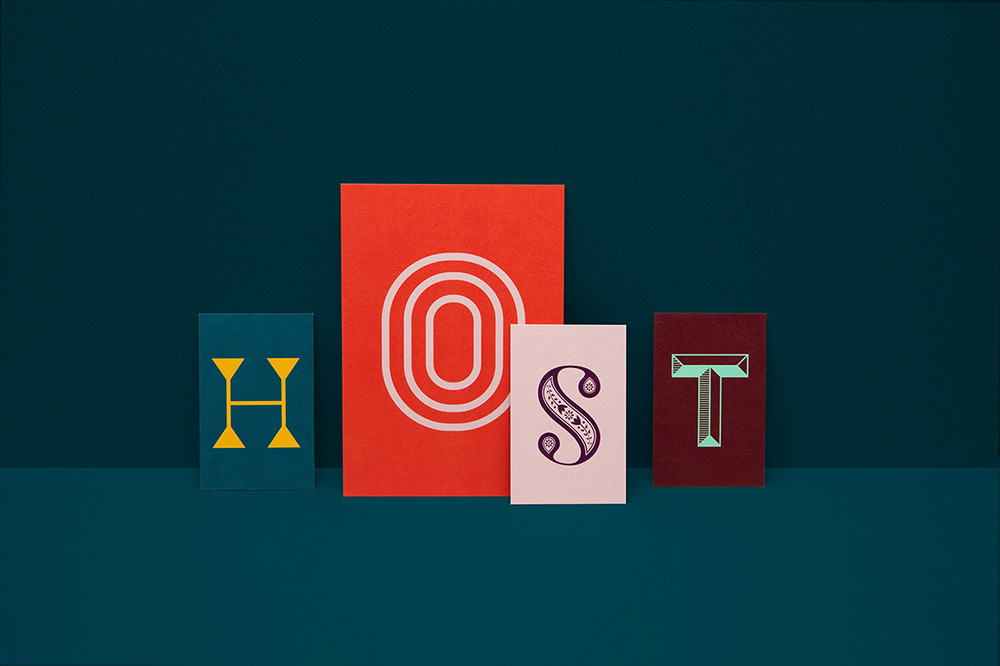
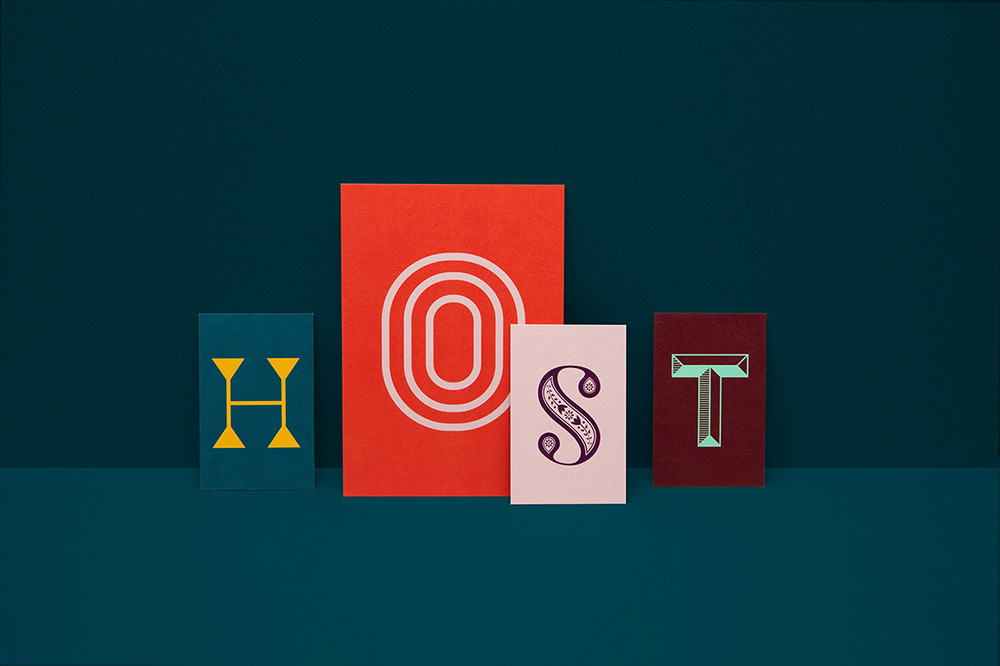
Thiết kế: the branding people
3. Kích thước kiểu chữ phải phù hợp với hoàn cảnh sử dụng của thiết kế
Khi lựa chọn và sắp xếp font chữ trong một thiết kế, sự dễ đọc nên là một trong những điểm quan trọng cần quan tâm đầu tiên. Bạn không muốn làm người xem mệt mỏi bằng cách làm kí tự quá nhỏ – hoặc làm họ khó chịu với những dòng kí tự quá lớn. Như là một quy tắc cơ bản, phần thân của text nên có kích thước 10 tới 12 point (pt) đối với những thiết kế bản in và từ 15 tới 20 pt đối với thiết kế trang web (kích thước font mặc định của nhiều trang web là 16 pt). Kích thước lý tưởng nhất có thể dao động và thay đổi tùy từng thiết kế khác nhau nhưng nhìn chung chúng phụ thuộc vào đặc trưng và cấu trúc của một hoặc kiểu chữ cụ thể mà bạn sử dụng trong thiết kế của mình.
Bạn có thể sử dụng một công cụ miễn phí có tên Type Scale để xem trước những lựa chọn của Google Fonts hiển thị như thế nào trong những hoàn cảnh khác nhau.

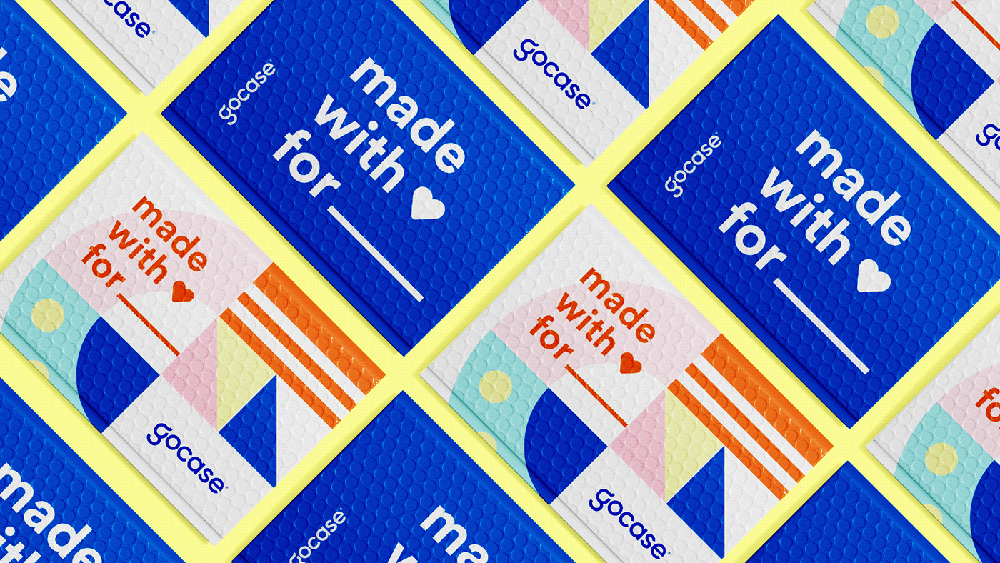
Thiết kế: Studio NinetyOne
Một nhóm người xem có thể cảm thấy một font chữ là thời thượng nhưng một nhóm khác lại có thể nghĩ cùng font chữ đó thật cũ kĩ. Đó là bởi cách mà chúng ta nhận thức về những font chữ bị ảnh hưởng nặng nề bởi nền văn hóa – yếu tố liên quan tới cả tuổi tác và nơi sinh sống. Vì vậy việc nhạy cảm với nội dung mà bạn đang thiết kế – và hỏi ý kiến trung lập của một thành viên nhóm khác trong đội khi bạn đang thấy nghi ngại – là rất quan trọng để sử dụng kiểu chữ càng hiệu quả càng tốt.
Nhưng nếu bạn đang thực hiện một thiết kế yêu cầu truyền tải thông điệp tới đa dạng nhiều đối tượng người xem khác nhau thì sao? Bạn có thể muốn tìm kiếm một kiểu font trung tính hơn, kiểu font không có một cá tính quá rõ rệt, mà thay vào đó nó hòa hợp với những thứ xung quanh. Những font chữ như vậy, đôi khi được nhắc tới như những kiểu font “đa năng” – thường là những font dạng serif hoặc sans-serif cơ bản có thể hoạt động tốt trong hầu hết các trường hợp vì chúng không gây quá nhiều sự chú ý cho mình.

Vậy những loại kiểu chữ không được tạo ra để đọc một nội dung dài thì sao? Bạn nên thử thích ứng với hoàn cảnh của thiết kế – đó là kích thước vật lý của bản in hoặc cách mà nó được trình bày hay hiển thiện – cùng với một số quy tắc thẩm mỹ thông thường. Những dự án thiết kế nhỏ hơn (giống như danh thiếp chẳng hạn) hoặc những đoạn text dạng đoạn văn dài yêu cầu những kiểu font kích thước nhỏ hơn, nhưng những kiểu chữ này cũng sẽ cần hiển thị rõ ràng và dễ đọc hơn là chỉ mang tính trang trí.
Những dự án thiết kế có kích thước lớn hơn như poster có thể hoạt động hiệu quả với những font chữ cỡ lớn vì bản thân chúng có nhiều không gian hiển thị hơn và nói chung người xem sẽ xem chúng từ một khoảng cách nhất định. Với những dự án có khá ít kí tự text, phụ thuộc vào hoàn cảnh và đối tượng người xem, bạn có thể phát huy sự sáng tạo nhiều hơn với những lựa chọn font của mình.
4. Đặt ra một hệ thống cấp bậc
Khi một thiết kế có hệ thống cấp bậc tốt đồng nghĩa với việc nó được tổ chức tốt, dễ điều hướng và đơn giản khi tìm kiếm thông tin mà bạn cần. Hệ thống cấp bậc kiểu chữ đặc biệt quan trọng đối với những tác phẩm chứa nhiều text như báo, tạp chí, sách và những ấn bản in truyền thống khác và cũng như một số website.

Thiết kế: the branding people
Những yếu tố cơ bản để thiết lập một hệ thống cấp bậc đối với thiết kế của bạn bao gồm những điều sau:
5. Đừng bỏ qua khoảng cách và sự căn chỉnh kí tự
Những chi tiết nhỏ có thể làm nên hoặc hủy hoại sự thành công của một thiết kế. Và một vài chi tiết có ảnh hưởng lớn nhất chính là khoảng cách và sự căn chỉnh kí tự. Chúng có thể tạo ra sự khác biệt giữa một thiết kế rối rắm với một thiết kế rõ ràng, mạch lạc.

Thiết kế: Sweety & Co
Trước hết, hãy cùng xem lại một vài trong số những loại khoảng cách:
Tracking: còn gọi là khoảng cách giữa các chữ cái, đây là con số nhất quán miêu quả khoảng trống chiều ngang giữa tất cả những chữ cái trong cả đoạn text – có thể là một câu hoặc một đoạn văn. Việc điều chỉnh thông số này sẽ khiến đoạn text của bạn chặt chẽ hoặc lỏng lẻo hơn. Việc giảm tracking là một kỹ thuật thường gặp để tiết kiệm không gian cho thiết kế, nhưng có thể gây khó đọc cho người xem. Việc tìm một con số tối ưu (không quá chật chội và cũng không quá lỏng lẻo) hiệu quả với sự lựa chọn kiểu font là cách tốt nhất để duy trì khả năng đọc của text trong thiết kế của bạn.
Leading: còn gọi là khoảng cách giãn dòng, đây là khoảng cách chiều dọc giữa những dòng text với nhau. Cũng giống với tracking, điều chỉnh thông số này quá nhỏ hoặc quá lớn có thể khiến đoạn text khó đọc hoặc gây cảm giác rời rạc cho thiết kế.
Margin (lề): đây là khoảng để trống xung quanh những cạnh viền của thiết kế của bạn. Nếu không phải bạn đang tạo ra một hiệu ứng cụ thể, có chủ đích, bạn sẽ không muốn đoạn text của mình trông như đang rơi khỏi trang (hoặc màn hình). Một khoảng trắng đủ rộng xung quanh những cạnh của đoạn text khiến người xem có thể đọc thoải mái hơn.
White Space (khoảng trắng): đây là khái niệm được dùng để miêu tả bất kì khoảng trống nào trong thiết kế. Khi bạn có khối lượng lớn thông tin nhồi nhét trong thiết kế của mình thì khoảng trắng giống như một sự lãng phí nhưng nó thực chất là một phần thiết yếu trong một thiết kế cân bằng và được tổ chức tốt. Nó giúp người xem chuyển từ phần này tới phần khác của thiết kế một cách tự nhiên và cho họ khoảng không gian để nghỉ.
Còn khi nhắc tới việc căn chỉnh text, sự nhất quán là cách tốt nhất để cải thiện việc sử dụng kiểu chữ của bản. Việc sử dụng lẫn lộn nhiều phong cách căn chỉnh (căn trái, căn phải, căn giữa,…) trong cùng một thiết kế mà không có một mục đích rõ ràng hoặc lô-gic sẽ khiến thiết kế của bạn trông bề bộn và luộm thuộm.
Dưới đây là một vài mẹo nhỏ:
Tránh dùng căn cả hai bên. Trong hầu hết các trường hợp, nó luôn tạo ra khoảng cách không bình thường và những khoảng không gian trống trải ngẫu nhiên khiến thiết kế của bạn bề bộn và khó đọc hơn.
Chọn ra một kiểu căn lề cho thân bài của bạn (thường là căn trái) và sử dụng nó xuyên suốt cả thiết kế.
Đó có phải là cách mà bạn nghĩ? Nếu đúng thì bạn đang đi đúng hướng rồi đó. Bài viết này sẽ cùng bạn đi qua 10 mẹo và thủ thuật hay ho để cải thiện cách bạn sử dụng kiểu font trong những dự án thiết kế của mình. Hãy bắt đầu nào!
1. Hãy chọn loại phông chữ phù hợp với thông điệp cần truyền tải
Bạn có nghĩ những font chữ bạn có nhiều ít đều khá giống nhau? Hoặc có thể bạn có một font chữ yêu thích mà bạn sẽ sử dụng nó trong tất cả những dự án của mình? Nếu bạn trong hai trường hợp vừa rồi, có lẽ bạn đang không tận dụng hết những sự lựa chọn kiểu chữ của mình.

Thiết kế: Iciel
Điều này là vì mỗi kiểu mặt chữ có tâm trạng hoặc cá tính của riêng nó. Có thể nó thân thiện, màu mè, nghiêm túc hay ngốc nghếch. Nhưng hầu hết chúng không phải phù hợp cho mọi hoàn cảnh, nên bạn cần xác định font chữ cụ thể này đang nói gì với bạn và liệu nó có phù hợp với thiết kế của bạn hay không. Một cách hay để làm việc này là động não suy nghĩ về những phẩm chất hoặc đặc trưng mà bạn muốn thiết kế của mình truyền tải. Nếu bạn có một kế hoạch đã vạch sẵn thì còn tốt hơn – bạn sẽ có thể ghép nối những lựa chọn kiểu chữ của mình với “tông” đã được thiết lập trong phần ngôn từ của mình.
Nhà thiết kế kiểu chữ Eben Sorkin đã giải thích theo cách của anh ấy rầng mỗi mặt chữ đều có tiếng nói riêng của nó. Tiếng nói này ảnh hưởng tới cách mà chúng ta cảm nhận về ngôn từ mà chúng ta đang đọc, mà còn tới cách chúng ta có thể tiếp nhận và xử lý thông tin:
“Nó cũng có thể là một nguồn lực tác động mạnh mẽ để tạo ra sự truyền tải tất cả các loại nội dung của text một cách hiệu quả và thuyết phục hơn…khi cá tính của font chữ bạn sử dụng phù hợp với cá tính của đoạn text, người đọc có thể đọc đoạn text nhanh chóng và dễ dàng hơn. Ngược lại, đó là một rào cản khiến họ chậm lại. Chúng ta thiết kế chúng càng dễ đọc cho người truy cập thì họ càng càng dễ tìm ra thức họ đang tìm kiếm, kích chuột và mua hoặc quay lại (hoặc theo dõi chúng ta nhằm bất kì mục đích nào mà chúng ta dự định sẵn).

Thiết kế: Sweety & Co
Những lựa chọn font chữ truyền tải lịch sử và sự phác họa – một sự phù hợp về mặt hình ảnh đối với cả những ngôn từ được phô bày và nội dung cuối cùng của thương hiệu doanh nghiệp.
Những mặt chữ cổ điển kiểu serif có vẻ phù hợp với trang blog của một nhà xuất bản sách truyền thống từ những năm 1925, nhưng sự dễ đọc, rõ ràng và những đặc trưng thiết kế dễ tiếp cận của những font này đem tới cho chúng một nét hiện đại và khiến chúng trở thành lựa chọn khôn ngoan đối với thiết kế website.
2. Tâm trạng của font phải phù hợp với người xem
Kiểu chữ cũng ẩn chứa trong nó những tính cách khác nhau, có những font chữ mang đến cảm giác vui vẽ, nhưng cũng có những font chữ mang đến cảm giác rùng rợn,... Lựa chọn font chữ phù hợp với ngữ cảnh thiết kế và đối tượng người xem rất quan trọng mà bạn cần chú trọng

Thiết kế: the branding people
3. Kích thước kiểu chữ phải phù hợp với hoàn cảnh sử dụng của thiết kế
Khi lựa chọn và sắp xếp font chữ trong một thiết kế, sự dễ đọc nên là một trong những điểm quan trọng cần quan tâm đầu tiên. Bạn không muốn làm người xem mệt mỏi bằng cách làm kí tự quá nhỏ – hoặc làm họ khó chịu với những dòng kí tự quá lớn. Như là một quy tắc cơ bản, phần thân của text nên có kích thước 10 tới 12 point (pt) đối với những thiết kế bản in và từ 15 tới 20 pt đối với thiết kế trang web (kích thước font mặc định của nhiều trang web là 16 pt). Kích thước lý tưởng nhất có thể dao động và thay đổi tùy từng thiết kế khác nhau nhưng nhìn chung chúng phụ thuộc vào đặc trưng và cấu trúc của một hoặc kiểu chữ cụ thể mà bạn sử dụng trong thiết kế của mình.
Bạn có thể sử dụng một công cụ miễn phí có tên Type Scale để xem trước những lựa chọn của Google Fonts hiển thị như thế nào trong những hoàn cảnh khác nhau.

Thiết kế: Studio NinetyOne
Một nhóm người xem có thể cảm thấy một font chữ là thời thượng nhưng một nhóm khác lại có thể nghĩ cùng font chữ đó thật cũ kĩ. Đó là bởi cách mà chúng ta nhận thức về những font chữ bị ảnh hưởng nặng nề bởi nền văn hóa – yếu tố liên quan tới cả tuổi tác và nơi sinh sống. Vì vậy việc nhạy cảm với nội dung mà bạn đang thiết kế – và hỏi ý kiến trung lập của một thành viên nhóm khác trong đội khi bạn đang thấy nghi ngại – là rất quan trọng để sử dụng kiểu chữ càng hiệu quả càng tốt.
Nhưng nếu bạn đang thực hiện một thiết kế yêu cầu truyền tải thông điệp tới đa dạng nhiều đối tượng người xem khác nhau thì sao? Bạn có thể muốn tìm kiếm một kiểu font trung tính hơn, kiểu font không có một cá tính quá rõ rệt, mà thay vào đó nó hòa hợp với những thứ xung quanh. Những font chữ như vậy, đôi khi được nhắc tới như những kiểu font “đa năng” – thường là những font dạng serif hoặc sans-serif cơ bản có thể hoạt động tốt trong hầu hết các trường hợp vì chúng không gây quá nhiều sự chú ý cho mình.

Thiết kế: Studio Plastac
Vậy những loại kiểu chữ không được tạo ra để đọc một nội dung dài thì sao? Bạn nên thử thích ứng với hoàn cảnh của thiết kế – đó là kích thước vật lý của bản in hoặc cách mà nó được trình bày hay hiển thiện – cùng với một số quy tắc thẩm mỹ thông thường. Những dự án thiết kế nhỏ hơn (giống như danh thiếp chẳng hạn) hoặc những đoạn text dạng đoạn văn dài yêu cầu những kiểu font kích thước nhỏ hơn, nhưng những kiểu chữ này cũng sẽ cần hiển thị rõ ràng và dễ đọc hơn là chỉ mang tính trang trí.
Những dự án thiết kế có kích thước lớn hơn như poster có thể hoạt động hiệu quả với những font chữ cỡ lớn vì bản thân chúng có nhiều không gian hiển thị hơn và nói chung người xem sẽ xem chúng từ một khoảng cách nhất định. Với những dự án có khá ít kí tự text, phụ thuộc vào hoàn cảnh và đối tượng người xem, bạn có thể phát huy sự sáng tạo nhiều hơn với những lựa chọn font của mình.
4. Đặt ra một hệ thống cấp bậc
Khi một thiết kế có hệ thống cấp bậc tốt đồng nghĩa với việc nó được tổ chức tốt, dễ điều hướng và đơn giản khi tìm kiếm thông tin mà bạn cần. Hệ thống cấp bậc kiểu chữ đặc biệt quan trọng đối với những tác phẩm chứa nhiều text như báo, tạp chí, sách và những ấn bản in truyền thống khác và cũng như một số website.

Thiết kế: the branding people
Những yếu tố cơ bản để thiết lập một hệ thống cấp bậc đối với thiết kế của bạn bao gồm những điều sau:
- Sử dụng cỡ chữ để ưu tiên thông tin theo mức độ quan trọng
- Sử dụng đủ khoảng trống để tạo ra cấu trúc bố cục dễ dò quét thông tin chính
- Nhóm những mục có liên quân với nhau
- Chia thành những phần nhỏ hơn rõ ràng (với những tiêu đề, tiêu đề phụ,…) khi cần thiết
5. Đừng bỏ qua khoảng cách và sự căn chỉnh kí tự
Những chi tiết nhỏ có thể làm nên hoặc hủy hoại sự thành công của một thiết kế. Và một vài chi tiết có ảnh hưởng lớn nhất chính là khoảng cách và sự căn chỉnh kí tự. Chúng có thể tạo ra sự khác biệt giữa một thiết kế rối rắm với một thiết kế rõ ràng, mạch lạc.

Thiết kế: Sweety & Co
Trước hết, hãy cùng xem lại một vài trong số những loại khoảng cách:
Tracking: còn gọi là khoảng cách giữa các chữ cái, đây là con số nhất quán miêu quả khoảng trống chiều ngang giữa tất cả những chữ cái trong cả đoạn text – có thể là một câu hoặc một đoạn văn. Việc điều chỉnh thông số này sẽ khiến đoạn text của bạn chặt chẽ hoặc lỏng lẻo hơn. Việc giảm tracking là một kỹ thuật thường gặp để tiết kiệm không gian cho thiết kế, nhưng có thể gây khó đọc cho người xem. Việc tìm một con số tối ưu (không quá chật chội và cũng không quá lỏng lẻo) hiệu quả với sự lựa chọn kiểu font là cách tốt nhất để duy trì khả năng đọc của text trong thiết kế của bạn.
Leading: còn gọi là khoảng cách giãn dòng, đây là khoảng cách chiều dọc giữa những dòng text với nhau. Cũng giống với tracking, điều chỉnh thông số này quá nhỏ hoặc quá lớn có thể khiến đoạn text khó đọc hoặc gây cảm giác rời rạc cho thiết kế.
Margin (lề): đây là khoảng để trống xung quanh những cạnh viền của thiết kế của bạn. Nếu không phải bạn đang tạo ra một hiệu ứng cụ thể, có chủ đích, bạn sẽ không muốn đoạn text của mình trông như đang rơi khỏi trang (hoặc màn hình). Một khoảng trắng đủ rộng xung quanh những cạnh của đoạn text khiến người xem có thể đọc thoải mái hơn.
White Space (khoảng trắng): đây là khái niệm được dùng để miêu tả bất kì khoảng trống nào trong thiết kế. Khi bạn có khối lượng lớn thông tin nhồi nhét trong thiết kế của mình thì khoảng trắng giống như một sự lãng phí nhưng nó thực chất là một phần thiết yếu trong một thiết kế cân bằng và được tổ chức tốt. Nó giúp người xem chuyển từ phần này tới phần khác của thiết kế một cách tự nhiên và cho họ khoảng không gian để nghỉ.
Còn khi nhắc tới việc căn chỉnh text, sự nhất quán là cách tốt nhất để cải thiện việc sử dụng kiểu chữ của bản. Việc sử dụng lẫn lộn nhiều phong cách căn chỉnh (căn trái, căn phải, căn giữa,…) trong cùng một thiết kế mà không có một mục đích rõ ràng hoặc lô-gic sẽ khiến thiết kế của bạn trông bề bộn và luộm thuộm.
Dưới đây là một vài mẹo nhỏ:
Tránh dùng căn cả hai bên. Trong hầu hết các trường hợp, nó luôn tạo ra khoảng cách không bình thường và những khoảng không gian trống trải ngẫu nhiên khiến thiết kế của bạn bề bộn và khó đọc hơn.
Chọn ra một kiểu căn lề cho thân bài của bạn (thường là căn trái) và sử dụng nó xuyên suốt cả thiết kế.
