Mặc dù nội dung web có thể có nhiều dạng khác nhau, nhưng rõ ràng nhiếp ảnh thống trị thiết kế web. Ngày nay, bạn khó có thể bắt gặp một trang web không có hình thức nhiếp ảnh nào - và điều này hầu như không đáng ngạc nhiên. Nhiếp ảnh gợi lên những phản ứng cảm xúc mạnh mẽ. Nó bây giờ nhanh hơn, rẻ hơn và sạch hơn bao giờ hết.
Hầu hết các bức ảnh chuyên nghiệp nổi bật trên các trang web đã trải qua một số loại điều trị hoặc chỉnh sửa. Thông thường điều này được thực hiện để ảnh kết hợp tốt với nội dung và chủ đề trang web.
Có nhiều kiểu để lựa chọn, vì vậy tôi sẽ chia sẻ 5 mục yêu thích của mình trong Photoshop:
- Vintage / retro
- Im lặng
- Giao diện đơn sắc
- Trắng đen
- Tương phản cao
Tôi sẽ cung cấp cho bạn một bản tóm tắt nhanh chóng trên mỗi giao diện, chia sẻ một vài ví dụ, làm nổi bật một số plugin hành động Photoshop có thể cung cấp cho bạn một bản sửa lỗi nhanh chóng. Và hãy nhớ rằng, hầu như luôn luôn có nhiều hơn một cách để đạt được bất kỳ hiệu ứng nào trong số này.
1. Retro/ vintage
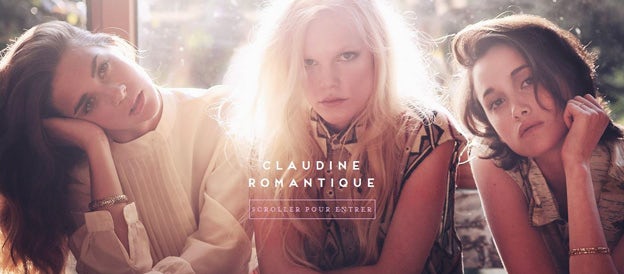
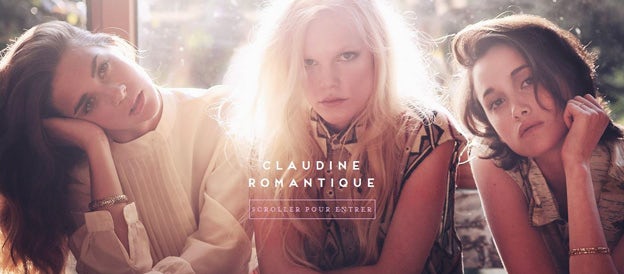
Phong cách đầu tiên chúng tôi sẽ đề cập đến là phong cách retro / vintage. Trong những năm qua, bất chấp sự tiến bộ trong công nghệ và văn hóa hiện đại, diện mạo này ngày càng trở nên phổ biến. Mức độ phổ biến của nó được giải thích khá nhiều nhưng sử dụng hiệu ứng này có thể mang lại kết quả đẹp.
Tuy nhiên, cần lưu ý rằng giao diện này không hoạt động với mọi ảnh nên bạn thực sự phải thử nghiệm và xem ảnh nào có thể hưởng lợi từ việc sử dụng này. Các cài đặt ánh sáng và camera gốc có thể ảnh hưởng đến giao diện cuối cùng của bạn, vì vậy việc điều chỉnh các lớp của bạn là rất quan trọng.

Mặc dù kiểu dáng retro / vintage cực kỳ phổ biến nhưng nó thường được sử dụng trong đám cưới, thời trang / trang điểm và các trang web liên quan đến indie. Giao diện cũng đã được sử dụng với các trang web có nhiều nội dung khác nhau bao gồm cả hình ảnh thiên nhiên và nội thất, vì vậy, đừng để điều này ngăn cản bạn.
Như đã lưu ý trước khi cài đặt ánh sáng và máy ảnh sẽ tạo ra một cái nhìn cụ thể khi áp dụng giao diện cổ điển của bạn. Màu sắc thường được kết hợp với diện mạo này là xanh dương, đỏ, tím, xanh lá cây và vàng. Bạn cũng có thể áp dụng giao diện im lặng khi sử dụng giao diện retro / vintage.
Hãy nhớ rằng nếu bạn đang áp dụng kiểu cho hình ảnh có màu tối hoặc có một mô hình có màu da tối hơn mà bạn cần giảm số lượng điều chỉnh vì không làm như vậy, có thể làn da người mẫu của bạn có một trong những màu đã nói ở trên.
2. Sự im lặng
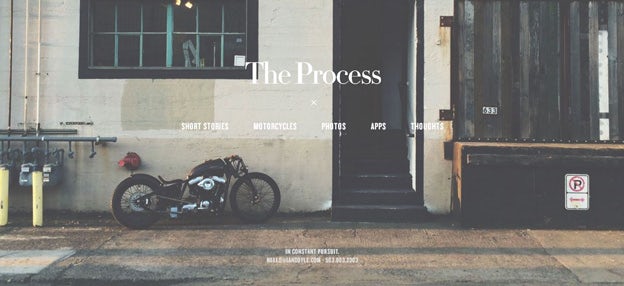
Giao diện im lặng là một giao diện khác có thể dễ dàng áp dụng trong Photoshop. Ý tưởng là chỉ đơn giản là "tắt tiếng" màu của bạn thay vì làm cho chúng nổi bật. Điều này có thể mang lại cho hình ảnh của bạn một cảm giác hơi phi thực tế - có thể giống như một giấc mơ hoặc ký ức.
Xin lưu ý rằng việc tắt màu của bạn không có nghĩa là bạn loại bỏ hoàn toàn màu của ảnh. Đó sẽ là hành động biến hình ảnh của bạn thành hình ảnh đen trắng hoặc nâu đỏ.

Mặc dù giao diện bị tắt có thể được thêm vào các hiệu ứng ảnh được cách điệu khác, đặc biệt là các hiệu ứng retro / vintage hoặc đen và trắng, nó có thể được áp dụng mà không có hiệu ứng nào khác đi kèm.
Còn được gọi là giao diện bị mờ, bị rửa trôi hoặc bị bão hòa, giao diện im lặng là hoàn hảo khi bạn muốn thêm một hình ảnh nhưng không muốn nó là trọng tâm chính của trang web của bạn. Nó cũng lý tưởng nếu trang web của bạn sử dụng màu sắc mát mẻ hoặc màu pastel.
Không giống như giao diện retro / vintage mà bạn không phải lo lắng với các cài đặt ban đầu và ánh sáng của ảnh giống như bạn thực hiện với bao nhiêu điều chỉnh bạn sử dụng. Về cơ bản trong khi bạn đang rửa sạch màu sắc của mình, bạn không muốn biến mất hoàn toàn với chúng và bạn không muốn hình ảnh cuối cùng của mình trông quá xám.
Các trang web thường sử dụng giao diện này là thời trang, thiết kế và các trang web liên quan đến cá nhân. Giống như tất cả các phong cách khác, giao diện này có thể được áp dụng cho bất kỳ danh mục trang web nào bạn muốn, chẳng hạn như các trang web thể thao và văn hóa. Nó thực sự chỉ tùy thuộc vào sở thích cá nhân của bạn.
3. Giao diện đơn sắc
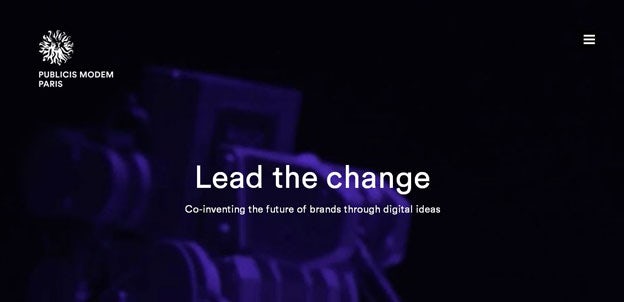
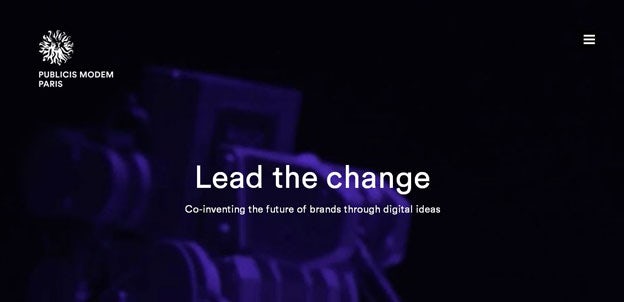
Mặc dù có thể không phổ biến như các phong cách khác có trong bài viết này, giao diện đơn sắc đã tìm thấy sự phổ biến trong những năm gần đây. Giao diện này không chỉ được áp dụng cho nhiếp ảnh mà còn các trang web tổng thể.
Cái nhìn này không nên nhầm lẫn với việc đạt được một hình ảnh đen trắng. Với việc áp dụng giao diện đơn sắc, bạn chỉ cần thay đổi hình ảnh của mình thành một hình ảnh sử dụng một màu đơn lẻ với các sắc thái khác nhau (do ánh sáng) thay vì nhiều màu.
Thêm một giao diện đơn sắc chắc chắn làm cho trang web của bạn nổi bật vì giao diện này hơi "khác thường". Không chỉ vậy mà nó còn giúp việc kết hợp và chọn các yếu tố của bạn dễ dàng hơn rất nhiều vì bạn chỉ cần các yếu tố của một màu cụ thể.

Phong cách này có lẽ là một trong những cách dễ dàng hơn và nhanh hơn để đạt được bên cạnh màu đen và trắng. Trong khi bạn có thể sử dụng bất kỳ màu nào để tạo ra màu đơn sắc, các màu thường được sử dụng là đỏ, xanh và tím. Các màu tối hơn của các màu này thường được áp dụng thay cho các màu pastel nhưng việc thêm một cái nhìn im lặng đã được sử dụng kết hợp cho những người không muốn có một cái nhìn táo bạo như vậy.
Có rất nhiều điều phải lo lắng khi áp dụng giao diện đơn sắc, nhưng bạn nên biết bạn muốn màu tối hay sáng như thế nào. Bạn luôn có thể thử nghiệm, nhưng hãy cẩn thận vì màu quá đậm có thể khiến ảnh của bạn khó phân biệt.
Bạn thường có thể tìm thấy phong cách này được sử dụng trong các trang web là các cơ quan, nghệ thuật / minh họa và liên quan đến kinh doanh. Đương nhiên, bạn cũng có thể thấy những điều này được áp dụng cho các trang web bán quần áo.
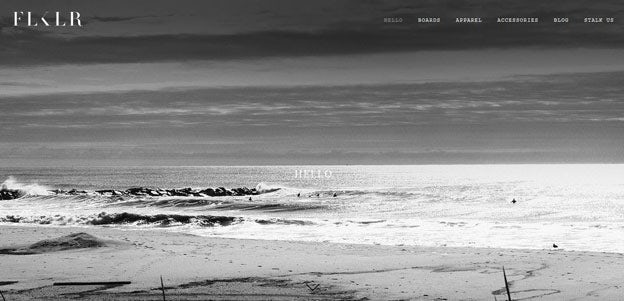
4. Đen trắng
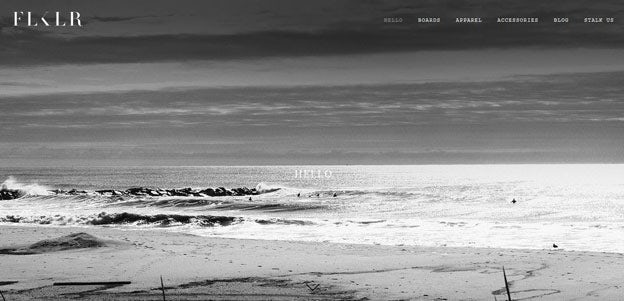
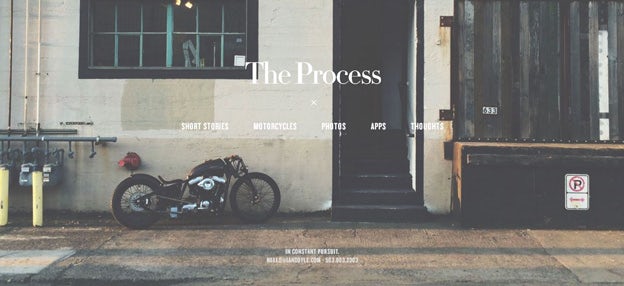
Phong cách phổ biến nhất, giao diện đen trắng đã xuất hiện và được sử dụng từ lâu vì nó được sử dụng trước khi ứng dụng màu sắc được phát minh trong cả phim và nhiếp ảnh.
Vì ngoại hình phổ biến hơn nên không có gì đáng ngạc nhiên khi diện mạo này có một vài giao diện phụ của Cameron và đã được sử dụng ở mọi nơi. Ứng dụng của giao diện rất khó vì nó chỉ đơn giản là hành động xóa tất cả và bất kỳ màu nào khỏi ảnh của bạn.
Ảnh có màu đen và trắng có thể có độ tương phản cao, bị phơi sáng quá mức, bị "tắt tiếng" và thậm chí bị "lão hóa" tùy thuộc vào những gì bạn sẽ làm. Tinh chỉnh các cài đặt điều chỉnh của bạn là cách dễ nhất để có được các giao diện phụ này.

Nếu bạn thấy rằng các phong cách khác chỉ cần không làm việc cho ảnh của bạn hoặc thực hiện công bằng thì thông thường chuyển đổi nó thành màu đen và trắng sẽ thực hiện thủ thuật. Cài đặt máy ảnh và ánh sáng của bạn chắc chắn sẽ xác định giao diện cho ảnh của bạn khi áp dụng bộ lọc đen trắng nhưng đừng để điều đó làm bạn nản lòng. Thao tác với các cài đặt như độ sáng và độ tương phản hoặc thậm chí các mức có thể giúp bạn đạt được giao diện tùy chỉnh mà bạn có thể hài lòng.
Bạn chắc chắn sẽ bắt gặp giao diện này được sử dụng trong các trang web thuộc nhiều danh mục khác nhau vì việc xóa ảnh màu của bạn giúp dễ dàng hơn rất nhiều cho dù bạn có là một cơ quan, kiến trúc hay trang web nghệ thuật.
Hãy nhớ rằng mặc dù điều này là đúng nhưng bạn muốn chú ý đến việc bạn tạo ra hình ảnh tối hay sáng như thế nào.
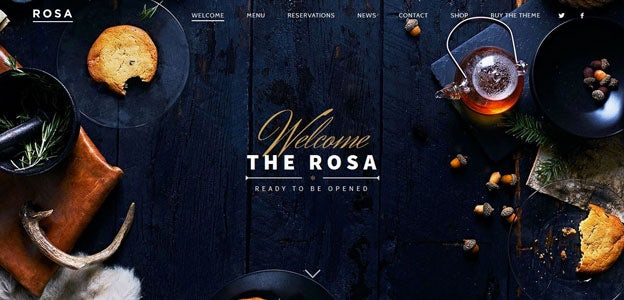
5. Sự tương phản màu cao
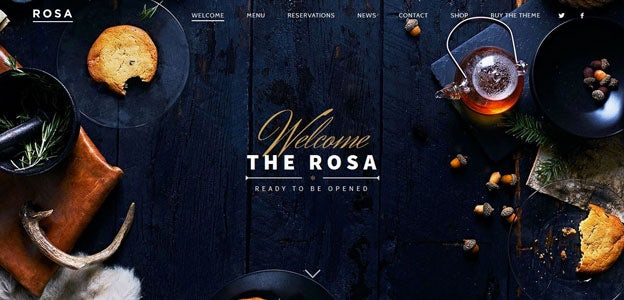
Cái nhìn cuối cùng chúng ta sẽ đề cập ở đây là cái nhìn có độ tương phản cao. Đây là giao diện mà bạn muốn hình ảnh của mình đậm và bắt mắt. Khi áp dụng một cái nhìn có độ tương phản cao một cách hiệu quả, hình ảnh của bạn sẽ mang đến một cái nhìn điện ảnh trực quan và sẽ làm cho những bức ảnh của bạn trông như được chụp bởi một chuyên gia ngay cả khi họ không phải.
Mục tiêu chính của giao diện là làm cho màu sắc của bạn nổi bật không kém chủ đề của hình ảnh cụ thể.

Vẻ tương phản cao là tuyệt vời cho các trang web theo chủ đề và cách điệu cao, trái ngược với các thiết kế tối giản. Điều này không có nghĩa là nó có thể được sử dụng với các bố cục có các cách tiếp cận đơn giản hơn.
Xin lưu ý rằng khi sử dụng phong cách này, bạn có thể gặp phải vấn đề tạo ra một cái nhìn quá mức hoặc quá bão hòa mà thường không khen ngợi hình ảnh của bạn. Để chiến đấu với vấn đề này, bạn nên tập trung nhiều hơn vào việc điều chỉnh các cấp độ và đường cong của mình thay vì độ sáng và độ tương phản.
Ngoài ra, trong khi bạn có thể thêm các phong cách khác như hiệu ứng retro / vintage, phong cách này có xu hướng hoạt động tốt hơn. Giống như với hình ảnh đen trắng, bạn có thể tìm thấy phong cách này được thêm vào ảnh trên các trang web của nhiều danh mục. Các trang web có nhiều khả năng làm nổi bật ngoại hình là sự hiếu khách, quảng cáo và thực phẩm / đồ uống vì màu sắc đậm có xu hướng hoạt động cho các loại danh mục này.
Nguồn: 99designs
Hầu hết các bức ảnh chuyên nghiệp nổi bật trên các trang web đã trải qua một số loại điều trị hoặc chỉnh sửa. Thông thường điều này được thực hiện để ảnh kết hợp tốt với nội dung và chủ đề trang web.
Có nhiều kiểu để lựa chọn, vì vậy tôi sẽ chia sẻ 5 mục yêu thích của mình trong Photoshop:
- Vintage / retro
- Im lặng
- Giao diện đơn sắc
- Trắng đen
- Tương phản cao
Tôi sẽ cung cấp cho bạn một bản tóm tắt nhanh chóng trên mỗi giao diện, chia sẻ một vài ví dụ, làm nổi bật một số plugin hành động Photoshop có thể cung cấp cho bạn một bản sửa lỗi nhanh chóng. Và hãy nhớ rằng, hầu như luôn luôn có nhiều hơn một cách để đạt được bất kỳ hiệu ứng nào trong số này.
1. Retro/ vintage
Phong cách đầu tiên chúng tôi sẽ đề cập đến là phong cách retro / vintage. Trong những năm qua, bất chấp sự tiến bộ trong công nghệ và văn hóa hiện đại, diện mạo này ngày càng trở nên phổ biến. Mức độ phổ biến của nó được giải thích khá nhiều nhưng sử dụng hiệu ứng này có thể mang lại kết quả đẹp.
Tuy nhiên, cần lưu ý rằng giao diện này không hoạt động với mọi ảnh nên bạn thực sự phải thử nghiệm và xem ảnh nào có thể hưởng lợi từ việc sử dụng này. Các cài đặt ánh sáng và camera gốc có thể ảnh hưởng đến giao diện cuối cùng của bạn, vì vậy việc điều chỉnh các lớp của bạn là rất quan trọng.

Như đã lưu ý trước khi cài đặt ánh sáng và máy ảnh sẽ tạo ra một cái nhìn cụ thể khi áp dụng giao diện cổ điển của bạn. Màu sắc thường được kết hợp với diện mạo này là xanh dương, đỏ, tím, xanh lá cây và vàng. Bạn cũng có thể áp dụng giao diện im lặng khi sử dụng giao diện retro / vintage.
Hãy nhớ rằng nếu bạn đang áp dụng kiểu cho hình ảnh có màu tối hoặc có một mô hình có màu da tối hơn mà bạn cần giảm số lượng điều chỉnh vì không làm như vậy, có thể làn da người mẫu của bạn có một trong những màu đã nói ở trên.
2. Sự im lặng
Giao diện im lặng là một giao diện khác có thể dễ dàng áp dụng trong Photoshop. Ý tưởng là chỉ đơn giản là "tắt tiếng" màu của bạn thay vì làm cho chúng nổi bật. Điều này có thể mang lại cho hình ảnh của bạn một cảm giác hơi phi thực tế - có thể giống như một giấc mơ hoặc ký ức.
Xin lưu ý rằng việc tắt màu của bạn không có nghĩa là bạn loại bỏ hoàn toàn màu của ảnh. Đó sẽ là hành động biến hình ảnh của bạn thành hình ảnh đen trắng hoặc nâu đỏ.

Còn được gọi là giao diện bị mờ, bị rửa trôi hoặc bị bão hòa, giao diện im lặng là hoàn hảo khi bạn muốn thêm một hình ảnh nhưng không muốn nó là trọng tâm chính của trang web của bạn. Nó cũng lý tưởng nếu trang web của bạn sử dụng màu sắc mát mẻ hoặc màu pastel.
Không giống như giao diện retro / vintage mà bạn không phải lo lắng với các cài đặt ban đầu và ánh sáng của ảnh giống như bạn thực hiện với bao nhiêu điều chỉnh bạn sử dụng. Về cơ bản trong khi bạn đang rửa sạch màu sắc của mình, bạn không muốn biến mất hoàn toàn với chúng và bạn không muốn hình ảnh cuối cùng của mình trông quá xám.
Các trang web thường sử dụng giao diện này là thời trang, thiết kế và các trang web liên quan đến cá nhân. Giống như tất cả các phong cách khác, giao diện này có thể được áp dụng cho bất kỳ danh mục trang web nào bạn muốn, chẳng hạn như các trang web thể thao và văn hóa. Nó thực sự chỉ tùy thuộc vào sở thích cá nhân của bạn.
3. Giao diện đơn sắc
Mặc dù có thể không phổ biến như các phong cách khác có trong bài viết này, giao diện đơn sắc đã tìm thấy sự phổ biến trong những năm gần đây. Giao diện này không chỉ được áp dụng cho nhiếp ảnh mà còn các trang web tổng thể.
Cái nhìn này không nên nhầm lẫn với việc đạt được một hình ảnh đen trắng. Với việc áp dụng giao diện đơn sắc, bạn chỉ cần thay đổi hình ảnh của mình thành một hình ảnh sử dụng một màu đơn lẻ với các sắc thái khác nhau (do ánh sáng) thay vì nhiều màu.
Thêm một giao diện đơn sắc chắc chắn làm cho trang web của bạn nổi bật vì giao diện này hơi "khác thường". Không chỉ vậy mà nó còn giúp việc kết hợp và chọn các yếu tố của bạn dễ dàng hơn rất nhiều vì bạn chỉ cần các yếu tố của một màu cụ thể.

Có rất nhiều điều phải lo lắng khi áp dụng giao diện đơn sắc, nhưng bạn nên biết bạn muốn màu tối hay sáng như thế nào. Bạn luôn có thể thử nghiệm, nhưng hãy cẩn thận vì màu quá đậm có thể khiến ảnh của bạn khó phân biệt.
Bạn thường có thể tìm thấy phong cách này được sử dụng trong các trang web là các cơ quan, nghệ thuật / minh họa và liên quan đến kinh doanh. Đương nhiên, bạn cũng có thể thấy những điều này được áp dụng cho các trang web bán quần áo.
4. Đen trắng
Phong cách phổ biến nhất, giao diện đen trắng đã xuất hiện và được sử dụng từ lâu vì nó được sử dụng trước khi ứng dụng màu sắc được phát minh trong cả phim và nhiếp ảnh.
Vì ngoại hình phổ biến hơn nên không có gì đáng ngạc nhiên khi diện mạo này có một vài giao diện phụ của Cameron và đã được sử dụng ở mọi nơi. Ứng dụng của giao diện rất khó vì nó chỉ đơn giản là hành động xóa tất cả và bất kỳ màu nào khỏi ảnh của bạn.
Ảnh có màu đen và trắng có thể có độ tương phản cao, bị phơi sáng quá mức, bị "tắt tiếng" và thậm chí bị "lão hóa" tùy thuộc vào những gì bạn sẽ làm. Tinh chỉnh các cài đặt điều chỉnh của bạn là cách dễ nhất để có được các giao diện phụ này.

Bạn chắc chắn sẽ bắt gặp giao diện này được sử dụng trong các trang web thuộc nhiều danh mục khác nhau vì việc xóa ảnh màu của bạn giúp dễ dàng hơn rất nhiều cho dù bạn có là một cơ quan, kiến trúc hay trang web nghệ thuật.
Hãy nhớ rằng mặc dù điều này là đúng nhưng bạn muốn chú ý đến việc bạn tạo ra hình ảnh tối hay sáng như thế nào.
5. Sự tương phản màu cao
Cái nhìn cuối cùng chúng ta sẽ đề cập ở đây là cái nhìn có độ tương phản cao. Đây là giao diện mà bạn muốn hình ảnh của mình đậm và bắt mắt. Khi áp dụng một cái nhìn có độ tương phản cao một cách hiệu quả, hình ảnh của bạn sẽ mang đến một cái nhìn điện ảnh trực quan và sẽ làm cho những bức ảnh của bạn trông như được chụp bởi một chuyên gia ngay cả khi họ không phải.
Mục tiêu chính của giao diện là làm cho màu sắc của bạn nổi bật không kém chủ đề của hình ảnh cụ thể.

Xin lưu ý rằng khi sử dụng phong cách này, bạn có thể gặp phải vấn đề tạo ra một cái nhìn quá mức hoặc quá bão hòa mà thường không khen ngợi hình ảnh của bạn. Để chiến đấu với vấn đề này, bạn nên tập trung nhiều hơn vào việc điều chỉnh các cấp độ và đường cong của mình thay vì độ sáng và độ tương phản.
Ngoài ra, trong khi bạn có thể thêm các phong cách khác như hiệu ứng retro / vintage, phong cách này có xu hướng hoạt động tốt hơn. Giống như với hình ảnh đen trắng, bạn có thể tìm thấy phong cách này được thêm vào ảnh trên các trang web của nhiều danh mục. Các trang web có nhiều khả năng làm nổi bật ngoại hình là sự hiếu khách, quảng cáo và thực phẩm / đồ uống vì màu sắc đậm có xu hướng hoạt động cho các loại danh mục này.
Nguồn: 99designs