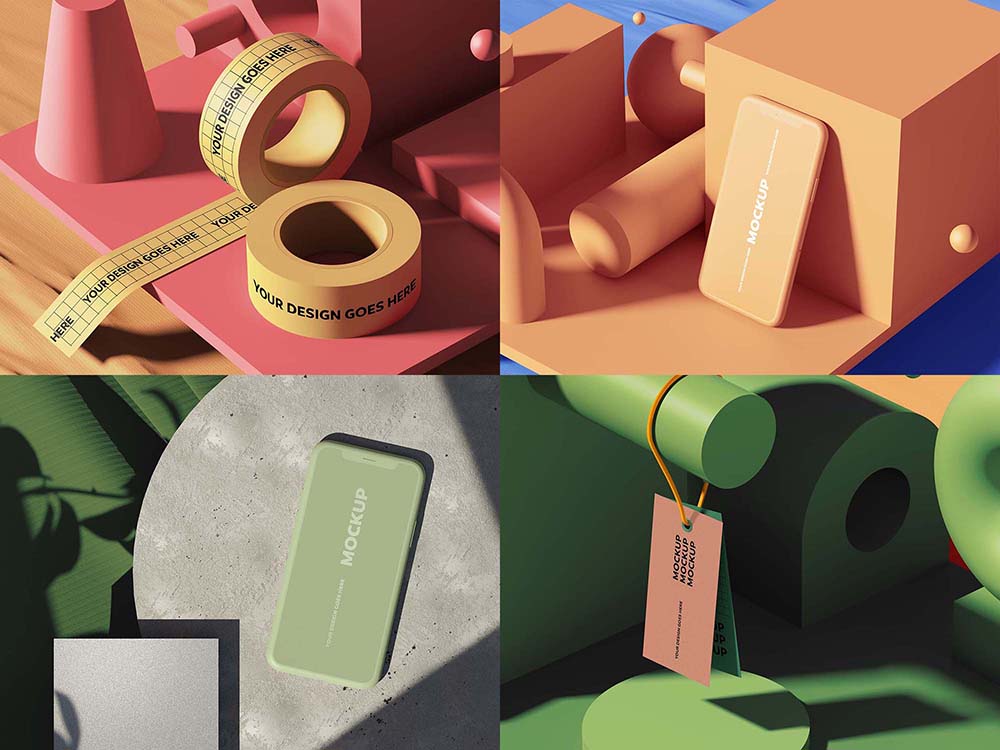
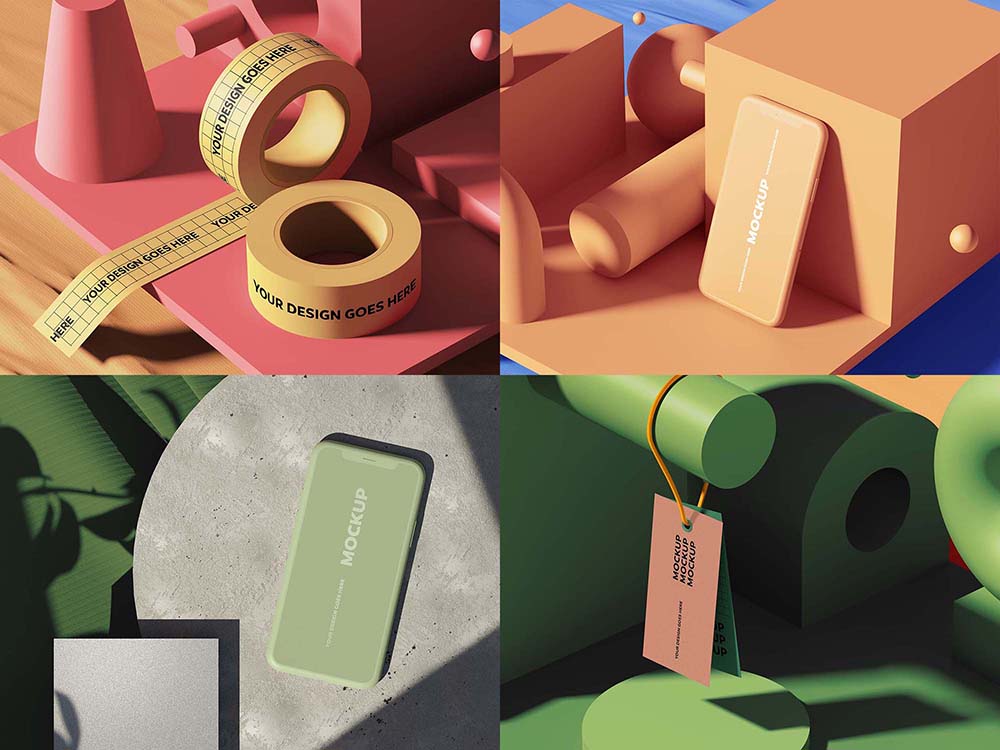
Adobe Create đã chia sẻ đến người dùng một bộ 5 mẫu Mockup 3D đẹp mắt do nhà thiết kế Sushant Vohra thực hiện. Mỗi tệp đều ở định dạng PSD dành cho Photoshop và rất dễ dàng chỉnh sửa, nhờ sử dụng Smart Objects, các nhóm và layer được gắn nhãn rõ ràng và trực quan. Bạn hoàn toàn có thể sử dụng những Mockup này cho dự án cá nhân và thương mại.

Cách sử dụng Mockup
Để thay thế thiết kế của bạn, hãy mở chú ý vào bảng Layer của Photoshop và nhấp đúp vào một trong các Smart Object được gắn nhãn. Thao tác đó sẽ mở một tệp .PSD mới và bạn có thể kéo thả thiết kế hiện có vào tệp .PSD thứ hai. Lưu tệp để xem những thay đổi của bạn trong mockup.
Ngoài các layer cơ sở, bạn có thể tùy chỉnh hầu hết mọi thứ trong mỗi mockup; ví dụ: thay đổi màu background, deco,.... Trong một số mockup, bạn có thể đi sâu hơn nữa.
Sushant Vohra đã xây dựng các tệp trong Photoshop CC 2020 và các tệp hoạt động tốt nhất cho các phiển bản Photoshop CC 2020 trở lên. (Tại thời điểm xuất bản, phiên bản hiện tại là 21.0.1.) Một trong các tệp, 3D-Photoshop-Tape_Mockup-Create. nhặt, sử dụng tính năng warp transform được giới thiệu trong Photoshop CC 2020 và có thể không hiển thị chính xác nếu bạn đang chạy các phiên bản Photoshop củ.




Cách sử dụng Mockup
Để thay thế thiết kế của bạn, hãy mở chú ý vào bảng Layer của Photoshop và nhấp đúp vào một trong các Smart Object được gắn nhãn. Thao tác đó sẽ mở một tệp .PSD mới và bạn có thể kéo thả thiết kế hiện có vào tệp .PSD thứ hai. Lưu tệp để xem những thay đổi của bạn trong mockup.
Ngoài các layer cơ sở, bạn có thể tùy chỉnh hầu hết mọi thứ trong mỗi mockup; ví dụ: thay đổi màu background, deco,.... Trong một số mockup, bạn có thể đi sâu hơn nữa.
Sushant Vohra đã xây dựng các tệp trong Photoshop CC 2020 và các tệp hoạt động tốt nhất cho các phiển bản Photoshop CC 2020 trở lên. (Tại thời điểm xuất bản, phiên bản hiện tại là 21.0.1.) Một trong các tệp, 3D-Photoshop-Tape_Mockup-Create. nhặt, sử dụng tính năng warp transform được giới thiệu trong Photoshop CC 2020 và có thể không hiển thị chính xác nếu bạn đang chạy các phiên bản Photoshop củ.
Nguồn: Adobe Create

