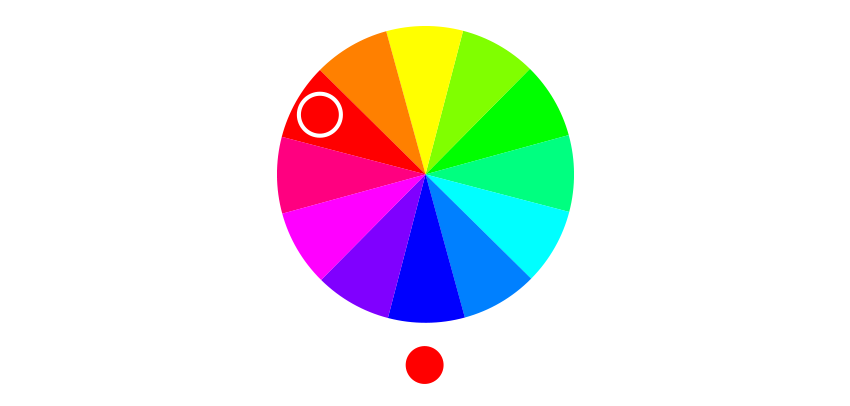
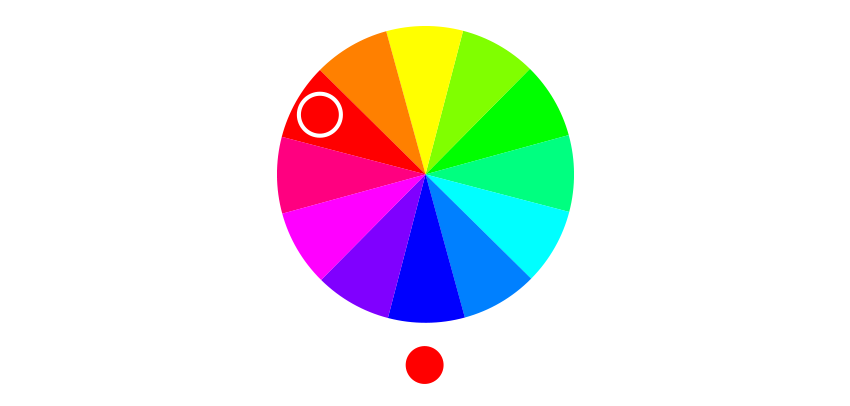
Bánh xe màu có thể được sử dụng để hiển thị các mối quan hệ giữa các màu và để cung cấp cho bạn một số giải pháp tạo ra một bố cục gọn gàng. Lý thuyết màu cơ bản dạy cho bạn về các cách phối màu khác nhau, như đơn sắc:

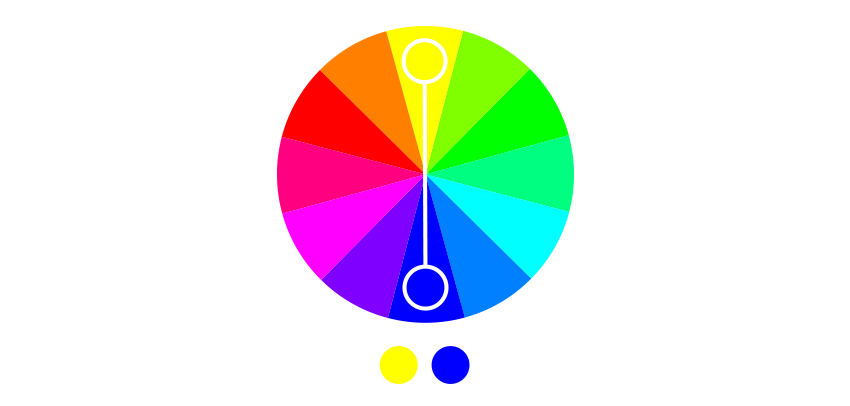
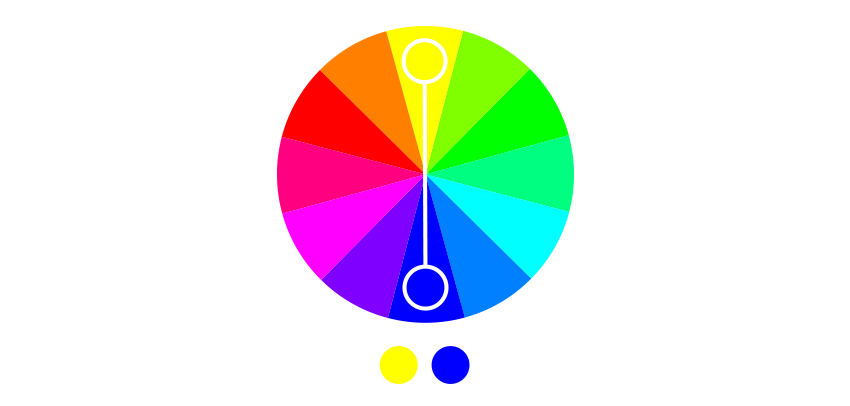
Bổ túc:

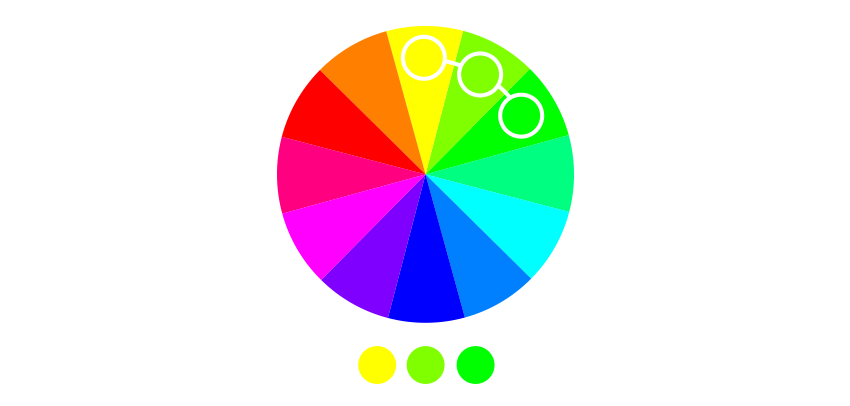
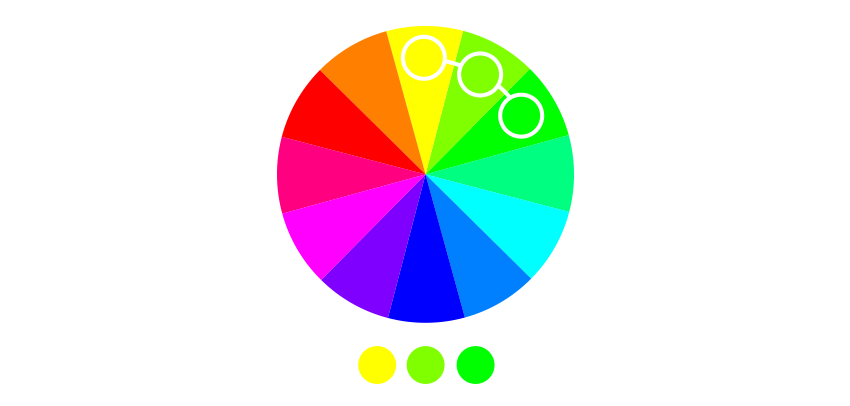
Tương đồng:

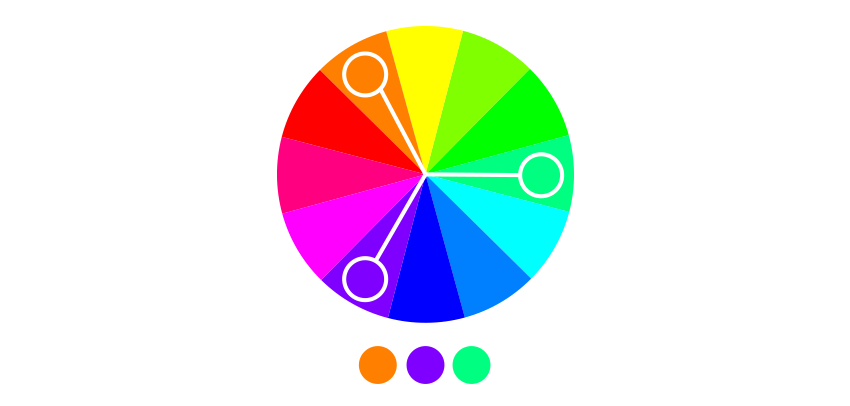
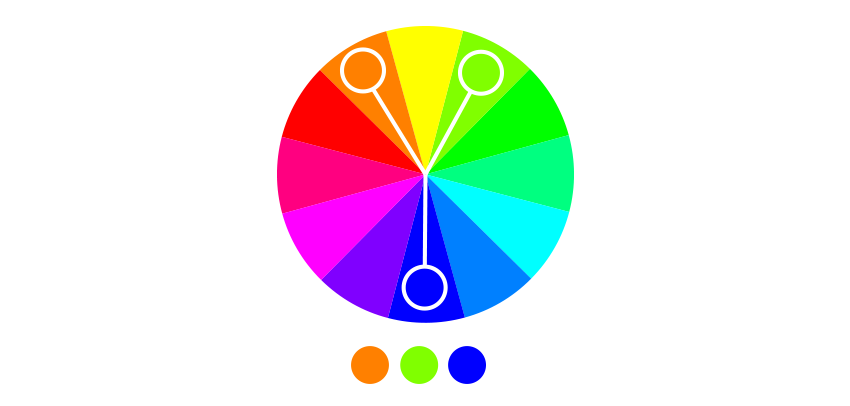
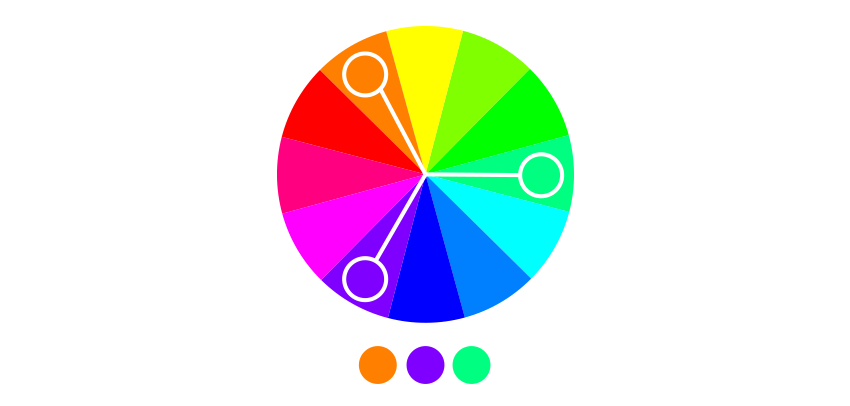
Chia phần bù:

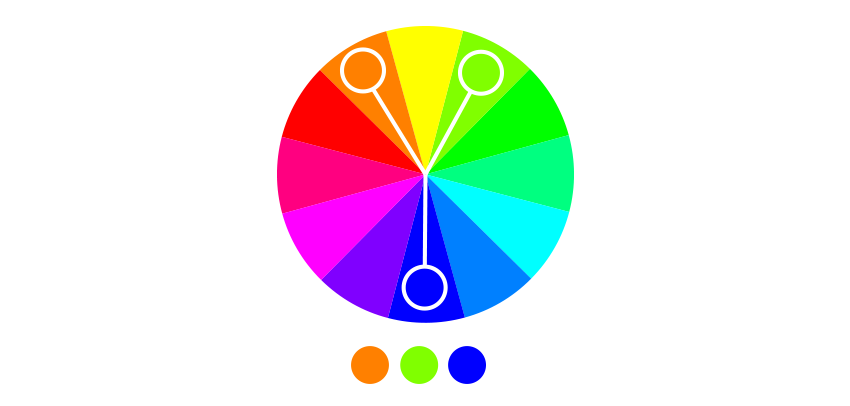
Hoặc bộ ba:

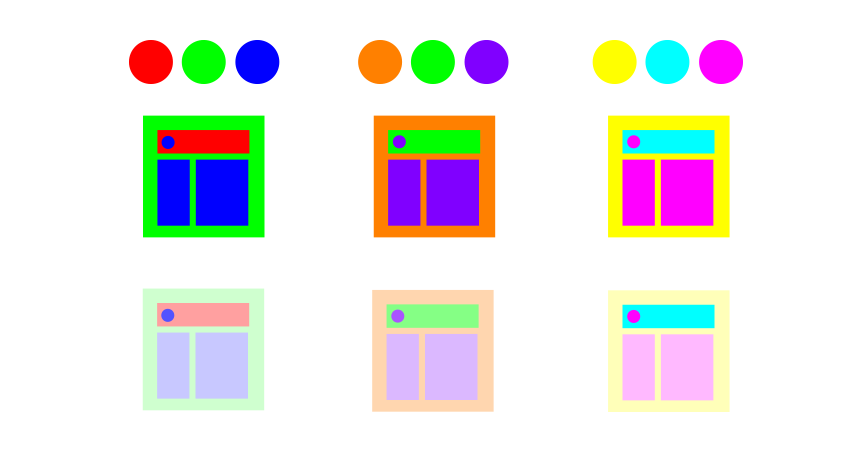
Đôi mắt của chúng ta có thể nhận ra các mối quan hệ giữa các sắc độ và nếu các mối quan hệ được tổ chức, sơ đồ có vẻ phù hợp với chúng ta. Vấn đề là phương pháp này chỉ nói về Hue và màu sắc không chỉ có mỗi Hue. Ví dụ, ba màu này có cùng Hue, nhưng bạn có thể thấy chúng lại mang các sắc khác nhau.

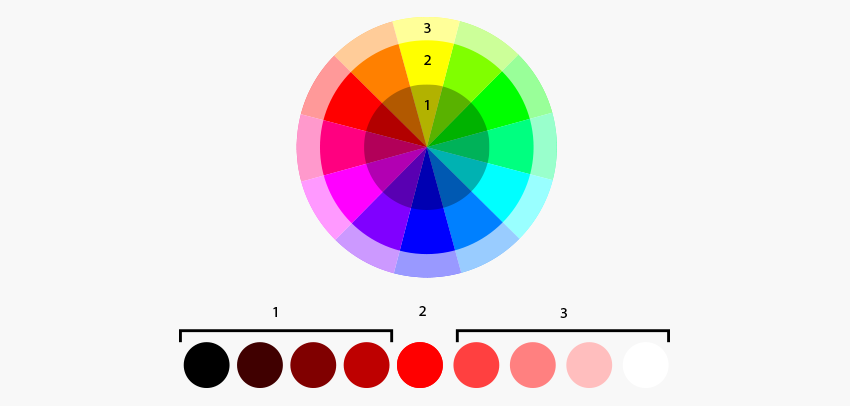
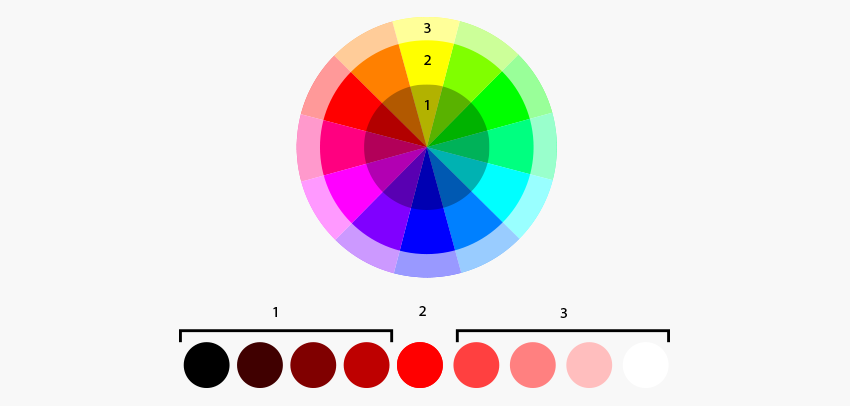
Nếu là một nhà thiết kế đồ họa, có lẽ bạn cũng đã biết về độ bão hòa và độ sáng (saturation và brightness). Lý thuyết màu cơ bản nói về sắc độ (tints - màu sắc có độ bão hòa thấp hơn) và sắc thái (shades - màu sắc có độ sáng thấp hơn). Điều này xuất phát trực tiếp nghệ thuật vẽ tranh truyền thống, độ bão hòa được hạ xuống bằng cách thêm màu trắng và độ sáng được hạ xuống bằng cách thêm màu đen.

1—shades, 2—pure hues, 3—tints
Những gì bạn có thể đã bỏ lỡ khi học các nguyên tắc cơ bản là hiểu rõ về khái niệm các giá trị. Nó thường bị bỏ qua hoặc đánh đồng với độ sáng. Đó là bởi vì nó không thể được sửa đổi với bất kỳ thanh trượt nào trong Photoshop. Giá trị là thứ mà tất cả các màu sắc được đặt theo mặc định và nó chỉ có thể được sửa đổi bằng cách thay đổi độ bão hòa và độ sáng của chúng.
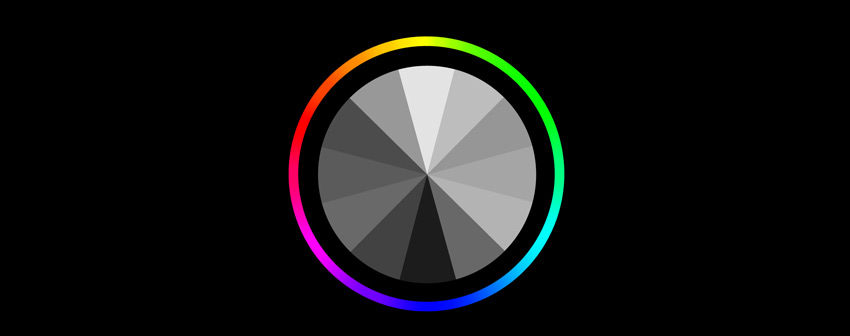
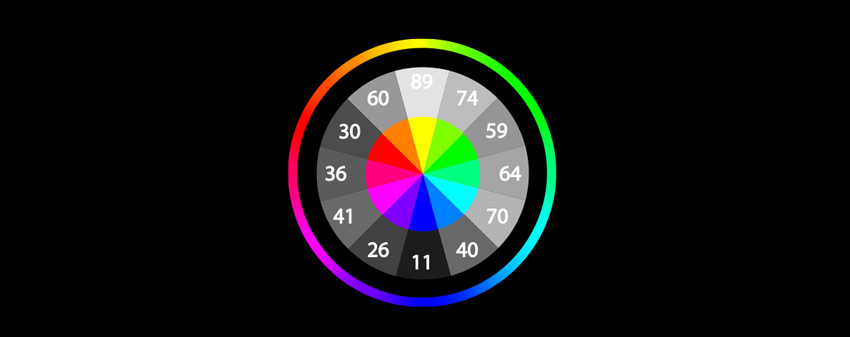
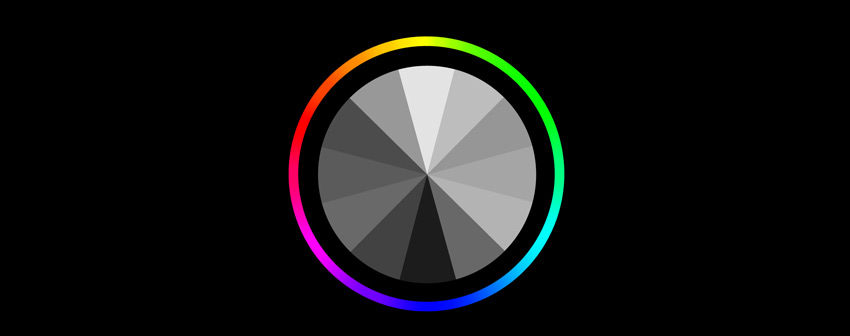
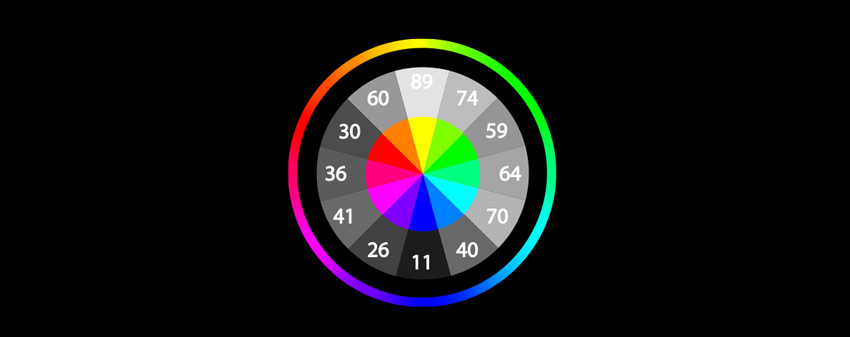
Vậy giá trị là gì? Đó là độ sáng tương đối. Đó không phải là độ sáng mà màu sắc đơn giản có, như brightness/lightness có thể đo được bằng Color Picker. Đó là cách sáng một màu xuất hiện để được so với những màu khác. Và bởi vì đôi mắt của chúng ta không nhạy cảm như nhau đối với mọi màu sắc, chúng ta thấy một số màu sắc tối hơn và một số màu sáng hơn mặc dù ở dạng cơ bản, chúng đều sáng 100%. Giá trị của chúng có thể dễ dàng được nhìn thấy khi bạn khử bão hòa của bánh xe màu:

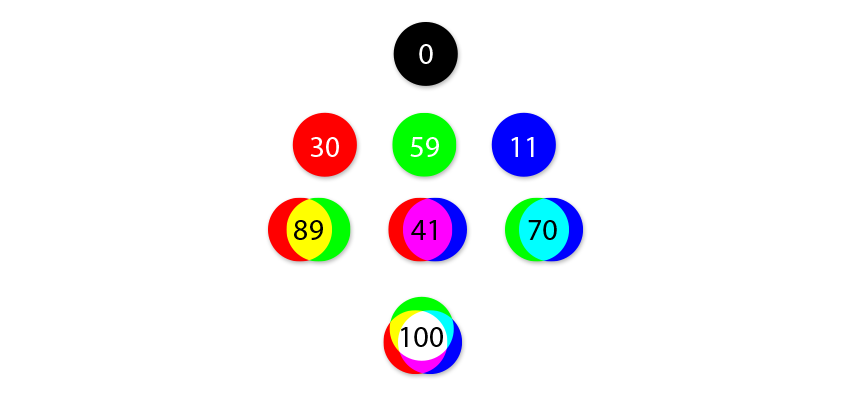
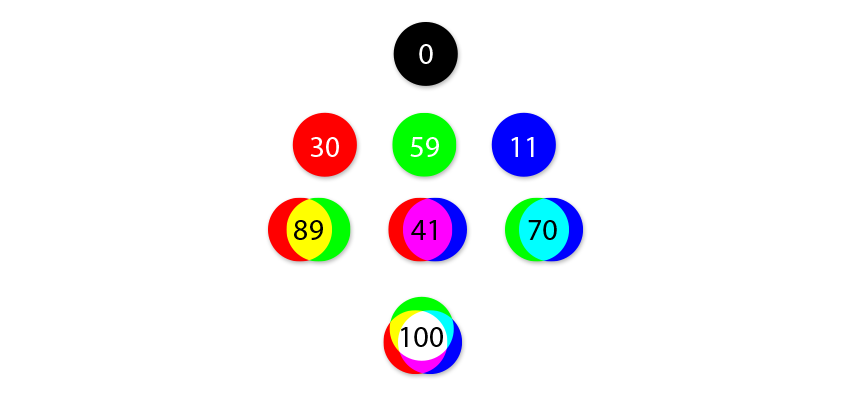
Câu trả lời cho hiện tượng này khá đơn giản, nếu bạn biết cách tạo ra màu sắc. Ánh sáng trắng được tạo thành từ ba màu chính: đỏ, lục và lam (RGB). Màu trắng là màu sáng nhất có thể là độ sáng tương đối (giá trị) của nó là 100%. Nhưng nếu nó sáng 100%, điều đó có nghĩa là các thành phần của nó phải sáng đủ 100%. Và đó chính xác là những gì xảy ra: màu đỏ sáng 30%, màu xanh lá cây sáng 59% và màu xanh sáng 11%.

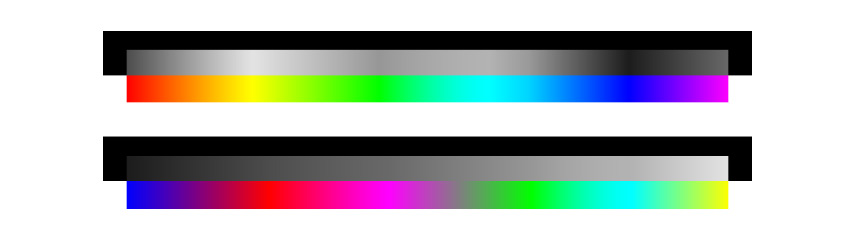
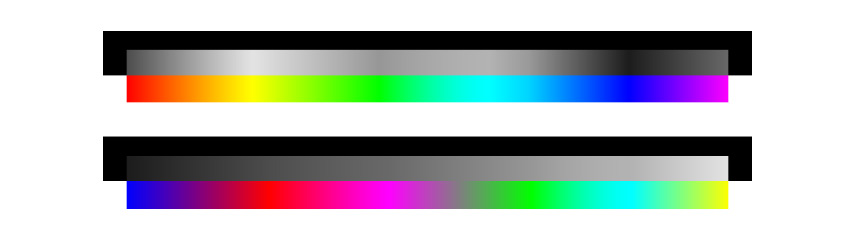
Bởi vì giá trị dựa trên nhận thức của chúng ta thay vì vị trí của màu sắc trên bánh xe màu, bánh xe màu không giúp chúng ta có giá trị gì cả. Các màu sắc dừng lại thường xuyên; tại một nơi giá trị tăng lên, sau đó nó giảm xuống, và sau đó nó tăng lên trong một khoảnh khắc và giảm xuống một lần nữa. Và đó là tất cả bởi vì các màu chính (thành phần của tất cả các màu khác) không bằng nhau về giá trị.

Bạn sẽ phải sắp xếp lại các màu sắc để tạo ra một thứ tự giá trị phù hợp, nhưng không thể tạo ra một bánh xe trong số chúng vì có một khởi đầu (tối) và kết thúc (sáng).

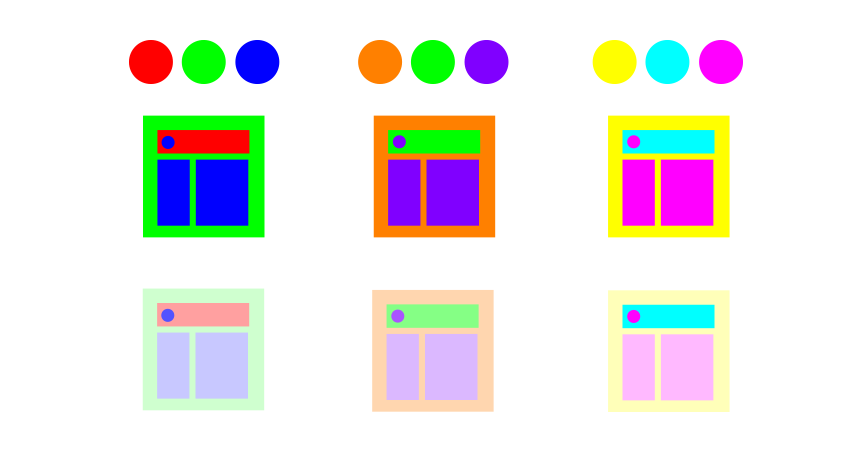
Chúng ta hãy quay trở lại với các phối màu hài hòa. Chúng dường như cung cấp cho bạn một số giải pháp được thử nghiệm tốt, nhưng nếu bạn cố gắng áp dụng chúng vào thiết kế của mình, bạn có thể nhận thấy rằng tất cả các phương án này, ở dạng thuần túy, đều rất sống động và khó chịu. Chúng quá tương phản hoặc quá giống nhau.
"Nhưng bạn không nên sử dụng chúng như thế này!" một giáo viên lý thuyết màu sắc có thể nói. "Bạn vẫn cần điều chỉnh sắc độ và sắc thái." Và, thực sự, sau khi mày mò, những kế hoạch bộ ba tương phản này bắt đầu trông khá hấp dẫn:

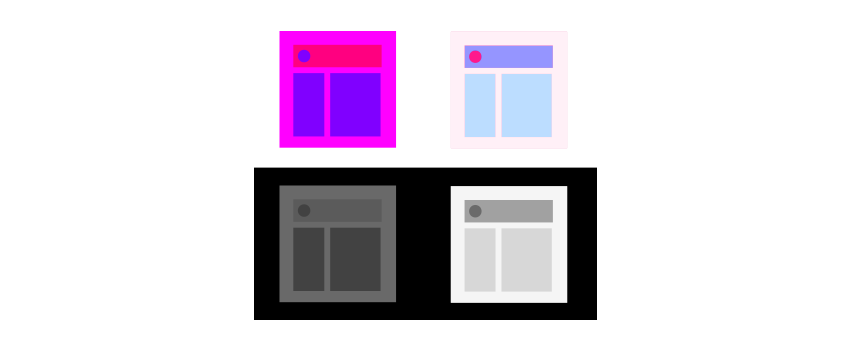
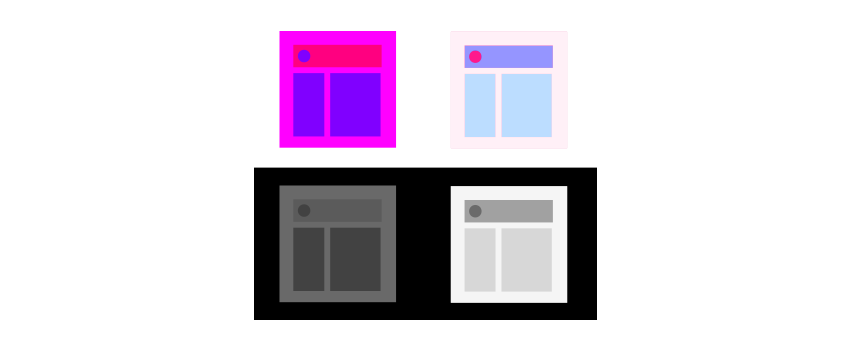
Khi bắt đầu một thiết kế, bạn nên tập trung vào các giá trị đầu tiên. Hue không thực sự quan trọng bằng sự hài hòa màu sắc.

Một bảng màu ngẫu nhiên với các giá trị tốt sẽ chiến thắng một bảng màu hài hòa với các giá trị xấu!
Seri bao gồm:

Bổ túc:

Tương đồng:

Chia phần bù:

Hoặc bộ ba:

Đôi mắt của chúng ta có thể nhận ra các mối quan hệ giữa các sắc độ và nếu các mối quan hệ được tổ chức, sơ đồ có vẻ phù hợp với chúng ta. Vấn đề là phương pháp này chỉ nói về Hue và màu sắc không chỉ có mỗi Hue. Ví dụ, ba màu này có cùng Hue, nhưng bạn có thể thấy chúng lại mang các sắc khác nhau.

Nếu là một nhà thiết kế đồ họa, có lẽ bạn cũng đã biết về độ bão hòa và độ sáng (saturation và brightness). Lý thuyết màu cơ bản nói về sắc độ (tints - màu sắc có độ bão hòa thấp hơn) và sắc thái (shades - màu sắc có độ sáng thấp hơn). Điều này xuất phát trực tiếp nghệ thuật vẽ tranh truyền thống, độ bão hòa được hạ xuống bằng cách thêm màu trắng và độ sáng được hạ xuống bằng cách thêm màu đen.

1—shades, 2—pure hues, 3—tints
Những gì bạn có thể đã bỏ lỡ khi học các nguyên tắc cơ bản là hiểu rõ về khái niệm các giá trị. Nó thường bị bỏ qua hoặc đánh đồng với độ sáng. Đó là bởi vì nó không thể được sửa đổi với bất kỳ thanh trượt nào trong Photoshop. Giá trị là thứ mà tất cả các màu sắc được đặt theo mặc định và nó chỉ có thể được sửa đổi bằng cách thay đổi độ bão hòa và độ sáng của chúng.
Vậy giá trị là gì? Đó là độ sáng tương đối. Đó không phải là độ sáng mà màu sắc đơn giản có, như brightness/lightness có thể đo được bằng Color Picker. Đó là cách sáng một màu xuất hiện để được so với những màu khác. Và bởi vì đôi mắt của chúng ta không nhạy cảm như nhau đối với mọi màu sắc, chúng ta thấy một số màu sắc tối hơn và một số màu sáng hơn mặc dù ở dạng cơ bản, chúng đều sáng 100%. Giá trị của chúng có thể dễ dàng được nhìn thấy khi bạn khử bão hòa của bánh xe màu:

Câu trả lời cho hiện tượng này khá đơn giản, nếu bạn biết cách tạo ra màu sắc. Ánh sáng trắng được tạo thành từ ba màu chính: đỏ, lục và lam (RGB). Màu trắng là màu sáng nhất có thể là độ sáng tương đối (giá trị) của nó là 100%. Nhưng nếu nó sáng 100%, điều đó có nghĩa là các thành phần của nó phải sáng đủ 100%. Và đó chính xác là những gì xảy ra: màu đỏ sáng 30%, màu xanh lá cây sáng 59% và màu xanh sáng 11%.

Bởi vì giá trị dựa trên nhận thức của chúng ta thay vì vị trí của màu sắc trên bánh xe màu, bánh xe màu không giúp chúng ta có giá trị gì cả. Các màu sắc dừng lại thường xuyên; tại một nơi giá trị tăng lên, sau đó nó giảm xuống, và sau đó nó tăng lên trong một khoảnh khắc và giảm xuống một lần nữa. Và đó là tất cả bởi vì các màu chính (thành phần của tất cả các màu khác) không bằng nhau về giá trị.

Bạn sẽ phải sắp xếp lại các màu sắc để tạo ra một thứ tự giá trị phù hợp, nhưng không thể tạo ra một bánh xe trong số chúng vì có một khởi đầu (tối) và kết thúc (sáng).

Chúng ta hãy quay trở lại với các phối màu hài hòa. Chúng dường như cung cấp cho bạn một số giải pháp được thử nghiệm tốt, nhưng nếu bạn cố gắng áp dụng chúng vào thiết kế của mình, bạn có thể nhận thấy rằng tất cả các phương án này, ở dạng thuần túy, đều rất sống động và khó chịu. Chúng quá tương phản hoặc quá giống nhau.
"Nhưng bạn không nên sử dụng chúng như thế này!" một giáo viên lý thuyết màu sắc có thể nói. "Bạn vẫn cần điều chỉnh sắc độ và sắc thái." Và, thực sự, sau khi mày mò, những kế hoạch bộ ba tương phản này bắt đầu trông khá hấp dẫn:

Khi bắt đầu một thiết kế, bạn nên tập trung vào các giá trị đầu tiên. Hue không thực sự quan trọng bằng sự hài hòa màu sắc.

Một bảng màu ngẫu nhiên với các giá trị tốt sẽ chiến thắng một bảng màu hài hòa với các giá trị xấu!
Seri bao gồm:
- Phần 1: Nhiệt độ màu
- Phần 2: Mối quan hệ màu sắc
- Phần 3: Hài hòa màu sắc
- Các phần tiếp sẽ tiếp tục cập nhật tại Designervn.net
