Một trang web không thể thành công chỉ thông qua thiết kế hấp dẫn hoặc nội dung kích thích tư duy. Nó cần phải có một phong cách cung cấp cho trang web của bạn trải nghiệm và chức năng của người dùng mà vẫn dễ hiểu ngay từ cái nhìn đầu tiên.
Bạn biết những gì mọi người luôn nói, "Cái đẹp ở trong mắt người giữ chuột". Họ hiểu rằng những người khác nhau thích phong cách khác nhau, nhưng điều đó không có nghĩa là không có một vài quy tắc cơ bản mà bạn nên tuân theo khi quyết định sự xuất hiện của trang web của bạn.
Dưới đây là 5 mẹo nhanh để đảm bảo rằng bạn đang đi đúng hướng và không khiến khách hàng quay lưng đi:
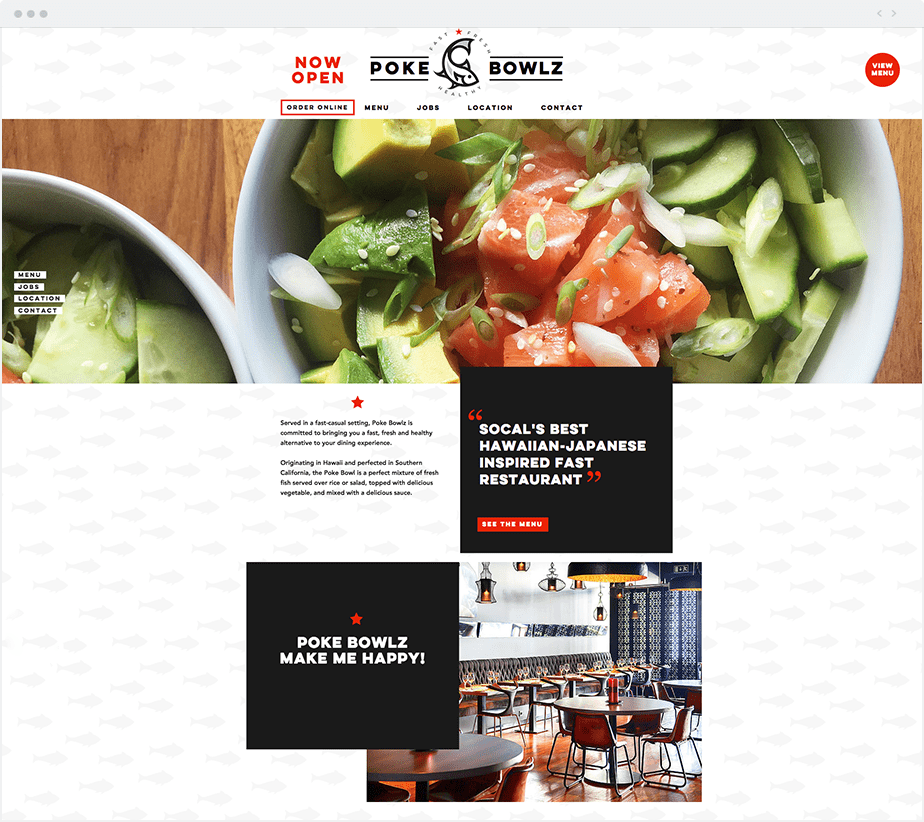
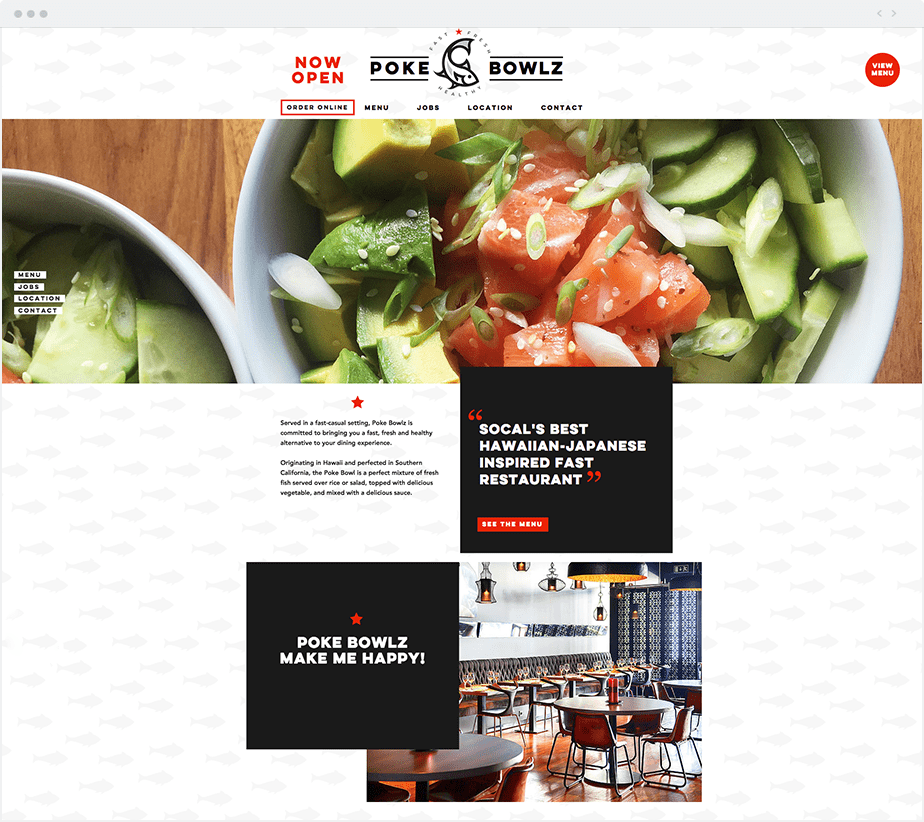
1. Giữ trang chủ của bạn tối giản và không lộn xộn

Chúng ta hiếm khi đọc từng từ trên một trang web. Thay vào đó, chúng tôi nhanh chóng quét các trang, chọn ra các từ khóa và câu. Với những hành vi đã biết trong tâm trí, nó tốt hơn để thu hút cảm xúc hơn là đếm từ. Càng ít người nhìn vào trang web của bạn phải đọc, nhấp vào hoặc ghi nhớ, họ càng có khả năng xử lý và đánh giá những gì diễn ra trước mặt họ. Điều đó khiến họ có nhiều khả năng làm những gì bạn muốn họ làm ngay từ đầu. Tất nhiên, văn bản và lời kêu gọi hành động là cần thiết, nhưng hãy đảm bảo chia nhỏ chúng với các tiêu đề lớn hơn và các đoạn dễ đọc. Chúng tôi cũng đề nghị sử dụng hình ảnh hoặc biểu tượng như những cách khác để truyền đạt quan điểm của bạn.
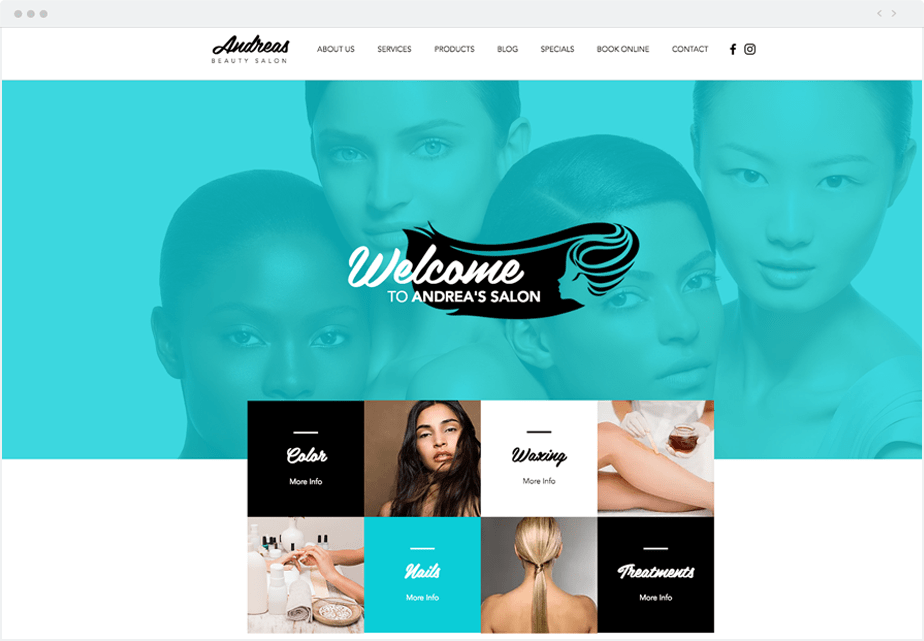
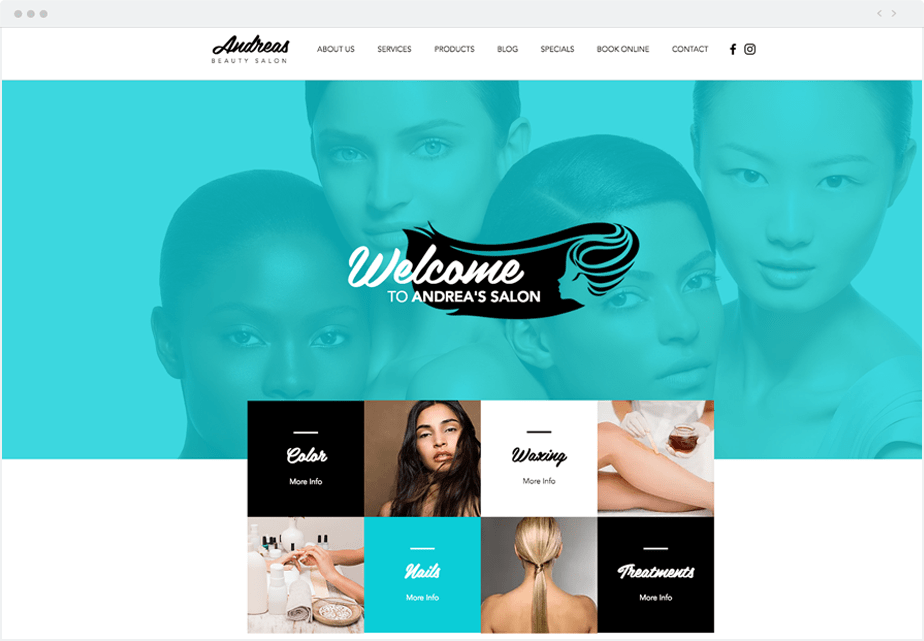
2. Thiết kế với quan điểm phân cấp trực quan

Chúng ta đã đi một chặng đường dài từ những phiến đá. Với màn hình máy tính và điện thoại thông minh, khi công nghệ hiển thị thông tin phát triển, công việc của nhà thiết kế vẫn là sắp xếp nội dung một cách rõ ràng. Bạn chỉ có vài giây để thu hút sự chú ý của ai đó và nói cho họ biết trang web của bạn nói về cái gì. Nếu bạn thiết lập một hệ thống phân cấp rõ ràng cho thông tin của mình, độc giả có thể giúp đỡ nhưng vô tình làm theo những dấu hiệu bạn để lại cho họ. Sau đó, áp dụng màu sắc, độ tương phản, kích thước và khoảng cách để tạo thêm điểm nhấn, duy trì ý thức về những gì đang thu hút sự chú ý trên trang của bạn và đảm bảo rằng nó luôn luôn có chủ ý. Một trong những yếu tố thiết kế tốt nhất mà chúng tôi đã tìm thấy để tạo một hệ thống phân cấp thị giác mạnh là các dải: Chúng sẽ giúp sắp xếp trang web của bạn thành các phần nội dung rõ ràng, dễ tiêu hóa.
3. Tạo ra nội dung website dễ đọc
Khả năng đọc của người khác có thể dễ dàng nhận ra cách dễ dàng để mọi người nhận ra từ, câu và cụm từ. Khi khả năng đọc của trang web của bạn cao, người dùng sẽ có thể quét trang web của bạn một cách hiệu quả và lấy thông tin trong văn bản mà không cần nỗ lực nhiều.

Đạt được khả năng đọc trang web là tương đối dễ dàng; hãy thử các quy tắc chính sau:
- Độ tương phản là chìa khóa
Nó rất quan trọng để có đủ độ tương phản giữa văn bản của bạn và nền của nó để văn bản rõ ràng. Bạn rất có thể đã chọn màu sắc cẩn thận là một phần của bản sắc thương hiệu của bạn và chúng nên được thể hiện trên trang web của bạn. Thoải mái chơi với màu sắc, chỉ cần don hy sinh khả năng đọc cho sự sáng tạo.
- Bạn có thể đọc được những gì bạn có thể nhìn thấy
Các trang web ban đầu có phông chữ nhỏ, nhưng theo thời gian, mọi người nhận ra rằng phông chữ 12pt rất khó đọc trực tuyến. Khi một màn hình cách mặt người khác 24 inch, hầu hết mọi người sẽ vật lộn để xem các phông chữ nhỏ hơn. Một nguyên tắc thông thường mà bạn sẽ thấy trên web là giữ cho văn bản chínhcủa bạn ít nhất 16pt. Đó là một nơi tốt để bắt đầu, nhưng hãy nhớ rằng con số này hoàn toàn phụ thuộc vào phông chữ mà bạn sử dụng.
- Serif so với Sans Serif
Bạn có thể không thể chọn gia đình, nhưng bạn có thể chọn loại phông chữ bạn sử dụng. Serif là những điểm hoặc đường chiếu nhỏ mà một số phông chữ có ở cuối các chữ cái của họ - ví dụ như Times New Roman, là từ họ phông chữ Serif. Sans Serif có nghĩa đen là không có serif. Những phông chữ này thường là lựa chọn tốt nhất cho các văn bản trực tuyến - giống như phông chữ bạn đang đọc. Lưu ý bên lề: Chúng tôi biết rằng phông chữ script (Những cái trông giống như chữ viết tay) thực sự tuyệt vời với tất cả các đường cong và công cụ ưa thích, nhưng vui lòng xem xét đến đôi mắt khách truy cập của bạn - hãy cho họ nghỉ ngơi!
- Có một thứ như quá nhiều phông chữ
Theo quy định, không sử dụng nhiều hơn ba kiểu chữ khác nhau trong một trang web. Một số dự án có thể yêu cầu kết hợp phông chữ phức tạp hơn, nhưng nếu bạn chọn sử dụng nhiều loại phông chữ khác nhau, hiệu ứng tổng thể phải hài hòa, không lộn xộn.
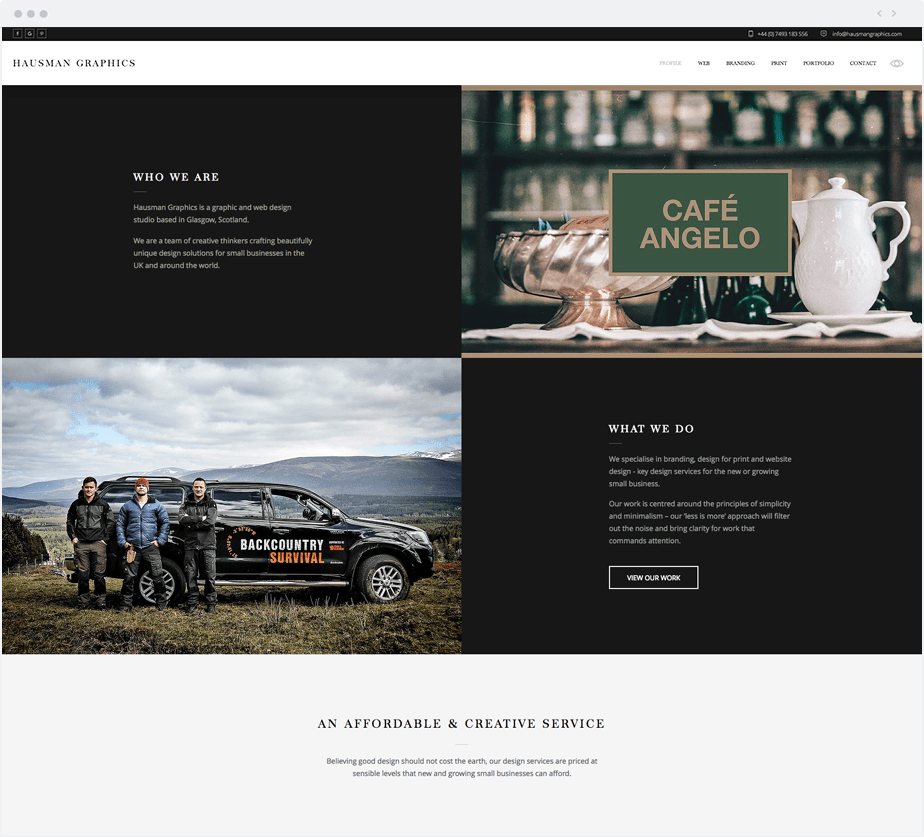
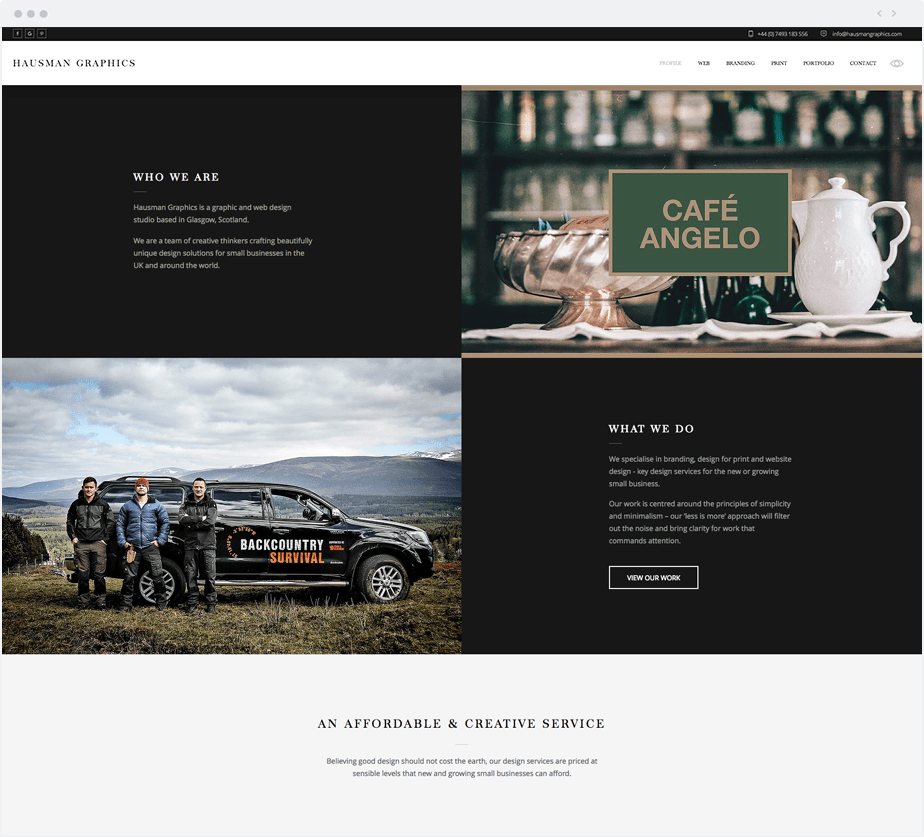
4. Đảm bảo trang web của bạn dễ dàng điều hướng
Nó có thể là bản chất thiết kế của bạn để phá vỡ khuôn mẫu, nhưng điều hướng trang web không phải là nơi tiên phong. Đừng gửi khách truy cập vào một cuộc săn ngỗng hoang dã khi lang thang qua trang web của bạn. Một trang web có điều hướng chắc chắn giúp các công cụ tìm kiếm nội dung của bạn trong khi cải thiện trải nghiệm của người xem:
- Liên kết logo của bạn với trang chủ của bạn: Đó là một thông lệ phổ biến mà khách truy cập của bạn đã quen và sẽ lưu cho họ một số nhấp chuột quý giá. Nếu bạn không có, thì đây là một công cụ tuyệt vời mà bạn có thể sử dụng để tạo logo như một phần trong nỗ lực xây dựng thương hiệu của mình.
- Lưu ý menu của bạn: Nó phải ở trên cùng (trong tiêu đề) của trang web của bạn và được cấu trúc theo mức độ quan trọng của từng phần.
- Cung cấp một số điều hướng dọc: Nếu trang web của bạn thuộc loại cuộn dài, hãy thử sử dụng menu neo. Với một cú nhấp chuột, người xem sẽ có thể nhanh chóng quay lại đầu trang, xuống dưới cùng hoặc trực tiếp đến bất kỳ phần nào của trang web.
- Làm việc trên chân trang của bạn: Chân trang của bạn có lẽ là điều cuối cùng được nhìn thấy trên trang web của bạn, vì vậy hãy nhớ bao gồm tất cả các liên kết quan trọng ở đó. Điều này có thể bao gồm một phiên bản rút gọn của menu, biểu tượng xã hội và các liên kết quan trọng bổ sung (điều khoản sử dụng / Câu hỏi thường gặp / liên hệ / blog, v.v.) khách truy cập của bạn có thể cần.
- Giữ cho nội dung quan trọng của bạn Above-The-Fold: Đây không phải là một mẹo điều hướng trên mỗi lượt nói, nhưng nó vẫn quan trọng đối với vấn đề đó. Hãy nhớ rằng khách truy cập của bạn nên hiểu trang web của bạn là gì mà không cần phải cuộn.
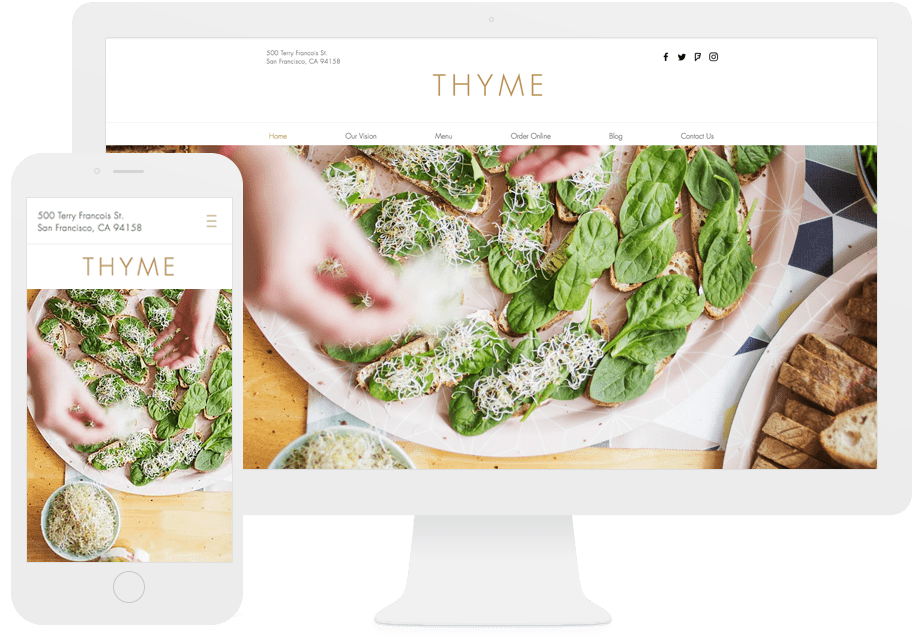
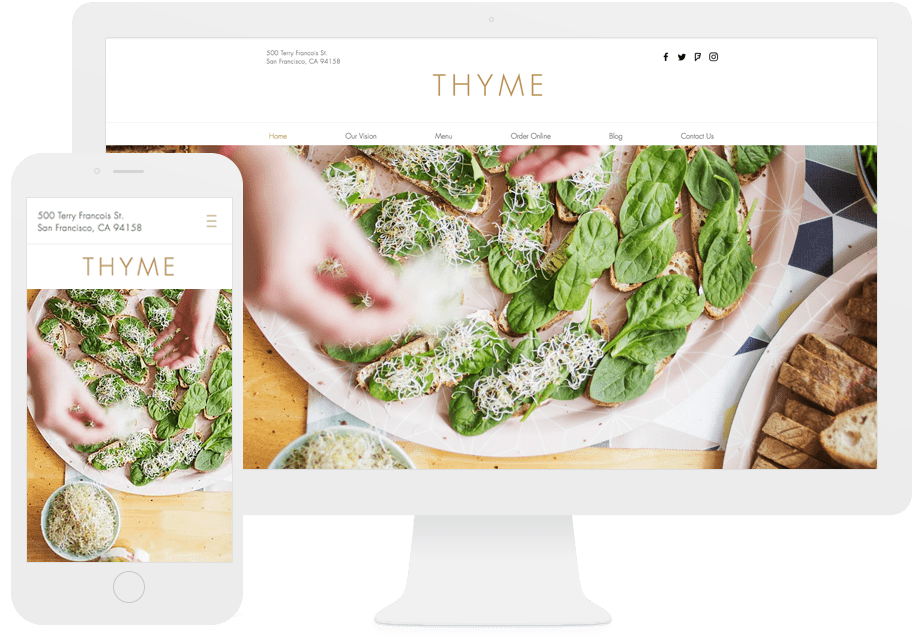
5. Luôn thân thiện với thiết bị di động

Chúng ta sống trong một xã hội di động, điều quan trọng là đặt câu hỏi: Khách truy cập của tôi thấy gì khi họ truy cập trang web của tôi khi đang di chuyển? Đừng bao giờ sợ hãi! Hãy chắc chắn đặt mình vào vị trí của người dùng và kiểm tra từng trang, hành động và nút của người dùng. Nếu bạn muốn đảm bảo trang web thân thiện với thiết bị di động của bạn đang chạy trên tất cả các thiết bị, hãy xem Thực tiễn tốt nhất về trang web di động của chúng tôi.
Một lời khuyên cuối cùng cho con đường: Đừng bao giờ ngừng tìm kiếm cảm hứng! Khi nói đến thiết kế web, cảm hứng là một phần thiết yếu của quá trình sáng tạo. Nó rất quan trọng để làm quen với những gì có thể.
Nguồn: Wix Blog
Bạn biết những gì mọi người luôn nói, "Cái đẹp ở trong mắt người giữ chuột". Họ hiểu rằng những người khác nhau thích phong cách khác nhau, nhưng điều đó không có nghĩa là không có một vài quy tắc cơ bản mà bạn nên tuân theo khi quyết định sự xuất hiện của trang web của bạn.
Dưới đây là 5 mẹo nhanh để đảm bảo rằng bạn đang đi đúng hướng và không khiến khách hàng quay lưng đi:
1. Giữ trang chủ của bạn tối giản và không lộn xộn

2. Thiết kế với quan điểm phân cấp trực quan

3. Tạo ra nội dung website dễ đọc
Khả năng đọc của người khác có thể dễ dàng nhận ra cách dễ dàng để mọi người nhận ra từ, câu và cụm từ. Khi khả năng đọc của trang web của bạn cao, người dùng sẽ có thể quét trang web của bạn một cách hiệu quả và lấy thông tin trong văn bản mà không cần nỗ lực nhiều.

- Độ tương phản là chìa khóa
Nó rất quan trọng để có đủ độ tương phản giữa văn bản của bạn và nền của nó để văn bản rõ ràng. Bạn rất có thể đã chọn màu sắc cẩn thận là một phần của bản sắc thương hiệu của bạn và chúng nên được thể hiện trên trang web của bạn. Thoải mái chơi với màu sắc, chỉ cần don hy sinh khả năng đọc cho sự sáng tạo.
- Bạn có thể đọc được những gì bạn có thể nhìn thấy
Các trang web ban đầu có phông chữ nhỏ, nhưng theo thời gian, mọi người nhận ra rằng phông chữ 12pt rất khó đọc trực tuyến. Khi một màn hình cách mặt người khác 24 inch, hầu hết mọi người sẽ vật lộn để xem các phông chữ nhỏ hơn. Một nguyên tắc thông thường mà bạn sẽ thấy trên web là giữ cho văn bản chínhcủa bạn ít nhất 16pt. Đó là một nơi tốt để bắt đầu, nhưng hãy nhớ rằng con số này hoàn toàn phụ thuộc vào phông chữ mà bạn sử dụng.
- Serif so với Sans Serif
Bạn có thể không thể chọn gia đình, nhưng bạn có thể chọn loại phông chữ bạn sử dụng. Serif là những điểm hoặc đường chiếu nhỏ mà một số phông chữ có ở cuối các chữ cái của họ - ví dụ như Times New Roman, là từ họ phông chữ Serif. Sans Serif có nghĩa đen là không có serif. Những phông chữ này thường là lựa chọn tốt nhất cho các văn bản trực tuyến - giống như phông chữ bạn đang đọc. Lưu ý bên lề: Chúng tôi biết rằng phông chữ script (Những cái trông giống như chữ viết tay) thực sự tuyệt vời với tất cả các đường cong và công cụ ưa thích, nhưng vui lòng xem xét đến đôi mắt khách truy cập của bạn - hãy cho họ nghỉ ngơi!
- Có một thứ như quá nhiều phông chữ
Theo quy định, không sử dụng nhiều hơn ba kiểu chữ khác nhau trong một trang web. Một số dự án có thể yêu cầu kết hợp phông chữ phức tạp hơn, nhưng nếu bạn chọn sử dụng nhiều loại phông chữ khác nhau, hiệu ứng tổng thể phải hài hòa, không lộn xộn.
4. Đảm bảo trang web của bạn dễ dàng điều hướng
Nó có thể là bản chất thiết kế của bạn để phá vỡ khuôn mẫu, nhưng điều hướng trang web không phải là nơi tiên phong. Đừng gửi khách truy cập vào một cuộc săn ngỗng hoang dã khi lang thang qua trang web của bạn. Một trang web có điều hướng chắc chắn giúp các công cụ tìm kiếm nội dung của bạn trong khi cải thiện trải nghiệm của người xem:
- Liên kết logo của bạn với trang chủ của bạn: Đó là một thông lệ phổ biến mà khách truy cập của bạn đã quen và sẽ lưu cho họ một số nhấp chuột quý giá. Nếu bạn không có, thì đây là một công cụ tuyệt vời mà bạn có thể sử dụng để tạo logo như một phần trong nỗ lực xây dựng thương hiệu của mình.
- Lưu ý menu của bạn: Nó phải ở trên cùng (trong tiêu đề) của trang web của bạn và được cấu trúc theo mức độ quan trọng của từng phần.
- Cung cấp một số điều hướng dọc: Nếu trang web của bạn thuộc loại cuộn dài, hãy thử sử dụng menu neo. Với một cú nhấp chuột, người xem sẽ có thể nhanh chóng quay lại đầu trang, xuống dưới cùng hoặc trực tiếp đến bất kỳ phần nào của trang web.
- Làm việc trên chân trang của bạn: Chân trang của bạn có lẽ là điều cuối cùng được nhìn thấy trên trang web của bạn, vì vậy hãy nhớ bao gồm tất cả các liên kết quan trọng ở đó. Điều này có thể bao gồm một phiên bản rút gọn của menu, biểu tượng xã hội và các liên kết quan trọng bổ sung (điều khoản sử dụng / Câu hỏi thường gặp / liên hệ / blog, v.v.) khách truy cập của bạn có thể cần.
- Giữ cho nội dung quan trọng của bạn Above-The-Fold: Đây không phải là một mẹo điều hướng trên mỗi lượt nói, nhưng nó vẫn quan trọng đối với vấn đề đó. Hãy nhớ rằng khách truy cập của bạn nên hiểu trang web của bạn là gì mà không cần phải cuộn.
5. Luôn thân thiện với thiết bị di động

Một lời khuyên cuối cùng cho con đường: Đừng bao giờ ngừng tìm kiếm cảm hứng! Khi nói đến thiết kế web, cảm hứng là một phần thiết yếu của quá trình sáng tạo. Nó rất quan trọng để làm quen với những gì có thể.
Nguồn: Wix Blog
