Một hệ thống thiết kế có chủ ý làm cho sản phẩm của bạn nhất quán - từ các button đến các trang của ứng dụng - tăng tốc quá trình thiết kế UX/UI và cải thiện sự hợp tác của team thiết kế.
Trong hướng dẫn này, bạn sẽ tìm hiểu hệ thống thiết kế là gì, thành phần chính của nó là gì và team của bạn sẽ được hưởng lợi như thế nào từ việc phát triển hệ thống thiết kế.
Hệ thống thiết kế là gì?
Một hệ thống thiết kế (hay còn gọi là Design System) là một tập hợp các quy tắc, tiêu chuẩn và các hạn chế trong thiết kế và mã hóa. Hãy nghĩ về nó như một nguồn kiến thức thiết kế tập trung mà bạn có thể dễ dàng thay đổi và cập nhật.
Có thể hiểu nhanh gọn rằng, Design System là một hệ thống các tiêu chuẩn được đội ngũ thiết kế phát triển và xây dựng cho product (sản phẩm) hoặc software (phần mềm) dành riêng cho một doanh nghiệp có sự phát triển theo thiên hướng lâu dài.
Trước khi đi sâu vào các bước chính của phát triển hệ thống thiết kế, hãy xem xét sự khác biệt giữa hệ thống thiết kế và style guide.
Đầu tiên và quan trọng nhất, một hệ thống thiết kế không phải là style guide.
Style guide mô tả phong cách trực quan của sản phẩm (màu sắc, phông chữ, logo, v.v.). Trái ngược với style guide, một hệ thống thiết kế bao gồm nhiều thứ hơn so với các hình thức trình bày trực quan. Nó giải quyết phong cách, giọng điệu và giọng nói thương hiệu với các mô tả, tài liệu, trường hợp sử dụng và các công cụ cộng tác.
Design System: Các bước chính
Các thành phần hệ thống thiết kế của bạn có thể khác nhau, tùy thuộc vào mục đích của chúng. Nói chung, phát triển hệ thống thiết kế có thể được chia thành các bước sau:
Visual audit

Trước khi nhảy ngay vào việc xây dựng một hệ thống thiết kế, hãy lùi lại một bước để nhìn vào bức tranh chung. Cố gắng không nghĩ về những gì hệ thống thiết kế của bạn không cần, phân tích các mục tiêu và nhiệm vụ chính và bắt đầu từ những gì team của bạn đã có. Nó có thể sẽ bao gồm các thành phần giao diện, style, thuộc tính CSS, tài liệu, v.v.
Nếu bạn cần xây dựng một hệ thống cho một sản phẩm hiện có, hãy bắt đầu bằng cách thu thập và nhóm tất cả các yếu tố thiết kế thành các danh mục (theo loại, chức năng và mục đích của chúng). Điều này sẽ cung cấp cho bạn một bức tranh đầy đủ về những gì bạn cần thay đổi, loại bỏ hoặc thêm.
Bằng cách này, bạn sẽ kiểm tra xem bạn đang ở đâu, bạn có tài nguyên gì và bạn cần làm gì để cải thiện quy trình làm việc của mình.
Hệ thống ngôn ngữ thiết kế trực quan
Hệ thống ngôn ngữ thiết kế mô tả thiết kế hình ảnh tổng thể của sản phẩm. Nó bao gồm các element như màu sắc, kiểu chữ, đường viền và đồ họa.
Màu sắc

Mô tả bảng màu bạn sử dụng cho sản phẩm của mình (ví dụ: màu chính và màu phụ, màu sắc và sắc thái của chúng). Ở đây, bạn không chỉ mô tả ý nghĩa của màu sắc mà còn tập trung vào các trường hợp sử dụng cho màu này hoặc màu đó (ví dụ: trong hình minh họa, đồ họa và các element khác).
Cũng chú ý đến độ tương phản màu sắc, vì nó ảnh hưởng đến trải nghiệm người dùng và giúp phân biệt các yếu tố sản phẩm. (Bạn có thể kiểm tra độ tương phản màu với sự trợ giúp của trình kiểm tra độ tương phản này.)
Bảng màu cũng là một phần quan trọng trong bản sắc thương hiệu của bạn. Các sắc thái bạn sử dụng trong sản phẩm của mình giúp làm cho các yếu tố xác định giao diện của bạn dễ nhận biết. Người dùng sẽ hiểu màu nào đề cập đến các elemtent có thể nhấp và màu nào làm nổi bật thông tin quan trọng.
Sản phẩm càng phát triển, càng nhiều tính năng và elemtnt sẽ được thêm vào thiết kế chính. Đó là lý do tại sao một hệ thống màu sắc, đồ họa và văn bản được xác định rõ ràng sẽ giúp sản phẩm duy trì bản sắc và đơn giản hóa quy trình.
Kiểu chữ

Kiểu chữ là một yếu tố cốt lõi của bất kỳ hệ thống thiết kế. Một hệ thống kiểu chữ mô tả các tham số chính của từng phông chữ: tên, kích thước, chiều cao, màu sắc, trọng lượng, khoảng cách, v.v. Đừng quên chỉ ra cách sử dụng kiểu chữ trên sản phẩm của bạn và mô tả mục đích của từng phông chữ.
Khi chọn kiểu chữ, hãy nhớ rằng nhiệm vụ chính của họ là truyền đạt thứ bậc nội dung, hướng người dùng đến thông tin quan trọng và hữu ích và làm cho sản phẩm dễ nhận biết.
Định cỡ và khoảng cách

Phần kích thước và khoảng cách mô tả các tham số lưới, khoảng cách giữa các element, cách sắp xếp các element, vv Nó làm cho hệ thống thiết kế trang web thuận tiện hơn để sử dụng và đảm bảo giữ nguyên kiểu tương tự trên tất cả các trang. Do đó, bạn xác định cấu trúc thiết kế sẽ phản ánh tốt hơn nội dung web và mục tiêu của sản phẩm.
Đồ họa

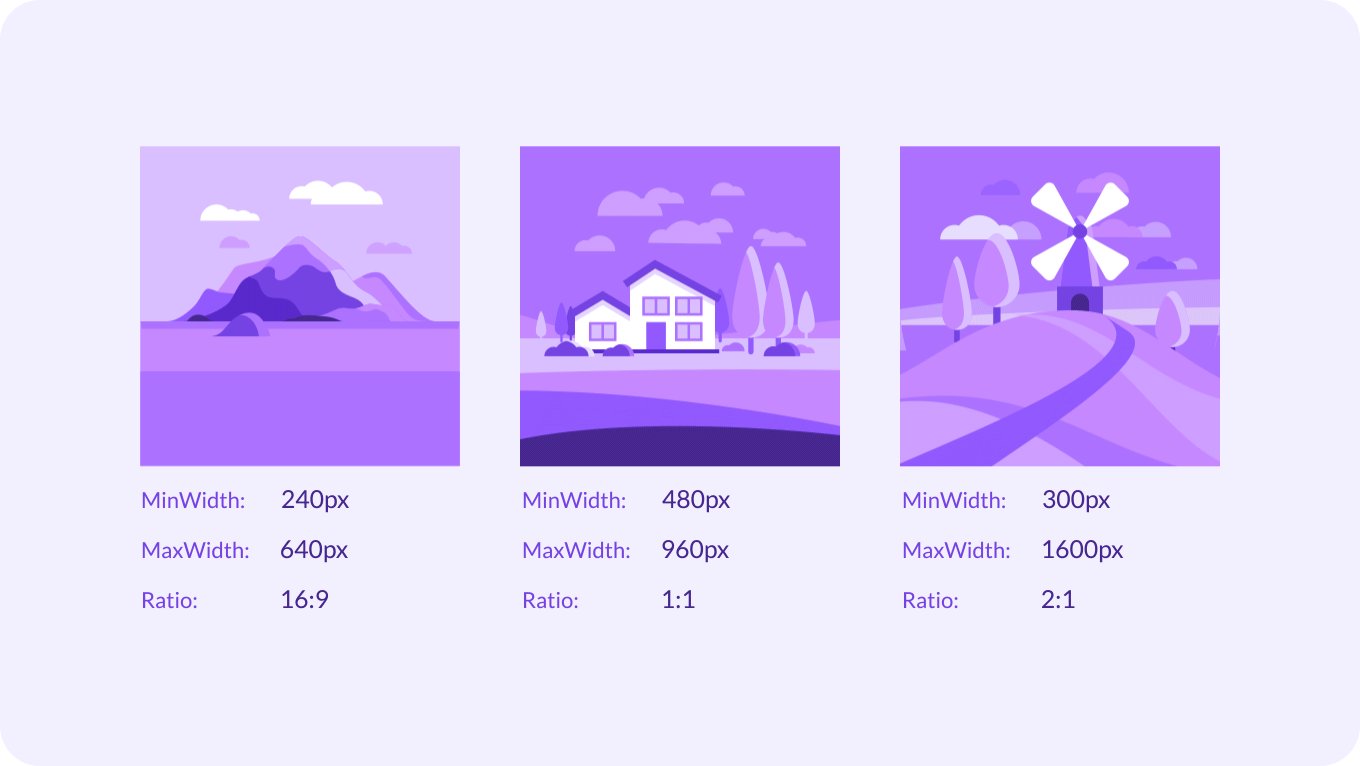
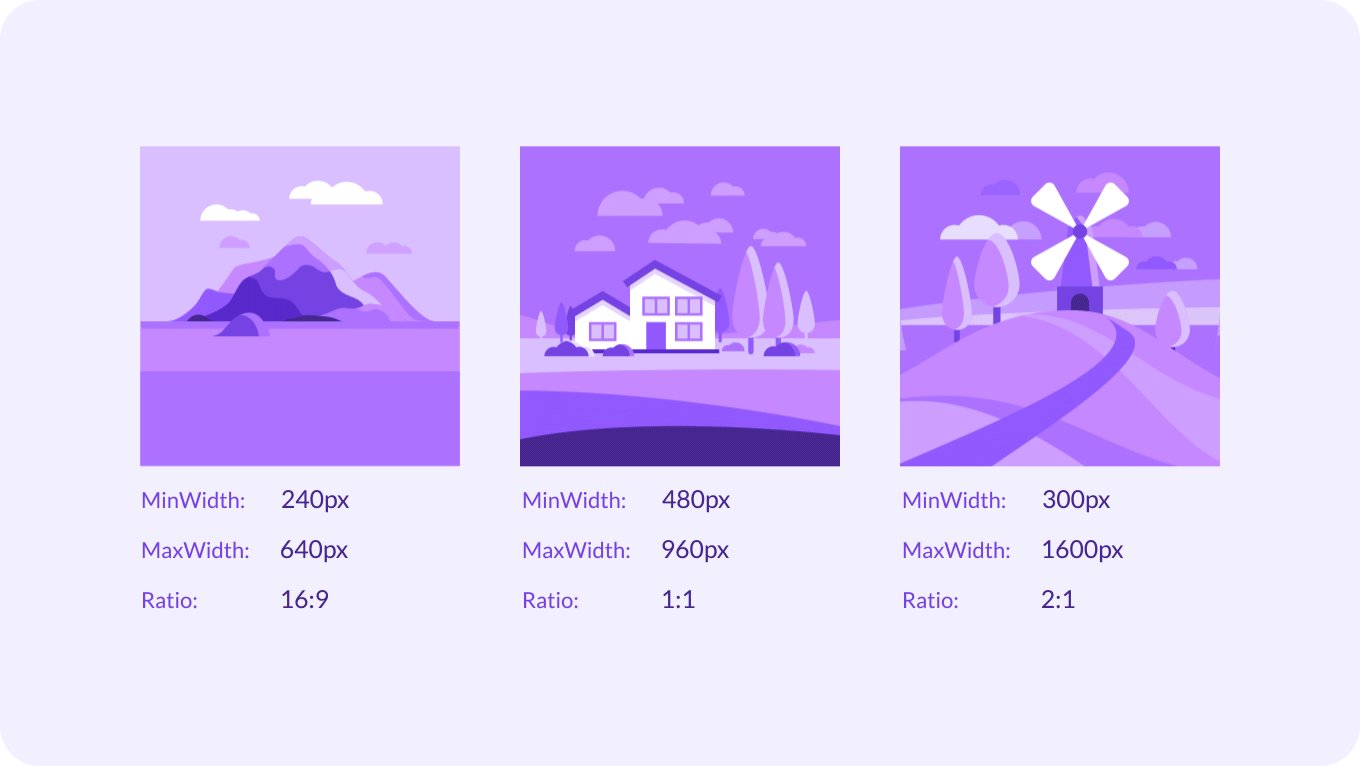
Phần đồ họa là tất cả những gì liên quan đến việc sử dụng đồ họa trong sản phẩm của bạn. Mô tả kích thước và tỷ lệ của hình ảnh trong thiết kế, việc nên sử dụng và không nên sử dụng đồ họa và các trường hợp sử dụng đồ họa này hoặc đồ họa kia trong sản phẩm và thông điệp mà chúng truyền tải.
Tạo thư viện

Bây giờ là lúc tập hợp tất cả các element được tạo vào một thư viện và loại bỏ các element và mô tả không cần thiết.
Bây giờ hệ thống thiết kế của bạn đã sẵn sàng để phát triển. Dưới đây là một số mẹo sẽ làm cho nó hiệu quả hơn:

Để làm cho hệ thống thiết kế của bạn thành công và cải thiện sự chuyển đổi giữa các nhà thiết kế và nhà phát triển, bạn nên làm cho nó hoạt động cho mọi người trong team của bạn. Dưới đây là những sai lầm lớn nhất trong phát triển hệ thống thiết kế cần tránh:
Ngoài ra, hãy nhớ rằng hệ thống thiết kế không chỉ là về hình ảnh và dòng mã. Nó cũng tạo điều kiện giao tiếp giữa các nhà thiết kế, nhà phát triển và quản lý sản phẩm.
Để làm cho hệ thống thiết kế của bạn phục vụ nhu cầu của nhiều nhóm sản phẩm, bạn cần phác thảo các nguyên tắc thiết kế chính. Triệu tập một cuộc họp ngắn, viết ra tất cả các nguyên tắc này và biến chúng thành nền tảng của khái niệm hệ thống thiết kế của bạn.
Lợi ích chính của hệ thống thiết kế cho sản phẩm của bạn
Để kết thúc, chúng ta hãy xem xét những lợi ích chính của việc phát triển và triển khai hệ thống thiết kế.
Mở rộng quy mô sản phẩm và phát triển chiến lược
Với hệ thống thiết kế mạnh mẽ, các nhóm sản phẩm có thể tạo ra các sản phẩm phù hợp, từ ý tưởng đến ra mắt. Một cấu trúc có thể tái sử dụng cũng sẽ giúp ích khi chúng ta mở rộng quy mô sản phẩm và cải thiện các chiến lược.
Tiết kiệm thời gian và chi phí
Hệ thống thiết kế tăng tốc chu trình thiết kế để phát triển và giúp bảo tồn tài nguyên. Nhà thiết kế không phải bắt đầu từ đầu và thay vào đó có thể sử dụng các thành phần được chuẩn bị trước. Họ cũng có thể tiết kiệm thời gian để tạo các thành phần và tập trung vào các nhiệm vụ phức tạp hơn.
Thay đổi nhanh hơn
Các nhà phát triển front-end không phải thay đổi trong các màn hình ứng dụng khác nhau; thay vào đó, họ chỉ có thể thay đổi một thành phần.
Thiết kế sản phẩm nhất quán
Hệ thống thiết kế làm cho sản phẩm của bạn trông nhất quán, cải thiện nhận thức về thương hiệu, đơn giản hóa việc hỗ trợ và thử nghiệm sản phẩm và nâng cao trải nghiệm người dùng.
Thay đổi thời gian thực trong các phiên bản thiết kế
Có một nguồn duy nhất cho các yếu tố thiết kế giúp đơn giản hóa cuộc sống của các nhà phát triển, nhà thiết kế và các thành viên khác trong nhóm, vì mọi thay đổi có thể được nhìn thấy trong thời gian thực.
Trong hướng dẫn này, bạn sẽ tìm hiểu hệ thống thiết kế là gì, thành phần chính của nó là gì và team của bạn sẽ được hưởng lợi như thế nào từ việc phát triển hệ thống thiết kế.
Hệ thống thiết kế là gì?
Một hệ thống thiết kế (hay còn gọi là Design System) là một tập hợp các quy tắc, tiêu chuẩn và các hạn chế trong thiết kế và mã hóa. Hãy nghĩ về nó như một nguồn kiến thức thiết kế tập trung mà bạn có thể dễ dàng thay đổi và cập nhật.
Có thể hiểu nhanh gọn rằng, Design System là một hệ thống các tiêu chuẩn được đội ngũ thiết kế phát triển và xây dựng cho product (sản phẩm) hoặc software (phần mềm) dành riêng cho một doanh nghiệp có sự phát triển theo thiên hướng lâu dài.
Trước khi đi sâu vào các bước chính của phát triển hệ thống thiết kế, hãy xem xét sự khác biệt giữa hệ thống thiết kế và style guide.
Đầu tiên và quan trọng nhất, một hệ thống thiết kế không phải là style guide.
Style guide mô tả phong cách trực quan của sản phẩm (màu sắc, phông chữ, logo, v.v.). Trái ngược với style guide, một hệ thống thiết kế bao gồm nhiều thứ hơn so với các hình thức trình bày trực quan. Nó giải quyết phong cách, giọng điệu và giọng nói thương hiệu với các mô tả, tài liệu, trường hợp sử dụng và các công cụ cộng tác.
Design System: Các bước chính
Các thành phần hệ thống thiết kế của bạn có thể khác nhau, tùy thuộc vào mục đích của chúng. Nói chung, phát triển hệ thống thiết kế có thể được chia thành các bước sau:
- Kiểm toán trực quan (Visual audit)
- Tạo ngôn ngữ thiết kế (design language)
- Tạo thư viện mẫu (pattern library)
- Quá trình hỗ trợ (constant support).
Visual audit

Trước khi nhảy ngay vào việc xây dựng một hệ thống thiết kế, hãy lùi lại một bước để nhìn vào bức tranh chung. Cố gắng không nghĩ về những gì hệ thống thiết kế của bạn không cần, phân tích các mục tiêu và nhiệm vụ chính và bắt đầu từ những gì team của bạn đã có. Nó có thể sẽ bao gồm các thành phần giao diện, style, thuộc tính CSS, tài liệu, v.v.
Nếu bạn cần xây dựng một hệ thống cho một sản phẩm hiện có, hãy bắt đầu bằng cách thu thập và nhóm tất cả các yếu tố thiết kế thành các danh mục (theo loại, chức năng và mục đích của chúng). Điều này sẽ cung cấp cho bạn một bức tranh đầy đủ về những gì bạn cần thay đổi, loại bỏ hoặc thêm.
Bằng cách này, bạn sẽ kiểm tra xem bạn đang ở đâu, bạn có tài nguyên gì và bạn cần làm gì để cải thiện quy trình làm việc của mình.
Hệ thống ngôn ngữ thiết kế trực quan
Hệ thống ngôn ngữ thiết kế mô tả thiết kế hình ảnh tổng thể của sản phẩm. Nó bao gồm các element như màu sắc, kiểu chữ, đường viền và đồ họa.
Màu sắc

Mô tả bảng màu bạn sử dụng cho sản phẩm của mình (ví dụ: màu chính và màu phụ, màu sắc và sắc thái của chúng). Ở đây, bạn không chỉ mô tả ý nghĩa của màu sắc mà còn tập trung vào các trường hợp sử dụng cho màu này hoặc màu đó (ví dụ: trong hình minh họa, đồ họa và các element khác).
Cũng chú ý đến độ tương phản màu sắc, vì nó ảnh hưởng đến trải nghiệm người dùng và giúp phân biệt các yếu tố sản phẩm. (Bạn có thể kiểm tra độ tương phản màu với sự trợ giúp của trình kiểm tra độ tương phản này.)
Bảng màu cũng là một phần quan trọng trong bản sắc thương hiệu của bạn. Các sắc thái bạn sử dụng trong sản phẩm của mình giúp làm cho các yếu tố xác định giao diện của bạn dễ nhận biết. Người dùng sẽ hiểu màu nào đề cập đến các elemtent có thể nhấp và màu nào làm nổi bật thông tin quan trọng.
Sản phẩm càng phát triển, càng nhiều tính năng và elemtnt sẽ được thêm vào thiết kế chính. Đó là lý do tại sao một hệ thống màu sắc, đồ họa và văn bản được xác định rõ ràng sẽ giúp sản phẩm duy trì bản sắc và đơn giản hóa quy trình.
Kiểu chữ

Kiểu chữ là một yếu tố cốt lõi của bất kỳ hệ thống thiết kế. Một hệ thống kiểu chữ mô tả các tham số chính của từng phông chữ: tên, kích thước, chiều cao, màu sắc, trọng lượng, khoảng cách, v.v. Đừng quên chỉ ra cách sử dụng kiểu chữ trên sản phẩm của bạn và mô tả mục đích của từng phông chữ.
Khi chọn kiểu chữ, hãy nhớ rằng nhiệm vụ chính của họ là truyền đạt thứ bậc nội dung, hướng người dùng đến thông tin quan trọng và hữu ích và làm cho sản phẩm dễ nhận biết.
Định cỡ và khoảng cách

Phần kích thước và khoảng cách mô tả các tham số lưới, khoảng cách giữa các element, cách sắp xếp các element, vv Nó làm cho hệ thống thiết kế trang web thuận tiện hơn để sử dụng và đảm bảo giữ nguyên kiểu tương tự trên tất cả các trang. Do đó, bạn xác định cấu trúc thiết kế sẽ phản ánh tốt hơn nội dung web và mục tiêu của sản phẩm.
Đồ họa

Phần đồ họa là tất cả những gì liên quan đến việc sử dụng đồ họa trong sản phẩm của bạn. Mô tả kích thước và tỷ lệ của hình ảnh trong thiết kế, việc nên sử dụng và không nên sử dụng đồ họa và các trường hợp sử dụng đồ họa này hoặc đồ họa kia trong sản phẩm và thông điệp mà chúng truyền tải.
Tạo thư viện

Bây giờ là lúc tập hợp tất cả các element được tạo vào một thư viện và loại bỏ các element và mô tả không cần thiết.
Bây giờ hệ thống thiết kế của bạn đã sẵn sàng để phát triển. Dưới đây là một số mẹo sẽ làm cho nó hiệu quả hơn:
- Thông báo cho các nhà phát triển về bất kỳ thay đổi nào đối với thư viện. Thư viện là nguồn tài nguyên duy nhất cho toàn team. Tất cả các thành viên trong team nên theo dõi các phiên bản mới nhất của các element giao diện và mô tả của chúng.
- Cấp quyền truy cập cho tất cả mọi người trong team của bạn . Tất cả các thành viên trong team sẽ có thể mở thư viện bất cứ lúc nào để tìm thông tin họ cần.
- Chuyển đổi các element thành dòng mã. Điều này sẽ tăng tốc độ phát triển sản phẩm và tăng trưởng hơn nữa.
- Hỗ trợ một hệ thống thiết kế. Cung cấp một mô tả chi tiết về hệ thống thiết kế và các element của nó để mọi người có thể cập nhật bất kỳ thay đổi nào. Mô tả này cũng sẽ giúp các thành viên mới trong nhóm dễ dàng tìm kiếm thông tin.

Để làm cho hệ thống thiết kế của bạn thành công và cải thiện sự chuyển đổi giữa các nhà thiết kế và nhà phát triển, bạn nên làm cho nó hoạt động cho mọi người trong team của bạn. Dưới đây là những sai lầm lớn nhất trong phát triển hệ thống thiết kế cần tránh:
- Áp dụng các element quá phức tạp cho các thành phần hệ thống thiết kế
Ngoài ra, hãy nhớ rằng hệ thống thiết kế không chỉ là về hình ảnh và dòng mã. Nó cũng tạo điều kiện giao tiếp giữa các nhà thiết kế, nhà phát triển và quản lý sản phẩm.
- Bỏ qua phản hồi từ các thành viên khác trong team
Để làm cho hệ thống thiết kế của bạn phục vụ nhu cầu của nhiều nhóm sản phẩm, bạn cần phác thảo các nguyên tắc thiết kế chính. Triệu tập một cuộc họp ngắn, viết ra tất cả các nguyên tắc này và biến chúng thành nền tảng của khái niệm hệ thống thiết kế của bạn.
- Tiêu chuẩn không tương thích
Lợi ích chính của hệ thống thiết kế cho sản phẩm của bạn
Để kết thúc, chúng ta hãy xem xét những lợi ích chính của việc phát triển và triển khai hệ thống thiết kế.
Mở rộng quy mô sản phẩm và phát triển chiến lược
Với hệ thống thiết kế mạnh mẽ, các nhóm sản phẩm có thể tạo ra các sản phẩm phù hợp, từ ý tưởng đến ra mắt. Một cấu trúc có thể tái sử dụng cũng sẽ giúp ích khi chúng ta mở rộng quy mô sản phẩm và cải thiện các chiến lược.
Tiết kiệm thời gian và chi phí
Hệ thống thiết kế tăng tốc chu trình thiết kế để phát triển và giúp bảo tồn tài nguyên. Nhà thiết kế không phải bắt đầu từ đầu và thay vào đó có thể sử dụng các thành phần được chuẩn bị trước. Họ cũng có thể tiết kiệm thời gian để tạo các thành phần và tập trung vào các nhiệm vụ phức tạp hơn.
Thay đổi nhanh hơn
Các nhà phát triển front-end không phải thay đổi trong các màn hình ứng dụng khác nhau; thay vào đó, họ chỉ có thể thay đổi một thành phần.
Thiết kế sản phẩm nhất quán
Hệ thống thiết kế làm cho sản phẩm của bạn trông nhất quán, cải thiện nhận thức về thương hiệu, đơn giản hóa việc hỗ trợ và thử nghiệm sản phẩm và nâng cao trải nghiệm người dùng.
Thay đổi thời gian thực trong các phiên bản thiết kế
Có một nguồn duy nhất cho các yếu tố thiết kế giúp đơn giản hóa cuộc sống của các nhà phát triển, nhà thiết kế và các thành viên khác trong nhóm, vì mọi thay đổi có thể được nhìn thấy trong thời gian thực.
Tài liệu thiết kế cũng đơn giản hóa việc đưa lên thành viên mới và giữ mọi người trên cùng một trang. Các nhà phát triển Frontend có thể dễ dàng sử dụng và sao chép các kiểu thành phần và QAs có thể tìm thấy tất cả các thành phần giao diện họ cần ở một nơi, cùng với các mô tả của họ. Không ai thua cuộc.
Tham khảo: Medium
Tham khảo: Medium

