Có nhiều yếu tố ảnh hưởng đến kết quả của một dự án thiết kế. Làm việc trên giao diện của trang web hoặc ứng dụng di động, nhà thiết kế phải suy nghĩ không chỉ về ý nghĩa của vẻ đẹp, sự sáng tạo và tính thẩm mỹ cũng như cách mọi người cảm nhận cấu trúc và nội dung có ý đồ. Hôm nay chúng ta sẽ nói về công thức kỳ diệu trong thiết kế giao diện, các khía cạnh đóng một vai trò rất lớn và có tác động lớn đến việc tạo giao diện người dùng hữu ích và trực quan trong khi UX tích cực và giải quyết vấn đề. Trong bài viết ngày hôm nay, chúng ta hãy nói về màu sắc, độ tương phản và nội dung.
Màu
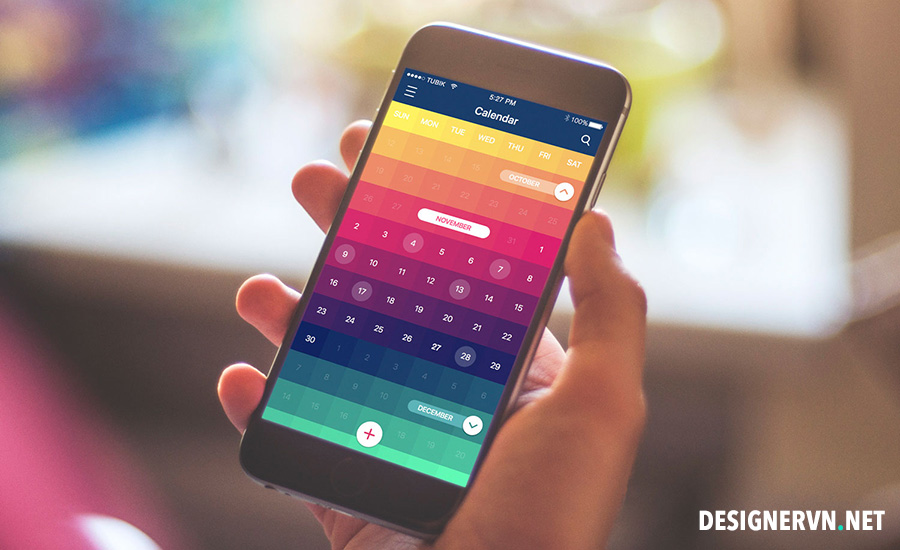
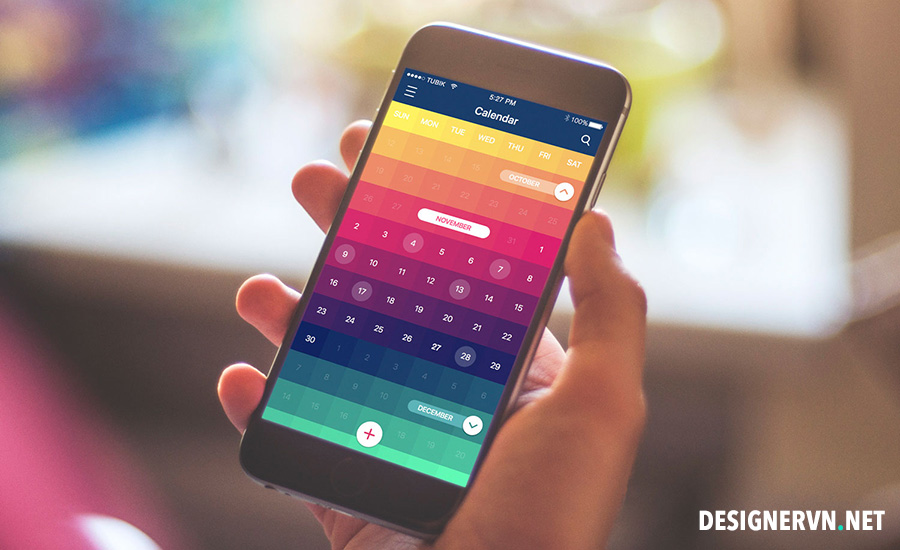
Trong nghệ thuật thị giác, có vẻ như màu sắc là linh hồn của mọi thứ, được các nghệ sĩ áp dụng một cách sáng tạo. Màu sắc là sức mạnh, thực sự. Nó có thể thay đổi tâm trạng tổng thể của hình ảnh trong nháy mắt. Màu sắc chứa nhiều cung bậc của cảm xúc, nó có thể hỗ trợ tốt cho thiêt kế hoặc ngược lại. Nó có thể chia sẻ một cảm xúc mà không cần phải diễn tả nhiều. Nó có thể trở thành một vũ khí vĩ đại trong tay của một bậc thầy.

Không có thắc mắc, trong lĩnh vực màu sắc thiết kế giao diện người dùng là một trong những bước quan trọng để đạt được kết quả hiệu quả. Nó thực sự là một công cụ đa chức năng và đa dạng có thể đáp ứng một số nhu cầu cùng một lúc:

Cũng cần phải đề cập đến sự lựa chọn màu sắc và kết hợp tạo ra các hiệu ứng tâm lý tuyệt vời. Khuôn mẫu và nền văn hóa làm cho màu sắc trở thành một yếu tố mạnh mẽ và hiệu quả giúp các nhà thiết kế chuyển giao ý tưởng, mục tiêu và cảm xúc của sản phẩm kỹ thuật số.
Tạo giao diện không bao giờ là hành động của sự sáng tạo thuần túy. Đây là công việc vừa chú trọng đến trải nghiệm người dùng vừa phải chú ý đến thiết kế tổng thể. Vì vậy, trong quan điểm lựa chọn màu sắc và sử dụng trong giao diện người dùng, một nhà thiết kế nên luôn luôn nhớ rằng giao diện nên được đánh giá cao khi nó có thể sử dụng dễ dàng. Khi lựa chọn màu sắc nên tăng khả năng sử dụng, tiện ích và sự hài hòa ngay cả những chi tiết nhỏ.
Tương phản
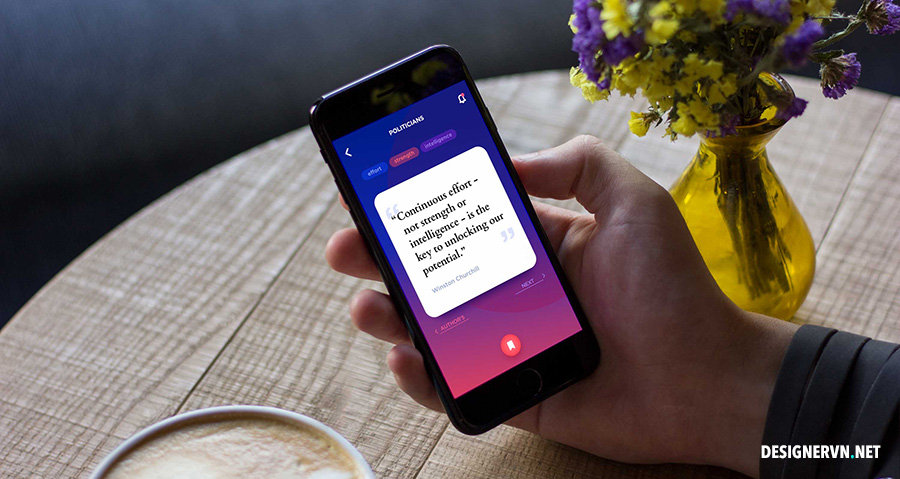
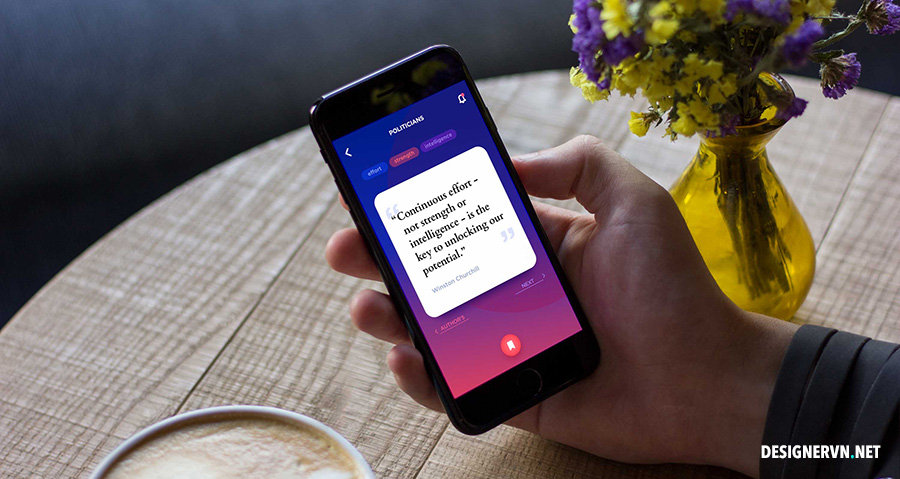
Độ tương phản là một trong những yếu tố chính ảnh hưởng đến khả năng quét và phân cấp hình ảnh của trang. Nó cho phép nhà thiết kế trình bày cách bố trí theo cách thông báo cho người dùng biết các điểm tương tác nào là quan trọng và những điểm nào là thứ yếu. Độ tương phản có hiệu quả trong việc thu hút sự chú ý của người dùng và thu hút nó đến các yếu tố cụ thể, theo cách này hỗ trợ điều hướng trực quan và khả năng sử dụng của trang hoặc màn hình.
Độ tương phản có thể dựa trên các tính năng khác nhau của các yếu tố giao diện người dùng bao gồm:

Ý tưởng đầu tiên thường nghĩ đến sự tương phản là hai màu đen và trắng. Trong trường hợp không có sắc thái và nhiều màu sắc, hình ảnh đơn sắc sử dụng độ tương phản làm tăng cường cảm xúc. Độ tương phản không chỉ ảnh hưởng đến tính thẩm mỹ mà còn có tác động đáng kể đến khả năng sử dụng và khả năng điều hướng của bố cục. Do đó, sử dụng khôn ngoan độ tương phản là phương pháp mạnh mẽ giúp trang web và ứng dụng trở nên thân thiện và dễ sử dụng.
Các điểm quan trọng nhất khi nói về sự tương phản:
Rõ ràng: Khía cạnh này phải bao gồm khả năng của người dùng để thấy rõ và phân biệt tất cả các chi tiết cần thiết trên màn hình hoặc trang. Phối hợp màu sắc và kết hợp phải hỗ trợ điều hướng dễ dàng và trực quan và làm cho các yếu tố chức năng nhất của bố cục nổi bật hiệu quả.
Khả năng đọc: Khả năng đọc của người dùng một cách dễ dàng. Khía cạnh này đặc biệt quan trọng nếu ứng dụng hoặc trang web chưa nhiều văn bản.

Khả năng tiếp cận: Khả năng của sản phẩm để tiếp cận càng nhiều người càng tốt. Điều đó có nghĩa là quyết định “sử dụng hay không sử dụng” nên chủ yếu dựa trên nhu cầu và mong muốn của người dùng nhưng không dựa trên khả năng thể chất của họ. Vấn đề về màu sắc là một trong những yếu tố chính ảnh hưởng đến khía cạnh này. Một nhà thiết kế nên suy nghĩ về người dùng ở độ tuổi khác nhau, nhu cầu đặc biệt.
Đáp ứng (Responsive): Khả năng của sản phẩm chuyển đổi bố cục linh hoạt theo các thiết bị được sử dụng. Điều đó có thể tạo ra một hiệu ứng rất quan trọng đối với khả năng sử dụng.
Môi trường: Chọn lược đồ màu phù hợp và loại nền cho môi trường tiềm năng mà người dùng sẽ sử dụng nó thường xuyên và thường xuyên. Về mặt sử dụng liên tục dưới ánh sáng tự nhiên, nền tối có thể tạo ra hiệu ứng phản chiếu, đặc biệt là trên màn hình bóng điển hình cho máy tính bảng và điện thoại thông minh. Ngược lại, về mặt sử dụng thường xuyên trong môi trường thiếu sáng , nền tối có thể lấy ánh sáng ra khỏi màn hình có ảnh hưởng xấu đến điều hướng và khả năng đọc. Vì vậy, vấn đề kết hợp màu sắc, độ tương phản và sắc thái thu hút sự chú ý lớn ở đây.

Nội dung
Có rất nhiều loại nội dung đa dạng có thể được tổ chức. Hãy xem xét kỹ hơn một chút.
Hình ảnh
Hình ảnh chiếm một phần lớn trong khả năng sử dụng: vì phần lớn người dùng được điều khiển trực quan, hình ảnh trở thành điểm móc của việc nhận dữ liệu cơ bản về trang web hoặc ứng dụng. Hình ảnh trình bày một phần của nội dung vừa mang tính thông tin vừa hấp dẫn. Mức độ chi tiết và chức năng cho phép phân loại hình ảnh trong giao diện người dùng thành các loại, trong đó:
Ảnh : đây có thể là ảnh chủ đề tạo tâm trạng thích hợp và đặt thông điệp, ảnh minh họa, ảnh của các mục trên trang web thương mại điện tử, ảnh tiêu đề cho bài viết trên blog, v.v.

- Minh họa : Được thực hiện theo các phong cách khác nhau và mức độ phức tạp, minh họa tùy chỉnh thể hiện xu hướng phổ biến trong thiết kế giao diện người dùng vì chúng có thể xem cả thông tin lẫn bản gốc để thiết kế nổi bật.
- Hero banner: được áp dụng chủ yếu trong thiết kế web, chúng là những hình ảnh lớn thường là yếu tố hình ảnh đầu tiên thu hút sự chú ý của người dùng trong giây tương tác đầu tiên; họ thường đưa ra bản trình bày trực quan hấp dẫn về nội dung chính của tài nguyên.

- Các biểu tượng : đây là những chữ tượng hình nhỏ nhưng có ý nghĩa, trao đổi dữ liệu thông tin và hỗ trợ giữa người cung cấp thông tin và người nhận - trong khi bản sao được phân phát bằng chữ cái hoặc ký tự, biểu tượng giao tiếp thông qua các hình ảnh tương tự như thế giới vật lý. Các biểu tượng đóng vai trò quan trọng trong việc cung cấp điều hướng rõ ràng và trực quan.
- Biểu tượng: hình ảnh, thường được nhân cách hóa, trong hầu hết các trường hợp đại diện cho bản sắc thương hiệu, sản phẩm hoặc dịch vụ và do đó trở thành quy ước mang tính biểu tượng thông qua tất cả ứng dụng hoặc trang web cũng như các mặt hàng có thương hiệu và hoạt động quảng cáo. Cả hai đều có thể thêm các rung động tích cực vào các tương tác và tăng khả năng nhận diện thương hiệu.
- Yếu tố nhận dạng hình ảnh: đây là những dấu hiệu trực quan khác nhau về xây dựng thương hiệu như biểu tượng, chữ tùy chỉnh cho tên thương hiệu và khẩu hiệu, v.v.

Còn tiếp...
Màu
Trong nghệ thuật thị giác, có vẻ như màu sắc là linh hồn của mọi thứ, được các nghệ sĩ áp dụng một cách sáng tạo. Màu sắc là sức mạnh, thực sự. Nó có thể thay đổi tâm trạng tổng thể của hình ảnh trong nháy mắt. Màu sắc chứa nhiều cung bậc của cảm xúc, nó có thể hỗ trợ tốt cho thiêt kế hoặc ngược lại. Nó có thể chia sẻ một cảm xúc mà không cần phải diễn tả nhiều. Nó có thể trở thành một vũ khí vĩ đại trong tay của một bậc thầy.

Không có thắc mắc, trong lĩnh vực màu sắc thiết kế giao diện người dùng là một trong những bước quan trọng để đạt được kết quả hiệu quả. Nó thực sự là một công cụ đa chức năng và đa dạng có thể đáp ứng một số nhu cầu cùng một lúc:
- Hỗ trợ nhận dạng về thương hiệu
- Hỗ trợ khả năng đọc
- Tăng cường lời kêu gọi hành động
- Đáp ứng nhu cầu thẩm mỹ
- Điều hướng người dùng
- Tăng cường tương tác trực quan
- Các giải pháp trực quan đẹp mắt
- Tạo ra phong cách rõ ràng và hài hòa

Cũng cần phải đề cập đến sự lựa chọn màu sắc và kết hợp tạo ra các hiệu ứng tâm lý tuyệt vời. Khuôn mẫu và nền văn hóa làm cho màu sắc trở thành một yếu tố mạnh mẽ và hiệu quả giúp các nhà thiết kế chuyển giao ý tưởng, mục tiêu và cảm xúc của sản phẩm kỹ thuật số.
Tạo giao diện không bao giờ là hành động của sự sáng tạo thuần túy. Đây là công việc vừa chú trọng đến trải nghiệm người dùng vừa phải chú ý đến thiết kế tổng thể. Vì vậy, trong quan điểm lựa chọn màu sắc và sử dụng trong giao diện người dùng, một nhà thiết kế nên luôn luôn nhớ rằng giao diện nên được đánh giá cao khi nó có thể sử dụng dễ dàng. Khi lựa chọn màu sắc nên tăng khả năng sử dụng, tiện ích và sự hài hòa ngay cả những chi tiết nhỏ.
Tương phản
Độ tương phản là một trong những yếu tố chính ảnh hưởng đến khả năng quét và phân cấp hình ảnh của trang. Nó cho phép nhà thiết kế trình bày cách bố trí theo cách thông báo cho người dùng biết các điểm tương tác nào là quan trọng và những điểm nào là thứ yếu. Độ tương phản có hiệu quả trong việc thu hút sự chú ý của người dùng và thu hút nó đến các yếu tố cụ thể, theo cách này hỗ trợ điều hướng trực quan và khả năng sử dụng của trang hoặc màn hình.
Độ tương phản có thể dựa trên các tính năng khác nhau của các yếu tố giao diện người dùng bao gồm:
- Màu
- Kích thước
- Hình dạng
- Phương hướng.

Ý tưởng đầu tiên thường nghĩ đến sự tương phản là hai màu đen và trắng. Trong trường hợp không có sắc thái và nhiều màu sắc, hình ảnh đơn sắc sử dụng độ tương phản làm tăng cường cảm xúc. Độ tương phản không chỉ ảnh hưởng đến tính thẩm mỹ mà còn có tác động đáng kể đến khả năng sử dụng và khả năng điều hướng của bố cục. Do đó, sử dụng khôn ngoan độ tương phản là phương pháp mạnh mẽ giúp trang web và ứng dụng trở nên thân thiện và dễ sử dụng.
Các điểm quan trọng nhất khi nói về sự tương phản:
Rõ ràng: Khía cạnh này phải bao gồm khả năng của người dùng để thấy rõ và phân biệt tất cả các chi tiết cần thiết trên màn hình hoặc trang. Phối hợp màu sắc và kết hợp phải hỗ trợ điều hướng dễ dàng và trực quan và làm cho các yếu tố chức năng nhất của bố cục nổi bật hiệu quả.
Khả năng đọc: Khả năng đọc của người dùng một cách dễ dàng. Khía cạnh này đặc biệt quan trọng nếu ứng dụng hoặc trang web chưa nhiều văn bản.

Khả năng tiếp cận: Khả năng của sản phẩm để tiếp cận càng nhiều người càng tốt. Điều đó có nghĩa là quyết định “sử dụng hay không sử dụng” nên chủ yếu dựa trên nhu cầu và mong muốn của người dùng nhưng không dựa trên khả năng thể chất của họ. Vấn đề về màu sắc là một trong những yếu tố chính ảnh hưởng đến khía cạnh này. Một nhà thiết kế nên suy nghĩ về người dùng ở độ tuổi khác nhau, nhu cầu đặc biệt.
Đáp ứng (Responsive): Khả năng của sản phẩm chuyển đổi bố cục linh hoạt theo các thiết bị được sử dụng. Điều đó có thể tạo ra một hiệu ứng rất quan trọng đối với khả năng sử dụng.
Môi trường: Chọn lược đồ màu phù hợp và loại nền cho môi trường tiềm năng mà người dùng sẽ sử dụng nó thường xuyên và thường xuyên. Về mặt sử dụng liên tục dưới ánh sáng tự nhiên, nền tối có thể tạo ra hiệu ứng phản chiếu, đặc biệt là trên màn hình bóng điển hình cho máy tính bảng và điện thoại thông minh. Ngược lại, về mặt sử dụng thường xuyên trong môi trường thiếu sáng , nền tối có thể lấy ánh sáng ra khỏi màn hình có ảnh hưởng xấu đến điều hướng và khả năng đọc. Vì vậy, vấn đề kết hợp màu sắc, độ tương phản và sắc thái thu hút sự chú ý lớn ở đây.

Nội dung
Có rất nhiều loại nội dung đa dạng có thể được tổ chức. Hãy xem xét kỹ hơn một chút.
Hình ảnh
Hình ảnh chiếm một phần lớn trong khả năng sử dụng: vì phần lớn người dùng được điều khiển trực quan, hình ảnh trở thành điểm móc của việc nhận dữ liệu cơ bản về trang web hoặc ứng dụng. Hình ảnh trình bày một phần của nội dung vừa mang tính thông tin vừa hấp dẫn. Mức độ chi tiết và chức năng cho phép phân loại hình ảnh trong giao diện người dùng thành các loại, trong đó:
Ảnh : đây có thể là ảnh chủ đề tạo tâm trạng thích hợp và đặt thông điệp, ảnh minh họa, ảnh của các mục trên trang web thương mại điện tử, ảnh tiêu đề cho bài viết trên blog, v.v.

- Minh họa : Được thực hiện theo các phong cách khác nhau và mức độ phức tạp, minh họa tùy chỉnh thể hiện xu hướng phổ biến trong thiết kế giao diện người dùng vì chúng có thể xem cả thông tin lẫn bản gốc để thiết kế nổi bật.
- Hero banner: được áp dụng chủ yếu trong thiết kế web, chúng là những hình ảnh lớn thường là yếu tố hình ảnh đầu tiên thu hút sự chú ý của người dùng trong giây tương tác đầu tiên; họ thường đưa ra bản trình bày trực quan hấp dẫn về nội dung chính của tài nguyên.

- Các biểu tượng : đây là những chữ tượng hình nhỏ nhưng có ý nghĩa, trao đổi dữ liệu thông tin và hỗ trợ giữa người cung cấp thông tin và người nhận - trong khi bản sao được phân phát bằng chữ cái hoặc ký tự, biểu tượng giao tiếp thông qua các hình ảnh tương tự như thế giới vật lý. Các biểu tượng đóng vai trò quan trọng trong việc cung cấp điều hướng rõ ràng và trực quan.
- Biểu tượng: hình ảnh, thường được nhân cách hóa, trong hầu hết các trường hợp đại diện cho bản sắc thương hiệu, sản phẩm hoặc dịch vụ và do đó trở thành quy ước mang tính biểu tượng thông qua tất cả ứng dụng hoặc trang web cũng như các mặt hàng có thương hiệu và hoạt động quảng cáo. Cả hai đều có thể thêm các rung động tích cực vào các tương tác và tăng khả năng nhận diện thương hiệu.
- Yếu tố nhận dạng hình ảnh: đây là những dấu hiệu trực quan khác nhau về xây dựng thương hiệu như biểu tượng, chữ tùy chỉnh cho tên thương hiệu và khẩu hiệu, v.v.

Còn tiếp...