Cách đơn giản để mở rộng chức năng cho Adobe Illustrator đó chính là là sử dụng mã script, chỉ cần chọn đối tượng và chạy mã script mà bạn cần! Những mã script trong bài viết này sẽ giúp bạn tiết kiệm rất nhiều thời gian và giúp công việc của bạn thú vị và hiệu quả hơn. Tất cả các mã script này có thể sử dụng từ phiên bản CS3 trở lên.
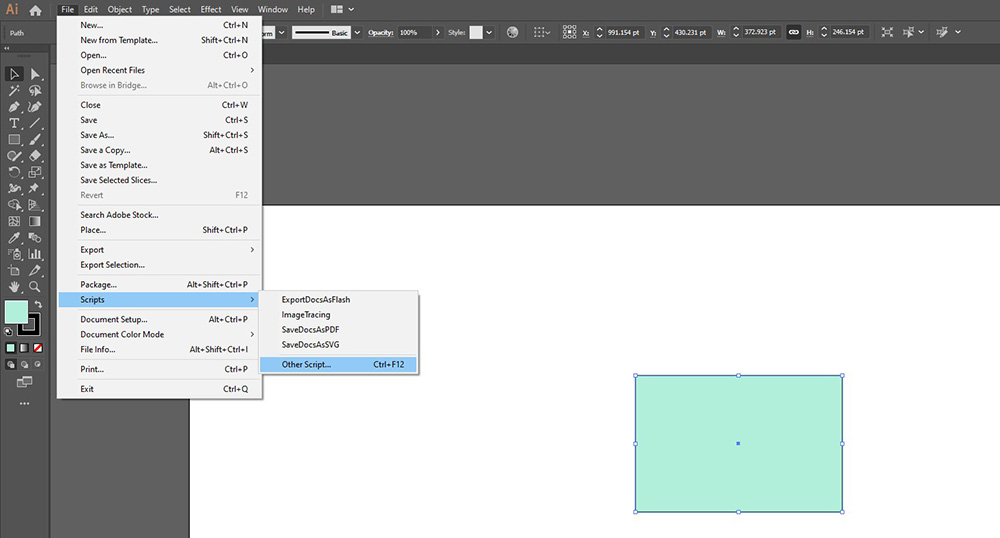
Cách cài đặt Script
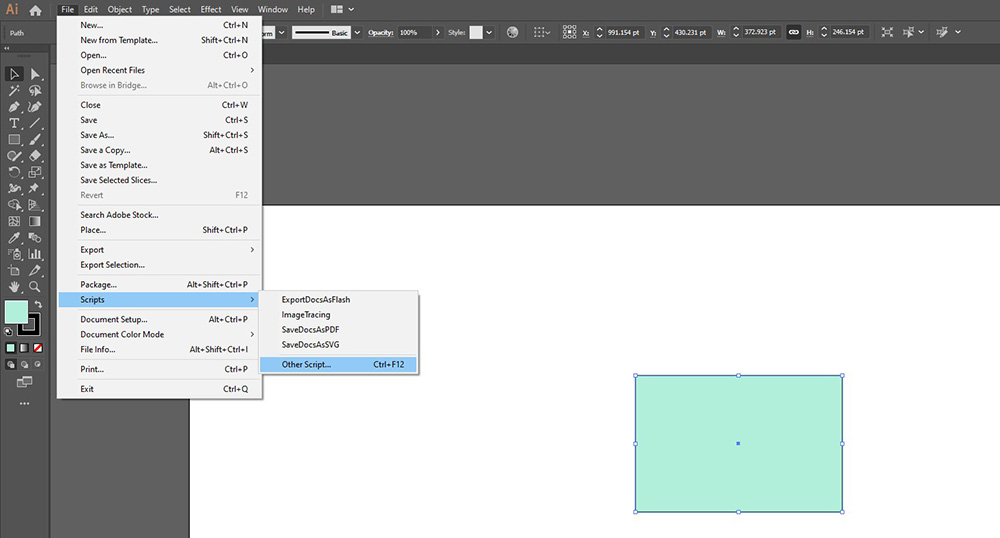
Bạn nên hãy lưu trữ các Script chúng trong cùng một chỗ, ví dụ như folder Scripts. Để chạy mã script, vào File > Scripts > Other Scripts (Command + F12).

Adjust Dashes (offset) - Điều chỉnh nét gạch
Tạo bởi Hiroyuki Sato
Mã script này điều chỉnh các nét gạch trong phần chọn vào giữa các điểm neo. Hãy chú ý rằng mã script là những màu tô trắng, vì vậy nếu đối tượng của bạn có màu tô thì sẽ cần phải được tô màu lại.

Arc Correction - Hiệu chỉnh đường cong
Tạo bởi Hiroyuki Sato
Mã script này sẽ hiệu chỉnh các đường path hình cung vẽ tay trong phần chọn. Để sử dụng, chỉ cần chọn các đường path đó và chạy mã script này.

Arrow-A, Arrow-V - Mũi tên-A, mũi tên-V
Tạo bởi Hiroyuki Sato
Mã script này vẽ các mỗi tên cho từng điểm cuối (điểm neo) của các đường path được chọn. "A" và "V" có nghĩa là hình của đầu mũi tên. Những đầu nhọn thấy được của mũi tên sẽ được đặt chính xác tại mỗi điểm kết thúc nhìn thấy được của đường path được chọn. Điểm kết thúc của các đường path này được cắt gọt đi để tránh dính vào đầu mũi tên đó.

Circumcircle - Vòng tròn ngoại tiếp
Tạo bởi Hiroyuki Sato
Mã script này vẽ các Circumcircles cho mỗi đường path được chọn. Tuy nhiên, bạn phải hiểu rằng bạn không thể vẽ Circumcircles cho tất cả các hình.

Common Tangents - Các đường tiếp tuyến chung
Tạo bởi Hiroyuki Sato
Mã script này vẽ các đường tiếp tuyến chung cho các đường cong được chọn, nếu chúng được nhận ra.

Divide (length) - Chia (độ dài)
Tạo bởi Hiroyuki Sato
Mã script này chia thành mỗi đoạn được chọn ra thành một con số cụ thể, tùy thuộc vào độ dài đó. Độ dài của mỗi đoạn trong các đoạn được chia là bằng nhau.

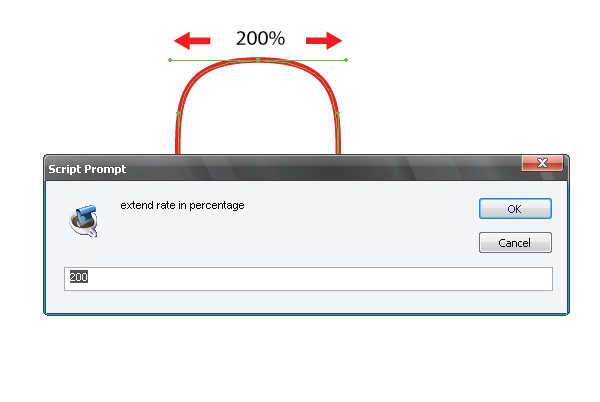
Extend Handles - Mở rộng các tay xoay
Tạo bởi Hiroyuki Sato
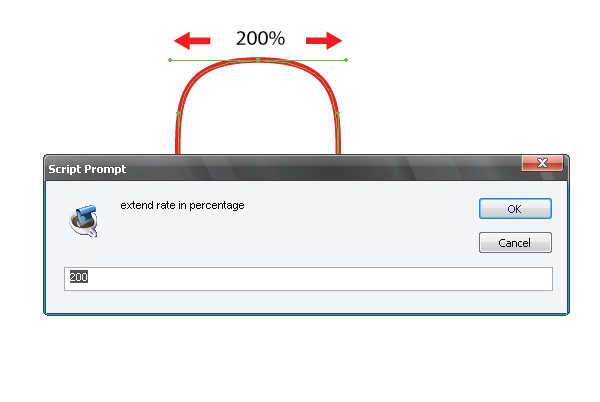
Mã script này mở rộng tất cả các tay xoay của các điểm neo được chọn với tỉ lệ cụ thể. Sử dụng mã script này rất thuận tiên khi thay đổi giá trị của các tay xoay của một điểm neo được chọn mà không cần phải thay đổi góc của chúng.

Đây là một vài chỉ thị và kết quả tương ứng để hiểu rõ hơn các hoạt động của mã script này

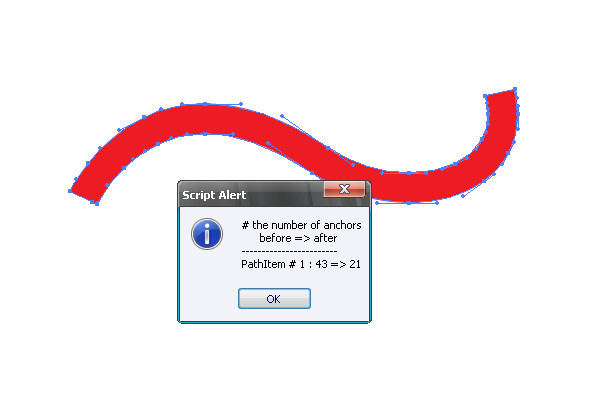
Merge Overlapped Anchors - Hợp nhất các điểm neo chồng lên nhau
Tạo bởi Hiroyuki Sato
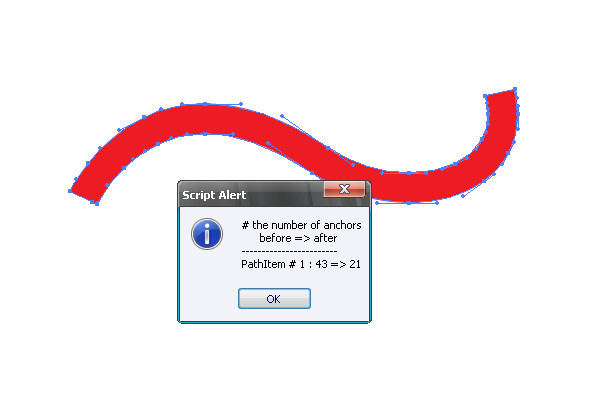
Mã script này sẽ hợp nhất các điểm neo nằm gần như chồng lên nhau. Và sẽ báo cáo số lượng các điểm neo đã giảm trừ. Để hiểu thêm về tầm quan trọng của mã script này, hãy kiểm tra nó. Tạo một đường thẳng và vào Object > Expand

Như kết quả, chúng ta có năm điểm neo, đáng lẽ ra chỉ cần có 4 điểm neo, một điểm neo rõ ràng là điểm neo dư thừa!

Mã này chỉnh sửa chính xác của đối tượng rất khó này, đặc biệt là khi bạn phải thao tác với những hình không theo quy tắc. Mã này thích hợp chủ yếu để làm việc trong Adobe Illustrator CS3

Bây giờ, hãy chạy mã này - số lượng các điểm neo đã đưa vào nhiều hơn một nửa số lượng ban đầu!

Tôi gợi ý luôn sử dụng mã này sau các lệnh Expand, Expand Appearance, và Offset Path, đặc biệt là khi bạn sắp chỉnh sửa các đối tượng được thực hiện đó.
Round Any Corner - Làm tròn góc bất kỳ
Tạo bởi Hiroyuki Sato
Mã script này làm tròn các góc được chọn của Path Items. Đặc biệt cho các góc tại các điểm bo cong giao nhau, mã script này có thể thực hiện tốt hơn bộ lọc "Round Corners" (nhưng chậm hơn).
Cách sử dụng: 1. Chọn một (hoặc nhiều) điểm neo hoặc toàn bộ một (hoặc nhiều) đường path để làm tròn. 2. Chạy mã script này. Một hộp thoại sẽ xuất hiện để thiết lập phạm vi làm tròn. Nhập vào số liệu, sau đó click OK.

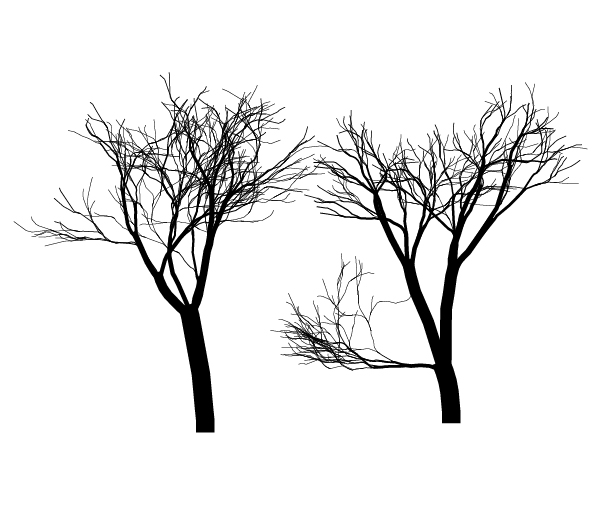
Giống như cái cây
Tạo bởi Hiroyuki Sato
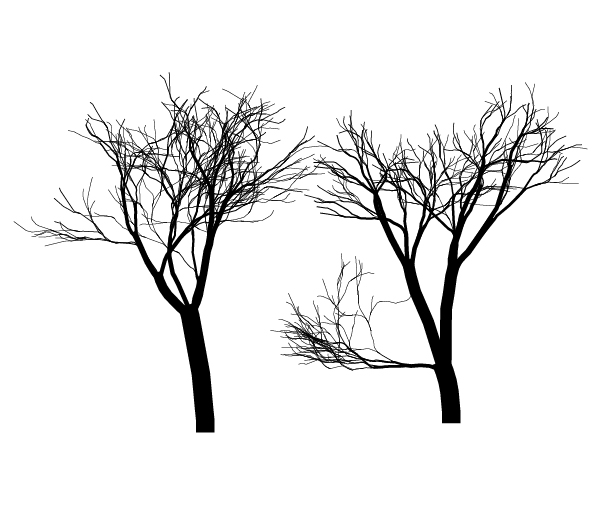
Mã script này vẽ một hình như hình cái cây ở giữa của bản vẽ. Những cái cây được tạo bới các nét dài khác nhau. Hãy thật cẩn thận với thiết lập Scale Tool khi bạn muốn gia giảm tỉ lệ của chúng.

Tangents From A Point - Các đường tiếp xúc từ một điểm
Tạo bởi Hiroyuki Sato
Mã script này vẽ các đường tiếp xúc từ điểm neo được chọn cho các đoạn cong được chọn. Bạn có thể sử dụng một điểm riêng biệt làm điểm khởi đầu. Trong trường hợp này, điểm riêng biệt đã được bỏ đi sau khi vẽ các đường tiếp xúc. Các đường tiếp xúc được vẽ có các chốt xoay ở điểm kết thúc. Vì vậy, bạn có thể di dời cạnh khởi đầu của điểm neo mà vẫn giữ sự tiếp xúc.


Add Highlight And Shadow Swatches - Thêm bảng màu cho Highlight và Shadow
Tạo bởi John Wundes
(có trên trang Wundes.com)
Một mã script đơn giản cho Animators. Mã script này lấy màu tô hiện tại từ bảng màu đó. Một lời nhắc sẽ yêu cầu bạn đặt tên cho màu đó, sau đó nó sẽ thêm màu này vào bảng màu, đi kèm với highlight và shadow cho màu đó.


Layer Export - Xuất layer
Tạo bởi William Ngan
Mã script này sẽ tự động xuất từng layer trong một tập tin Illustrator như một tập tin PNG hay PDF, chỉ với 3 bước đơn giản: 1: Tên của layer sẽ trở thành tên của tập tin. Đặt lại tên nếu cần. 2. Chạy đoạn mã này. 3. Tìm các tập tin đã được xuất trong cùng một folder chứa tập tin Illustrator ban đầu của bạn.

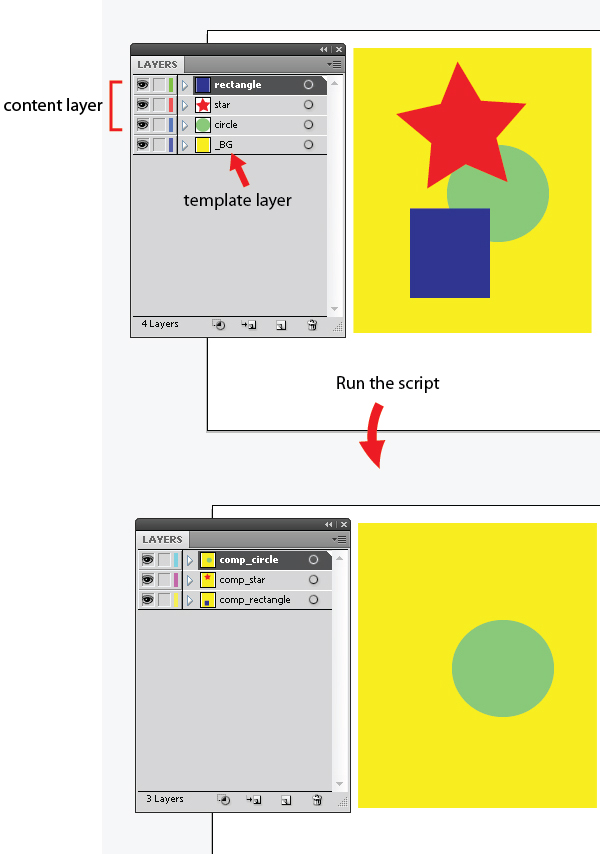
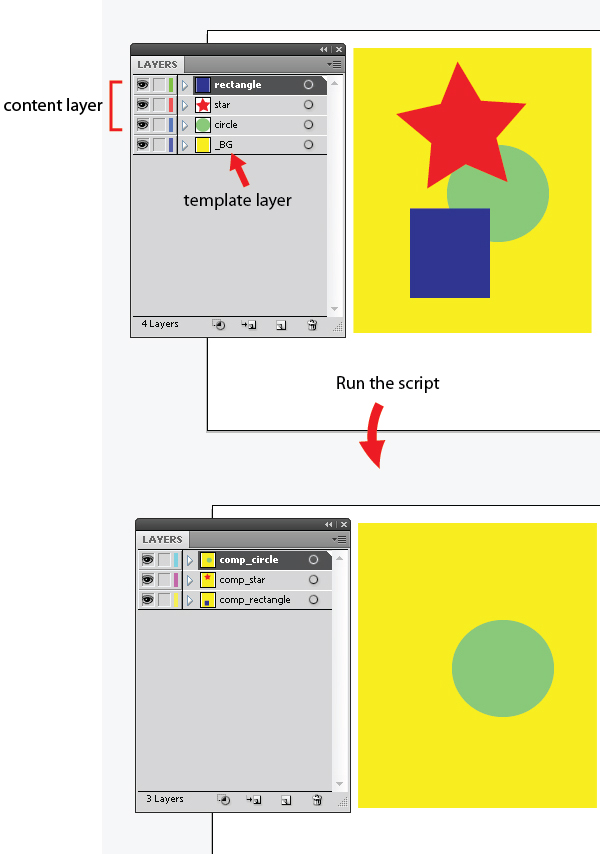
Layer Compose - Tạo Layer
Tạo bởi William Ngan
Mã script này tự động hợp nhất các layer nội dung và layer mẫu thành các thành phần chung. Các layer mẫu: đây là các yếu tố không đổi. Ví dụ, trong một bố cục trang web, đầu trang và chân trang sẽ giữ nguyên không đổi. Layer nội dung: đây là các yếu tố có thể thay đổi. Ví dụ: những yếu tố này có thể sẽ cho thấy các tùy chọn thiết kế của một bố cục trang web. Đầu tiên, thay đổi tất cả các tên của layer mẫu. Những cái tên này nên bắt đầu bằng dấu gạch dưới (_xyz). Sau đó, đơn giản chạy đoạn mã này

Specify! - Ghi chú vào phần chi tiết kỹ thuật
Tạo bởi William Ngan
Chọn một đối tượng và chạy đoạn mã này, xác nhận hướng của phép đo. Thao tác này sẽ chỉ rõ độ dài và rộng của đối tượng. Chọn hai đối tượng và chạy đoạn mã. Cách này sẽ chỉ rõ khoảng cách của chiều ngang và dọc giữa hai đối tượng. Nếu bạn nhóm một vài các đối tượng và chạy đoạn mã, bạn sẽ có kích thước của nhóm các đối tượng đó.

Dup At Selected Anchors - Nhân đôi tại các chốt neo được chọn
Tạo bởi Hiroyuki Sato
Mã script này sẽ nhân đôi đối tượng và đặt ở phía trước tại những chỗ có điểm neo được chọn.

Join Reasonably - Ghép lại với nhau một cách hợp lý
Tạo bởi Hiroyuki Sato
Mã script này ghép các đường path mở trong vùng chọn lại với nhau theo trình tự hợp lý

Generate Handles - Tạo thêm các chốt xoay
Tạo bởi Hiroyuki Sato
Mã script này tạo thêm các chốt xoay cho mỗi đường path được chọn. Các chốt xoay được tạo ra sẽ mở rộng các góc bên phải đến đường thẳng kết nối điểm neo và đường path ở giữa.

Metaball (Arc). Metaball
Tạo bởi Hiroyuki Sato
Mã script này sẽ giúp tạo ra các hình như Metaball "Metaball (Arc)" sử dụng các hình cung để liên kết các hình dạng. "Metaball" sử dụng các đường cong Bézier phù hợp. Kết hợp các hình dạng sử dụng Pathfinder có thể tạo ra các điểm neo nằm chồng lên nhau trên đường path. Nếu điều đó xảy ra, bạn có thể sử dụng mã script khác, có tên là "Merge Overlapped Anchors".

Dance
Tạo bởi Hiroyuki Sato
Mã script này thêm vào một layer mới và vẽ những người đang nhảy múa lên layer đó. Những người nhảy múa này được tạo ra với các hàng có chiều rộng khác nhau. Do vậy, hãy thật cẩn thận khi thiết lập Scale Tool nếu bạn muốn lập theo tỉ lệ các hình này.

Nếu bạn biết những mã script hữu dụng nào, hãy chia sẻ bằng cách để lại các đường liên kết trong phần bình luận.
Cách cài đặt Script
Bạn nên hãy lưu trữ các Script chúng trong cùng một chỗ, ví dụ như folder Scripts. Để chạy mã script, vào File > Scripts > Other Scripts (Command + F12).

Adjust Dashes (offset) - Điều chỉnh nét gạch
Tạo bởi Hiroyuki Sato
Mã script này điều chỉnh các nét gạch trong phần chọn vào giữa các điểm neo. Hãy chú ý rằng mã script là những màu tô trắng, vì vậy nếu đối tượng của bạn có màu tô thì sẽ cần phải được tô màu lại.

Arc Correction - Hiệu chỉnh đường cong
Tạo bởi Hiroyuki Sato
Mã script này sẽ hiệu chỉnh các đường path hình cung vẽ tay trong phần chọn. Để sử dụng, chỉ cần chọn các đường path đó và chạy mã script này.

Arrow-A, Arrow-V - Mũi tên-A, mũi tên-V
Tạo bởi Hiroyuki Sato
Mã script này vẽ các mỗi tên cho từng điểm cuối (điểm neo) của các đường path được chọn. "A" và "V" có nghĩa là hình của đầu mũi tên. Những đầu nhọn thấy được của mũi tên sẽ được đặt chính xác tại mỗi điểm kết thúc nhìn thấy được của đường path được chọn. Điểm kết thúc của các đường path này được cắt gọt đi để tránh dính vào đầu mũi tên đó.

Circumcircle - Vòng tròn ngoại tiếp
Tạo bởi Hiroyuki Sato
Mã script này vẽ các Circumcircles cho mỗi đường path được chọn. Tuy nhiên, bạn phải hiểu rằng bạn không thể vẽ Circumcircles cho tất cả các hình.

Common Tangents - Các đường tiếp tuyến chung
Tạo bởi Hiroyuki Sato
Mã script này vẽ các đường tiếp tuyến chung cho các đường cong được chọn, nếu chúng được nhận ra.

Divide (length) - Chia (độ dài)
Tạo bởi Hiroyuki Sato
Mã script này chia thành mỗi đoạn được chọn ra thành một con số cụ thể, tùy thuộc vào độ dài đó. Độ dài của mỗi đoạn trong các đoạn được chia là bằng nhau.

Extend Handles - Mở rộng các tay xoay
Tạo bởi Hiroyuki Sato
Mã script này mở rộng tất cả các tay xoay của các điểm neo được chọn với tỉ lệ cụ thể. Sử dụng mã script này rất thuận tiên khi thay đổi giá trị của các tay xoay của một điểm neo được chọn mà không cần phải thay đổi góc của chúng.

Đây là một vài chỉ thị và kết quả tương ứng để hiểu rõ hơn các hoạt động của mã script này
- 100: kích thước gốc
- 120: mở rộng thêm 20%
- 80: thu nhỏ 20%
- 0: loại bỏ các chốt
- -100: các chốt xoay phản chiếu

Merge Overlapped Anchors - Hợp nhất các điểm neo chồng lên nhau
Tạo bởi Hiroyuki Sato
Mã script này sẽ hợp nhất các điểm neo nằm gần như chồng lên nhau. Và sẽ báo cáo số lượng các điểm neo đã giảm trừ. Để hiểu thêm về tầm quan trọng của mã script này, hãy kiểm tra nó. Tạo một đường thẳng và vào Object > Expand

Như kết quả, chúng ta có năm điểm neo, đáng lẽ ra chỉ cần có 4 điểm neo, một điểm neo rõ ràng là điểm neo dư thừa!

Mã này chỉnh sửa chính xác của đối tượng rất khó này, đặc biệt là khi bạn phải thao tác với những hình không theo quy tắc. Mã này thích hợp chủ yếu để làm việc trong Adobe Illustrator CS3

Bây giờ, hãy chạy mã này - số lượng các điểm neo đã đưa vào nhiều hơn một nửa số lượng ban đầu!

Tôi gợi ý luôn sử dụng mã này sau các lệnh Expand, Expand Appearance, và Offset Path, đặc biệt là khi bạn sắp chỉnh sửa các đối tượng được thực hiện đó.
Round Any Corner - Làm tròn góc bất kỳ
Tạo bởi Hiroyuki Sato
Mã script này làm tròn các góc được chọn của Path Items. Đặc biệt cho các góc tại các điểm bo cong giao nhau, mã script này có thể thực hiện tốt hơn bộ lọc "Round Corners" (nhưng chậm hơn).
Cách sử dụng: 1. Chọn một (hoặc nhiều) điểm neo hoặc toàn bộ một (hoặc nhiều) đường path để làm tròn. 2. Chạy mã script này. Một hộp thoại sẽ xuất hiện để thiết lập phạm vi làm tròn. Nhập vào số liệu, sau đó click OK.

Giống như cái cây
Tạo bởi Hiroyuki Sato
Mã script này vẽ một hình như hình cái cây ở giữa của bản vẽ. Những cái cây được tạo bới các nét dài khác nhau. Hãy thật cẩn thận với thiết lập Scale Tool khi bạn muốn gia giảm tỉ lệ của chúng.

Tangents From A Point - Các đường tiếp xúc từ một điểm
Tạo bởi Hiroyuki Sato
Mã script này vẽ các đường tiếp xúc từ điểm neo được chọn cho các đoạn cong được chọn. Bạn có thể sử dụng một điểm riêng biệt làm điểm khởi đầu. Trong trường hợp này, điểm riêng biệt đã được bỏ đi sau khi vẽ các đường tiếp xúc. Các đường tiếp xúc được vẽ có các chốt xoay ở điểm kết thúc. Vì vậy, bạn có thể di dời cạnh khởi đầu của điểm neo mà vẫn giữ sự tiếp xúc.


Add Highlight And Shadow Swatches - Thêm bảng màu cho Highlight và Shadow
Tạo bởi John Wundes
(có trên trang Wundes.com)
Một mã script đơn giản cho Animators. Mã script này lấy màu tô hiện tại từ bảng màu đó. Một lời nhắc sẽ yêu cầu bạn đặt tên cho màu đó, sau đó nó sẽ thêm màu này vào bảng màu, đi kèm với highlight và shadow cho màu đó.


Layer Export - Xuất layer
Tạo bởi William Ngan
Mã script này sẽ tự động xuất từng layer trong một tập tin Illustrator như một tập tin PNG hay PDF, chỉ với 3 bước đơn giản: 1: Tên của layer sẽ trở thành tên của tập tin. Đặt lại tên nếu cần. 2. Chạy đoạn mã này. 3. Tìm các tập tin đã được xuất trong cùng một folder chứa tập tin Illustrator ban đầu của bạn.

Layer Compose - Tạo Layer
Tạo bởi William Ngan
Mã script này tự động hợp nhất các layer nội dung và layer mẫu thành các thành phần chung. Các layer mẫu: đây là các yếu tố không đổi. Ví dụ, trong một bố cục trang web, đầu trang và chân trang sẽ giữ nguyên không đổi. Layer nội dung: đây là các yếu tố có thể thay đổi. Ví dụ: những yếu tố này có thể sẽ cho thấy các tùy chọn thiết kế của một bố cục trang web. Đầu tiên, thay đổi tất cả các tên của layer mẫu. Những cái tên này nên bắt đầu bằng dấu gạch dưới (_xyz). Sau đó, đơn giản chạy đoạn mã này

Specify! - Ghi chú vào phần chi tiết kỹ thuật
Tạo bởi William Ngan
Chọn một đối tượng và chạy đoạn mã này, xác nhận hướng của phép đo. Thao tác này sẽ chỉ rõ độ dài và rộng của đối tượng. Chọn hai đối tượng và chạy đoạn mã. Cách này sẽ chỉ rõ khoảng cách của chiều ngang và dọc giữa hai đối tượng. Nếu bạn nhóm một vài các đối tượng và chạy đoạn mã, bạn sẽ có kích thước của nhóm các đối tượng đó.

Dup At Selected Anchors - Nhân đôi tại các chốt neo được chọn
Tạo bởi Hiroyuki Sato
Mã script này sẽ nhân đôi đối tượng và đặt ở phía trước tại những chỗ có điểm neo được chọn.

Join Reasonably - Ghép lại với nhau một cách hợp lý
Tạo bởi Hiroyuki Sato
Mã script này ghép các đường path mở trong vùng chọn lại với nhau theo trình tự hợp lý

Generate Handles - Tạo thêm các chốt xoay
Tạo bởi Hiroyuki Sato
Mã script này tạo thêm các chốt xoay cho mỗi đường path được chọn. Các chốt xoay được tạo ra sẽ mở rộng các góc bên phải đến đường thẳng kết nối điểm neo và đường path ở giữa.

Metaball (Arc). Metaball
Tạo bởi Hiroyuki Sato
Mã script này sẽ giúp tạo ra các hình như Metaball "Metaball (Arc)" sử dụng các hình cung để liên kết các hình dạng. "Metaball" sử dụng các đường cong Bézier phù hợp. Kết hợp các hình dạng sử dụng Pathfinder có thể tạo ra các điểm neo nằm chồng lên nhau trên đường path. Nếu điều đó xảy ra, bạn có thể sử dụng mã script khác, có tên là "Merge Overlapped Anchors".

Dance
Tạo bởi Hiroyuki Sato
Mã script này thêm vào một layer mới và vẽ những người đang nhảy múa lên layer đó. Những người nhảy múa này được tạo ra với các hàng có chiều rộng khác nhau. Do vậy, hãy thật cẩn thận khi thiết lập Scale Tool nếu bạn muốn lập theo tỉ lệ các hình này.

Nếu bạn biết những mã script hữu dụng nào, hãy chia sẻ bằng cách để lại các đường liên kết trong phần bình luận.
Nguồn: Tutsplus
Dịch: Caitlyn Cat Tien
Dịch: Caitlyn Cat Tien

