QuangHiep
KOL
Ngày nay, chúng ta đang ở trong một thế giới thiết kế với vô số công cụ có thể phù hợp với hầu hết mọi quy trình thiết kế và đáp ứng yêu cầu sáng tạo. Thực sự có rất nhiều lựa chọn phần mềm và công cụ hỗ trợ.
Tuy nhiên, trước nhiều sự lựa chọn vậy đâu là lựa chọn phù hợp nhất dành cho bạn? Trong vài năm qua, sự kết hợp giữa Sketch và InVision là lựa chọn phổ biến của rất nhiều nhà thiết kế, nhưng các công cụ khác đã có thêm nhiều tính năng cạnh tranh.Vì vậy chúng tôi nghĩ rằng đây là thời điểm tốt để xem xét kỹ hơn một số công cụ tốt nhất và phù hợp với bạn.
Wireframing
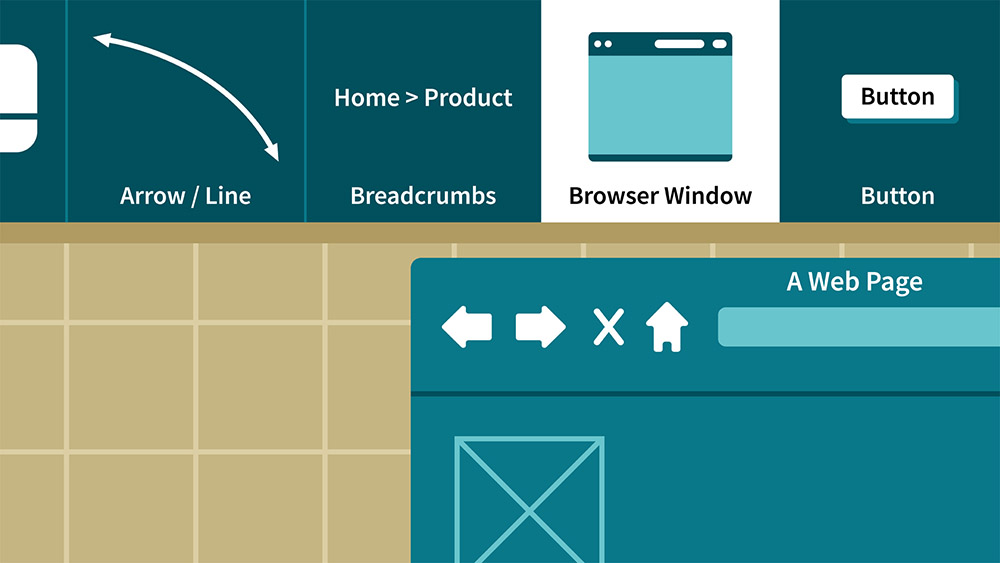
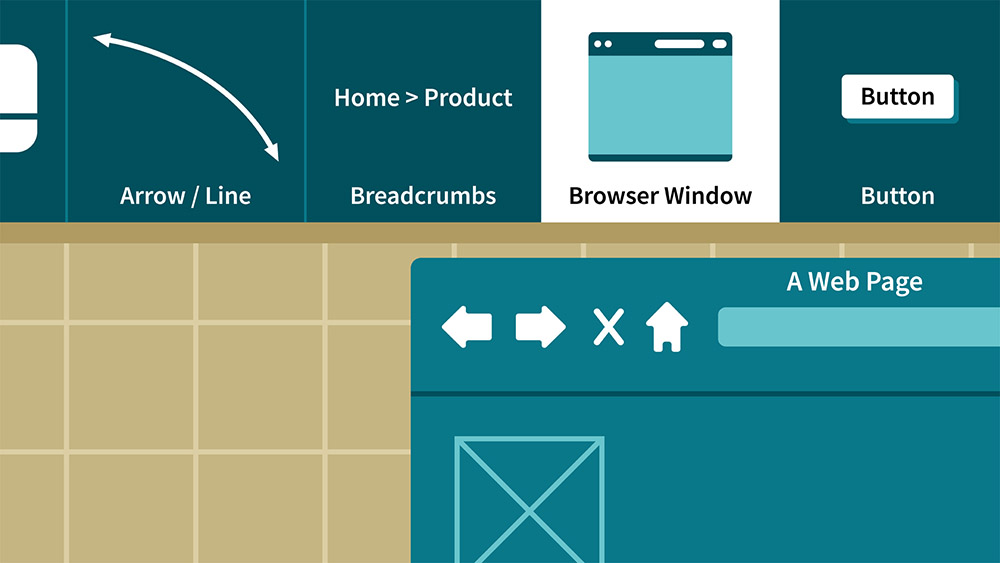
1. MockFlow

Mockflow là một ứng dụng web dựa trên nền Adobe Flash. Nó mang theo giao diện rõ ràng, tối ưu, được sắp xếp hợn lý và bộ công cụ chỉnh sửa rất hữu dụng.
Bạn kéo thả các component để tạo sản phẩm wireframe với khả năng thêm trang và tạo thành cấu trúc site. Các component tích hợp rất hữu ích, từ charts và quảng cáo đến menu và dropdown. Khả năng upload hình ảnh để dùng, cũng như các lựa chọn từ các sticker cũng như các yếu tố thông dụng, và hệ thống hình ảnh mạng xã hội...
Bạn cũng có thể quan tâm đến việc chat và mời những người khác xem sản phẩm của bạn, cho phép tham gia thiết kế...
2. Balsamiq

Nếu bạn đang muốn tạo nhanh wireframe thì đây thứ bạn đang tìm kiếm, Balsamiq là một sự lựa chọn mạnh mẽ. Bạn có thể nhanh chóng phát triển cấu trúc và bố cục cho các dự án của bạn một cách dễ dàng. Các yếu tố kéo và thả giúp dễ dàng làm việc hơn và bạn có thể liên kết các nút với các trang khác. Điều này có nghĩa là bạn có thể nhanh chóng bắt đầu lập kế hoạch giao diện của mình và sau đó chia sẻ chúng với nhóm hoặc khách hàng của bạn.
3. Axure
Axure luôn là một trong những công cụ Wireframe tốt nhất trên và rất phù hợp cho các dự án phức tạp hơn đòi hỏi dữ liệu động. Với Axure, bạn thực sự có thể tập trung vào việc mô phỏng các dự án mang tính kỹ thuật cao hơn và đòi hỏi sự chú ý thêm khi nói đến cấu trúc và dữ liệu.
4. Adobe Comp
Adobe Comp là một bổ sung tuyệt vời cho những đang sáng tạo và lên ý tưởng khi đang di chuyển. Comp là ứng dụng di động. Chỉ cần dùng đầu ngón tay hoặc cây bút cảm ứng, bạn có thể vẽ ngay ra được hình vuông. Tùy vào thiết lập, engine của Comp có thể biết đâu là văn bản, đâu là hình hộp. Nếu bạn vẽ một hình chữ nhật có chiều ngay dài hơn nhiều so với chiều rộng, Comp nhận diện ngay đó là hộp tiêu đề. Nói chung, mỗi đối tượng đơn giản cần vẽ ra chỉ cần bạn chạm 1 hoặc 2 lần là xong. Khi trong đầu bạn nghĩ đến hình tròn, tại sao lại phải vào menu tìm công cụ vẽ hình tròn? Engine của Comp cho bạn đơn giản vẽ ngay hình tròn và ứng dụng nhận diện ngay đó là hình tròn. Mọi hình ảnh tạo trên Comp đều dễ dàng xuất sang các ứng dụng Adobe khác và hoàn thiện tác phẩm trên máy tính để bàn.
Thiết kế và tạo mẫu UI
5. Sketch
Sketch là một công cụ rất phổ biến trong cộng đồng thiết kế cho phép bạn tạo các giao diện và nguyên mẫu. Sketch giúp bạn hoàn thành tác phẩm tốt nhất - từ những ý tưởng sơ khai cho đến dự án hoàn chỉnh.
Với nhiều tính năng hữu ích, giao diện trực quan cùng bộ plugin mạnh mẽ do cộng đồng các nhà phát triển đóng góp, Sketch giúp bạn dễ dàng tạo ra sản phẩm đồ họa xuất sắc nhờ tập trung vào các thế mạnh sẵn có của mình.
6. InVision Studio
InVision Studio là một ứng dụng máy tính để bàn thiết kế kỹ thuật số và UX cho phép bạn thiết kế trang web, ứng dụng và một số sản phẩm kỹ thuật số khác.
Công cụ này sẽ giúp bạn tạo ra các giao diện tương tác đẹp mắt với vô số tính năng. Bạn có thể tạo hình động và chuyển tiếp tùy chỉnh từ một số cử chỉ và tương tác. Trên hết, bạn có thể ngừng suy nghĩ về việc tạo ra nhiều bản vẽ cho nhiều thiết bị vì thiết kế đáp ứng có thể đạt được trong một bản vẽ. Điều này giúp tiết kiệm vô số thời gian, vì vậy bạn có thể nghĩ ra nhiều ý tưởng hơn.
7. Proto.io
Proto.io là một ứng cử viên nặng ký để tạo ra các nguyên mẫu giống như thật từ những ý tưởng thô sơ cho đến các thiết kế hoàn chỉnh. Công cụ này cũng cung cấp rất nhiều khả năng cho các dự án của bạn. Bạn có thể bắt đầu bằng cách phát triển các ý tưởng ban đầu với phong cách vẽ tay, sau đó thực hiện chúng thành các wireframe và kết thúc với một nguyên mẫu có độ chính xác cao. Các plugin của Sketch và Photoshop thực sự hữu ích nếu bạn muốn thiết kế bằng các công cụ khác nhưng Proto.io xử lý tốt quá trình thiết kế từ đầu đến cuối. Các tính năng khác như kiểm tra người dùng cũng sẽ giúp xác nhận thiết kế của bạn. Đây là một giải pháp tất cả trong một với một số lượng lớn các thương hiệu đáng tin cậy đã sử dụng nó.
8. Adobe XD
Adobe đã thông báo rằng XD CC (eXperience Design) đang được phát hành miễn phí cho người dùng của mình. Adobe XD là công cụ giúp thiết kế và tạo nguyên mẫu cho các ứng dụng của bạn, hay đơn giản hơn là công cụ hỗ trợ thiết kế UX.
Adobe XD giúp các nhà thiết kế giao diện UX làm việc hiệu quả hơn, với công cụ có cách thức sử dụng tương tự như các phần mềm Adobe khác như Illustrator, hay Photoshop,… Giao diện Adobe XD rất đơn giản và quen thuộc, các công cụ như line, ellipse, và rectangle sẵn dùng từ thanh công cụ ở bên trái của giao diện. Ở đó bạn cũng sẽ tìm thấy công cụ text, và công cụ pen cho phép bạn vẽ các hình dạng tuỳ biến.
9. Marvel
Marvel là một công cụ tạo mẫu khác là một lựa chọn tuyệt vời khi tạo ra những ý tưởng nhanh chóng và hoàn thiện giao diện. Cũng như nhiều ứng dụng khác thuộc loại này, Marvel cung cấp một cách xây dựng trang thực sự gọn gàng và cho phép bạn mô phỏng thiết kế của mình thông qua một nguyên mẫu. Có một số tích hợp tuyệt vời với Marvel, có nghĩa là bạn có thể chèn các thiết kế của mình vào quy trình làm việc của dự án.
10. Figma
Figma cho phép bạn nhanh chóng soạn thảo và thiết kế giao diện. Nền tảng Figma tự hào là một công cụ thiết kế hợp tác, theo đó nhiều người dùng có thể làm việc cùng một lúc trong một dự án - điều này rất hiệu quả khi bạn có nhiều bên liên quan trong một dự án có liên quan đến việc định hình kết quả. Đây là loại công cụ sẽ rất lý tưởng nếu bạn có một dự án trực tiếp, ví dụ như nhà phát triển, copywriter và designer, cần phải làm việc gì đó cùng một lúc.
11. Framer X
Framer X là một công cụ thiết kế mới thực sự thú vị, chắc chắn đáng xem đối với các nhà thiết kế UI có kinh nghiệm, những người muốn nhiều hơn từ các công cụ của họ. Tạo mẫu và tạo tương tác thực sự dễ dàng. Nếu bạn là một người hâm mộ React lớn, thì đừng tìm đâu xa vì bạn có thể thiết kế và mã hóa đồng bộ. Bên cạnh việc là một công cụ tuyệt vời, còn có một cộng đồng mạnh mẽ của các nhà thiết kế đằng sau Framer X cung cấp các tài sản và bộ công cụ UI.
12. Flinto
Flinto là một công cụ thiết kế đẹp và đơn giản cho phép bạn tạo ra các tương tác độc đáo trong các thiết kế của mình. Bạn có thể sử dụng một số cử chỉ và tạo chuyển tiếp dễ dàng bằng cách thiết kế trạng thái trước và sau.
13. Principle
Principle giúp bạn tạo các thiết kế giao diện tương tác, hoạt hình cho các ứng dụng của bạn để thử nghiệm những ý tưởng mới hoặc tạo ra toàn bộ nguyên mẫu bằng công cụ dễ sử dụng này Nguyên tắc là một ứng dụng macOS trực quan được tạo ra cho mục đích cụ thể này. Nó có thể giúp bạn tạo ra các thiết kế tương tác động, với bố cục tùy biến và chuyển tiếp. Kết quả có thể được ghi lại và chia sẻ với người khác hoặc xem trực tiếp trên thiết bị di động của bạn.
14. Atomic
Atomic là một công cụ thiết kế tương tác khác, nhưng điều làm nên sự khác biệt là khả năng tạo các phần tử biểu mẫu mà bạn thực sự có thể nhập vào.Ngoài ra còn có một tính năng hữu ích cho phép bạn nhập dữ liệu và điền vào thiết kế của bạn. Điều này thực sự tiết kiệm thời gian!
15. UXPin
Được mô tả là nền tảng UX 'từ đầu đến cuối', UXPin thực chất là một công cụ thiết kế khác nhưng có khả năng mạnh mẽ để tạo ra các hệ thống thiết kế. UXPin phục vụ các nhóm thiết kế lớn hơn, cần phải làm việc theo cùng một phong cách và hướng dẫn, tiết kiệm thời gian với việc phát triển sản phẩm khi sự hợp tác đóng một phần lớn.
16. ProtoPie
Công cụ này cho phép bạn tạo các tương tác khá phức tạp và khá gần với cách bạn muốn thiết kế của mình hoạt động. Có lẽ tính năng nổi bật nhất là khả năng điều khiển các cảm biến của các thiết bị thông minh trong nguyên mẫu của bạn, chẳng hạn như độ nghiêng, âm thanh, la bàn và cảm biến 3D Touch. Tùy thuộc vào dự án của bạn, đây là một công cụ tuyệt vời để bao gồm các tính năng ứng dụng gốc. Thật dễ dàng như chiếc bánh mà không cần mã.
17. Justin
Công cụ này giúp tạo mẫu và tích hợp với các công cụ khác như Sketch và Photoshop. Bạn có thể chọn các tương tác và cử chỉ của mình để giúp đặt nguyên mẫu của bạn lại với nhau. Nó cũng chứa bộ dụng cụ UI, cho phép bạn nhanh chóng kết hợp các màn hình.
18. Studio Origami
Do Origami Studio được xây dựng và sử dụng bởi các nhà thiết kế tại Facebook, bạn có thể cho rằng đây phải là một công cụ tuyệt vời. Và bạn sẽ đúng. Có rất nhiều tính năng tuyệt vời với Origami, bao gồm thêm các quy tắc và logic vào các tương tác của bạn. Đã bao nhiêu lần bạn muốn một nút để hiển thị hoặc hành xử khác nhau vì một cái gì đó khác? Có một cơ hội để tạo ra một nguyên mẫu thực sự với Origami, nhưng nó rất kỹ thuật và đòi hỏi bạn phải tìm hiểu. Công cụ này là hoàn hảo cho các nhà phát triển và nhà thiết kế làm việc cùng nhau.
19. Fluid
Fluid là một công cụ trực quan để xây dựng các nguyên mẫu nhanh chóng và thiết kế. Nó gói một số tài sản đẹp ra khỏi hộp để giúp bạn tiếp tục với các nguyên mẫu nhanh chóng và khi bạn đã nâng cấp, thật dễ dàng để lắp ráp các biểu tượng của riêng bạn với các tài sản UI ưa thích của bạn.
20. Zeplin
Zeplin không nhất thiết là một công cụ tạo mẫu, nhưng nó rất phù hợp với giai đoạn hậu thiết kế và phát triển trước đó cùng với tạo mẫu. Nó cho phép bạn lấy thiết kế và nguyên mẫu của mình, giao chúng cho các nhà phát triển và đảm bảo rằng ý tưởng của bạn được thực hiện tốt. Bạn có thể tải các tệp Sketch, Photoshop, XD và Figma của mình lên Zeplin và nó sẽ tạo môi trường cho các nhà phát triển và nhà thiết kế để bàn giao dự án mà không cần phải tạo ra các hướng dẫn tẻ nhạt. Tuy nhiên, đáng để đảm bảo rằng bạn cần nó trước.
Tuy nhiên, trước nhiều sự lựa chọn vậy đâu là lựa chọn phù hợp nhất dành cho bạn? Trong vài năm qua, sự kết hợp giữa Sketch và InVision là lựa chọn phổ biến của rất nhiều nhà thiết kế, nhưng các công cụ khác đã có thêm nhiều tính năng cạnh tranh.Vì vậy chúng tôi nghĩ rằng đây là thời điểm tốt để xem xét kỹ hơn một số công cụ tốt nhất và phù hợp với bạn.
Wireframing
1. MockFlow

Mockflow là một ứng dụng web dựa trên nền Adobe Flash. Nó mang theo giao diện rõ ràng, tối ưu, được sắp xếp hợn lý và bộ công cụ chỉnh sửa rất hữu dụng.
Bạn kéo thả các component để tạo sản phẩm wireframe với khả năng thêm trang và tạo thành cấu trúc site. Các component tích hợp rất hữu ích, từ charts và quảng cáo đến menu và dropdown. Khả năng upload hình ảnh để dùng, cũng như các lựa chọn từ các sticker cũng như các yếu tố thông dụng, và hệ thống hình ảnh mạng xã hội...
Bạn cũng có thể quan tâm đến việc chat và mời những người khác xem sản phẩm của bạn, cho phép tham gia thiết kế...
2. Balsamiq

Nếu bạn đang muốn tạo nhanh wireframe thì đây thứ bạn đang tìm kiếm, Balsamiq là một sự lựa chọn mạnh mẽ. Bạn có thể nhanh chóng phát triển cấu trúc và bố cục cho các dự án của bạn một cách dễ dàng. Các yếu tố kéo và thả giúp dễ dàng làm việc hơn và bạn có thể liên kết các nút với các trang khác. Điều này có nghĩa là bạn có thể nhanh chóng bắt đầu lập kế hoạch giao diện của mình và sau đó chia sẻ chúng với nhóm hoặc khách hàng của bạn.
3. Axure
Axure luôn là một trong những công cụ Wireframe tốt nhất trên và rất phù hợp cho các dự án phức tạp hơn đòi hỏi dữ liệu động. Với Axure, bạn thực sự có thể tập trung vào việc mô phỏng các dự án mang tính kỹ thuật cao hơn và đòi hỏi sự chú ý thêm khi nói đến cấu trúc và dữ liệu.
4. Adobe Comp
Adobe Comp là một bổ sung tuyệt vời cho những đang sáng tạo và lên ý tưởng khi đang di chuyển. Comp là ứng dụng di động. Chỉ cần dùng đầu ngón tay hoặc cây bút cảm ứng, bạn có thể vẽ ngay ra được hình vuông. Tùy vào thiết lập, engine của Comp có thể biết đâu là văn bản, đâu là hình hộp. Nếu bạn vẽ một hình chữ nhật có chiều ngay dài hơn nhiều so với chiều rộng, Comp nhận diện ngay đó là hộp tiêu đề. Nói chung, mỗi đối tượng đơn giản cần vẽ ra chỉ cần bạn chạm 1 hoặc 2 lần là xong. Khi trong đầu bạn nghĩ đến hình tròn, tại sao lại phải vào menu tìm công cụ vẽ hình tròn? Engine của Comp cho bạn đơn giản vẽ ngay hình tròn và ứng dụng nhận diện ngay đó là hình tròn. Mọi hình ảnh tạo trên Comp đều dễ dàng xuất sang các ứng dụng Adobe khác và hoàn thiện tác phẩm trên máy tính để bàn.
Thiết kế và tạo mẫu UI
5. Sketch
Sketch là một công cụ rất phổ biến trong cộng đồng thiết kế cho phép bạn tạo các giao diện và nguyên mẫu. Sketch giúp bạn hoàn thành tác phẩm tốt nhất - từ những ý tưởng sơ khai cho đến dự án hoàn chỉnh.
Với nhiều tính năng hữu ích, giao diện trực quan cùng bộ plugin mạnh mẽ do cộng đồng các nhà phát triển đóng góp, Sketch giúp bạn dễ dàng tạo ra sản phẩm đồ họa xuất sắc nhờ tập trung vào các thế mạnh sẵn có của mình.
6. InVision Studio
InVision Studio là một ứng dụng máy tính để bàn thiết kế kỹ thuật số và UX cho phép bạn thiết kế trang web, ứng dụng và một số sản phẩm kỹ thuật số khác.
Công cụ này sẽ giúp bạn tạo ra các giao diện tương tác đẹp mắt với vô số tính năng. Bạn có thể tạo hình động và chuyển tiếp tùy chỉnh từ một số cử chỉ và tương tác. Trên hết, bạn có thể ngừng suy nghĩ về việc tạo ra nhiều bản vẽ cho nhiều thiết bị vì thiết kế đáp ứng có thể đạt được trong một bản vẽ. Điều này giúp tiết kiệm vô số thời gian, vì vậy bạn có thể nghĩ ra nhiều ý tưởng hơn.
7. Proto.io
Proto.io là một ứng cử viên nặng ký để tạo ra các nguyên mẫu giống như thật từ những ý tưởng thô sơ cho đến các thiết kế hoàn chỉnh. Công cụ này cũng cung cấp rất nhiều khả năng cho các dự án của bạn. Bạn có thể bắt đầu bằng cách phát triển các ý tưởng ban đầu với phong cách vẽ tay, sau đó thực hiện chúng thành các wireframe và kết thúc với một nguyên mẫu có độ chính xác cao. Các plugin của Sketch và Photoshop thực sự hữu ích nếu bạn muốn thiết kế bằng các công cụ khác nhưng Proto.io xử lý tốt quá trình thiết kế từ đầu đến cuối. Các tính năng khác như kiểm tra người dùng cũng sẽ giúp xác nhận thiết kế của bạn. Đây là một giải pháp tất cả trong một với một số lượng lớn các thương hiệu đáng tin cậy đã sử dụng nó.
8. Adobe XD
Adobe đã thông báo rằng XD CC (eXperience Design) đang được phát hành miễn phí cho người dùng của mình. Adobe XD là công cụ giúp thiết kế và tạo nguyên mẫu cho các ứng dụng của bạn, hay đơn giản hơn là công cụ hỗ trợ thiết kế UX.
Adobe XD giúp các nhà thiết kế giao diện UX làm việc hiệu quả hơn, với công cụ có cách thức sử dụng tương tự như các phần mềm Adobe khác như Illustrator, hay Photoshop,… Giao diện Adobe XD rất đơn giản và quen thuộc, các công cụ như line, ellipse, và rectangle sẵn dùng từ thanh công cụ ở bên trái của giao diện. Ở đó bạn cũng sẽ tìm thấy công cụ text, và công cụ pen cho phép bạn vẽ các hình dạng tuỳ biến.
9. Marvel
Marvel là một công cụ tạo mẫu khác là một lựa chọn tuyệt vời khi tạo ra những ý tưởng nhanh chóng và hoàn thiện giao diện. Cũng như nhiều ứng dụng khác thuộc loại này, Marvel cung cấp một cách xây dựng trang thực sự gọn gàng và cho phép bạn mô phỏng thiết kế của mình thông qua một nguyên mẫu. Có một số tích hợp tuyệt vời với Marvel, có nghĩa là bạn có thể chèn các thiết kế của mình vào quy trình làm việc của dự án.
10. Figma
Figma cho phép bạn nhanh chóng soạn thảo và thiết kế giao diện. Nền tảng Figma tự hào là một công cụ thiết kế hợp tác, theo đó nhiều người dùng có thể làm việc cùng một lúc trong một dự án - điều này rất hiệu quả khi bạn có nhiều bên liên quan trong một dự án có liên quan đến việc định hình kết quả. Đây là loại công cụ sẽ rất lý tưởng nếu bạn có một dự án trực tiếp, ví dụ như nhà phát triển, copywriter và designer, cần phải làm việc gì đó cùng một lúc.
11. Framer X
Framer X là một công cụ thiết kế mới thực sự thú vị, chắc chắn đáng xem đối với các nhà thiết kế UI có kinh nghiệm, những người muốn nhiều hơn từ các công cụ của họ. Tạo mẫu và tạo tương tác thực sự dễ dàng. Nếu bạn là một người hâm mộ React lớn, thì đừng tìm đâu xa vì bạn có thể thiết kế và mã hóa đồng bộ. Bên cạnh việc là một công cụ tuyệt vời, còn có một cộng đồng mạnh mẽ của các nhà thiết kế đằng sau Framer X cung cấp các tài sản và bộ công cụ UI.
12. Flinto
Flinto là một công cụ thiết kế đẹp và đơn giản cho phép bạn tạo ra các tương tác độc đáo trong các thiết kế của mình. Bạn có thể sử dụng một số cử chỉ và tạo chuyển tiếp dễ dàng bằng cách thiết kế trạng thái trước và sau.
13. Principle
Principle giúp bạn tạo các thiết kế giao diện tương tác, hoạt hình cho các ứng dụng của bạn để thử nghiệm những ý tưởng mới hoặc tạo ra toàn bộ nguyên mẫu bằng công cụ dễ sử dụng này Nguyên tắc là một ứng dụng macOS trực quan được tạo ra cho mục đích cụ thể này. Nó có thể giúp bạn tạo ra các thiết kế tương tác động, với bố cục tùy biến và chuyển tiếp. Kết quả có thể được ghi lại và chia sẻ với người khác hoặc xem trực tiếp trên thiết bị di động của bạn.
14. Atomic
Atomic là một công cụ thiết kế tương tác khác, nhưng điều làm nên sự khác biệt là khả năng tạo các phần tử biểu mẫu mà bạn thực sự có thể nhập vào.Ngoài ra còn có một tính năng hữu ích cho phép bạn nhập dữ liệu và điền vào thiết kế của bạn. Điều này thực sự tiết kiệm thời gian!
15. UXPin
Được mô tả là nền tảng UX 'từ đầu đến cuối', UXPin thực chất là một công cụ thiết kế khác nhưng có khả năng mạnh mẽ để tạo ra các hệ thống thiết kế. UXPin phục vụ các nhóm thiết kế lớn hơn, cần phải làm việc theo cùng một phong cách và hướng dẫn, tiết kiệm thời gian với việc phát triển sản phẩm khi sự hợp tác đóng một phần lớn.
16. ProtoPie
Công cụ này cho phép bạn tạo các tương tác khá phức tạp và khá gần với cách bạn muốn thiết kế của mình hoạt động. Có lẽ tính năng nổi bật nhất là khả năng điều khiển các cảm biến của các thiết bị thông minh trong nguyên mẫu của bạn, chẳng hạn như độ nghiêng, âm thanh, la bàn và cảm biến 3D Touch. Tùy thuộc vào dự án của bạn, đây là một công cụ tuyệt vời để bao gồm các tính năng ứng dụng gốc. Thật dễ dàng như chiếc bánh mà không cần mã.
17. Justin
Công cụ này giúp tạo mẫu và tích hợp với các công cụ khác như Sketch và Photoshop. Bạn có thể chọn các tương tác và cử chỉ của mình để giúp đặt nguyên mẫu của bạn lại với nhau. Nó cũng chứa bộ dụng cụ UI, cho phép bạn nhanh chóng kết hợp các màn hình.
18. Studio Origami
Do Origami Studio được xây dựng và sử dụng bởi các nhà thiết kế tại Facebook, bạn có thể cho rằng đây phải là một công cụ tuyệt vời. Và bạn sẽ đúng. Có rất nhiều tính năng tuyệt vời với Origami, bao gồm thêm các quy tắc và logic vào các tương tác của bạn. Đã bao nhiêu lần bạn muốn một nút để hiển thị hoặc hành xử khác nhau vì một cái gì đó khác? Có một cơ hội để tạo ra một nguyên mẫu thực sự với Origami, nhưng nó rất kỹ thuật và đòi hỏi bạn phải tìm hiểu. Công cụ này là hoàn hảo cho các nhà phát triển và nhà thiết kế làm việc cùng nhau.
19. Fluid
Fluid là một công cụ trực quan để xây dựng các nguyên mẫu nhanh chóng và thiết kế. Nó gói một số tài sản đẹp ra khỏi hộp để giúp bạn tiếp tục với các nguyên mẫu nhanh chóng và khi bạn đã nâng cấp, thật dễ dàng để lắp ráp các biểu tượng của riêng bạn với các tài sản UI ưa thích của bạn.
20. Zeplin
Zeplin không nhất thiết là một công cụ tạo mẫu, nhưng nó rất phù hợp với giai đoạn hậu thiết kế và phát triển trước đó cùng với tạo mẫu. Nó cho phép bạn lấy thiết kế và nguyên mẫu của mình, giao chúng cho các nhà phát triển và đảm bảo rằng ý tưởng của bạn được thực hiện tốt. Bạn có thể tải các tệp Sketch, Photoshop, XD và Figma của mình lên Zeplin và nó sẽ tạo môi trường cho các nhà phát triển và nhà thiết kế để bàn giao dự án mà không cần phải tạo ra các hướng dẫn tẻ nhạt. Tuy nhiên, đáng để đảm bảo rằng bạn cần nó trước.
Nguồn: Creativebloq

