Bạn có thường xuyên tìm các bảng màu cho dự án thiết kế mới của mình không? Nếu bạn đang cần thêm nguồn cảm hứng mới dưới đây là danh sách các công cụ và ứng dụng liên quan đến màu sắc chắc chắn sẽ giúp ích cho bạn.
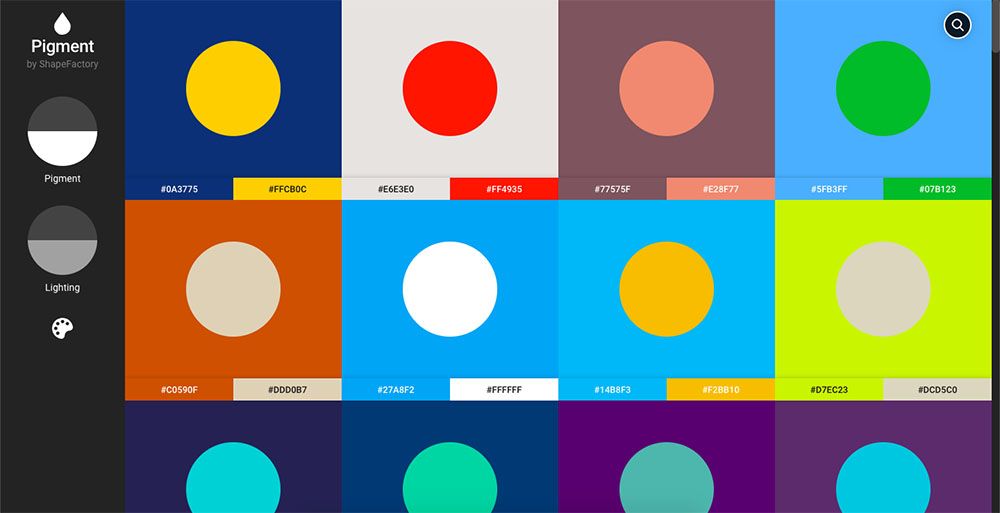
1. Pigment

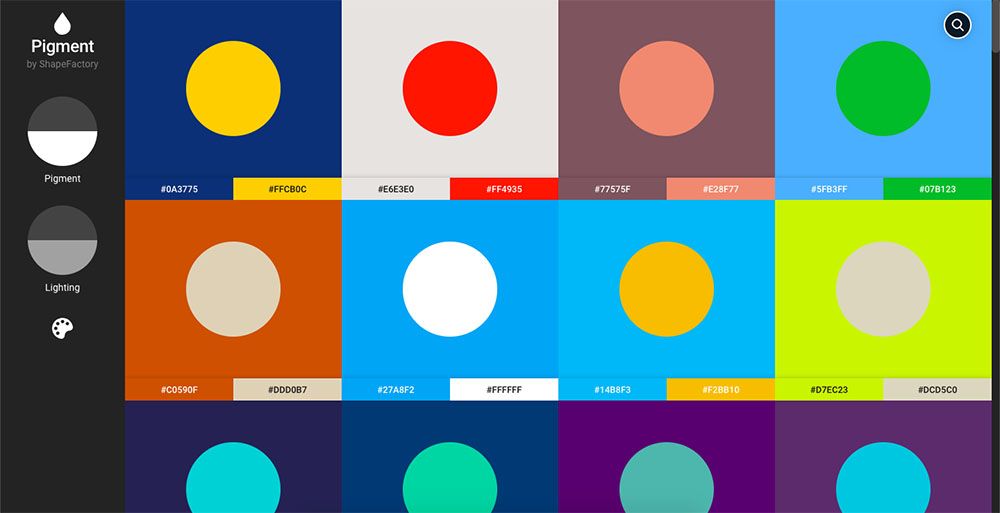
Pigment là công cụ tạo bảng màu với các thông số màu sắc được ứng dụng khuyến dùng. Bạn có thể dễ dàng thay đổi thông số bằng việc thay đổi sắc độ của màu như độ bảo hòa, ánh sáng và tự tạo bảng màu của riêng mình. Giao diện đẹp mắt và sinh động của ứng dụng này cũng là một điểm cộng trong mắt các nhà thiết kế.
2. Klart Colors

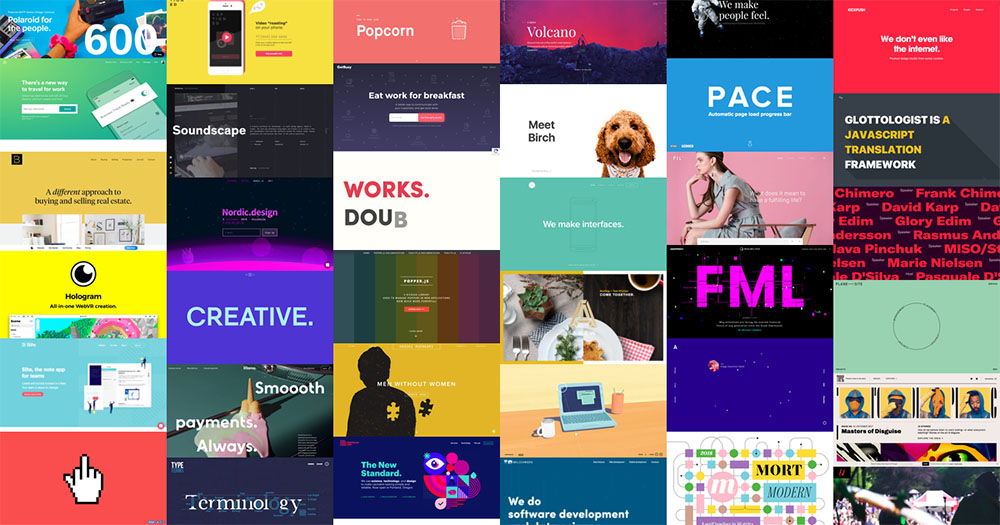
Klart Color là một tuyển tập những màu sắc rất đẹp. Nhấp vào biểu tượng mũi tên bên góc dưới bên phải để xem bảng màu đó hoạt động như thế nào, rồi bấm vào bảng màu để xem lớn hơn, sau đó bấm lần nữa là bạn có thể copy chúng để sử dụng.
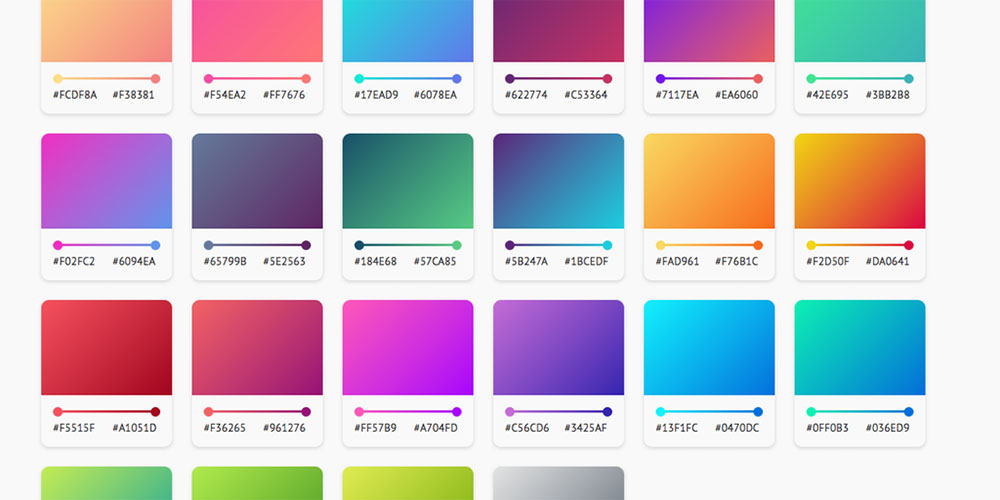
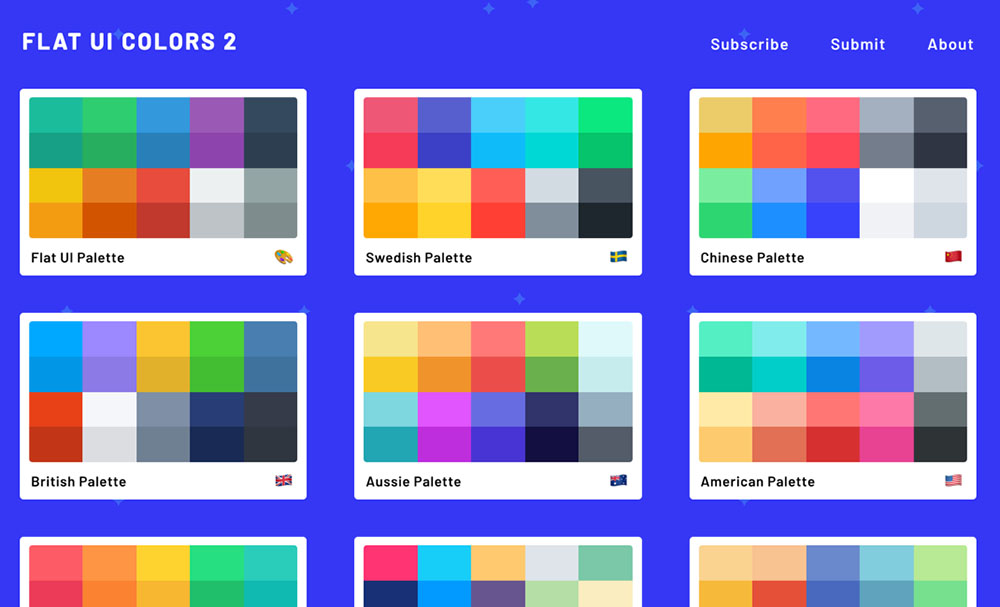
3. Flat UI Colors

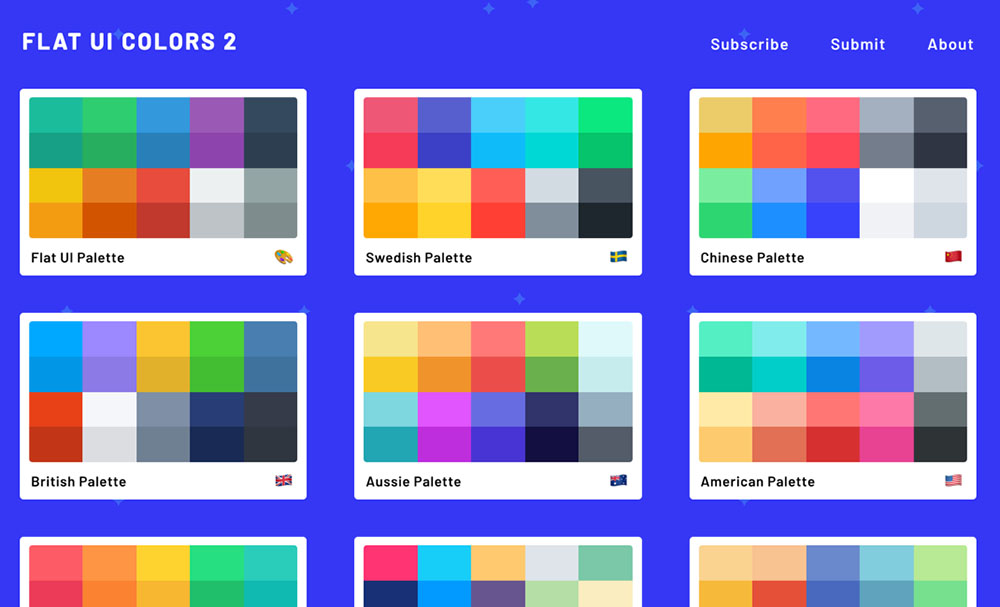
Flat Ui Colors 2 được gầy dựng bởi sự đóng góp của 13 nhà thiết kế đến từ 13 quốc gia khác nhau. Cùng nhau, họ đã tạo ra bộ sưu tập 13 bảng màu cho các nhu cầu khác nhau trong thiết kế.
4. Canva’s Design Wiki

Danh sách này không thể không kể tới Canva’s Design Wiki. Tại đây, bạn không chỉ có thể khám phá các kết hợp màu sắc rực rỡ mà còn có thể tìm hiểu thêm về các sắc thái yêu thích của bạn. Trang web cung cấp trải nghiệm người dùng tuyệt vời.
5. Coolors

Được tạo ra bởi Fabrizio Bianchi, Coolors là một ứng dụng mạnh mẽ với rất nhiều tính năng hữu ích (extension, add-ons, ios app) và bày ra hàng ngàn bảng màu. Một khi bạn đã truy cập vào website này, việc đầu tiên là hãy khám phá xem công cụ này hoạt động thú vị thế nào!
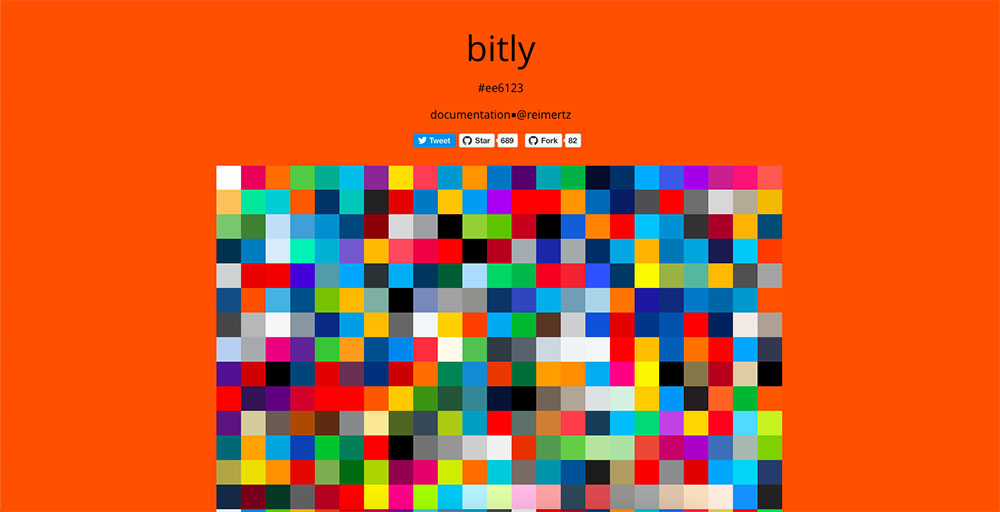
6. Brand-Colors

Thật thú vị khi khám phá những màu sắc được sử dụng bởi các thương hiệu nổi tiếng nhất. Brand-colors giúp bạn khám phá những màu sắc của các công ty hàng đầu như Buffer, Duolingo, Asana, Adobe và rất nhiều công ty khác.
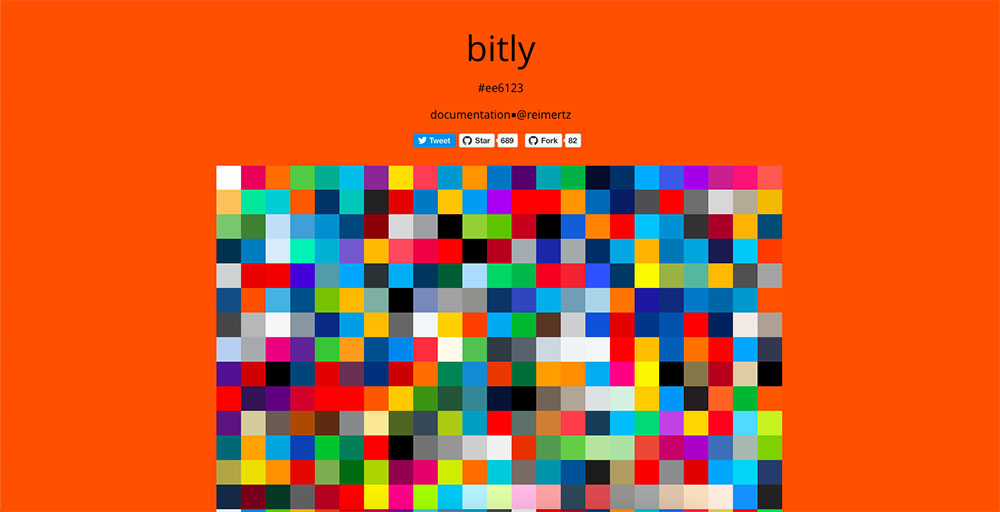
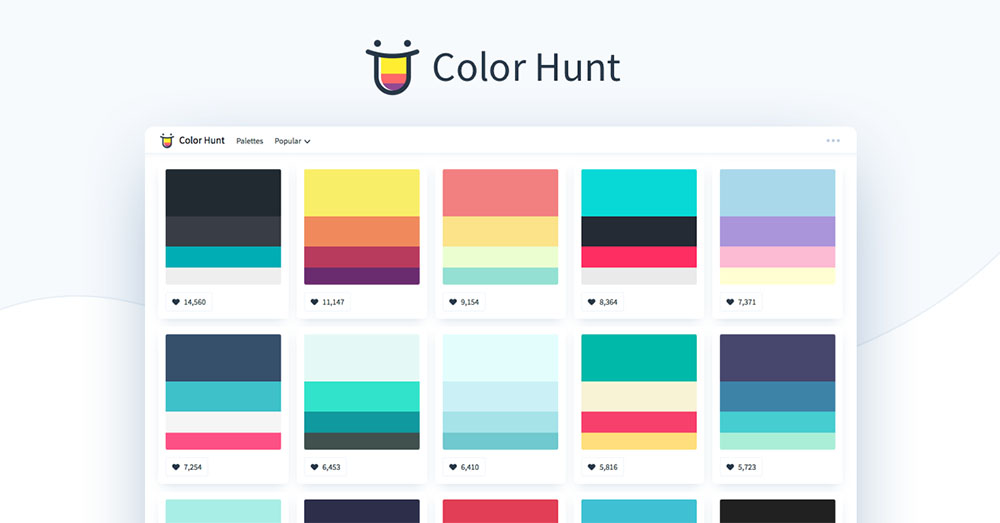
7. Colorhunt

Color Hunter là một công cụ dựa trên trình duyệt cho phép bạn tìm kiếm và làm cho bảng màu được tạo ra từ hình ảnh. Chỉ cần tải lên hình ảnh của bạn và bạn sẽ nhận được một bảng màu dựa theo kết cấu của hình ảnh.
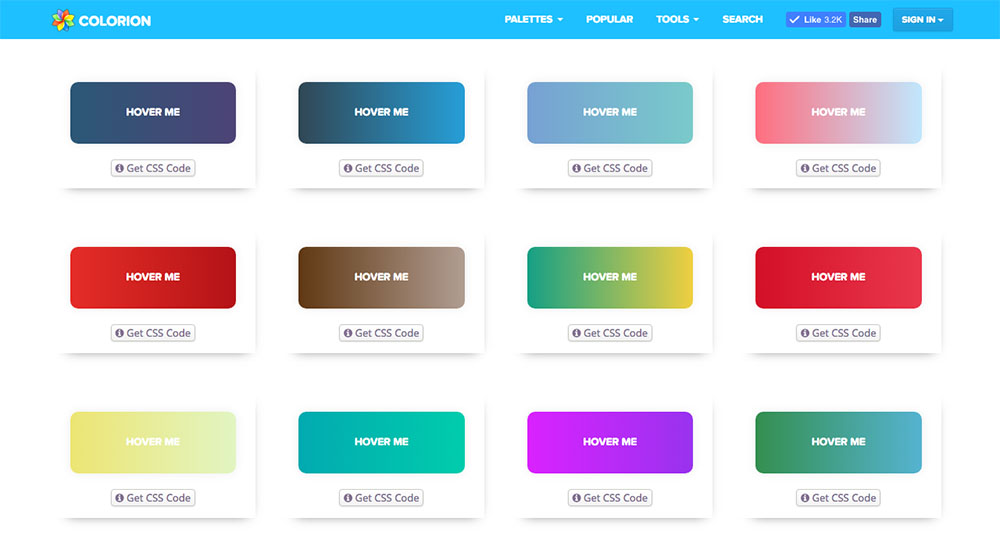
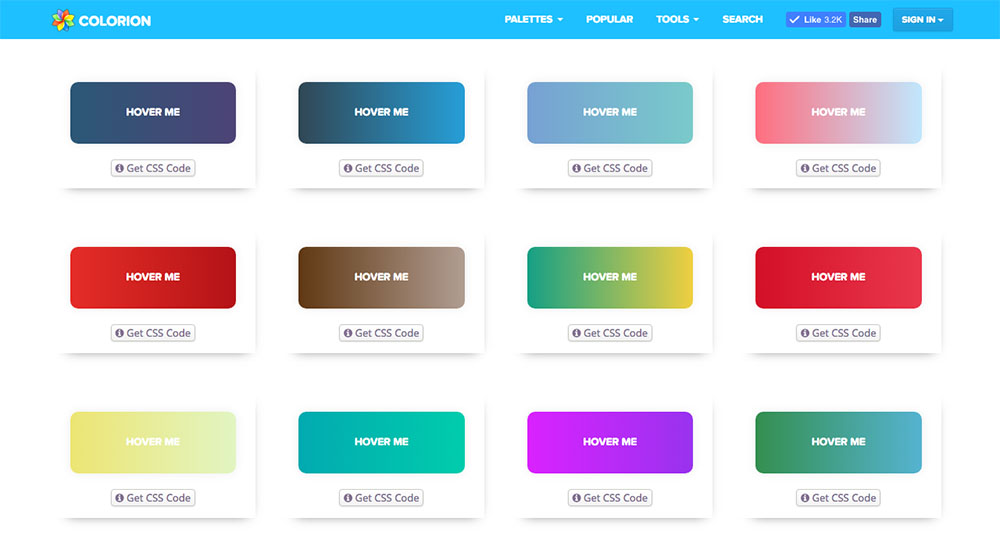
8. Gradient Buttons

Đây là một bộ những gradient với hiệu ứng hover (hiệu ứng khi rê chuột vào) đi kèm cho những dự án UI. Chỉ mất 2 lần click để có mã CSS với thứ mà bạn chọn. Nếu bạn định dùng gradient cho UI của mình thì đừng chần chừ bookmark trang web này lại nhé.
9. CSS Gradient

CSS Gradient là một công cụ lựa chọn màu bằng tay - ngoài ra bạn có thể tìm thấy những bài viết, nguồn tư liệu và các ví dụ tạo cảm hứng ở trên web.
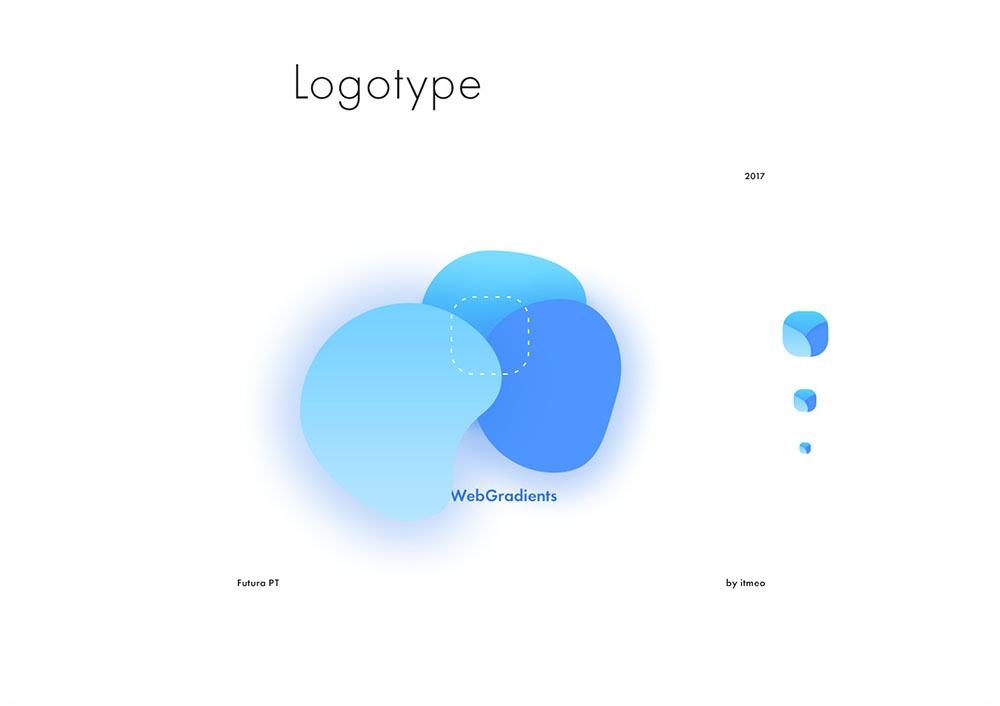
10. WebGradients

Hiện đại và đơn giản, WebGradient cung cấp một bộ sưu tập với 180 gradient bạn có thể sử dụng với nhiều dự án. Nhấp chuột lần đầu để download.png và lần hai để copy mã Css. Bạn cũng có thể lấy bộ màu này để dùng với Sketch và Photoshop.
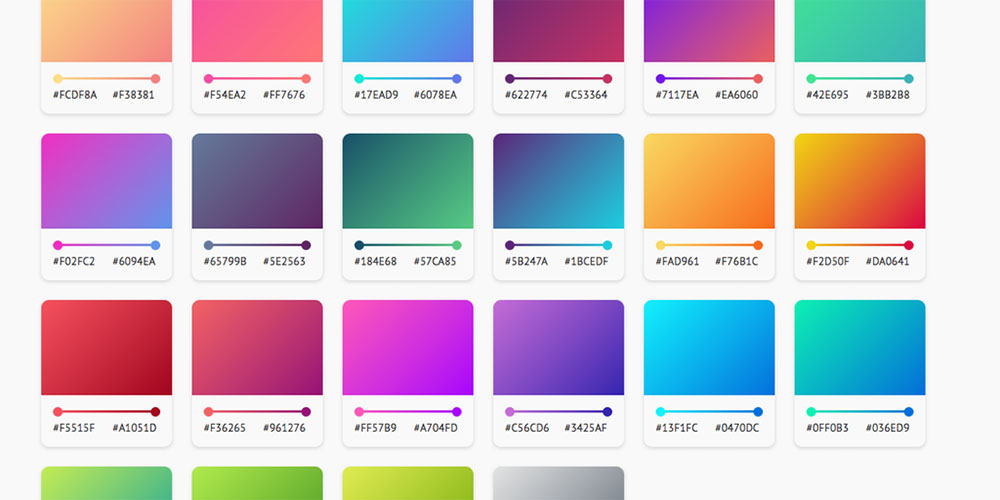
11. Gradients Cards

Trang web này có thể se trở thành nguồn cảm hứng màu sắc cho dự áp sắp tới của bạn! Bạn có thể dễ dàng xuất các gradient tùy chỉnh và dễ dàng export sang Adobe XD hoặc Sketch. Nhấn “explore” để xem nhiều hơn những thứ tuyệt vời cho đến khi bạn tìm được sự lựa chọn hoàn mỹ dành cho mình.
12. UiGradients

UiGradients cung cấp một lựa chọn cẩn thận các màu gradient. Được các nhà thiết kế đánh giá cao, trang web cho phép bạn nhanh chóng điều hướng giữa các gradient.
Các bài hay nên xem:
1. Pigment

Pigment là công cụ tạo bảng màu với các thông số màu sắc được ứng dụng khuyến dùng. Bạn có thể dễ dàng thay đổi thông số bằng việc thay đổi sắc độ của màu như độ bảo hòa, ánh sáng và tự tạo bảng màu của riêng mình. Giao diện đẹp mắt và sinh động của ứng dụng này cũng là một điểm cộng trong mắt các nhà thiết kế.
2. Klart Colors

Klart Color là một tuyển tập những màu sắc rất đẹp. Nhấp vào biểu tượng mũi tên bên góc dưới bên phải để xem bảng màu đó hoạt động như thế nào, rồi bấm vào bảng màu để xem lớn hơn, sau đó bấm lần nữa là bạn có thể copy chúng để sử dụng.
3. Flat UI Colors

Flat Ui Colors 2 được gầy dựng bởi sự đóng góp của 13 nhà thiết kế đến từ 13 quốc gia khác nhau. Cùng nhau, họ đã tạo ra bộ sưu tập 13 bảng màu cho các nhu cầu khác nhau trong thiết kế.
4. Canva’s Design Wiki

Danh sách này không thể không kể tới Canva’s Design Wiki. Tại đây, bạn không chỉ có thể khám phá các kết hợp màu sắc rực rỡ mà còn có thể tìm hiểu thêm về các sắc thái yêu thích của bạn. Trang web cung cấp trải nghiệm người dùng tuyệt vời.
5. Coolors

Được tạo ra bởi Fabrizio Bianchi, Coolors là một ứng dụng mạnh mẽ với rất nhiều tính năng hữu ích (extension, add-ons, ios app) và bày ra hàng ngàn bảng màu. Một khi bạn đã truy cập vào website này, việc đầu tiên là hãy khám phá xem công cụ này hoạt động thú vị thế nào!
6. Brand-Colors

Thật thú vị khi khám phá những màu sắc được sử dụng bởi các thương hiệu nổi tiếng nhất. Brand-colors giúp bạn khám phá những màu sắc của các công ty hàng đầu như Buffer, Duolingo, Asana, Adobe và rất nhiều công ty khác.
7. Colorhunt

Color Hunter là một công cụ dựa trên trình duyệt cho phép bạn tìm kiếm và làm cho bảng màu được tạo ra từ hình ảnh. Chỉ cần tải lên hình ảnh của bạn và bạn sẽ nhận được một bảng màu dựa theo kết cấu của hình ảnh.
8. Gradient Buttons

Đây là một bộ những gradient với hiệu ứng hover (hiệu ứng khi rê chuột vào) đi kèm cho những dự án UI. Chỉ mất 2 lần click để có mã CSS với thứ mà bạn chọn. Nếu bạn định dùng gradient cho UI của mình thì đừng chần chừ bookmark trang web này lại nhé.
9. CSS Gradient

CSS Gradient là một công cụ lựa chọn màu bằng tay - ngoài ra bạn có thể tìm thấy những bài viết, nguồn tư liệu và các ví dụ tạo cảm hứng ở trên web.
10. WebGradients

Hiện đại và đơn giản, WebGradient cung cấp một bộ sưu tập với 180 gradient bạn có thể sử dụng với nhiều dự án. Nhấp chuột lần đầu để download.png và lần hai để copy mã Css. Bạn cũng có thể lấy bộ màu này để dùng với Sketch và Photoshop.
11. Gradients Cards

Trang web này có thể se trở thành nguồn cảm hứng màu sắc cho dự áp sắp tới của bạn! Bạn có thể dễ dàng xuất các gradient tùy chỉnh và dễ dàng export sang Adobe XD hoặc Sketch. Nhấn “explore” để xem nhiều hơn những thứ tuyệt vời cho đến khi bạn tìm được sự lựa chọn hoàn mỹ dành cho mình.
12. UiGradients

UiGradients cung cấp một lựa chọn cẩn thận các màu gradient. Được các nhà thiết kế đánh giá cao, trang web cho phép bạn nhanh chóng điều hướng giữa các gradient.
Các bài hay nên xem:
- 10 công cụ miễn phí giúp bạn tạo bảng màu chuyên nghiệp
- Hướng dẫn nhanh chóng, thiết thực cách để chọn màu cho thiết kế của bạn
- Tác động của màu sắc đến hành vi của người dùng như thế nào?
- Tâm lý học của màu sắc
Nguồn: futuramo.com
