Những hướng dẫn thiết kế đồ họa tuyệt vời để giúp nâng cao kỹ năng của bạn.
Các hướng dẫn tuyệt vời này có thể dạy bạn cách tận dụng các công nghệ, tính năng, công cụ và kỹ thuật mới. Bạn có thể học được một số kỹ thuật mới mà nó có thể giúp bạn tiết kiệm thời gian và năng lượng, và giúp cải thiện công việc thiết kế của bạn.
Ở đây, chúng tôi đã giới thiệu những hướng dẫn thiết kế đồ họa tốt nhất. Chúng tôi đã chia danh sách thành các hướng dẫn của Illustrator, các hướng dẫn về Photoshop, các hướng dẫn của InDesign và các hướng dẫn cho các phần mềm khác, để giúp bạn tìm thấy những gì bạn đang tìm kiếm.
Đầu tiên, đó là hướng dẫn của Illustrator.
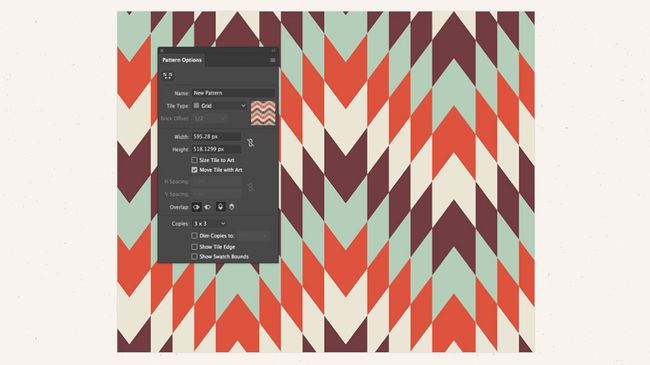
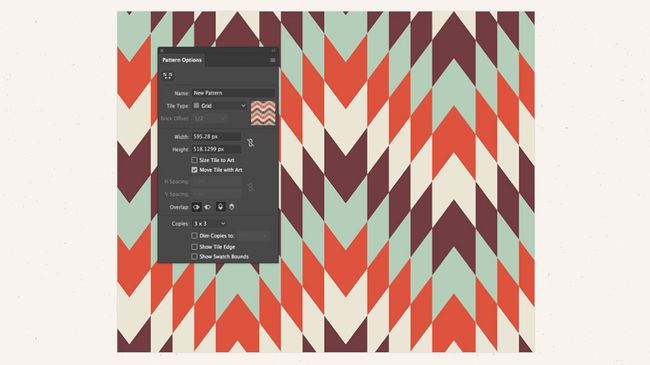
1. How to create a geometric pattern

Tìm hiểu cách tạo các pattern hình học với hướng dẫn từng bước này
Trong hướng dẫn ngắn gọn nhưng sắc bén này, Chris Spooner của Spoon Graphics hướng dẩn cách làm thế nào để tạo ra các mẫu Pattern hình học vector. Bạn có thể làm theo hướng dẫn từng bước của mình để tạo ra cùng một khuôn mẫu, hoặc remix các tác phẩm nghệ thuật để tạo ra cái của riêng bạn.
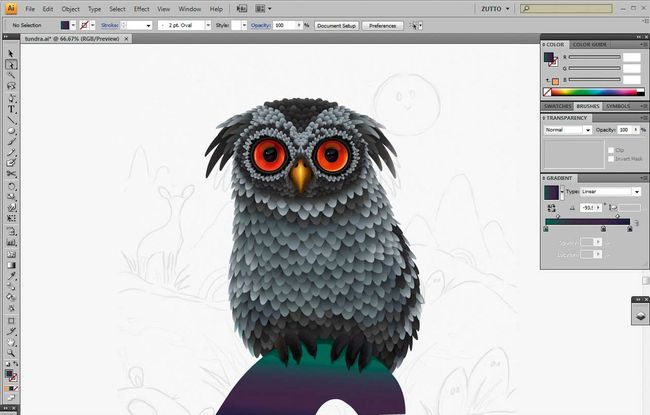
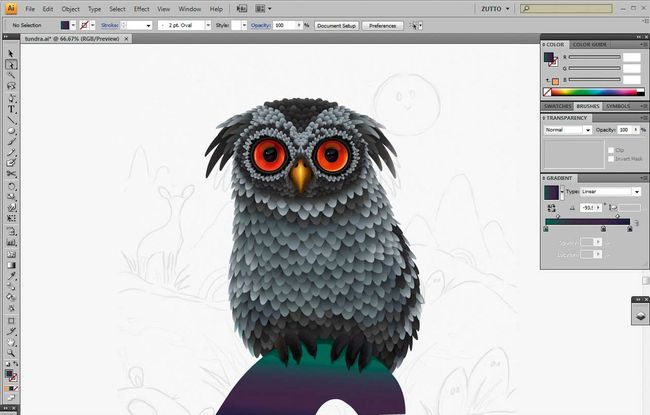
2. Master dynamic gradients

Hướng dẫn 16 bước này cho thấy các hình dạng đơn giản có thể được kết hợp như thế nào để tạo ra một điều huyền diệu
Gradient mềm là một cách tuyệt vời để xây dựng chiều sâu và vẻ đẹp cho đồ hoạ vector của bạn. Trong hướng dẫn 16 bước này, nghệ sĩ người Nga Alexandra Zutto sẽ hướng dẫn bạn tạo ra một hình ảnh con cú tuyệt đẹp mà cô tạo ra thông qua một quy trình chậm rãi và thận trọng trong việc phân lớp và tạo các phân đoạn nhỏ.
3. How to optimise and export SVGs

Đảm bảo hình ảnh của bạn hoạt động tốt trên web bằng cách làm theo hướng dẫn SVG này
Trong thế giới đa phương tiện ngày nay, khi bạn tạo một hình ảnh SVG trong Illustrator, ngay cả khi nó được dùng cho việc in, điều quan trọng là đảm bảo rằng nó được tối ưu hóa để sử dụng trên web. Trong hướng dẫn Illustrator này, Ivaylo Gerchev giải thích làm thế nào để xây dựng các khái niệm cơ bản về SVG tối ưu trong quy trình tạo của bạn.
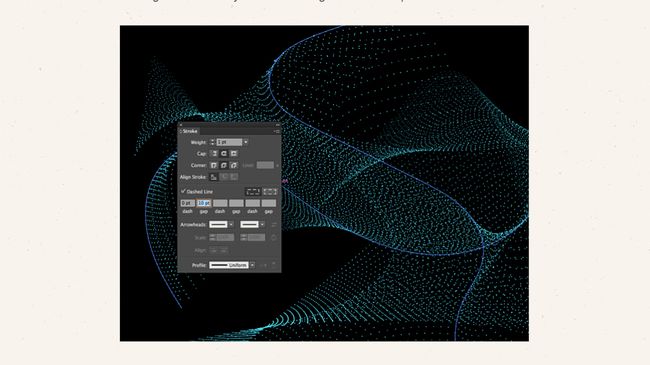
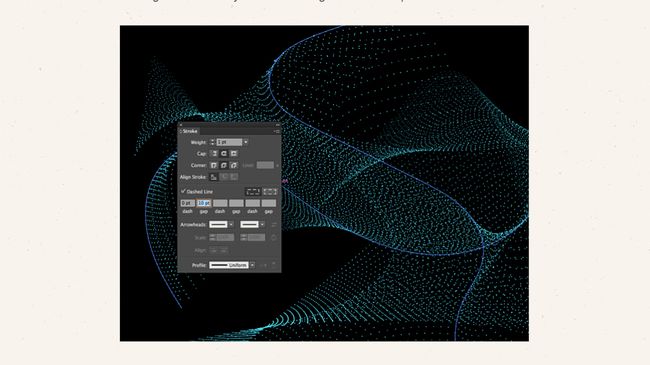
4. How to create digital particle waves

Sử dụng công cụ Blend của Illustrator để tạo hiệu ứng tuyệt đẹp này
Adobe Illustrator thường được sử dụng để tạo đồ hoạ trừu tượng, nhưng ở đây Chris Spooner giải thích làm thế nào để sử dụng công cụ Blend để tạo ra các sóng hạt nhân kỹ thuật số lấy cảm hứng từ sci-fi. Ông sử dụng Illustrator cho hiệu ứng ban đầu, sau đó cho bạn thấy làm thế nào để di chuyển mẫu của bạn để Photoshop để thêm một số cải tiến màu sắc thêm.
5. How to design graphic figures

Tìm hiểu các nguyên tắc cơ bản của việc thiết kế các con số đồ hoạ từ chuyên gia Ben O'Brien
Trong hướng dẫn 10 bước này, họa sĩ vẽ tranh Ben O'Brien sẽ hướng dẫn bạn quá trình thiết kế các hình ảnh đồ hoạ có thể phù hợp với cảnh một cách dễ dàng, chú ý đến ngôn ngữ cơ thể, tỷ trọng vật lý và định vị các phần khác nhau của cơ thể.
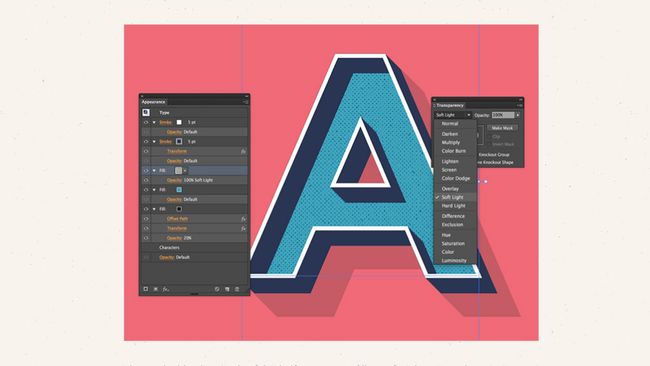
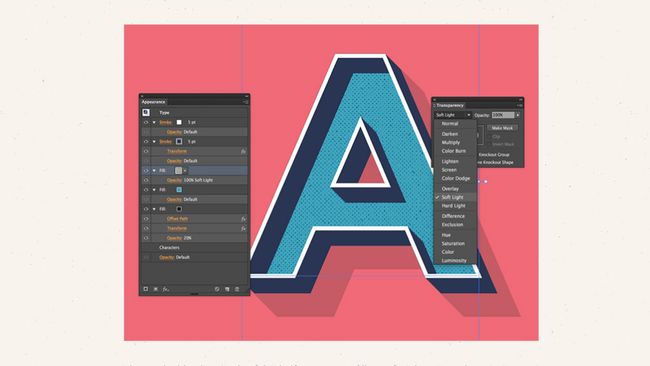
6. How to create an editable retro text style

Tạo văn bản hấp dẫn nhưng vẫn hấp dẫn sử dụng bảng Appearance của Illustrator
Ở đây Chris Spooner cho bạn thấy làm thế nào để sử dụng điền và đột ques trong bảng điều khiển Appearance của Illustrator để tạo ra các văn bản đồ hoạ vĩnh viễn được chỉnh sửa. Kết quả là một tập hợp các mẫu thư thời trang theo phong cách retro với hình dáng 3D giả tạo.
[ADSENSE][/ADSENSE]
Tiếp theo, Các bài hướng dẩn Adobe Photoshop
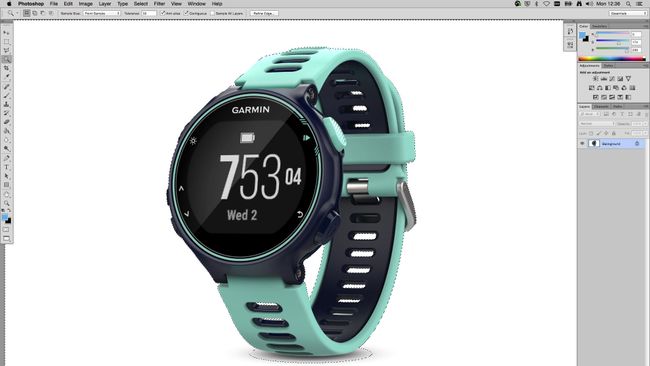
7. How to make quick selections

Luke O'Neill giải thích ba cách để lựa chọn trong Photoshop
Rất nhiều công việc hàng ngày của một studio thiết kế tập trung vào các mặt cắt và , do đó, đó là một kỹ năng mà mỗi nhà thiết kế phải nắm vững. Trong hướng dẫn này, Luke O'Neill vạch ra ba kỹ thuật cơ bản để tạo các lựa chọn và cũng điều tra các tùy chọn lớp mặt nạ và cách bạn có thể sử dụng chúng để tạo ra những hiệu ứng tuyệt đẹp.
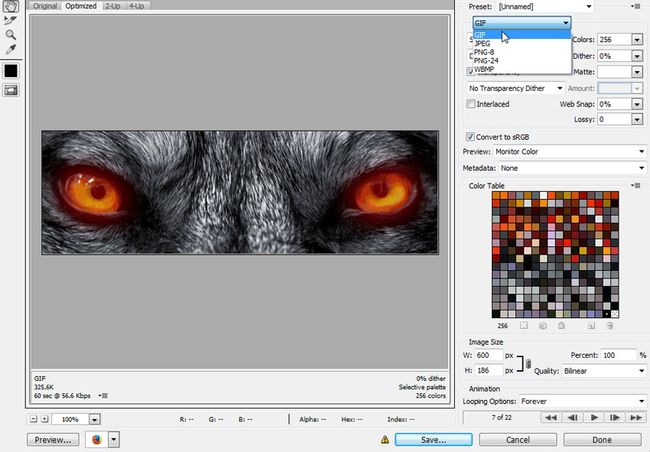
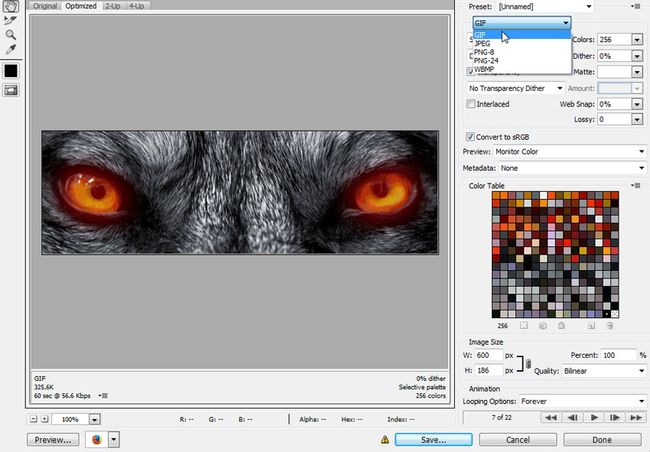
8. How to make an animated GIF

Monika Zagrobelna hướng dẫn bạn tạo một ảnh GIF
Tạo một GIF động trong Photoshop rất dễ. Trong hướng dẫn Photoshop cấp độ mới bắt đầu, Monika Zagrobelna dạy cho bạn mọi thứ bạn cần biết, khi cô ấy đưa bạn qua việc tạo ra một GIF dựa trên một con sói với đôi mắt rực sáng.
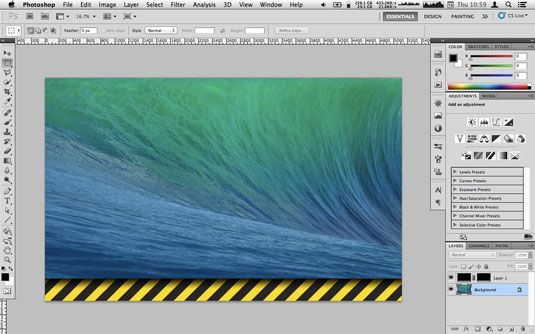
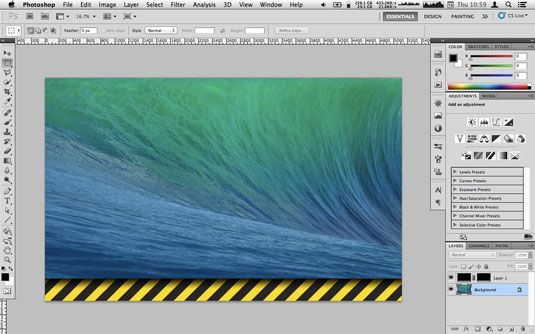
9. How to create a repeating pattern

Tìm hiểu để xây dựng một mẫu lặp lại trong Photoshop
Hướng dẫn này của Christopher Phin giải thích làm thế nào để tạo ra một 'tile' duy nhất trong Photoshop và sau đó sử dụng nó để xây dựng một mẫu lặp đi lặp lại, có thể sử dụng để điền vào một vùng lớn hay nhỏ như bạn muốn. Ông sử dụng ví dụ về một mẫu 'cảnh báo' màu đen và màu vàng để chứng minh kỹ thuật.
10. Hướng dẩn chuyển ảnh từ ngày thành đêm trong Photoshop

Chuyển ngày thành đêm đơn giản trong Photoshop
Thật không phải dễ dàng để tìm ra một bức ảnh hoàn hảo cho một photo manipulation mà chúng ta nghĩ. Đôi khi, chẳng hạn, chúng ta muốn tạo ra cảnh đêm nhưng những bức ảnh có sẵn quá tối hoặc đã chỉnh sửa không được như ý. Trong trường hợp này sẽ làm như thế nào?
Bạn có thể chuyển cảnh từ ngày sang đêm với việc sử dụng sức mạnh của Photoshop! Trong bài hướng dẫn này, tôi sẽ chỉ bạn cách thực hiện cảnh sáng, cách thêm những ngôi sao trên bầu trời và cách thêm những nguồn sáng với các hiệu ứng.
11. Cách tạo ra một hình ảnh vô tận trong một ảnh Illusion trong Adobe Photoshop

Một hướng dẩn tuyệt vời để tạo ra một ảo ảnh quang học trong Photoshop.
Trong hướng dẫn hôm nay, bạn sẽ học cách thiết lập một sáng tác để tạo ra một hình ảnh vô tận trong ảnh ảo tưởng. Sử dụng các kỹ thuật thao tác đơn giản bạn có thể thử hiệu ứng này dễ dàng cho chính mình!
Các hướng dẫn tuyệt vời này có thể dạy bạn cách tận dụng các công nghệ, tính năng, công cụ và kỹ thuật mới. Bạn có thể học được một số kỹ thuật mới mà nó có thể giúp bạn tiết kiệm thời gian và năng lượng, và giúp cải thiện công việc thiết kế của bạn.
Ở đây, chúng tôi đã giới thiệu những hướng dẫn thiết kế đồ họa tốt nhất. Chúng tôi đã chia danh sách thành các hướng dẫn của Illustrator, các hướng dẫn về Photoshop, các hướng dẫn của InDesign và các hướng dẫn cho các phần mềm khác, để giúp bạn tìm thấy những gì bạn đang tìm kiếm.
Đầu tiên, đó là hướng dẫn của Illustrator.
1. How to create a geometric pattern

Tìm hiểu cách tạo các pattern hình học với hướng dẫn từng bước này
Trong hướng dẫn ngắn gọn nhưng sắc bén này, Chris Spooner của Spoon Graphics hướng dẩn cách làm thế nào để tạo ra các mẫu Pattern hình học vector. Bạn có thể làm theo hướng dẫn từng bước của mình để tạo ra cùng một khuôn mẫu, hoặc remix các tác phẩm nghệ thuật để tạo ra cái của riêng bạn.
2. Master dynamic gradients

Hướng dẫn 16 bước này cho thấy các hình dạng đơn giản có thể được kết hợp như thế nào để tạo ra một điều huyền diệu
3. How to optimise and export SVGs

Đảm bảo hình ảnh của bạn hoạt động tốt trên web bằng cách làm theo hướng dẫn SVG này
4. How to create digital particle waves

Sử dụng công cụ Blend của Illustrator để tạo hiệu ứng tuyệt đẹp này
Adobe Illustrator thường được sử dụng để tạo đồ hoạ trừu tượng, nhưng ở đây Chris Spooner giải thích làm thế nào để sử dụng công cụ Blend để tạo ra các sóng hạt nhân kỹ thuật số lấy cảm hứng từ sci-fi. Ông sử dụng Illustrator cho hiệu ứng ban đầu, sau đó cho bạn thấy làm thế nào để di chuyển mẫu của bạn để Photoshop để thêm một số cải tiến màu sắc thêm.
5. How to design graphic figures

Tìm hiểu các nguyên tắc cơ bản của việc thiết kế các con số đồ hoạ từ chuyên gia Ben O'Brien
Trong hướng dẫn 10 bước này, họa sĩ vẽ tranh Ben O'Brien sẽ hướng dẫn bạn quá trình thiết kế các hình ảnh đồ hoạ có thể phù hợp với cảnh một cách dễ dàng, chú ý đến ngôn ngữ cơ thể, tỷ trọng vật lý và định vị các phần khác nhau của cơ thể.
6. How to create an editable retro text style

Tạo văn bản hấp dẫn nhưng vẫn hấp dẫn sử dụng bảng Appearance của Illustrator
Ở đây Chris Spooner cho bạn thấy làm thế nào để sử dụng điền và đột ques trong bảng điều khiển Appearance của Illustrator để tạo ra các văn bản đồ hoạ vĩnh viễn được chỉnh sửa. Kết quả là một tập hợp các mẫu thư thời trang theo phong cách retro với hình dáng 3D giả tạo.
[ADSENSE][/ADSENSE]
Tiếp theo, Các bài hướng dẩn Adobe Photoshop
7. How to make quick selections

Luke O'Neill giải thích ba cách để lựa chọn trong Photoshop
8. How to make an animated GIF

Monika Zagrobelna hướng dẫn bạn tạo một ảnh GIF
Tạo một GIF động trong Photoshop rất dễ. Trong hướng dẫn Photoshop cấp độ mới bắt đầu, Monika Zagrobelna dạy cho bạn mọi thứ bạn cần biết, khi cô ấy đưa bạn qua việc tạo ra một GIF dựa trên một con sói với đôi mắt rực sáng.
9. How to create a repeating pattern

Tìm hiểu để xây dựng một mẫu lặp lại trong Photoshop
Hướng dẫn này của Christopher Phin giải thích làm thế nào để tạo ra một 'tile' duy nhất trong Photoshop và sau đó sử dụng nó để xây dựng một mẫu lặp đi lặp lại, có thể sử dụng để điền vào một vùng lớn hay nhỏ như bạn muốn. Ông sử dụng ví dụ về một mẫu 'cảnh báo' màu đen và màu vàng để chứng minh kỹ thuật.
10. Hướng dẩn chuyển ảnh từ ngày thành đêm trong Photoshop

Chuyển ngày thành đêm đơn giản trong Photoshop
Thật không phải dễ dàng để tìm ra một bức ảnh hoàn hảo cho một photo manipulation mà chúng ta nghĩ. Đôi khi, chẳng hạn, chúng ta muốn tạo ra cảnh đêm nhưng những bức ảnh có sẵn quá tối hoặc đã chỉnh sửa không được như ý. Trong trường hợp này sẽ làm như thế nào?
Bạn có thể chuyển cảnh từ ngày sang đêm với việc sử dụng sức mạnh của Photoshop! Trong bài hướng dẫn này, tôi sẽ chỉ bạn cách thực hiện cảnh sáng, cách thêm những ngôi sao trên bầu trời và cách thêm những nguồn sáng với các hiệu ứng.
11. Cách tạo ra một hình ảnh vô tận trong một ảnh Illusion trong Adobe Photoshop

Một hướng dẩn tuyệt vời để tạo ra một ảo ảnh quang học trong Photoshop.
Trong hướng dẫn hôm nay, bạn sẽ học cách thiết lập một sáng tác để tạo ra một hình ảnh vô tận trong ảnh ảo tưởng. Sử dụng các kỹ thuật thao tác đơn giản bạn có thể thử hiệu ứng này dễ dàng cho chính mình!

