Đối với những người mới bước chân vào UI Design, bạn sẽ rất bỡ ngỡ về một số loại màn hình và tên gọi cũng như chức năng của chúng. Bài viết sau đây sẽ cho bạn một cái nhìn tổng quan về các loại màn hình thường thấy khi thiết kế UI.

Design: omaraqil
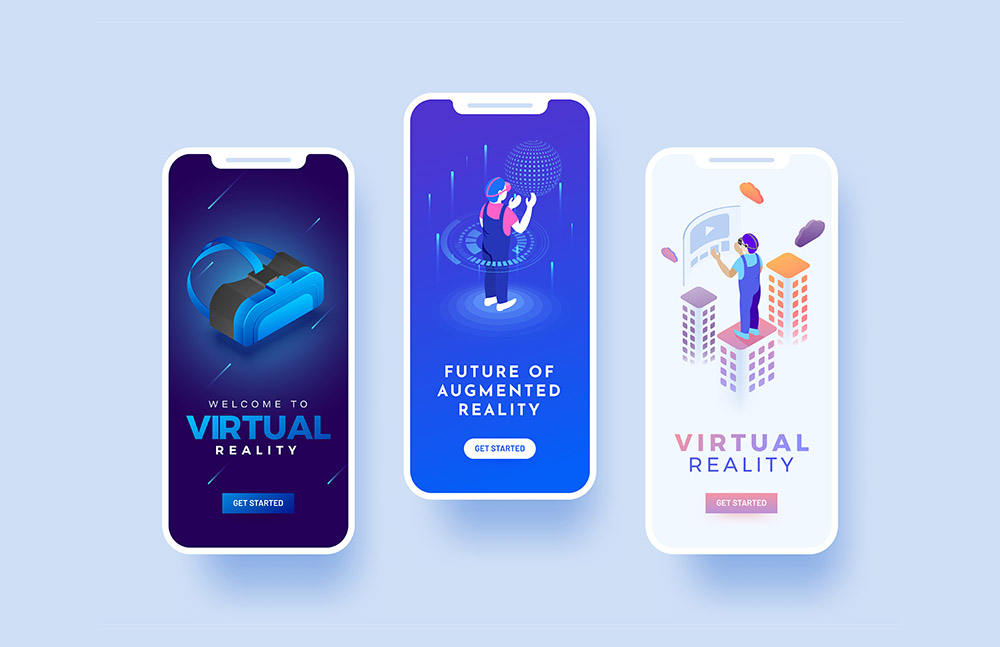
1. Splash screen

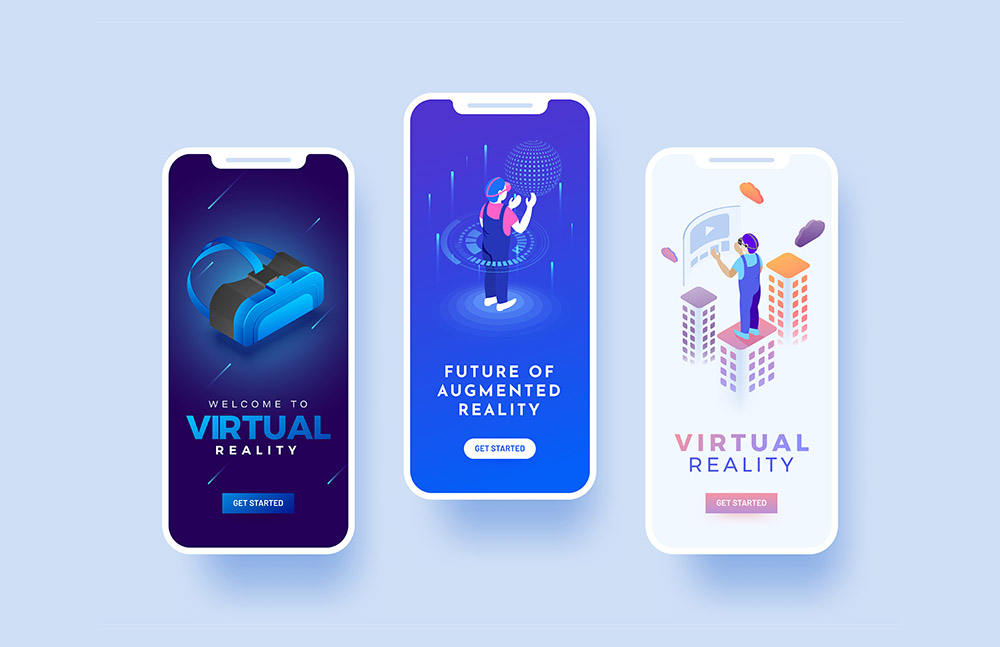
Splash screen (hay còn gọi là màn hình khởi động) là màn hình đầu tiên bạn nhìn thấy khi bạn khởi chạy một ứng dụng di động. Về cơ bản, chúng được phát minh để che giấu quá trình tải dữ liệu mà phần mềm thực hiện trước khi sẵn sàng sử d, như với phần giới thiệu trò chơi trên máy tính.
Một thiết kế màn hình Splash screen hoàn hảo thu hút sự quan tâm của người dùng với các hình ảnh minh họa ấn tượng, tiêu đề hấp dẫn. Chức năng phổ biến khác của splash screen là để tiếp thị dùng để quảng bá thương hiệu. Phần lớn các ứng dụng sử dụng splash screen để giới thiệu và logo thương hiệu hay là một ảnh nào đó trong một vài giây.
Có một số chi tiết để các nhà thiết kế tính đến để tạo ấn tượng lâu dài:
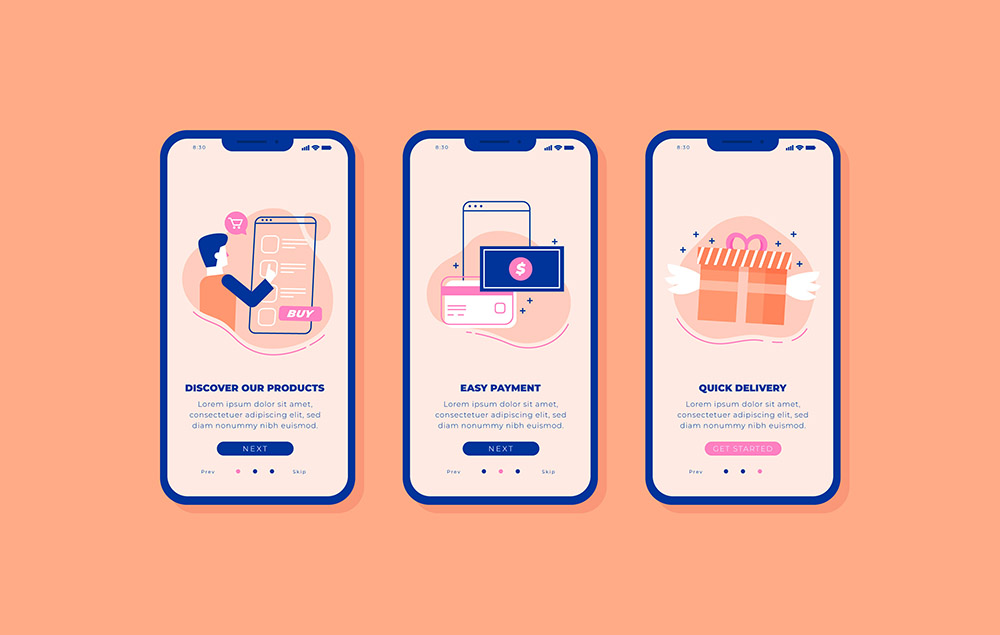
2. Onboarding screen

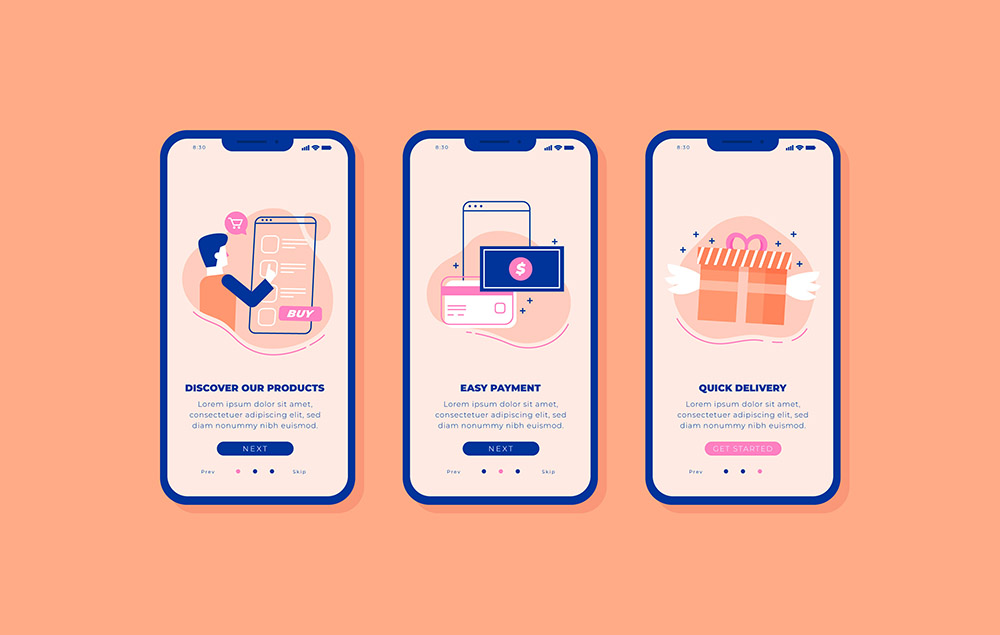
Onboarding screen là một bộ màn hình với mục đích thể hiện các tính năng và lợi ích chính của ứng dụng di động và dẫn dắt người dùng thông qua giao diện của nó. Chúng xuất hiện trong lần đầu tiên khởi chạy ứng dụng, giúp người dùng được định hướng và kiểm soát những tính năng không quen thuộc, cũng như hiểu được liệu ứng dụng có hữu ích hay không.
3 mục đích chính của loại màn hình này:
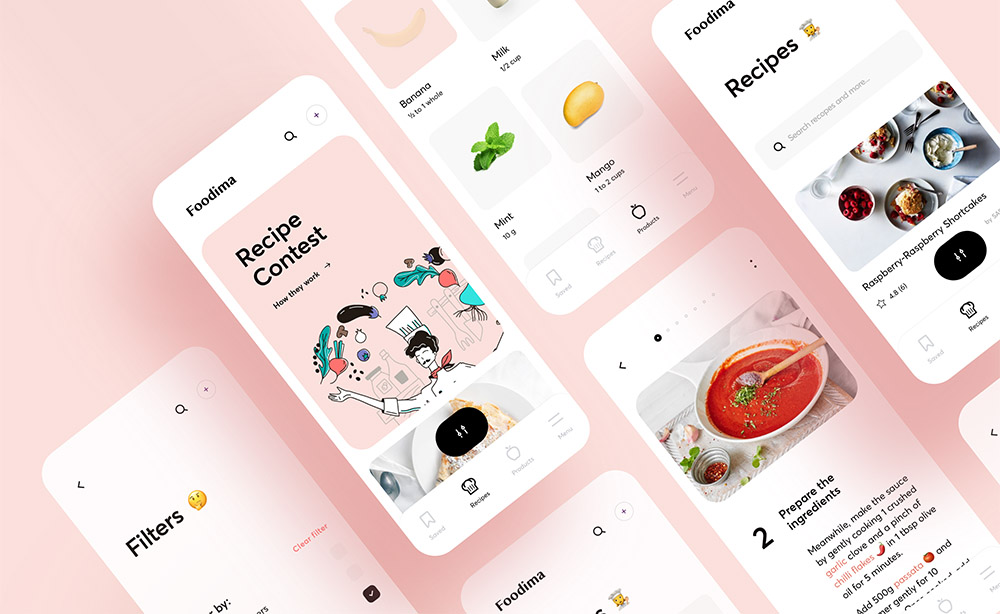
3. Màn hình chính

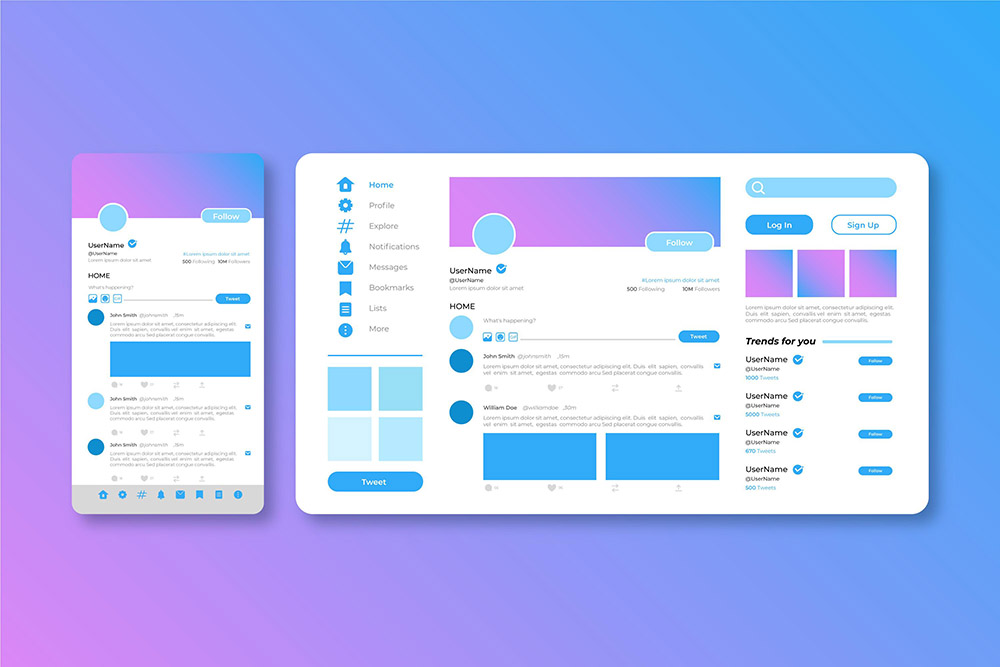
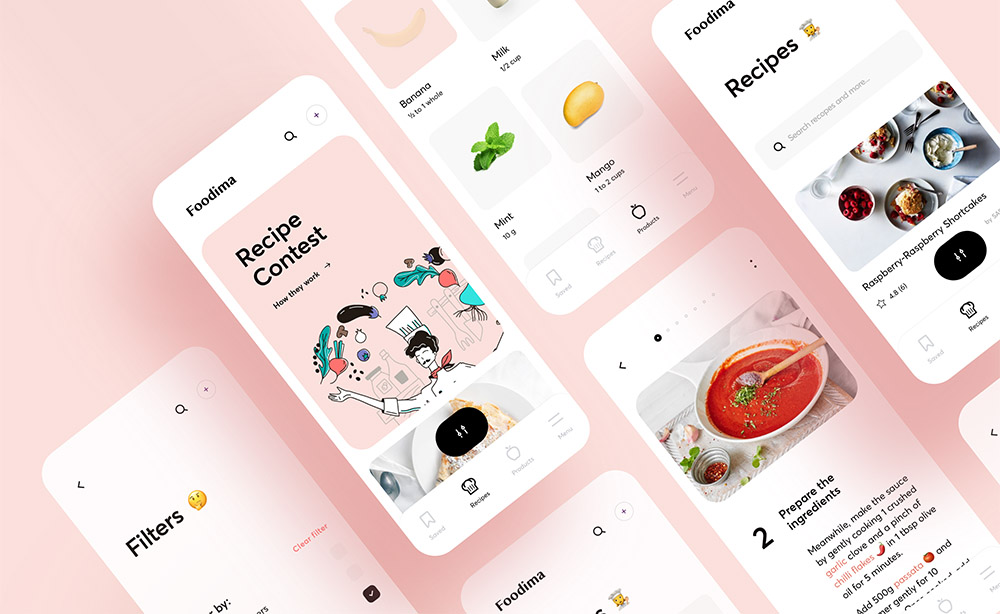
Màn hình chính (hay còn gọi là màn hình trang Home) là thành phần thiết yếu của bất kỳ ứng dụng nào. Trong một ứng dụng mobile, đây là màn hình chính mà người dùng tương tác với hầu hết các tùy chọn của ứng dụng. Màn hình trang chủ được thiết kế tùy thuộc vào loại sản phẩm và mục đích, nhưng nó vẫn mang một số yếu tố chính phổ biến cho từng loại khác nhau. Trước tiên, màn hình chính thường bao gồm thanh tìm kiếm hoặc nút để người dùng có thể dễ dàng tìm kiếm nội dung mà họ cần. Ngoài ra, vì màn hình trang chủ là điểm bắt đầu cho hành trình của người dùng, nó thường chứa các phần tử điều hướng cung cấp quyền truy cập vào các phần nội dung khác nhau.
Để làm cho tương tác của người dùng dễ dàng hơn, ứng dụng dành cho mobile cần trang bị một menu chứa danh sách các hướng có thể xảy ra, để người dùng di chuyển đến trong một cú click. Có hai biến thể trình bày menu trong các ứng dụng mobile: nó có thể là một phần của màn hình trang chủ hoặc một màn hình riêng. Bạn nên đề xuất nhiều tùy chọn trong menu hiển thị dưới bảy phần quan trọng. Nếu ứng dụng cần nhiều hơn, bạn nên tạo các tiểu mục.
4. Màn hình đăng nhập và trang cá nhân

Ngày nay nhiều ứng dụng cho phép người dùng tạo tài khoản cá nhân, vì vậy mỗi nhà thiết kế cần phải biết làm thế nào để làm việc với màn hình đăng nhập và hồ sơ cá nhân. Màn hình đăng nhập phải được thiết kế tối giản và rõ ràng để người dùng có thể dễ dàng truy cập vào ứng dụng. Thông thường có hai trường gồm nơi người dùng có thể nhập tên và mật khẩu cùng với nút xác nhận. Đối với những người sử dụng ứng dụng lần đầu tiên, luôn phải có tùy chọn để đăng ký.
Hồ sơ cá nhân làm cho tương tác trong ứng dụng mobile được cá nhân hóa và cho phép hoạt động với dữ liệu một cách hiệu quả. Ngoài ra, tài khoản cá nhân là phần quan trọng của bất kỳ ứng dụng nào có liên quan đến người dùng trong cộng đồng mạng xã hội và chia sẻ thông tin cá nhân với những người khác. Nhiệm vụ chính của các nhà thiết kế là tối đa hóa sự tiện lợi thông qua một UX thông minh.
Đối với thiết kế màn hình hồ sơ, điểm chính là cung cấp UX mạnh mẽ, dễ dàng cá nhân hóa và tùy biến được nhiều thứ. Nó có nghĩa là gì? Trước khi tạo thiết kế, điều quan trọng là phải thực hiện một số nghiên cứu và khảo sát để hiểu rõ hơn đối tượng của bạn và cung cấp cho người dùng của bạn chính xác những gì họ cần. Ví dụ: một số ứng dụng có thể hiển thị hoạt động gần đây của họ, hiển thị dấu trang, v.v.
Cố gắng tránh sự phức tạp không cần thiết, làm cho mọi thứ rõ ràng nhất có thể.
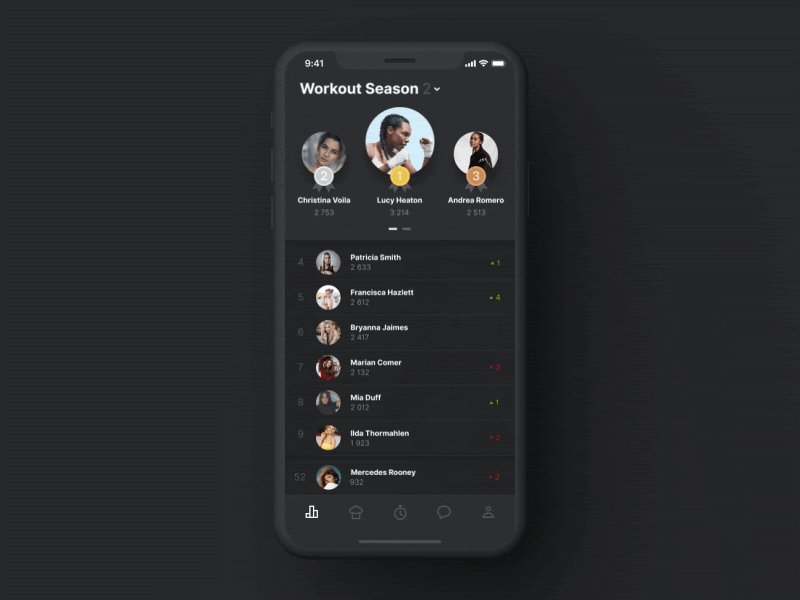
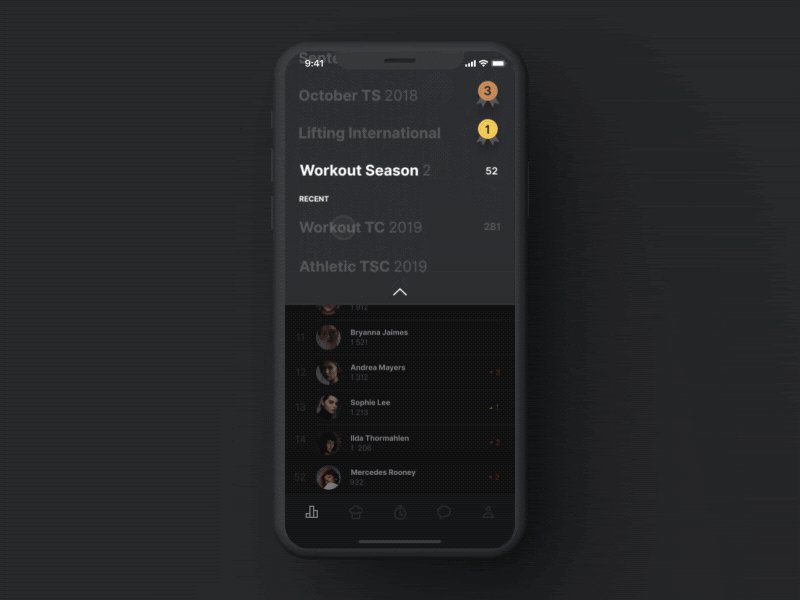
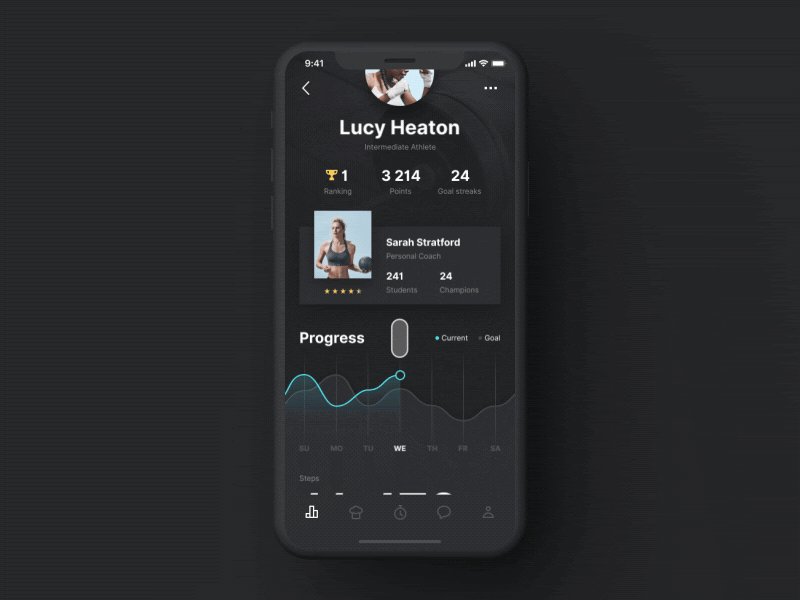
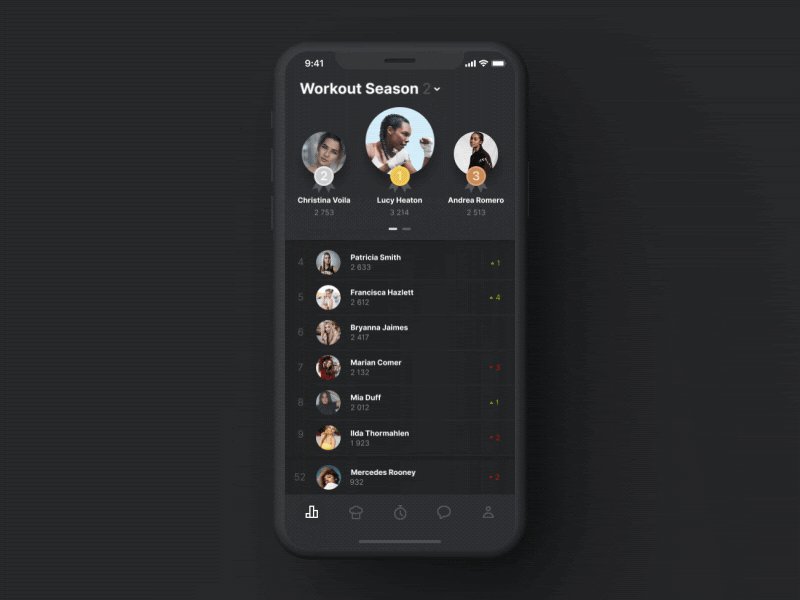
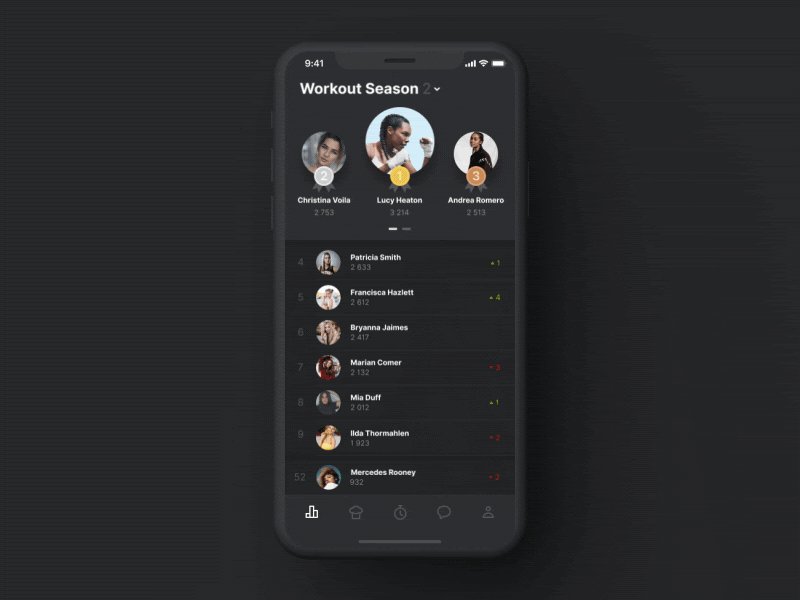
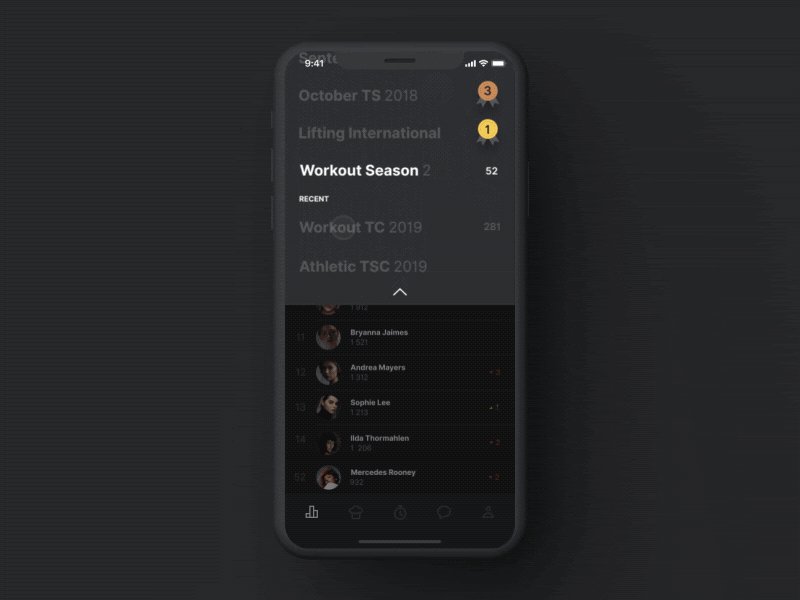
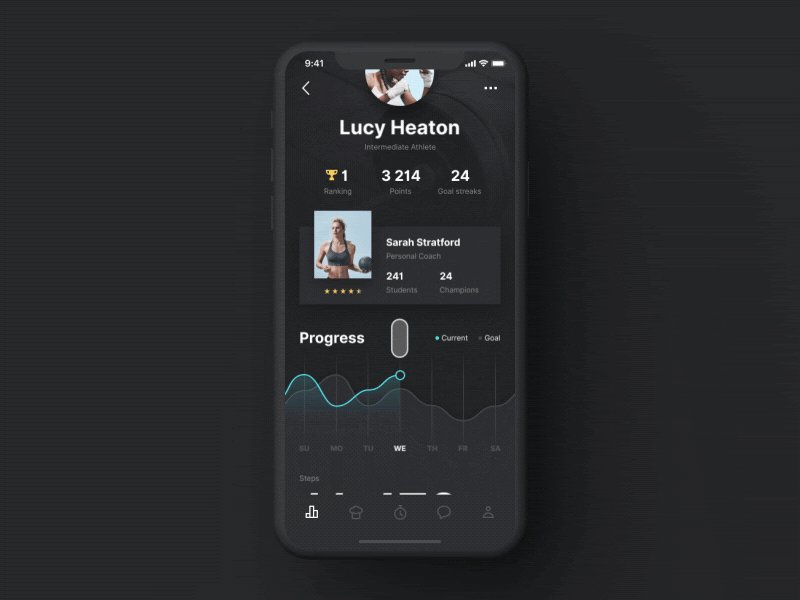
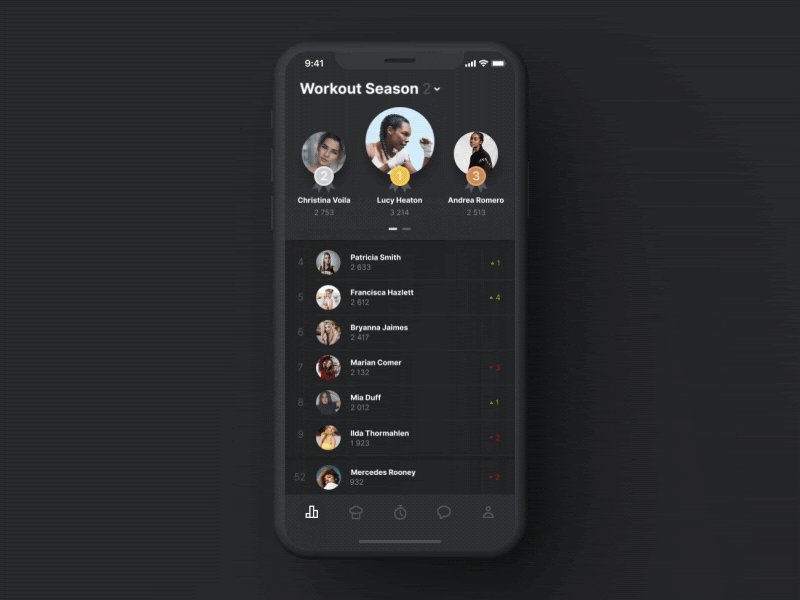
5. Màn hình thống kê
[ptc2]

 [/ptc2]
[/ptc2]
Các ứng dụng khác nhau chứa các số liệu thống kê về hoạt động của người dùng khác nhau. Dữ liệu càng cung cấp nhiều thì việc thiết kế màn hình thống kê cho mobile càng khó khăn. Các nhà thiết kế cần chắc chắn rằng có thể nhìn thấy tất cả các thông tin quan trọng trên màn hình một cách rõ ràng và khả dụng. Biểu đồ đường cong, tỷ lệ và biểu tượng nguyên bản có thể làm cho màn hình thống kê được trơn tru và sạch sẽ trên ứng dụng mobile. Hơn nữa, màn hình thống kê đòi hỏi phải có typography riêng biệt để người dùng có thể dễ dàng đọc dữ liệu
Vì vậy, nhiệm vụ của nhà thiết kế là trình bày thông tin thống kê ứng dụng di động theo cách rõ ràng và hữu dụng nhất mà không có bất kỳ dữ liệu dư thừa nào.
Làm cho màn hình thống kê trông hấp dẫn với bố cục rõ ràng trong đó tất cả các biểu đồ và đồ thị được sắp xếp gọn gàng với các biểu tượng riêng biệt và kiểu chữ dễ đọc.
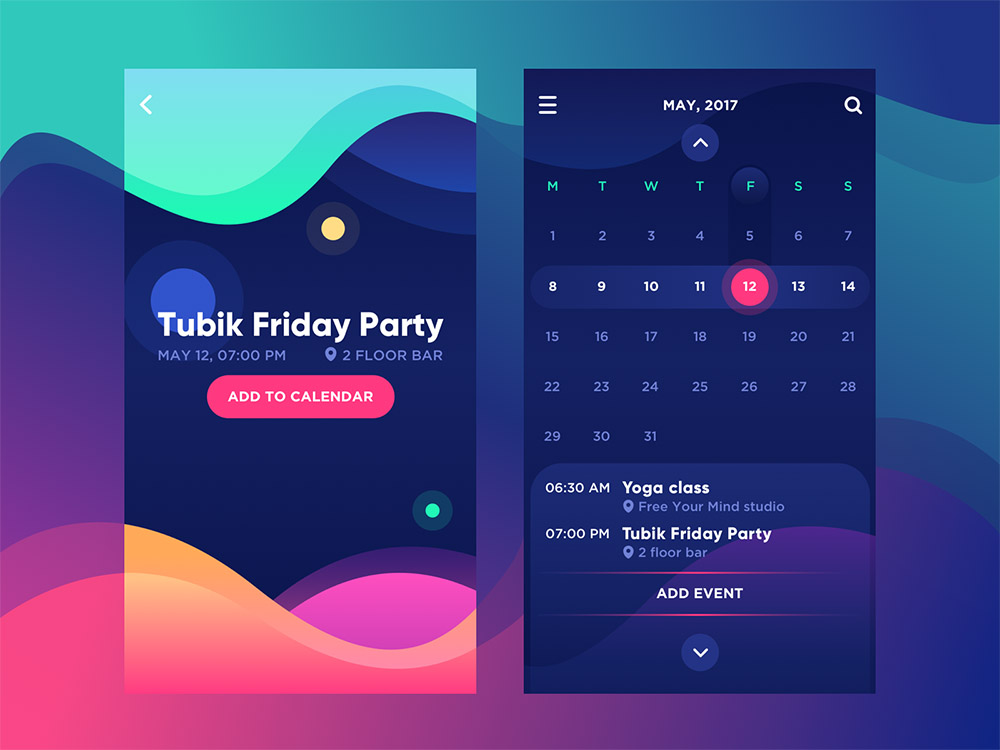
6. Màn hình lịch
Ứng dụng sự kiện, ứng dụng danh sách công việc và nhiều ứng dụng cung cấp lịch cá nhân cho người dùng. Tùy thuộc vào từng loại ứng dụng, lịch thực hiện một số chức năng nhất định như nhắc nhở hoặc lịch trình. Yếu tố thị giác dành cho lịch phải phù hợp với tâm trạng và mục tiêu của ứng dụng mobile.
Lịch nên có giao diện thuận tiện với kiểu dáng trực quan phù hợp với thiết kế chung của ứng dụng di động. Tập trung vào UX và UI, dựa vào thiết kế ứng dụng di động đơn giản và không phức tạp để cho phép người dùng tập trung vào các chức năng chính của ứng dụng.
Màn hình thương mại điện tử
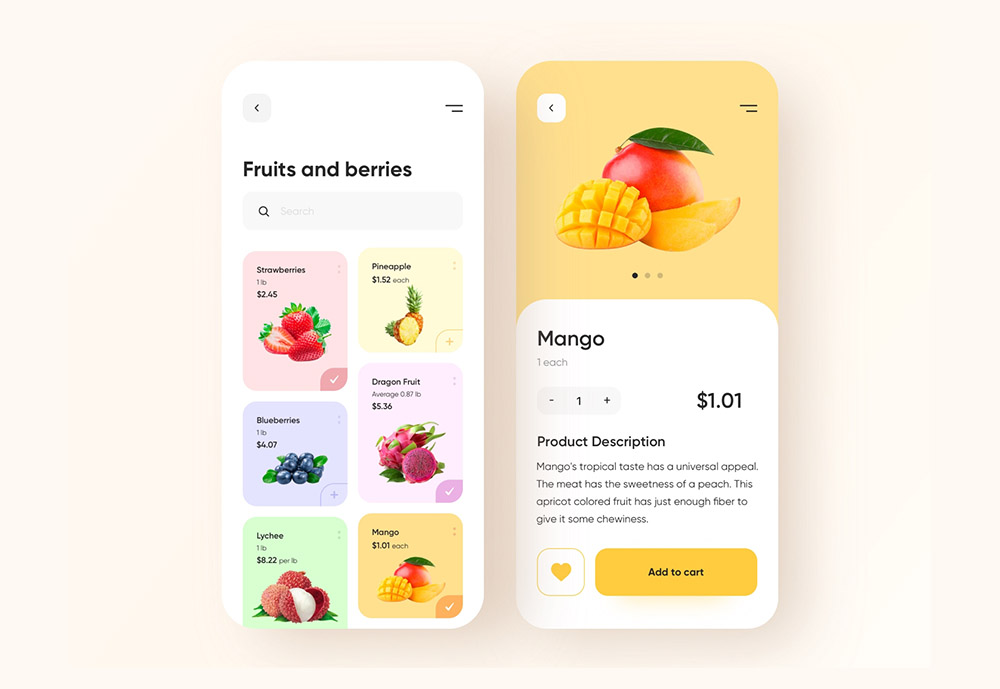
7. Màn hình danh mục

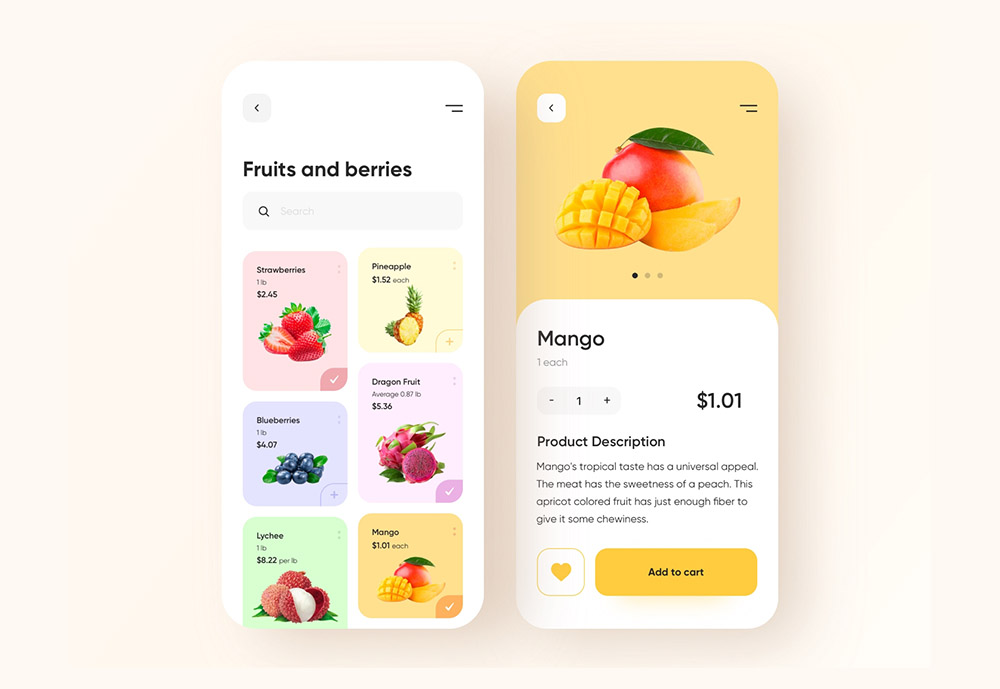
Trình bày trực quan đóng một vai trò đặc biệt quan trọng trong các ứng dụng thương mại điện tử. Công việc của một nhà thiết kế là tạo ra danh mục thu hút sự chú ý của người dùng và khuyến khích họ mua sản phẩm. Vì vậy sử dụng những bức ảnh độ phân giải cao là điều bắt buộc.
Một phương pháp khác để phân bổ sản phẩm trong danh mục của thiết bị mobile là xếp một hàng với thanh cuộn ngang. Để điều hướng trực quan, mục cuối cùng trong hàng ngang sẽ không được hiển thị ở chế độ xem đầy đủ, để cho người dùng thấy rằng đây là hướng cuộn. Ngoài ra, hình ảnh hoặc hình minh họa của sản phẩm phải có chất lượng cao để người dùng có thể nhìn thấy rõ ràng những gì họ sẽ mua. Màn hình danh mục phải bao gồm nút kêu gọi hành động, thông qua đó người dùng có thể thêm sản phẩm vào giỏ hàng. Bằng cách này người dùng sẽ nhận được sản phẩm ngay từ màn hình danh mục mà không cần phải đi đến trang chi tiết.
Số lượng sản phẩm liên tiếp phụ thuộc vào chiều rộng của màn hình. Điều quan trọng là màn hình danh mục của bạn phù hợp với bất kỳ kích thước màn hình.
8. Màn hình sản phẩm
Sau khi duyệt qua danh mục, người dùng chọn một mặt hàng cụ thể theo ý thích của họ và tiến tới trang sản phẩm. Màn hình này dành cho những người muốn biết chính xác những gì họ mua. Thẻ sản phẩm thể hiện thông tin chính về hàng hóa, giúp người dùng quyết định xem họ có cần sản phẩm đó hay không.
Các nhà thiết kế cần tập trung vào hình ảnh của sản phẩm và đặt nó ở giữa màn hình. Dữ liệu mô tả thường được đặt bên dưới. Các nhà thiết kế có thể chia dữ liệu thành các nhóm như kích thước, vật liệu hoặc những thứ khác để người dùng có thể dễ dàng tìm thấy thông tin họ cần.
9. Màn hình thanh toán
Quy trình thanh toán là bước cuối cùng của người dùng thực hiện trước khi mua sản phẩm. Nhiệm vụ của các nhà thiết kế là làm cho mọi người thoải mái khi thực hiện bước này.
Thứ nhất và cũng là một trong những phần thiết yếu của màn hình thanh toán là form mẫu, nơi mà người mua điền dữ liệu cá nhân cụ thể như tên và số thẻ tín dụng. Loại thông tin bắt buộc phụ thuộc vào phương pháp mà người dùng thực hiện mua hàng. Ngoài ra, việc quan trọng để mọi người biết được dữ liệu cá nhân của họ được bảo mật, vì vậy các nhà thiết kế phải cam đoan với người dùng thông qua các yếu tố trực quan rằng thông tin của họ là an toàn. Nó có thể là chú thích trong một văn bản cũng như một số biểu tượng của các thương hiệu nổi tiếng đã được chấp thuận hoặc thậm chí một số ký hiệu chứng chỉ nếu có.
Màn hình mạng xã hội
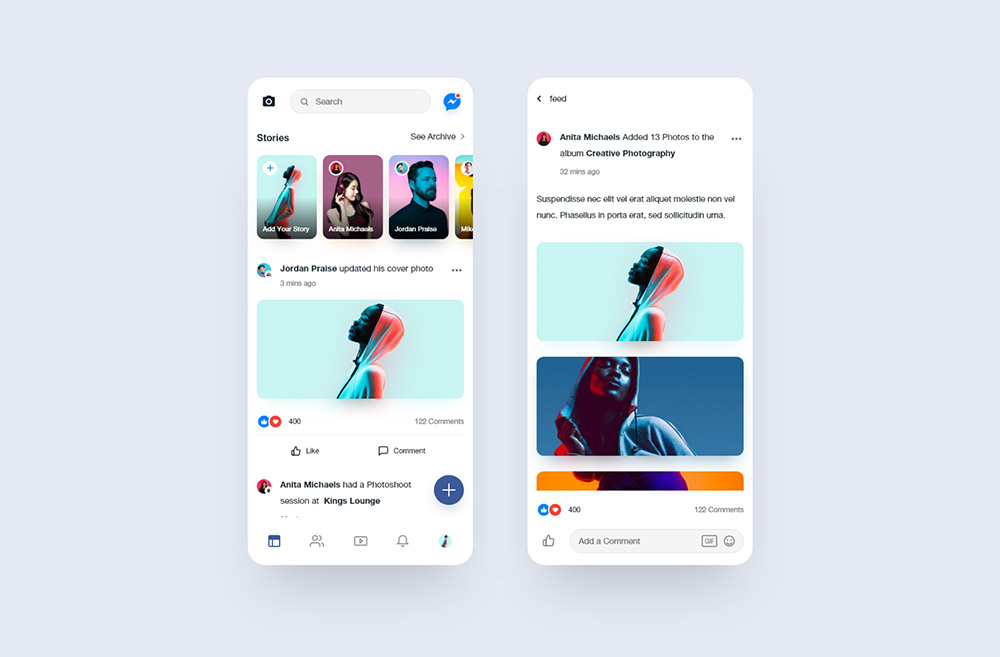
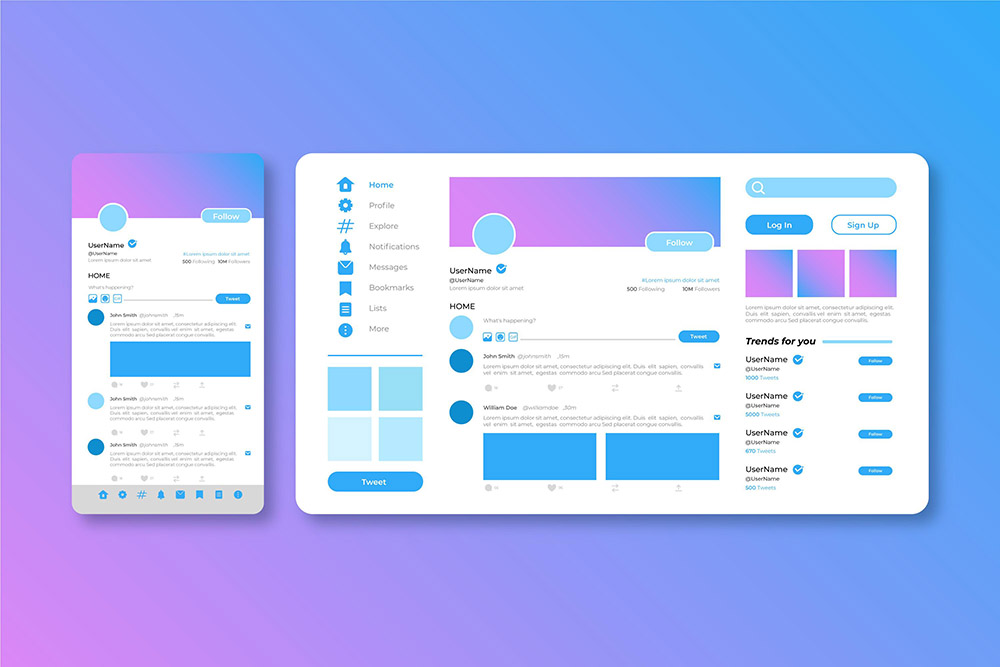
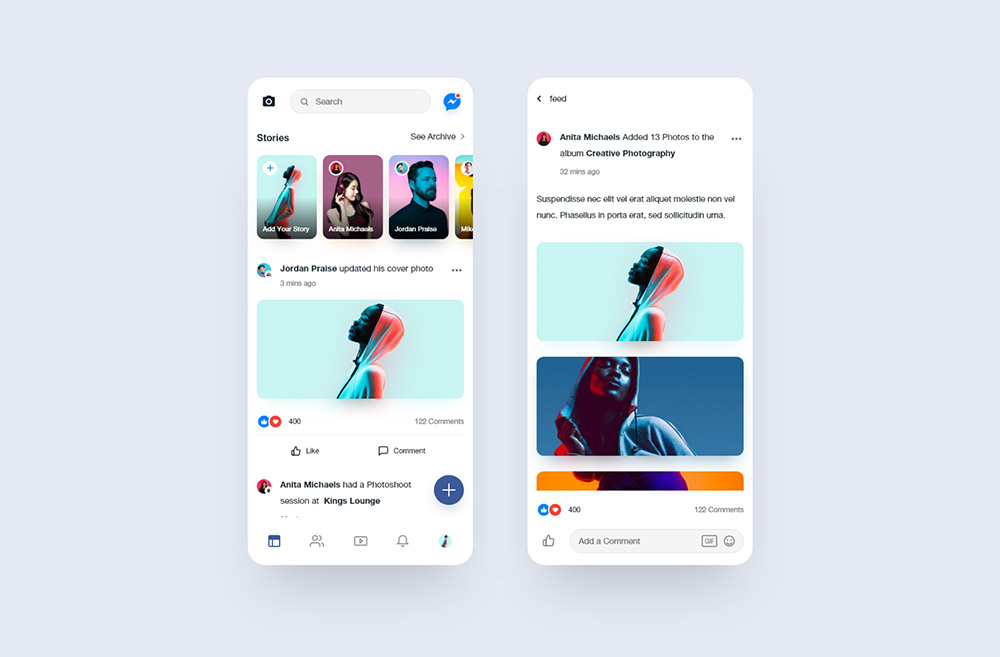
10. Màn hình News Feed

Ứng dụng mạng xã hội là dịch vụ liên lạc hữu ích cho những người có chung sở thích. Theo các nghiên cứu, trung bình chủ sở hữu điện thoại thông minh tích cực sử dụng 9 ứng dụng trên thiết bị của họ, khởi chạy chúng tới 300 lần một ngày. Bảng xếp hạng này thường là các ứng dụng MXH, trò chơi điện tử,...
New Feed là một danh sách các tin tức và dữ liệu khác được người dùng lựa chọn để theo dõi. Thực tiễn cho thấy người dùng mobile thích quét nhanh thông tin New Feed, đó là lý do họ cần một thiết kế đơn giản, không bị quá tải với các chi tiết thị giác. Các tin tức có thể được trình bày lần lượt thông qua thanh cuộn. Để làm cho việc điều hướng trở nên trực quan hơn, phần tin tức tiếp theo sẽ được hiển thị một phần nhỏ.
Ứng dụng âm nhạc
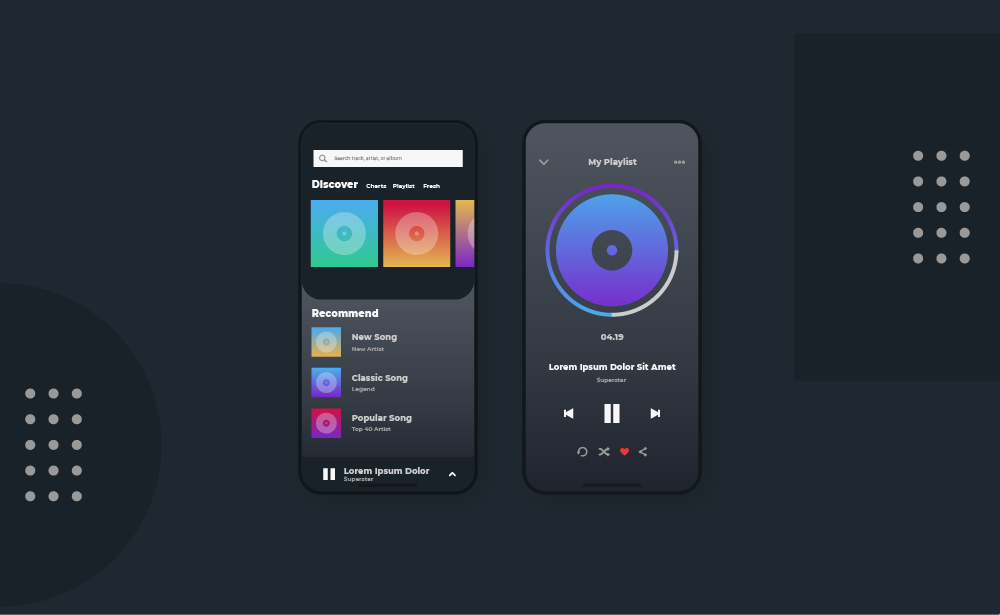
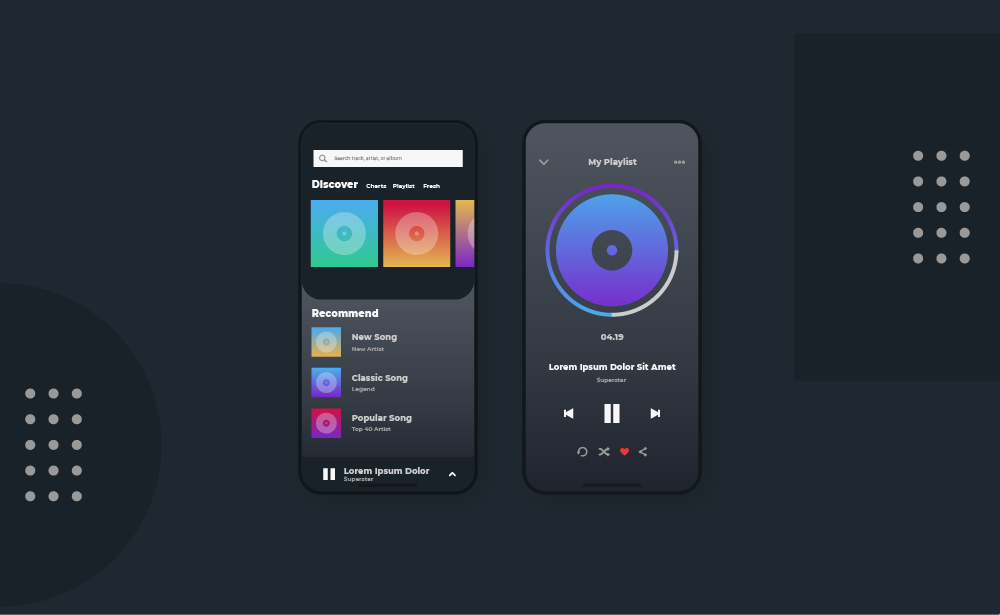
11. Màn hình danh sách phát
Người yêu âm nhạc yêu thích việc tạo ra danh sách phát nhạc của riêng mình. Rõ ràng, mọi ứng dụng âm nhạc đều có nghĩa vụ cung cấp cho người dùng tính năng như vậy. Màn hình danh sách phát nhạc cũng giống các ứng dụng khác nhau: đó là danh sách hiển thị tên các bài hát, ca sĩ hoặc ban nhạc, và thời lượng của bản nhạc.
Danh sách phát là danh sách các bản nhạc hiển thị dữ liệu chi tiết trên bản nhạc. Một hình ảnh nhỏ đại diện cho album có thể được thêm vào mỗi bản nhạc.

12. Màn hình trình nghe nhạc
Ứng dụng nghe nhạc cần có chức năng trình phát với bộ nút phát, dừng, chuyển đổi tiêu chuẩn và dễ nhận biết thường được trình bày ở dưới cùng của màn hình. Phần trung tâm thường được chèn với một hình ảnh album hoặc lời bài hát.

Design: omaraqil
1. Splash screen

Splash screen (hay còn gọi là màn hình khởi động) là màn hình đầu tiên bạn nhìn thấy khi bạn khởi chạy một ứng dụng di động. Về cơ bản, chúng được phát minh để che giấu quá trình tải dữ liệu mà phần mềm thực hiện trước khi sẵn sàng sử d, như với phần giới thiệu trò chơi trên máy tính.
Một thiết kế màn hình Splash screen hoàn hảo thu hút sự quan tâm của người dùng với các hình ảnh minh họa ấn tượng, tiêu đề hấp dẫn. Chức năng phổ biến khác của splash screen là để tiếp thị dùng để quảng bá thương hiệu. Phần lớn các ứng dụng sử dụng splash screen để giới thiệu và logo thương hiệu hay là một ảnh nào đó trong một vài giây.
Có một số chi tiết để các nhà thiết kế tính đến để tạo ấn tượng lâu dài:
- Chú trọng sự đơn giản - Splash screen lý tưởng nhất là bao gồm tên, logo của ứng dụng và một số hình ảnh nền, không có gì khác
- Hiện thị quá trình tải. Nếu một ứng dụng sử dụng nhiều phần cứng và mất nhiều thời gian hơn để tải, hãy thêm một thanh tiến trình.
2. Onboarding screen

Onboarding screen là một bộ màn hình với mục đích thể hiện các tính năng và lợi ích chính của ứng dụng di động và dẫn dắt người dùng thông qua giao diện của nó. Chúng xuất hiện trong lần đầu tiên khởi chạy ứng dụng, giúp người dùng được định hướng và kiểm soát những tính năng không quen thuộc, cũng như hiểu được liệu ứng dụng có hữu ích hay không.
3 mục đích chính của loại màn hình này:
- Giúp người dùng làm quen với người dùng về các chức năng chính của ứng dụng và những gì họ cần
- Thu thập thông tin đó để cải thiện cá nhân hóa.
3. Màn hình chính

Màn hình chính (hay còn gọi là màn hình trang Home) là thành phần thiết yếu của bất kỳ ứng dụng nào. Trong một ứng dụng mobile, đây là màn hình chính mà người dùng tương tác với hầu hết các tùy chọn của ứng dụng. Màn hình trang chủ được thiết kế tùy thuộc vào loại sản phẩm và mục đích, nhưng nó vẫn mang một số yếu tố chính phổ biến cho từng loại khác nhau. Trước tiên, màn hình chính thường bao gồm thanh tìm kiếm hoặc nút để người dùng có thể dễ dàng tìm kiếm nội dung mà họ cần. Ngoài ra, vì màn hình trang chủ là điểm bắt đầu cho hành trình của người dùng, nó thường chứa các phần tử điều hướng cung cấp quyền truy cập vào các phần nội dung khác nhau.
Để làm cho tương tác của người dùng dễ dàng hơn, ứng dụng dành cho mobile cần trang bị một menu chứa danh sách các hướng có thể xảy ra, để người dùng di chuyển đến trong một cú click. Có hai biến thể trình bày menu trong các ứng dụng mobile: nó có thể là một phần của màn hình trang chủ hoặc một màn hình riêng. Bạn nên đề xuất nhiều tùy chọn trong menu hiển thị dưới bảy phần quan trọng. Nếu ứng dụng cần nhiều hơn, bạn nên tạo các tiểu mục.
4. Màn hình đăng nhập và trang cá nhân

Ngày nay nhiều ứng dụng cho phép người dùng tạo tài khoản cá nhân, vì vậy mỗi nhà thiết kế cần phải biết làm thế nào để làm việc với màn hình đăng nhập và hồ sơ cá nhân. Màn hình đăng nhập phải được thiết kế tối giản và rõ ràng để người dùng có thể dễ dàng truy cập vào ứng dụng. Thông thường có hai trường gồm nơi người dùng có thể nhập tên và mật khẩu cùng với nút xác nhận. Đối với những người sử dụng ứng dụng lần đầu tiên, luôn phải có tùy chọn để đăng ký.
Hồ sơ cá nhân làm cho tương tác trong ứng dụng mobile được cá nhân hóa và cho phép hoạt động với dữ liệu một cách hiệu quả. Ngoài ra, tài khoản cá nhân là phần quan trọng của bất kỳ ứng dụng nào có liên quan đến người dùng trong cộng đồng mạng xã hội và chia sẻ thông tin cá nhân với những người khác. Nhiệm vụ chính của các nhà thiết kế là tối đa hóa sự tiện lợi thông qua một UX thông minh.
Đối với thiết kế màn hình hồ sơ, điểm chính là cung cấp UX mạnh mẽ, dễ dàng cá nhân hóa và tùy biến được nhiều thứ. Nó có nghĩa là gì? Trước khi tạo thiết kế, điều quan trọng là phải thực hiện một số nghiên cứu và khảo sát để hiểu rõ hơn đối tượng của bạn và cung cấp cho người dùng của bạn chính xác những gì họ cần. Ví dụ: một số ứng dụng có thể hiển thị hoạt động gần đây của họ, hiển thị dấu trang, v.v.
Cố gắng tránh sự phức tạp không cần thiết, làm cho mọi thứ rõ ràng nhất có thể.
5. Màn hình thống kê
[ptc2]
Các ứng dụng khác nhau chứa các số liệu thống kê về hoạt động của người dùng khác nhau. Dữ liệu càng cung cấp nhiều thì việc thiết kế màn hình thống kê cho mobile càng khó khăn. Các nhà thiết kế cần chắc chắn rằng có thể nhìn thấy tất cả các thông tin quan trọng trên màn hình một cách rõ ràng và khả dụng. Biểu đồ đường cong, tỷ lệ và biểu tượng nguyên bản có thể làm cho màn hình thống kê được trơn tru và sạch sẽ trên ứng dụng mobile. Hơn nữa, màn hình thống kê đòi hỏi phải có typography riêng biệt để người dùng có thể dễ dàng đọc dữ liệu
Vì vậy, nhiệm vụ của nhà thiết kế là trình bày thông tin thống kê ứng dụng di động theo cách rõ ràng và hữu dụng nhất mà không có bất kỳ dữ liệu dư thừa nào.
Làm cho màn hình thống kê trông hấp dẫn với bố cục rõ ràng trong đó tất cả các biểu đồ và đồ thị được sắp xếp gọn gàng với các biểu tượng riêng biệt và kiểu chữ dễ đọc.
6. Màn hình lịch
Ứng dụng sự kiện, ứng dụng danh sách công việc và nhiều ứng dụng cung cấp lịch cá nhân cho người dùng. Tùy thuộc vào từng loại ứng dụng, lịch thực hiện một số chức năng nhất định như nhắc nhở hoặc lịch trình. Yếu tố thị giác dành cho lịch phải phù hợp với tâm trạng và mục tiêu của ứng dụng mobile.
Lịch nên có giao diện thuận tiện với kiểu dáng trực quan phù hợp với thiết kế chung của ứng dụng di động. Tập trung vào UX và UI, dựa vào thiết kế ứng dụng di động đơn giản và không phức tạp để cho phép người dùng tập trung vào các chức năng chính của ứng dụng.
Màn hình thương mại điện tử
7. Màn hình danh mục

Trình bày trực quan đóng một vai trò đặc biệt quan trọng trong các ứng dụng thương mại điện tử. Công việc của một nhà thiết kế là tạo ra danh mục thu hút sự chú ý của người dùng và khuyến khích họ mua sản phẩm. Vì vậy sử dụng những bức ảnh độ phân giải cao là điều bắt buộc.
Một phương pháp khác để phân bổ sản phẩm trong danh mục của thiết bị mobile là xếp một hàng với thanh cuộn ngang. Để điều hướng trực quan, mục cuối cùng trong hàng ngang sẽ không được hiển thị ở chế độ xem đầy đủ, để cho người dùng thấy rằng đây là hướng cuộn. Ngoài ra, hình ảnh hoặc hình minh họa của sản phẩm phải có chất lượng cao để người dùng có thể nhìn thấy rõ ràng những gì họ sẽ mua. Màn hình danh mục phải bao gồm nút kêu gọi hành động, thông qua đó người dùng có thể thêm sản phẩm vào giỏ hàng. Bằng cách này người dùng sẽ nhận được sản phẩm ngay từ màn hình danh mục mà không cần phải đi đến trang chi tiết.
Số lượng sản phẩm liên tiếp phụ thuộc vào chiều rộng của màn hình. Điều quan trọng là màn hình danh mục của bạn phù hợp với bất kỳ kích thước màn hình.
8. Màn hình sản phẩm
Sau khi duyệt qua danh mục, người dùng chọn một mặt hàng cụ thể theo ý thích của họ và tiến tới trang sản phẩm. Màn hình này dành cho những người muốn biết chính xác những gì họ mua. Thẻ sản phẩm thể hiện thông tin chính về hàng hóa, giúp người dùng quyết định xem họ có cần sản phẩm đó hay không.
Các nhà thiết kế cần tập trung vào hình ảnh của sản phẩm và đặt nó ở giữa màn hình. Dữ liệu mô tả thường được đặt bên dưới. Các nhà thiết kế có thể chia dữ liệu thành các nhóm như kích thước, vật liệu hoặc những thứ khác để người dùng có thể dễ dàng tìm thấy thông tin họ cần.
9. Màn hình thanh toán
Quy trình thanh toán là bước cuối cùng của người dùng thực hiện trước khi mua sản phẩm. Nhiệm vụ của các nhà thiết kế là làm cho mọi người thoải mái khi thực hiện bước này.
Thứ nhất và cũng là một trong những phần thiết yếu của màn hình thanh toán là form mẫu, nơi mà người mua điền dữ liệu cá nhân cụ thể như tên và số thẻ tín dụng. Loại thông tin bắt buộc phụ thuộc vào phương pháp mà người dùng thực hiện mua hàng. Ngoài ra, việc quan trọng để mọi người biết được dữ liệu cá nhân của họ được bảo mật, vì vậy các nhà thiết kế phải cam đoan với người dùng thông qua các yếu tố trực quan rằng thông tin của họ là an toàn. Nó có thể là chú thích trong một văn bản cũng như một số biểu tượng của các thương hiệu nổi tiếng đã được chấp thuận hoặc thậm chí một số ký hiệu chứng chỉ nếu có.
Màn hình mạng xã hội
10. Màn hình News Feed

Ứng dụng mạng xã hội là dịch vụ liên lạc hữu ích cho những người có chung sở thích. Theo các nghiên cứu, trung bình chủ sở hữu điện thoại thông minh tích cực sử dụng 9 ứng dụng trên thiết bị của họ, khởi chạy chúng tới 300 lần một ngày. Bảng xếp hạng này thường là các ứng dụng MXH, trò chơi điện tử,...
New Feed là một danh sách các tin tức và dữ liệu khác được người dùng lựa chọn để theo dõi. Thực tiễn cho thấy người dùng mobile thích quét nhanh thông tin New Feed, đó là lý do họ cần một thiết kế đơn giản, không bị quá tải với các chi tiết thị giác. Các tin tức có thể được trình bày lần lượt thông qua thanh cuộn. Để làm cho việc điều hướng trở nên trực quan hơn, phần tin tức tiếp theo sẽ được hiển thị một phần nhỏ.
Ứng dụng âm nhạc
11. Màn hình danh sách phát
Người yêu âm nhạc yêu thích việc tạo ra danh sách phát nhạc của riêng mình. Rõ ràng, mọi ứng dụng âm nhạc đều có nghĩa vụ cung cấp cho người dùng tính năng như vậy. Màn hình danh sách phát nhạc cũng giống các ứng dụng khác nhau: đó là danh sách hiển thị tên các bài hát, ca sĩ hoặc ban nhạc, và thời lượng của bản nhạc.
Danh sách phát là danh sách các bản nhạc hiển thị dữ liệu chi tiết trên bản nhạc. Một hình ảnh nhỏ đại diện cho album có thể được thêm vào mỗi bản nhạc.

12. Màn hình trình nghe nhạc
Ứng dụng nghe nhạc cần có chức năng trình phát với bộ nút phát, dừng, chuyển đổi tiêu chuẩn và dễ nhận biết thường được trình bày ở dưới cùng của màn hình. Phần trung tâm thường được chèn với một hình ảnh album hoặc lời bài hát.