Masking là một trong những kỹ thuật quan trọng nhất hoặc kỹ năng để học hỏi trong Photoshop. Trong hướng dẫn này, chúng tôi sẽ giải thích 10 điều bạn cần biết về mặt nạ trong Photoshop để giúp bạn áp dụng hiệu ứng và thú vị cho hình ảnh của bạn. Bắt đầu nào!
1. Gradient Mask
Bạn có thể sử dụng các công cụ Gradient Tool trên Mask Pixel để tạo ra hiệu ứng chuyển tiếp mềm mại giữa các bức ảnh của bạn. Điều tốt nhất về Gradient mask là bạn có thể làm rất nhanh chóng và dễ dàng cập nhật chúng bằng cách sử dụng công cụ Gradient Tool.

2. Clipping Mask Với Text
Clipping Mask rất hữu ích cho việc sử dụng các nội dung của một layer như một mặt nạ cho layer khác. Nó đặc biệt hữu ích khi bạn muốn hiển thị một hình ảnh bên trong một văn bản. Tất cả bạn cần làm là tạo ra các layer văn bản và đặt các hình ảnh trên đầu layer này. Khi bạn đến giai đoạn này, bạn chỉ cần nhấn giữ phím Alt/Option và click giữa hai lớp trong bảng Layers. Một khi bạn đã tạo một Clipping Mask bạn vẫn có thể chỉnh sửa văn bản của bạn và di chuyển hình ảnh hoặc văn bản xung quanh một cách tự do mà không phá vỡ sự liên kết giữa hai yếu tố của mặt nạ.

3. Multiple Masks với Greater Control
Có thể có một Pixel và một Vector Mask trên cùng một layer cùng một lúc, nhưng điều này có ích gì? Trong một số trường hợp, bạn có thể phải làm một lựa chọn, mà phức tạp, cạnh trên một số bộ phận và cạnh sắc nhọn trên các bộ phận khác. Trong những trường hợp này nó là hữu ích để tận dụng tối đa của cả hai loại mặt nạ trên cùng một lớp. mặt nạ Pixel là tốt hơn cho các chi tiết mịn và phức tạp, trong khi Vector mặt nạ tốt cho sắc nét, mép sạch.

4. Vector Masks
Như mình đã đề cập trước, mặt nạ Vector là tốt nhất để sử dụng cho các cạnh, sắc nét. Có một vài điều bạn sẽ giữ trong tâm trí khi sử dụng công cụ Pen để tạo ra những phác thảo về một Mask Vector:

5. Pixel Masks và Custom Brushes
Một lợi thế của việc sử dụng mặt nạ Pixel là bạn có thể làm việc với Custom Brushes và đặc biệt là Brush Tip Shapes trên Masks của bạn. Hiện có hàng ngàn bộ brushes Photoshop miễn phí trực tuyến, mà bạn có thể dễ dàng nhập vào Photoshop.

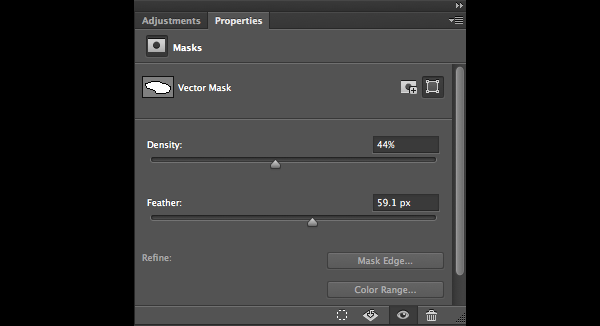
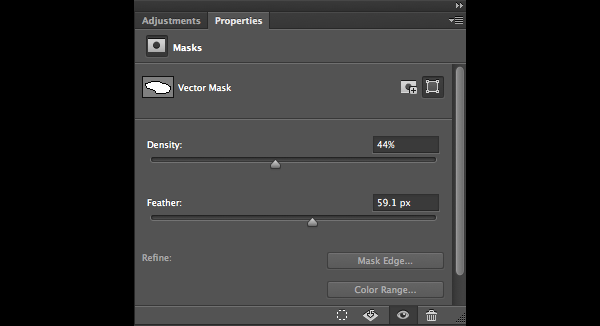
6. Mask Density và Feathering
Một khi bạn đã tạo một Pixel hoặc một Vector Mask bạn có thể sửa đổi tầm nhìn của nó bằng cách điều chỉnh thanh trượt Density trong bảng Properties, và bạn có thể thêm Feathering để các cạnh của nó hoàn toàn không bị mất đi.

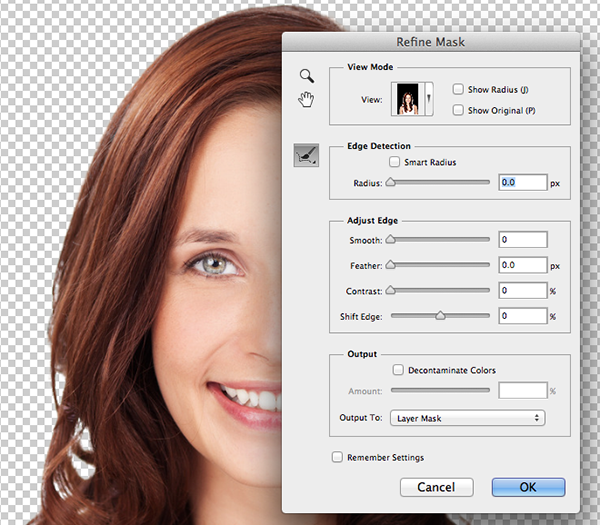
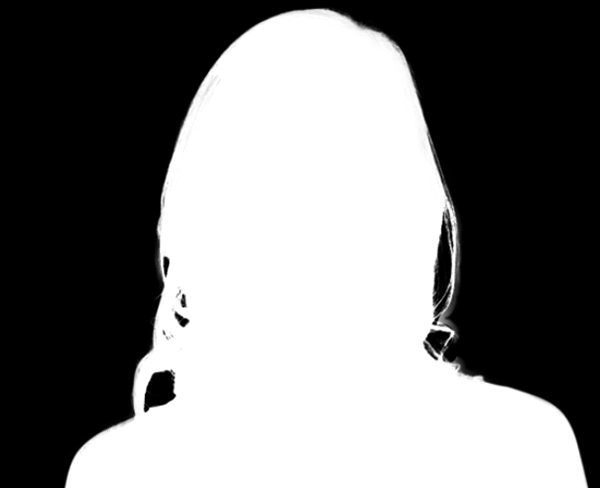
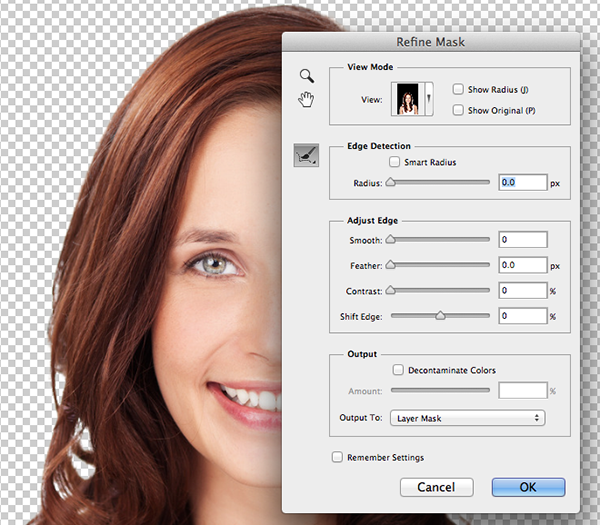
7. Mask Edge
Đối với lựa chọn phức tạp hơn, bạn cũng có thể sử dụng tùy chọn Mask Edge từ bảng Properties để cải thiện chất lượng của các cạnh. Sự kết hợp hiệu quả nhất của các giá trị để chọn tóc trong Mask cạnh hộp thoại là Smart Radius, Shift Edge và khử màu.

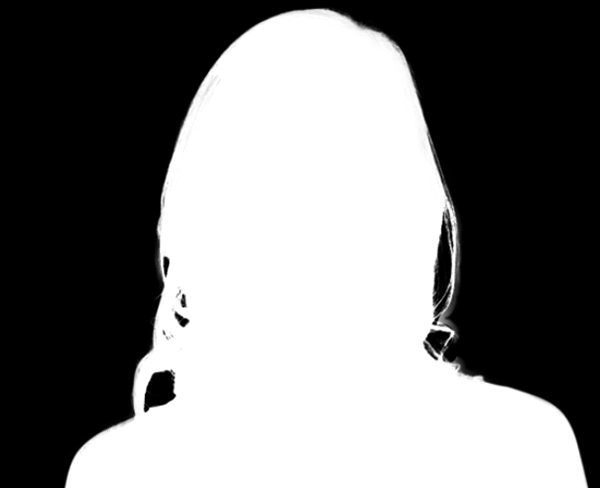
8. Quick Mask
Quick Mask là giai đoạn khởi đầu của việc tạo ra một mặt nạ. Nó có thể được bật lên bằng cách nhấn Q và bạn có thể sử dụng Brush hoặc Gradient Tool để tạo vùng chọn. Bởi khu vực mặc định được chọn sẽ được hiển thị với màu sắc ban đầu của nó, trong khi phần bỏ chọn sẽ có một lớp phủ màu đỏ 50%. Khi bạn đã sẵn sàng với sự lựa chọn của bạn, bạn có thể bấm Q lần nữa. Cuối cùng, bạn có thể biến lựa chọn của bạn thành một Mask Pixel để áp dụng nó vào các layer được chọn.

9. Lock Transparency
Lock Transparency khá tương tự như sử dụng Clipping Masks. Khi bạn có transparency trên một lớp, và bạn bật Lock Transparency lên.

10. Phím tắt
Đây là những phím tắt mà bạn nên biết bất cứ khi nào bạn làm việc với mask trong Photoshop:

Cảm ơn các bạn đã theo dõi! Mong qua bài này các bạn sẽ có thêm kinh nghiệm để sử dụng Photoshop tốt hơn để hoàn thành dự án hoặc tác phẩm của mình một cách tốt nhất! Và bài này có lẽ từ ngữ mình dùng không được đúng chuẩn cho lắm nên các bạn có thắc mắc chổ nào thì vào cmt bên dưới mình sẽ giải đáp chuẩn hơn ^^ và nếu bạn cảm thấy muốn đọc thêm về Photoshop thì đừng quên chuyên mục Photoshop của Draw VN nhé!
- Nguồn: Draw VN
1. Gradient Mask
Bạn có thể sử dụng các công cụ Gradient Tool trên Mask Pixel để tạo ra hiệu ứng chuyển tiếp mềm mại giữa các bức ảnh của bạn. Điều tốt nhất về Gradient mask là bạn có thể làm rất nhanh chóng và dễ dàng cập nhật chúng bằng cách sử dụng công cụ Gradient Tool.

2. Clipping Mask Với Text
Clipping Mask rất hữu ích cho việc sử dụng các nội dung của một layer như một mặt nạ cho layer khác. Nó đặc biệt hữu ích khi bạn muốn hiển thị một hình ảnh bên trong một văn bản. Tất cả bạn cần làm là tạo ra các layer văn bản và đặt các hình ảnh trên đầu layer này. Khi bạn đến giai đoạn này, bạn chỉ cần nhấn giữ phím Alt/Option và click giữa hai lớp trong bảng Layers. Một khi bạn đã tạo một Clipping Mask bạn vẫn có thể chỉnh sửa văn bản của bạn và di chuyển hình ảnh hoặc văn bản xung quanh một cách tự do mà không phá vỡ sự liên kết giữa hai yếu tố của mặt nạ.

3. Multiple Masks với Greater Control
Có thể có một Pixel và một Vector Mask trên cùng một layer cùng một lúc, nhưng điều này có ích gì? Trong một số trường hợp, bạn có thể phải làm một lựa chọn, mà phức tạp, cạnh trên một số bộ phận và cạnh sắc nhọn trên các bộ phận khác. Trong những trường hợp này nó là hữu ích để tận dụng tối đa của cả hai loại mặt nạ trên cùng một lớp. mặt nạ Pixel là tốt hơn cho các chi tiết mịn và phức tạp, trong khi Vector mặt nạ tốt cho sắc nét, mép sạch.

4. Vector Masks
Như mình đã đề cập trước, mặt nạ Vector là tốt nhất để sử dụng cho các cạnh, sắc nét. Có một vài điều bạn sẽ giữ trong tâm trí khi sử dụng công cụ Pen để tạo ra những phác thảo về một Mask Vector:
- Sử dụng số lượng ít nhất các điểm neo
- Bật tính năng Rubber Band để xem một bản xem trước của path tiếp theo
- Giữ phím Space trong khi tạo ra một điểm neo mới để di chuyển nó một cách tự do
- Nhấp chuột vào một điểm neo trong khi giữ phím Alt / Option để biến nó thành một điểm smooth/corner
- Giữ phím Command / Ctrl để tạm thời truy cập vào công cụ Selection Tool trực tiếp và di chuyển các điểm neo trên

5. Pixel Masks và Custom Brushes
Một lợi thế của việc sử dụng mặt nạ Pixel là bạn có thể làm việc với Custom Brushes và đặc biệt là Brush Tip Shapes trên Masks của bạn. Hiện có hàng ngàn bộ brushes Photoshop miễn phí trực tuyến, mà bạn có thể dễ dàng nhập vào Photoshop.

6. Mask Density và Feathering
Một khi bạn đã tạo một Pixel hoặc một Vector Mask bạn có thể sửa đổi tầm nhìn của nó bằng cách điều chỉnh thanh trượt Density trong bảng Properties, và bạn có thể thêm Feathering để các cạnh của nó hoàn toàn không bị mất đi.

7. Mask Edge
Đối với lựa chọn phức tạp hơn, bạn cũng có thể sử dụng tùy chọn Mask Edge từ bảng Properties để cải thiện chất lượng của các cạnh. Sự kết hợp hiệu quả nhất của các giá trị để chọn tóc trong Mask cạnh hộp thoại là Smart Radius, Shift Edge và khử màu.

8. Quick Mask
Quick Mask là giai đoạn khởi đầu của việc tạo ra một mặt nạ. Nó có thể được bật lên bằng cách nhấn Q và bạn có thể sử dụng Brush hoặc Gradient Tool để tạo vùng chọn. Bởi khu vực mặc định được chọn sẽ được hiển thị với màu sắc ban đầu của nó, trong khi phần bỏ chọn sẽ có một lớp phủ màu đỏ 50%. Khi bạn đã sẵn sàng với sự lựa chọn của bạn, bạn có thể bấm Q lần nữa. Cuối cùng, bạn có thể biến lựa chọn của bạn thành một Mask Pixel để áp dụng nó vào các layer được chọn.

9. Lock Transparency
Lock Transparency khá tương tự như sử dụng Clipping Masks. Khi bạn có transparency trên một lớp, và bạn bật Lock Transparency lên.

10. Phím tắt
Đây là những phím tắt mà bạn nên biết bất cứ khi nào bạn làm việc với mask trong Photoshop:
- Alt / Option nhấp chuột vào hình thu nhỏ của mặt nạ để nhập / xuất nhìn Mask
- Shift-click vào hình thu nhỏ của mặt nạ để vô hiệu hóa / kích hoạt nó
- Shift + Alt / Option-click vào hình thu nhỏ của mặt nạ để nhập / xuất Quick Mask để xem trên chế độ thường dựa trên mask
- Command / Ctrl-click vào hình thu nhỏ của mặt nạ để tạo ra một lựa chọn dựa trên các cạnh mặt nạ
- Command / Ctrl + Shift-click vào hình thu nhỏ của mặt nạ để thêm vào một lựa chọn dựa trên các cạnh mặt nạ
- Command / Ctrl + Alt / Option-click vào hình thu nhỏ của mặt nạ để trừ từ một lựa chọn dựa trên các cạnh mặt nạ
- Command / Ctrl + Shift + Alt / Option-click vào hình thu nhỏ của mặt nạ để tạo ra một giao điểm với lựa chọn ban đầu của bạn và một người mới dựa trên các cạnh mặt nạ

Cảm ơn các bạn đã theo dõi! Mong qua bài này các bạn sẽ có thêm kinh nghiệm để sử dụng Photoshop tốt hơn để hoàn thành dự án hoặc tác phẩm của mình một cách tốt nhất! Và bài này có lẽ từ ngữ mình dùng không được đúng chuẩn cho lắm nên các bạn có thắc mắc chổ nào thì vào cmt bên dưới mình sẽ giải đáp chuẩn hơn ^^ và nếu bạn cảm thấy muốn đọc thêm về Photoshop thì đừng quên chuyên mục Photoshop của Draw VN nhé!
- Nguồn: Draw VN
