Việc chọn lựa bảng màu phù hợp cho thiết kế là điều không mấy dể dàng vì tính thẩm mỹ và sự hài hoà màu sắc, tuy nhiên chúng ta vẫn có nhiều công cụ hổ trợ trong việc lựa chọn bảng màu, dưới đây là 10 công cụ rất hữu ích trong việc lựa chọn bảng màu.
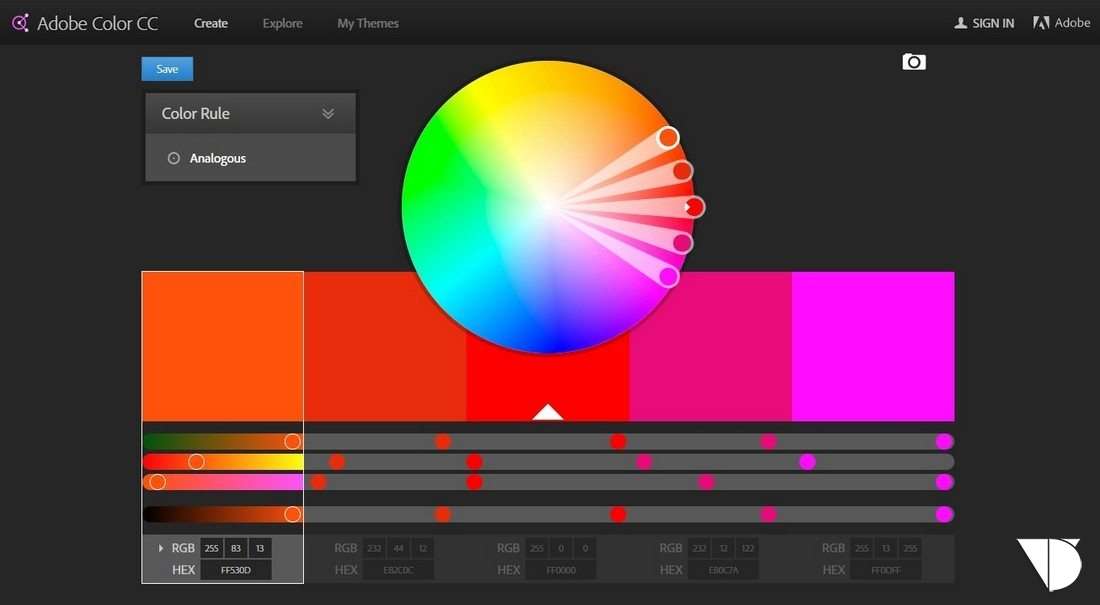
1. Adobe Color CC

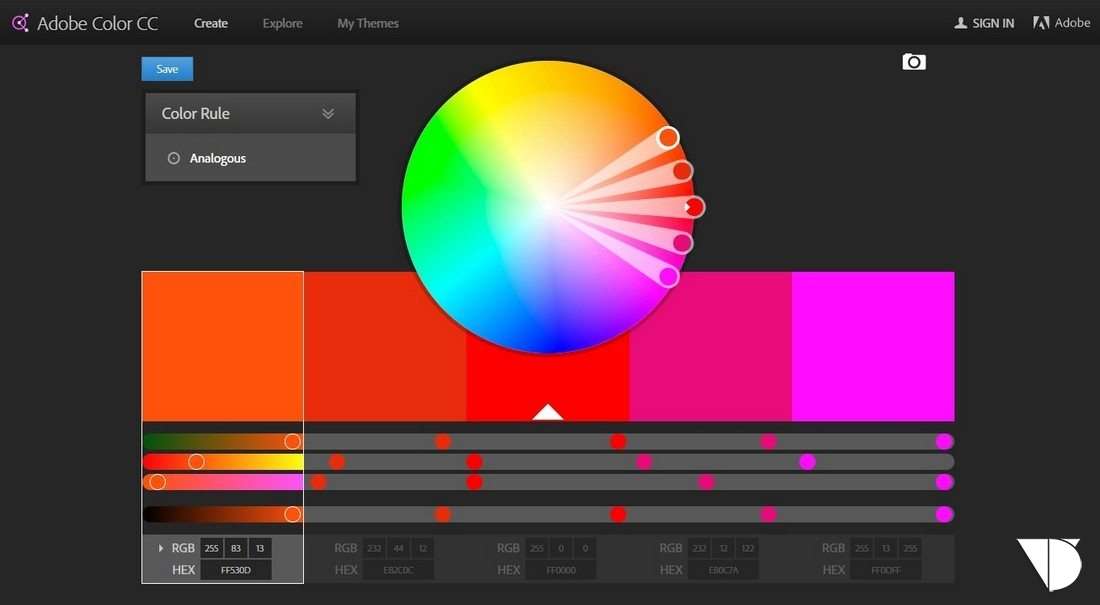
Đây là một công cụ được nhiều chuyên gia sử dụng. Vì nó được Adobe xây dựng, các nhà phát triển của Photoshop, Color CC đi kèm với các tùy chọn chất lượng cao và các tính năng bạn có thể sử dụng để tạo ra một bảng màu tiên tiến.
Tuy nhiên, nó cũng bao gồm nhiều tùy chỉnh và quy tắc màu sắc, chẳng hạn như đơn sắc, hoà trộn và triads, làm cho nó phù hợp hơn cho các nhà thiết kế.
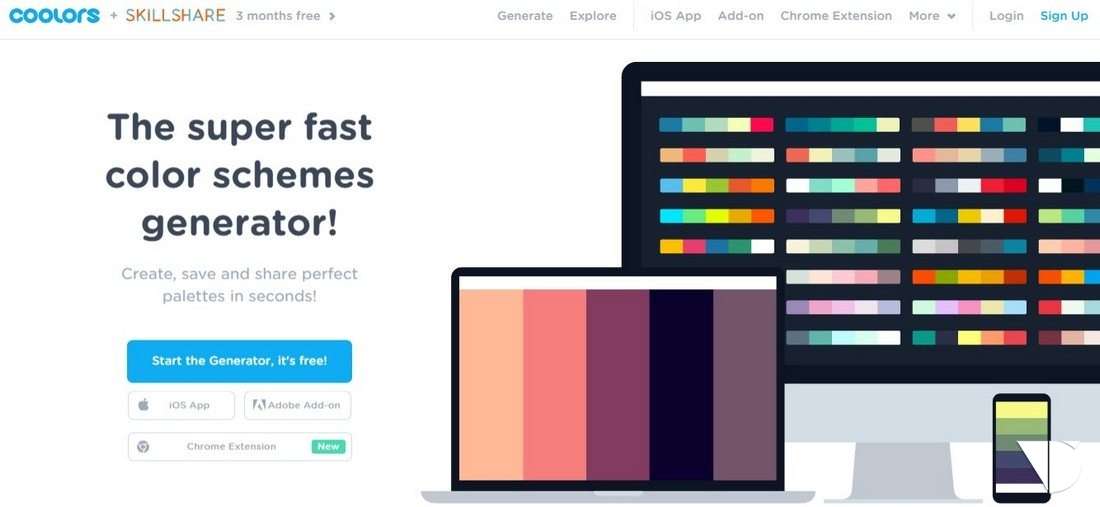
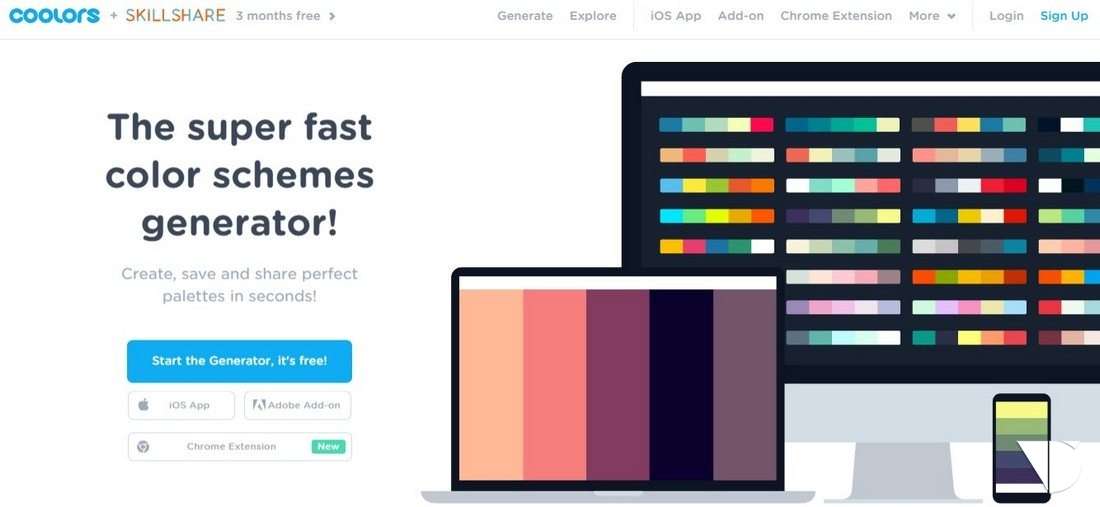
2. Coolors

Coolers là một công cụ lấy bảng màu nhanh chóng mà bạn có thể sử dụng để ngay lập tức tạo ra một bảng màu tuyệt vời cho các thiết kế trang web của bạn.
Bạn có thể sử dụng công cụ này để dễ dàng tạo các kết hợp màu sắc đẹp mắt. Hoặc bạn có thể khám phá các lược đồ màu được tạo ra bởi các nhà thiết kế khác và sao chép bảng màu của họ cho các dự án của riêng bạn.
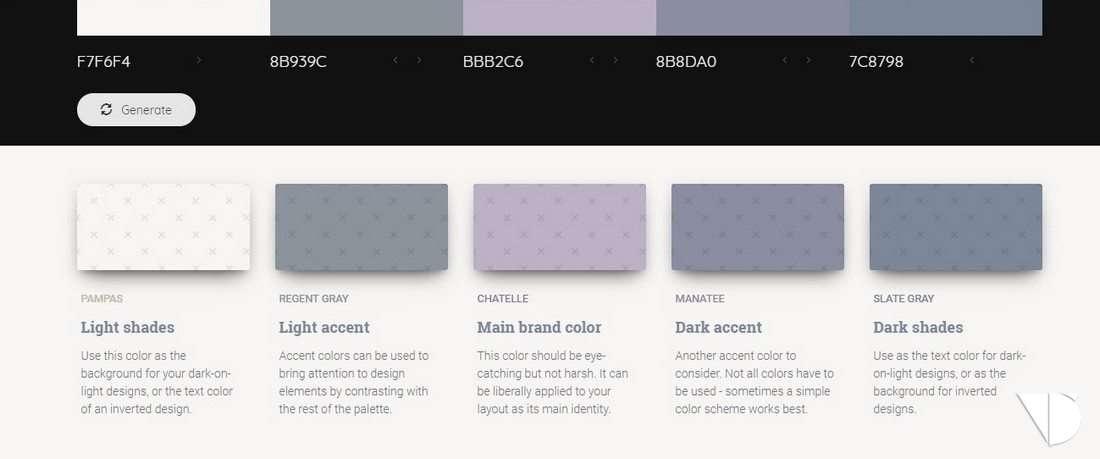
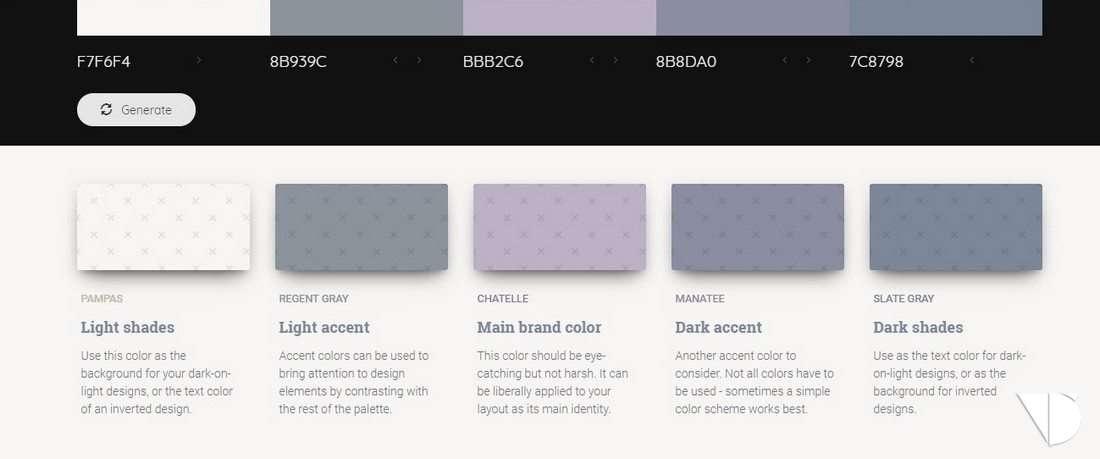
3. Colormind

Colormind sử dụng các chương trình tạo màu thông thường nhưng có những tạo ra những bảng màu độc đáo bằng cách khám phá màu sắc trong một bảng màu vượt ra ngoài những điều cơ bản.
Đây là một công cụ tuyệt vời cho cả nhà thiết kế web và thiết kế giao diện người dùng.
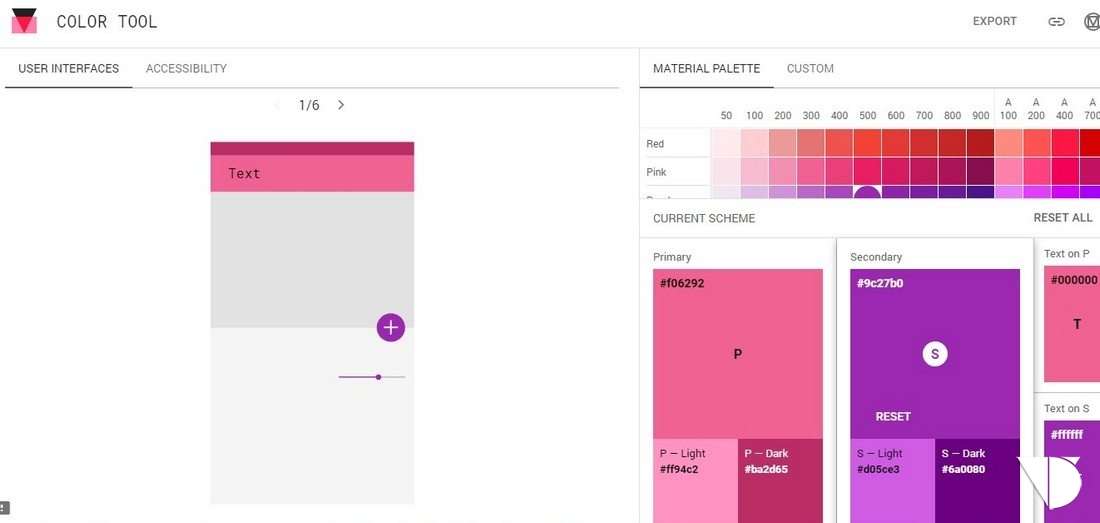
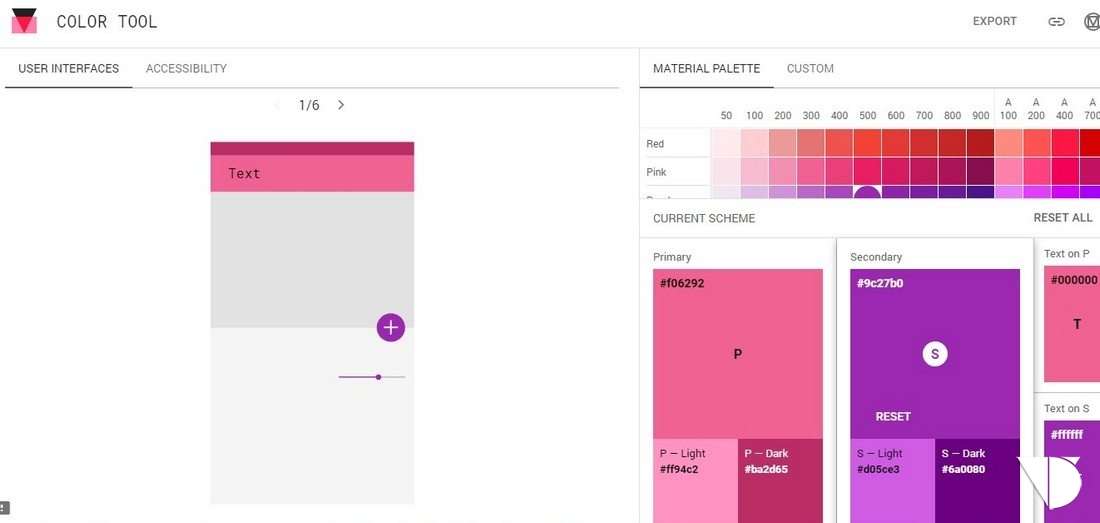
4. Material Color Tool

Đây là một công cụ được thiết kế đặc biệt để tìm kiếm các cách phối màu cho các nhà thiết kế giao diện người dùng. Nhưng bạn cũng có thể sử dụng nó để tạo bảng màu theo phong cách material cho các ứng dụng web hoặc thiết kế trang web.
[ADSENSE][/ADSENSE]
Bộ tạo hiệu ứng màu này đi kèm với chế độ xem trước thông minh cho phép bạn xem màu sắc mà bạn chọn sẽ như thế nào trong thiết kế thực tế. Điều này sẽ tiết kiệm thời gian đi vào áp dụng và xem trước các màu sắc trong thiết kế của riêng bạn.
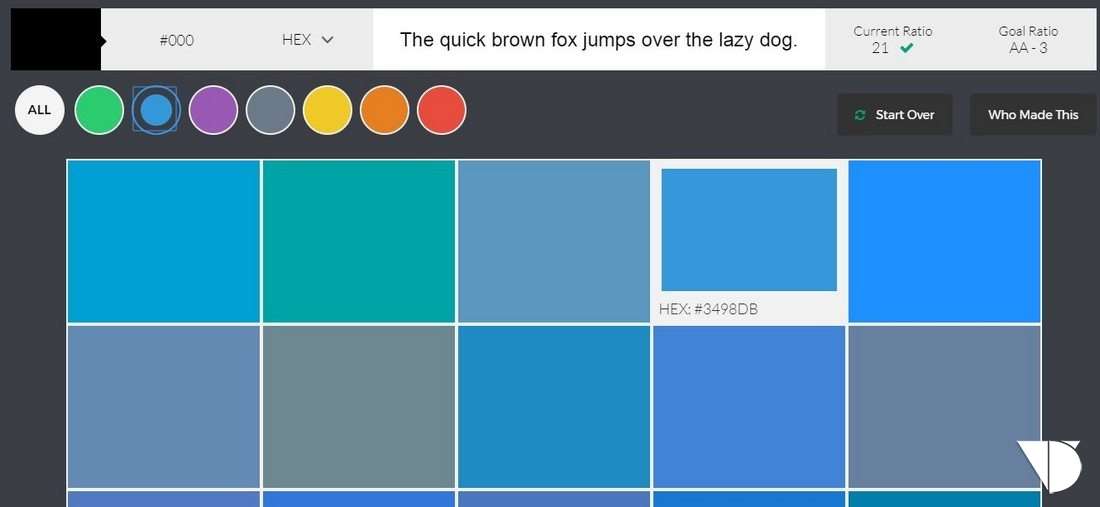
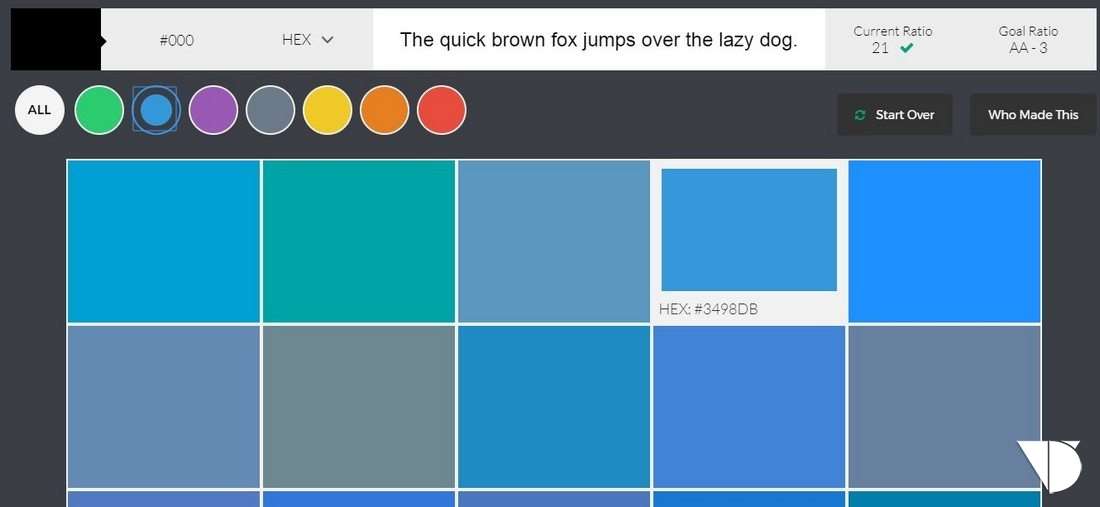
5. Color Safe

Đây có thể là công cụ quan trọng cho các nhà thiết kế muốn tuân theo nguyên tắc giữ màu nền trước và màu nền ở tỷ lệ tương phản 4.5: 1 (Cấp độ AA). Công cụ sẽ giúp bạn tìm ra màu sắc hoàn hảo đáp ứng các nguyên tắc này.
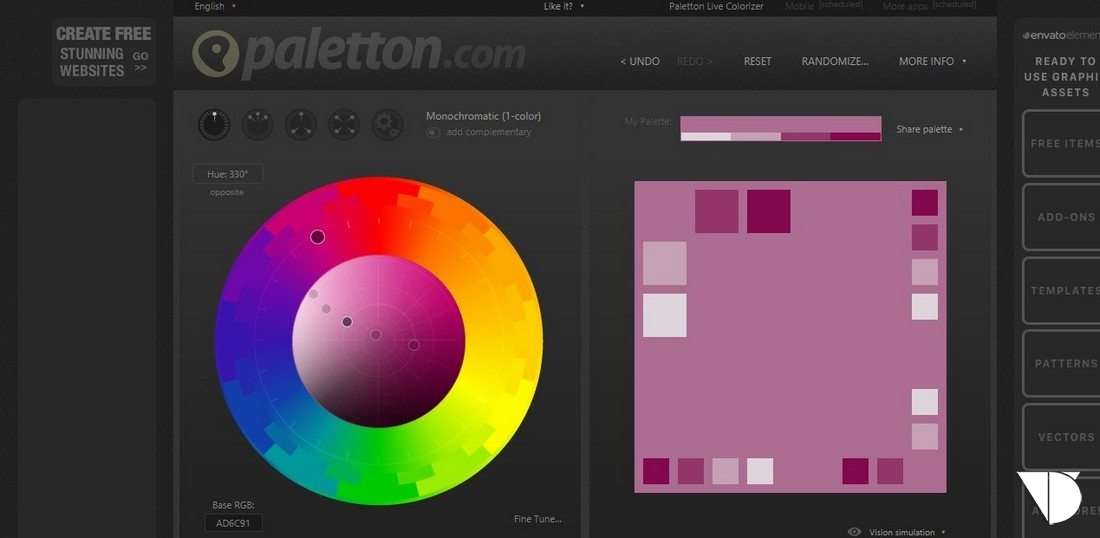
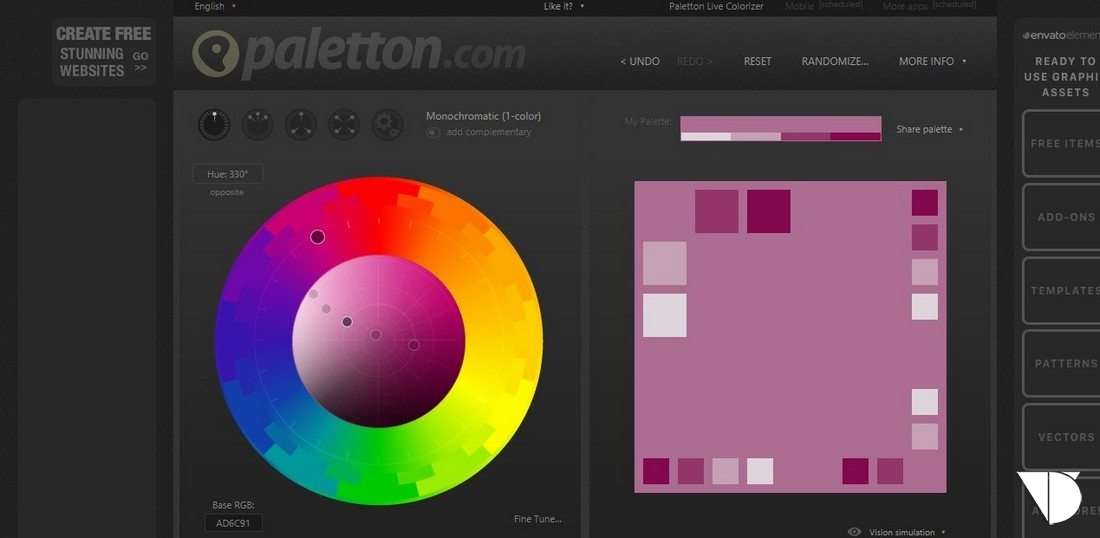
6. Paletton

Paletton là một bộ tạo bảng màu tiên tiến đi kèm với một bộ các tính năng tùy biến lý tưởng nhất cho các nhà thiết kế web có kinh nghiệm thích thử nghiệm với màu sắc.
Công cụ này có thể được tùy chỉnh và xem bằng màu đơn sắc, liền kề, bộ ba và hơn thế nữa. Một khi bạn chọn một lược đồ màu, bạn cũng có thể chạy mô phỏng để xem màu sắc sẽ như thế nào trong điều kiện màn hình khác nhau.
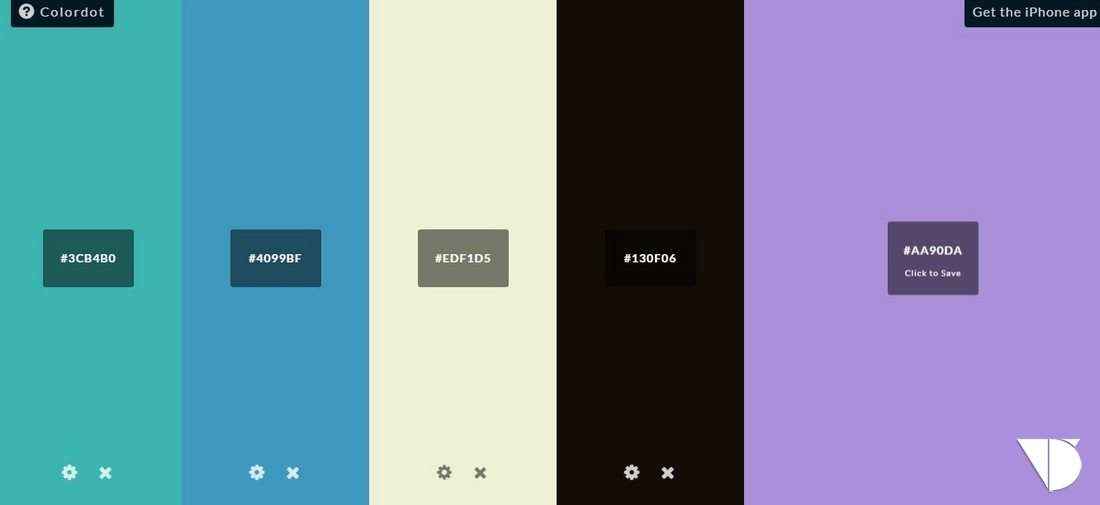
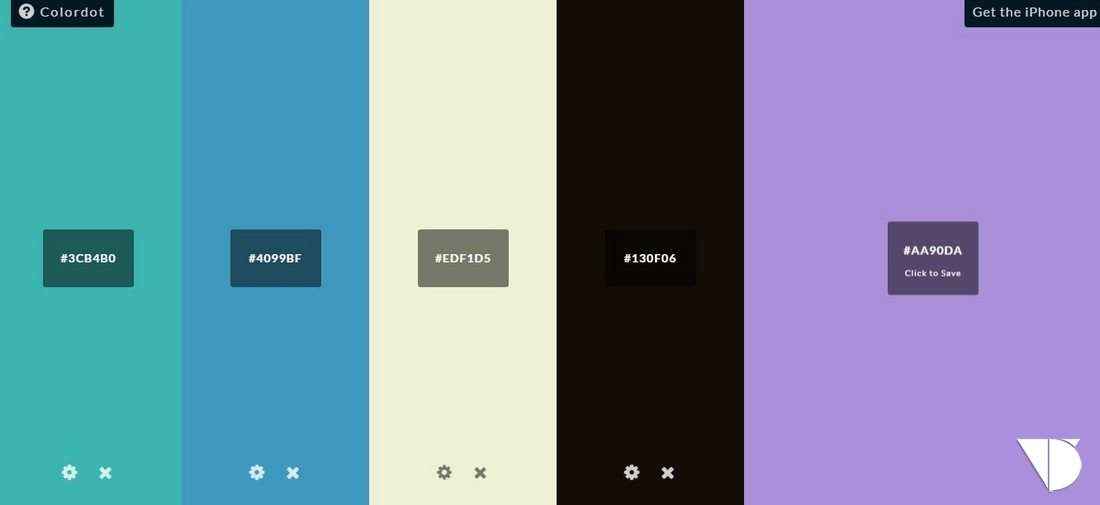
7. Colordot

Bộ tạo màu đơn giản và dễ sử dụng này hoàn hảo cho bất kỳ nhà thiết kế web nào muốn tạo ra bảng màu dựa trên bản năng của chúng.
Để bắt đầu, tất cả những gì bạn phải làm chỉ đơn giản là di chuyển con chuột của bạn xung quanh màn hình cho đến khi bạn tìm thấy một màu sắc mà bạn thích và sau đó nhấp chuột trái để chọn màu đó. Bạn có thể tiếp tục nhấp chuột cho đến khi bạn chọn nhiều màu sắc như bạn muốn.
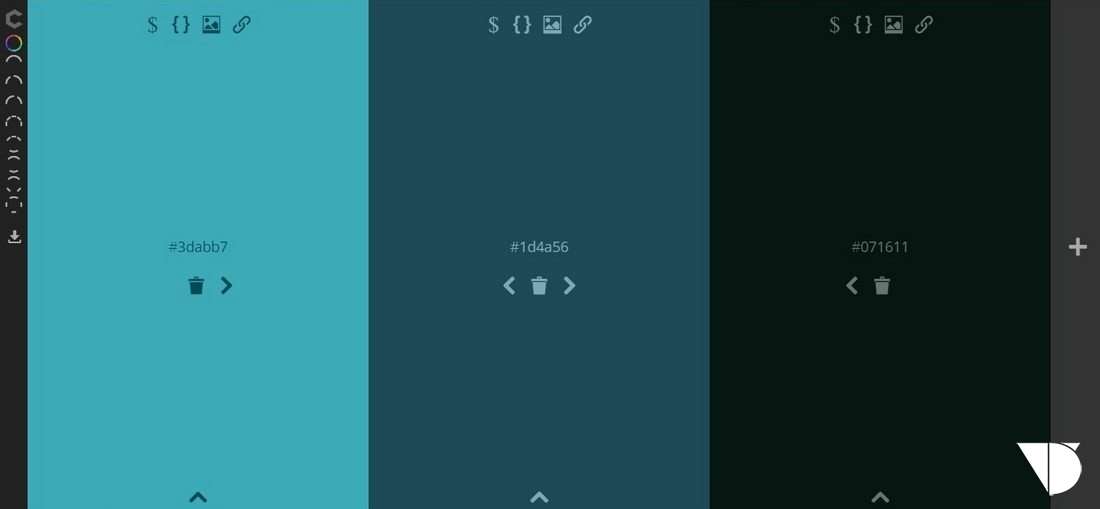
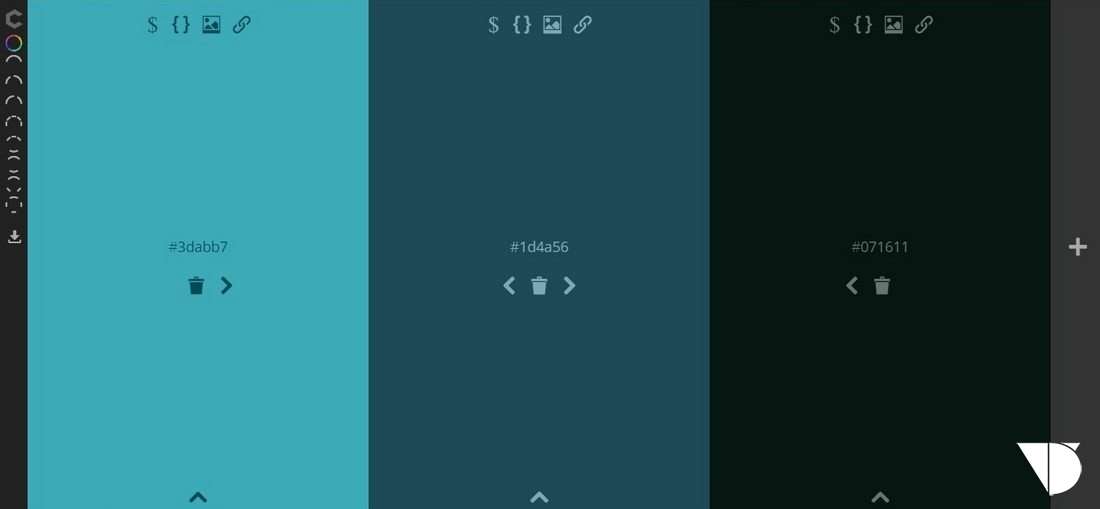
8. Colourcode

Colourcode là một công cụ đơn giản để nhanh chóng lựa chọn một bảng màu. Nó hoạt động tương tự như công cụ Colordot.
Tuy nhiên, công cụ Colourcode sẽ tùy chỉnh thêm một chút nữa bằng cách cho phép các nhà thiết kế ngay lập tức tìm ra sự kết hợp màu sắc bằng các màu đơn sắc, tương tự, triad, quad và các kiểu màu khác.
Một khi bạn chọn lược đồ màu của mình, bạn cũng có thể tải bảng màu dưới dạng .scss, .Less, hoặc thậm chí là một PNG.
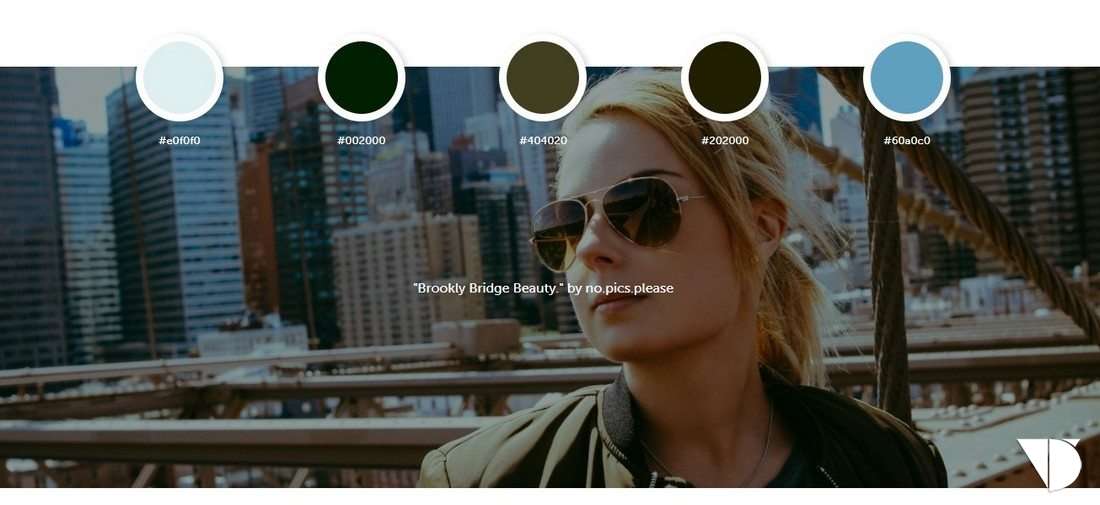
9. Palettr

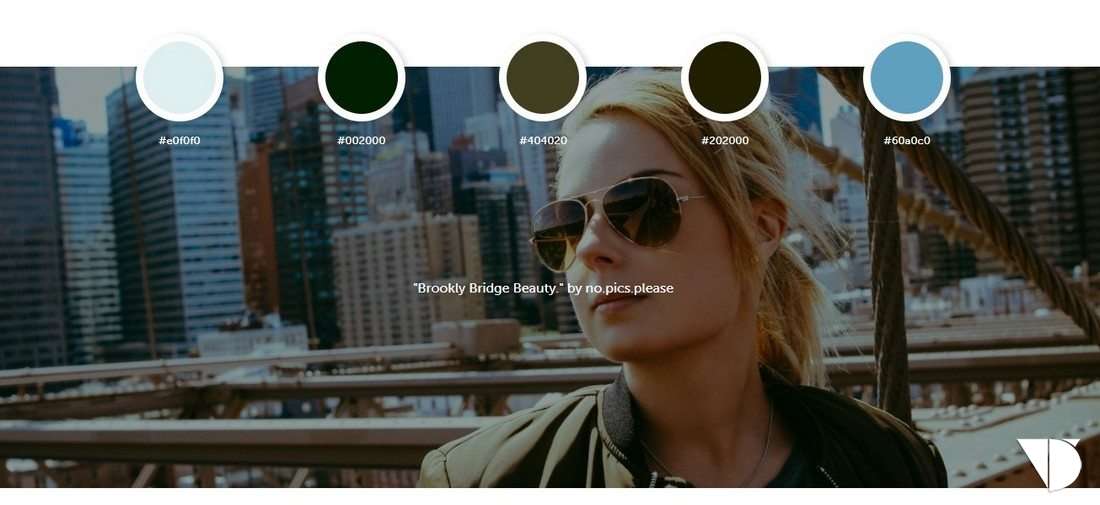
Palettr khác với các công cụ trước đó. Thay vì chọn màu theo cách thủ công, công cụ này cho phép bạn tạo một bảng màu dựa trên chủ đề hoặc một nơi, như New York, Paris, Rome, hoặc Mùa đông và Mùa Hè.
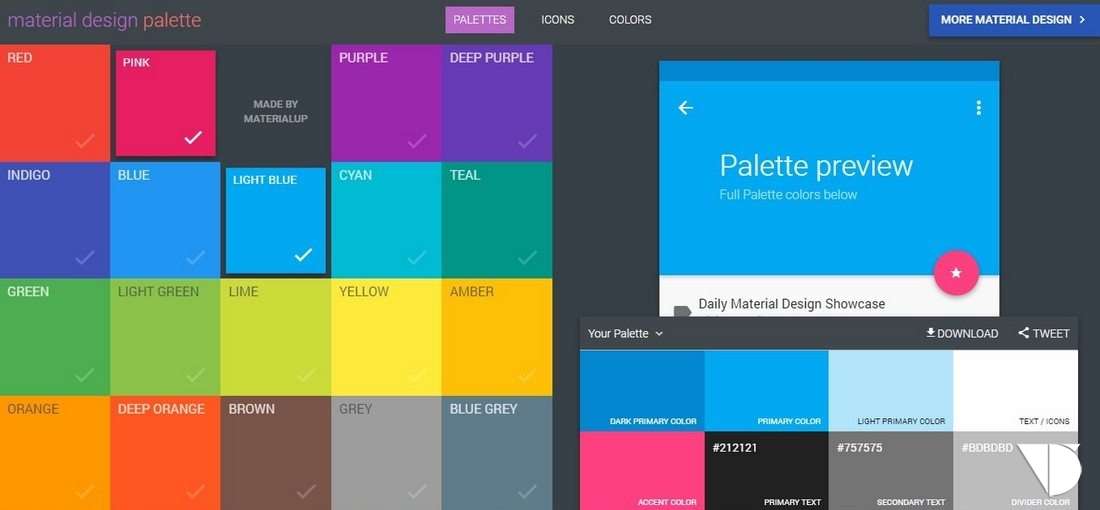
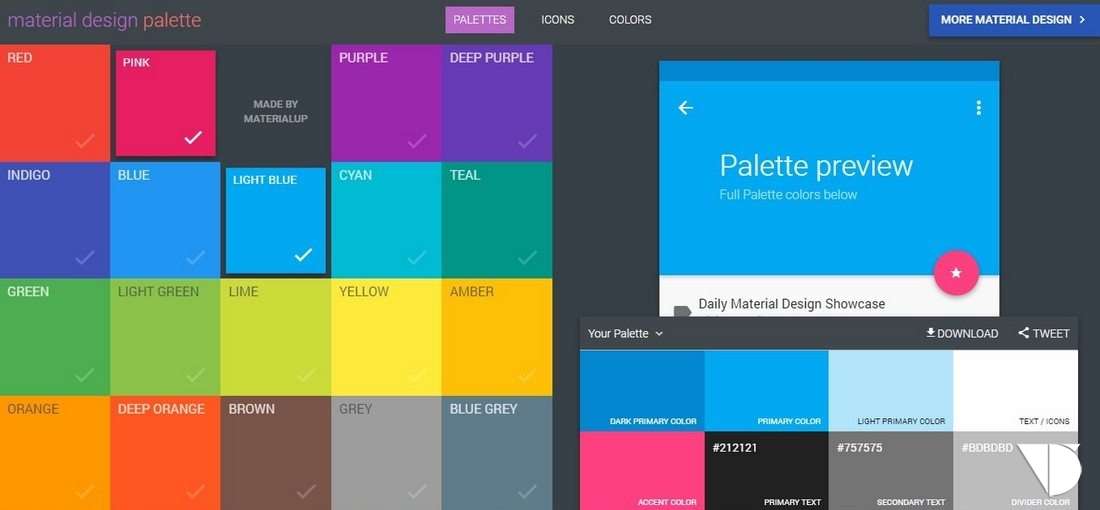
10. Material Design Palette

Nếu bạn đang lập kế hoạch tạo trang web hoặc thiết kế ứng dụng dựa trên thiết kế material, trình tạo bảng màu này sẽ có ích.
1. Adobe Color CC

Đây là một công cụ được nhiều chuyên gia sử dụng. Vì nó được Adobe xây dựng, các nhà phát triển của Photoshop, Color CC đi kèm với các tùy chọn chất lượng cao và các tính năng bạn có thể sử dụng để tạo ra một bảng màu tiên tiến.
Tuy nhiên, nó cũng bao gồm nhiều tùy chỉnh và quy tắc màu sắc, chẳng hạn như đơn sắc, hoà trộn và triads, làm cho nó phù hợp hơn cho các nhà thiết kế.
2. Coolors

Coolers là một công cụ lấy bảng màu nhanh chóng mà bạn có thể sử dụng để ngay lập tức tạo ra một bảng màu tuyệt vời cho các thiết kế trang web của bạn.
Bạn có thể sử dụng công cụ này để dễ dàng tạo các kết hợp màu sắc đẹp mắt. Hoặc bạn có thể khám phá các lược đồ màu được tạo ra bởi các nhà thiết kế khác và sao chép bảng màu của họ cho các dự án của riêng bạn.
3. Colormind

Colormind sử dụng các chương trình tạo màu thông thường nhưng có những tạo ra những bảng màu độc đáo bằng cách khám phá màu sắc trong một bảng màu vượt ra ngoài những điều cơ bản.
Đây là một công cụ tuyệt vời cho cả nhà thiết kế web và thiết kế giao diện người dùng.
4. Material Color Tool

Đây là một công cụ được thiết kế đặc biệt để tìm kiếm các cách phối màu cho các nhà thiết kế giao diện người dùng. Nhưng bạn cũng có thể sử dụng nó để tạo bảng màu theo phong cách material cho các ứng dụng web hoặc thiết kế trang web.
[ADSENSE][/ADSENSE]
Bộ tạo hiệu ứng màu này đi kèm với chế độ xem trước thông minh cho phép bạn xem màu sắc mà bạn chọn sẽ như thế nào trong thiết kế thực tế. Điều này sẽ tiết kiệm thời gian đi vào áp dụng và xem trước các màu sắc trong thiết kế của riêng bạn.
5. Color Safe

Đây có thể là công cụ quan trọng cho các nhà thiết kế muốn tuân theo nguyên tắc giữ màu nền trước và màu nền ở tỷ lệ tương phản 4.5: 1 (Cấp độ AA). Công cụ sẽ giúp bạn tìm ra màu sắc hoàn hảo đáp ứng các nguyên tắc này.
6. Paletton

Paletton là một bộ tạo bảng màu tiên tiến đi kèm với một bộ các tính năng tùy biến lý tưởng nhất cho các nhà thiết kế web có kinh nghiệm thích thử nghiệm với màu sắc.
Công cụ này có thể được tùy chỉnh và xem bằng màu đơn sắc, liền kề, bộ ba và hơn thế nữa. Một khi bạn chọn một lược đồ màu, bạn cũng có thể chạy mô phỏng để xem màu sắc sẽ như thế nào trong điều kiện màn hình khác nhau.
7. Colordot

Bộ tạo màu đơn giản và dễ sử dụng này hoàn hảo cho bất kỳ nhà thiết kế web nào muốn tạo ra bảng màu dựa trên bản năng của chúng.
Để bắt đầu, tất cả những gì bạn phải làm chỉ đơn giản là di chuyển con chuột của bạn xung quanh màn hình cho đến khi bạn tìm thấy một màu sắc mà bạn thích và sau đó nhấp chuột trái để chọn màu đó. Bạn có thể tiếp tục nhấp chuột cho đến khi bạn chọn nhiều màu sắc như bạn muốn.
8. Colourcode

Colourcode là một công cụ đơn giản để nhanh chóng lựa chọn một bảng màu. Nó hoạt động tương tự như công cụ Colordot.
Tuy nhiên, công cụ Colourcode sẽ tùy chỉnh thêm một chút nữa bằng cách cho phép các nhà thiết kế ngay lập tức tìm ra sự kết hợp màu sắc bằng các màu đơn sắc, tương tự, triad, quad và các kiểu màu khác.
Một khi bạn chọn lược đồ màu của mình, bạn cũng có thể tải bảng màu dưới dạng .scss, .Less, hoặc thậm chí là một PNG.
9. Palettr

Palettr khác với các công cụ trước đó. Thay vì chọn màu theo cách thủ công, công cụ này cho phép bạn tạo một bảng màu dựa trên chủ đề hoặc một nơi, như New York, Paris, Rome, hoặc Mùa đông và Mùa Hè.
10. Material Design Palette

Nếu bạn đang lập kế hoạch tạo trang web hoặc thiết kế ứng dụng dựa trên thiết kế material, trình tạo bảng màu này sẽ có ích.
